Write before:
The package name of the Vue command line tool has changed from vue-cli to @vue/cli, @vue/cli is version 3.x of vue, and the maximum version of vue-cli is currently only @2.9.6.If you have previously installed vue-cli globally on your computer, you need to uninstall it first by executing NPM uninstall vue-cli-g or yarn global remove vue-cli.
1. Install @vue/cli
Note: instead of vue-cli, @vue/cli is installed here
implement
npm install -g @vue/cliThe console prints as follows:
npm WARN rm not removing C:\Users\pyk4vq\AppData\Roaming\npm\vue.cmd as it wasn't installed by C:\Users\pyk4vq\AppData\Roaming\npm\node_modules\@vue\cli
npm WARN rm not removing C:\Users\pyk4vq\AppData\Roaming\npm\vue as it wasn't installed by C:\Users\pyk4vq\AppData\Roaming\npm\node_modules\@vue\cliC:\Users\pyk4vq\AppData\Roaming\npm\vue -> C:\Users\pyk4vq\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.jsnpm WARN apollo-client@2.3.7 requires a peer of graphql@^0.11.0 || ^14.0.0 but none is installed. You must install peer dependencies yourself.npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\@vue\cli\node_modules\fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ @vue/cli@3.0.0-rc.10updated 11 packages in 63.496sExecution:
vue --versionThe console prints as follows:
3.0.0-rc.10Indicates that the installation was successful.
2. Creating Projects
Execution:
vue create hello-vue-i18nThe console prints as follows: 
cd to the new project directory:
cd hello-vue-i18nExecution:
npm run serveThe console prints as follows:
> hello-vue-i18n@0.1.0 serve D:\01_Study\about i18n\hello-vue-i18n
> vue-cli-service serve
INFO Starting development server...
10 11 12 12 13% 13 13 13 2 98% after emitting CopyPlugin
DONE Compiled successfully in 13132ms 18:26:44
App running at:
- Local: http://localhost:8081/
- Network: http://10.0.75.1:8081/
Note that the development build is not optimized.
To create a production build, run npm run build.Open "in browser http://localhost:8081/ "An initialized vue project is complete. 
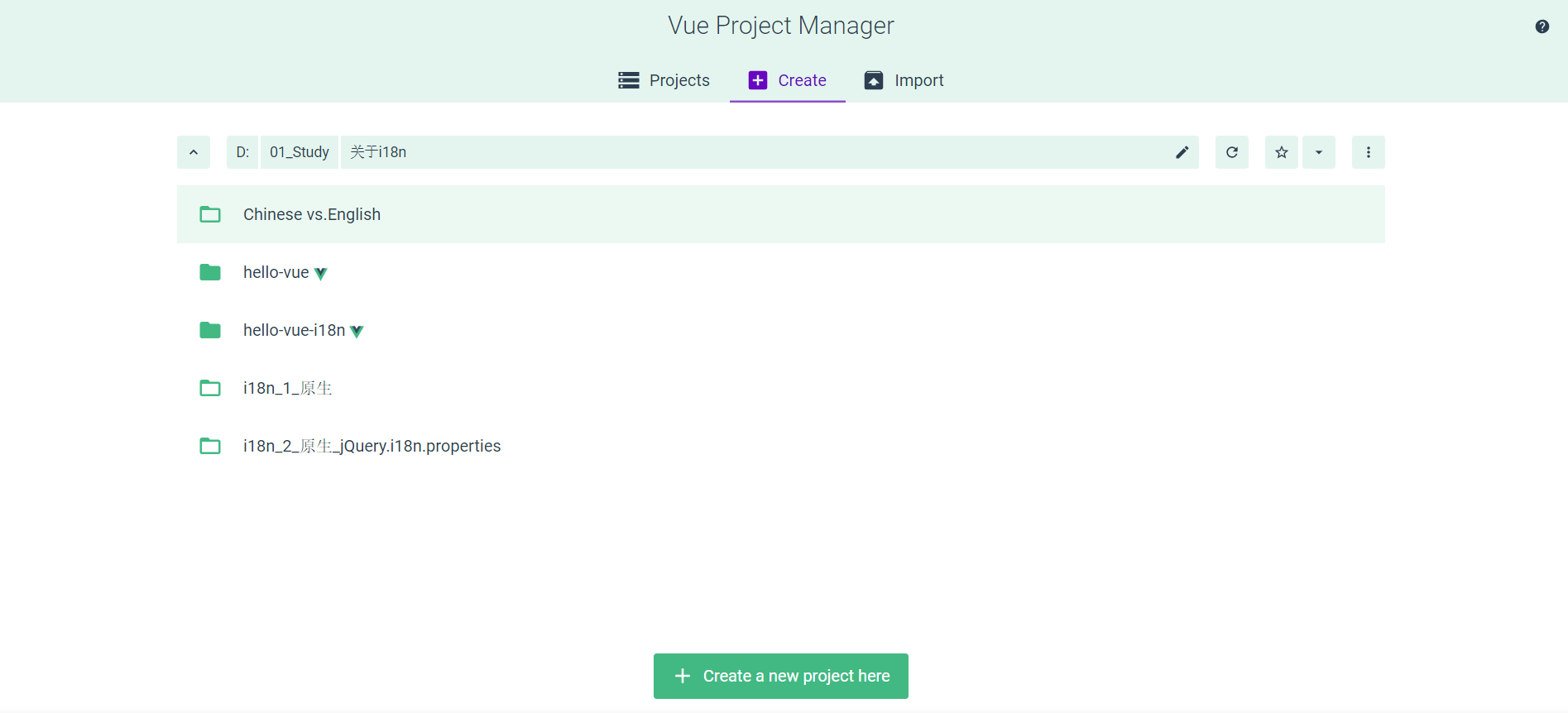
3. Use GUI
The vue ui command opens the visual interface of the vue command line tool directly in the browser. 
In this visual interface, you can easily create a vue project without using the command line.