Writing this article is embarrassing because Noejs is the main platform for developing WEB today, and the three representative frameworks are network.Many people know and are familiar with that one of their advantages is modular development, the architecture for large projects, and the idea of data binding.I have been developing WEB for a long time, before flash, then flex. I have used extjs, j-ui. Of course, all three web frameworks have been used. To be honest, they are more restrictive for development.
Feel good to get up early and develop WEB like holding a brush, now develop WEB like holding a printer.Although web development is booming today, Daniel is really siqichenc dull, uninspired and uninspired.
Therefore, I have redeveloped a set of tools that give programmers more freedom to use and allow them to easily implement modular thinking at any level.In this set of tools, you will be able to develop the simplest html in time without affecting your step-by-step use.
Then look at the capabilities of the suite of tools below:
Let's write an example with React:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello React!</title> <script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> <!-- Define a module --> function Element(){ return <h1>Hello Baby!</h1>; } <!-- The code you want to show is written below. --> function App(props) { return ( <div> <Element/> <Element/> </div> ); } ReactDOM.render( <App />, document.getElementById('example') ); </script> </body> </html>
Look at the writing under the airoot-uisys tool (where @pub means one-page rendering).
<@pub/> <!-- Define a module --> <@define name="Element"> <h1>Hello Baby!</h1> </@define> <!-- The code you want to show is written below. --> <div> <Element/> <Element/> </div>
If you want to run the code above, take a look at this blog:
https://cloud.tencent.com/developer/article/1611252
You can also create custom component s through javascript
Look at the implementation of React:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello React!</title> <script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> <!-- Define a module --> function Element(){ return <h1>Hello Baby!</h1>; } <!-- Define a module --> class App extends React.Component{ constructor(props) { super(props); this.state = {comps : [1]} } render() { const {comps } = this.state; return ( <div> {comps.map(comp => { return <Element/> })} </div> ); } } ReactDOM.render( <App />, document.getElementById('example') ); </script> </body> </html>
Look at the implementation of uisys:
<@pub/> <!-- Define a module --> <@define name="Element"> <h1>Hello Baby!</h1> </@define> <!-- The code you want to show is written below. --> <div> <!-- dom Internal Area--> </div> <script> function init(){ var element = new Element(); dom.appendChild(element); } </script>
If you don't know the dom keyword in the code above, you can also write as follows:
<@pub/> <!-- Define a module --> <@define name="Element"> <div>Hello Baby!</div> </@define> <!-- The code you want to show is written below. --> <div id="ct"></div> <script> function init(){ var element= new Element(); #ct.appendChild(element); } </script>
uisys is very flexible, the code above can be divided into two files, one for Element.ui and one for App.ui.There are no more demonstrations here.
airoot uisys has now released a v1 version that allows you to create many complex web applications based on its capabilities.
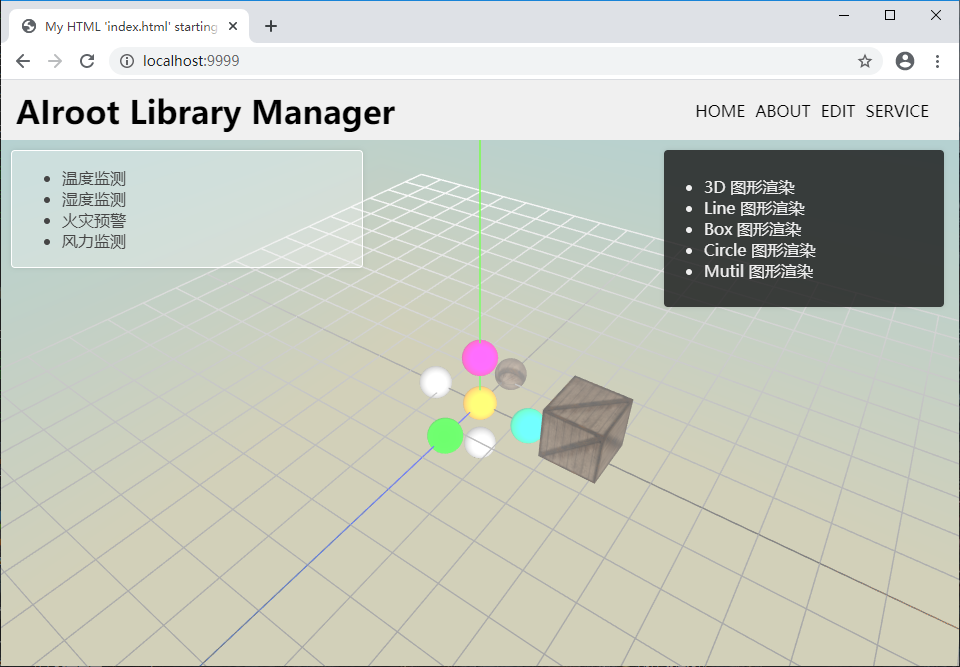
For example, you can use HTML to render the functions of Three.js as follows:
The others are as follows:
<!-- //Class Comments @author sunxy @version 0.0 --> <@import value="jus.*" /> <@import value="zs.*" /> <@import value="zs.texture.*" /> <desktop> <style> *{ transition:all .3s ease; } #header{ background-color:#f0f0f0; } #header ul{ margin-top:20px; margin-right:20px; } #header li{ float:left; list-style:none; margin-right:10px; } </style> <hbox id="header" width="100%" height="60"> <div width="400" height="100%" style="font-family:Microsoft YaHei;font-size:32px;font-weight:bold;margin:10px 0px 0px 15px;">AIroot Library Manager</div> <div width="100%" height="100%"> <ul style="float:right;"> <li>HOME</li> <li>ABOUT</li> <li>EDIT</li> <li>SERVICE</li> </ul> </div> </hbox> <position width="100%" height="100%"> <td id="plt" width="100%" height="100%"> <SkyBox> <children> <Sphere x="0" y="0" z="0" r="3" w="26" h="24" color="#ffaa00" /> <Sphere x="10" y="0" z="0" r="3" w="26" h="24" color="#00ffaa"/> <Sphere x="0" y="10" z="0" r="3" w="26" h="24" color="#ff00aa"/> <Sphere x="0" y="0" z="10" r="3" w="26" h="24" color="#00ff00"/> <Sphere x="-10" y="0" z="0" r="3" w="26" h="24" /> <Sphere x="0" y="-10" z="0" r="3" w="26" h="24" /> <Sphere x="0" y="0" z="-10" r="3" w="26" h="24"> <texture> <TextureLoader src="textures/crate.gif" /> </texture> </Sphere> <Cube x="20" y="5" width="10" height="10" depth="10"> <texture> <TextureLoader src="textures/crate.gif" /> </texture> </Cube> <Loader src="" /> </children> </SkyBox> <fog /> </td> <LeftLabel /> <RightLabel right="25" top="10" /> </position> </desktop>
Now I'm making a flash again with airoot uisys. Why choose uisys? Because uisys doesn't hinder you in language writing, thinking the code is very direct, you can see how uisys makes flash IDE, and web flash ide developed entirely by uisys:
You can see the code snippet inside:
1.
<!-- PlayEditor.ui --> <@pub/> <head> <style> body{ margin:0px; background-color:#dddddd; } </style> </head> <@import value="jus.*"/> <desktop> <plat.TimeLine id="tl" height="230" /> <HBox> <plat.Library width="320" height="100%"></Library> <plat.Scene width="100%" height="100%"></Scene> </HBox> </desktop> <script> function init(){ } </script>
2.
<!-- Scene.ui --> <@import value="jus.*"/> <style> body{ border-right:1px solid #aaaaaa; } .header{ display:flex; align-items:center; padding:0px 10px; background-color:#d0d0d0; } .frame{ background-color: #dddddd; box-shadow:0px 0px 4px rgba(0,0,0,0.2); position:relative; } .bg{ background-color:#fefefe; } </style> <VBox height="100%"> <div height="48" width="100%" class="header"> //Scene <Combo> </Combo> </div> <Position width="100%" height="100%" class="frame"> <Index left="100" top="50" right="100" bottom="50"/> </Position> </VBox>
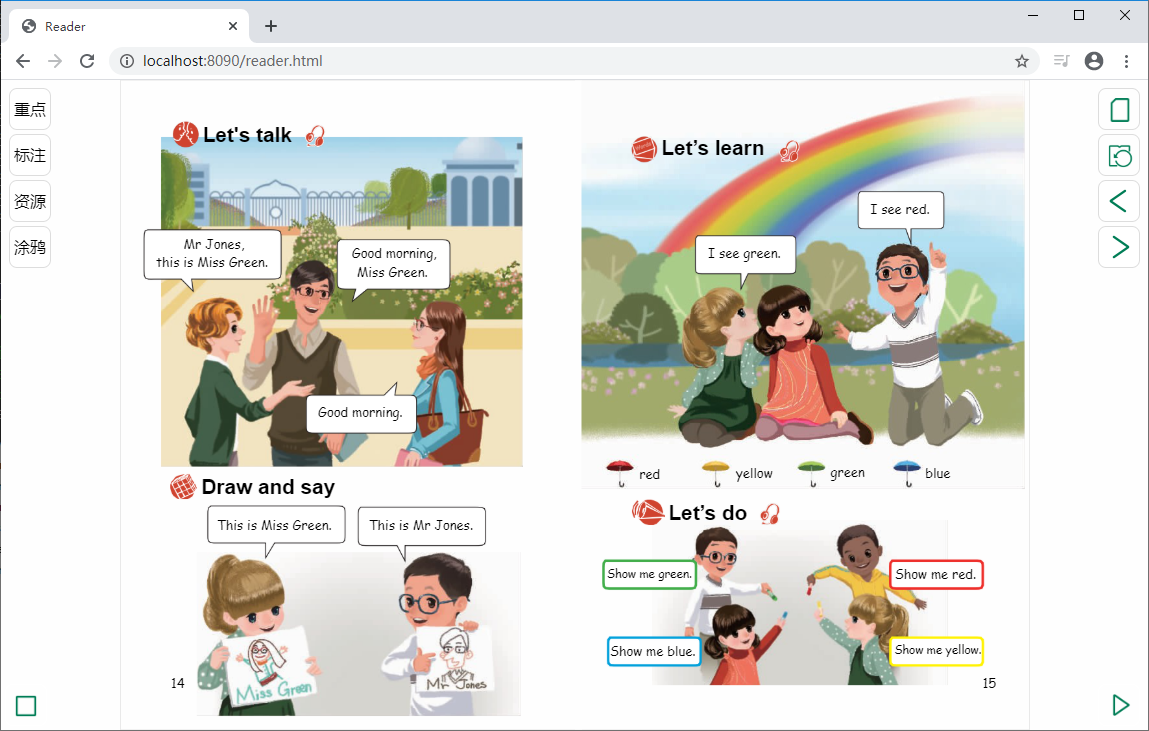
The plasticity of the airoot uisys is very strong. For the big guys (I believe) who define the plug-in in absolutely three frameworks, take a look at the interactive book of exponential linkage developed for People's Education Press:
Let's look at one of the pages:
<!-- Class Comments @author sunxy @version 0.0 --> <@import value="component.*" /> <@import value="root.*" /> <page> <image x="35" y="62" src="img/photo87.png" /> <image x="117" y="655" src="img/photo85.png" /> <blacktext x="126" y="66" audio="audio/page014/OtherData/231_014_01.mp3">Let's talk</blacktext> <etext x='54' y='238' audio="audio/page014/OtherData/231_014_02.mp3">Mr Jones,<br/>this is Miss Green.</etext> <etext x='356' y='252' audio="audio/page014/OtherData/231_014_03.mp3">Good morning,<br/>Miss Green.</etext> <etext x='304' y='497' audio="audio/page014/OtherData/231_014_04.mp3">Good morning.</etext> <blacktext x="71" y="594" audio="audio/page014/OtherData/231_014_06.mp3"><img src="img/photo88.png" />Draw and say</blacktext> <etext x='148' y='670' audio="audio/page014/OtherData/231_014_07.mp3">This is Miss Green.</etext> <etext x='382' y='670' audio="audio/page014/OtherData/231_014_08.mp3">This is Mr Jones.</etext> <lnum>14</lnum> </page>
The above code can be read by clicks and chats in the framework of uisys, and of course can support games.
That's all about airoot uisys first.