1. effect picture

2. The steps of implementing ListView vertical list in RecyclerView
RecyclerView is a substitute for ListView and GridView.
RecyclerView has its own recycling rules and no longer needs to manually write code to recycle.
RecyclerView has its own recycling rules and no longer needs to manually write code to recycle.
1. library import
Compile'com.android.support: recyclerview-v7:24.2.1'(change to your own version)
2. Adding RecyclerView Control to XML
<android.support.v7.widget.RecyclerView
android:id="@+id/recylerView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>3.Activity code
package com.xzy.testrecylerview001;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.Toast;
import com.xzy.testrecylerview001.adapter.ListAdapter;
public class VerticalListActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_vertical_list);
mRecyclerView = findViewById(R.id.recylerView);
initData();
}
private void initData() {
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
//test data
int[] imgRes = new int[100];
for (int i = 0; i < imgRes.length; i++) {
imgRes[i] = R.mipmap.ic_launcher;
}
ListAdapter listAdapter = new ListAdapter(this, true, imgRes);
mRecyclerView.setAdapter(listAdapter);
listAdapter.setOnItemClickListener(new ListAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(VerticalListActivity.this, "" + position, Toast.LENGTH_SHORT).show();
}
});
}
public static void startActivity(Activity activity) {
Intent intent = new Intent(activity, VerticalListActivity.class);
activity.startActivity(intent);
}
}
4.Adapter adapter
package com.xzy.testrecylerview001.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.xzy.testrecylerview001.R;
/**
* Function:RecyclerView Adapter
* Created by xuzhuyun on 2017/11/16.
*/
public class ListAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context mContext;
private boolean isVertical;
private int[] imgResId;
private OnItemClickListener mOnItemClickListener;
public interface OnItemClickListener {
void onItemClick(int position);
}
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
public ListAdapter(Context mContext, boolean isVertical, int[] imgResId) {
this.mContext = mContext;
this.isVertical = isVertical;
this.imgResId = imgResId;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(isVertical ? R.layout.item_list_v : R.layout.item_list_h, parent, false);
return new RecyclerHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
((RecyclerHolder) holder).setData(position);
}
public class RecyclerHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
LinearLayout mLinearLayout;
ImageView mImageView;
TextView mTextView;
public RecyclerHolder(View itemView) {
super(itemView);
mLinearLayout = itemView.findViewById(R.id.item_layout);
mImageView = itemView.findViewById(R.id.item_img);
mTextView = itemView.findViewById(R.id.item_txt);
mLinearLayout.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(getLayoutPosition());
}
}
public void setData(int position) {
mImageView.setImageResource(imgResId[position]);
mTextView.setText(isVertical ? "RecyclerView Realization list Vertical list" : "RecyclerView Realization list Horizontal list");
}
}
@Override
public int getItemCount() {
return imgResId == null ? 0 : imgResId.length;
}
}
3.RecyclerView Implementation of ListView Horizontal Listing Steps
Design sketch

1.Activity code
package com.xzy.testrecylerview001;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.Toast;
import com.xzy.testrecylerview001.adapter.ListAdapter;
public class HorizontalListActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_horizontal_list);
mRecyclerView = findViewById(R.id.recylerView);
initData();
}
private void initData() {
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);//Setting level
mRecyclerView.setLayoutManager(layoutManager);
//test data
int[] imgRes = new int[100];
for (int i = 0; i < imgRes.length; i++) {
imgRes[i] = R.mipmap.ic_launcher;
}
ListAdapter listAdapter = new ListAdapter(this, false, imgRes);
mRecyclerView.setAdapter(listAdapter);
listAdapter.setOnItemClickListener(new ListAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(HorizontalListActivity.this, "" + position, Toast.LENGTH_SHORT).show();
}
});
}
public static void startActivity(Activity activity) {
Intent intent = new Intent(activity, HorizontalListActivity.class);
activity.startActivity(intent);
}
}
2.Adapter code
The adapter code is the same as the adapter code in 2. Because an adapter is common here, the isVertical parameter is added to determine whether a vertical or horizontal list is available.
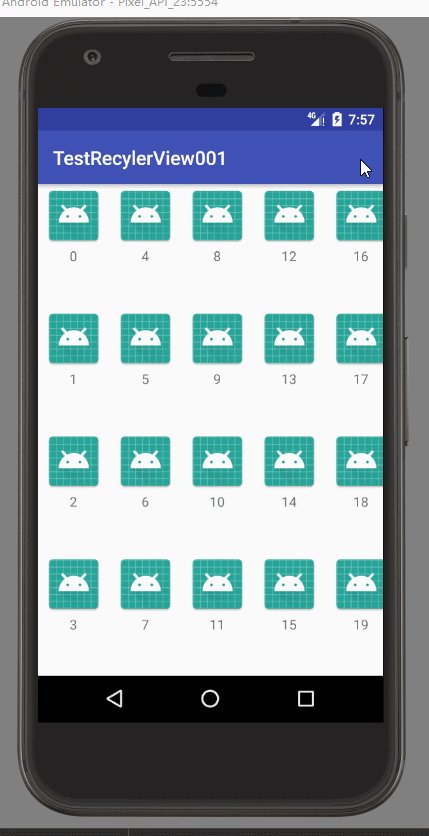
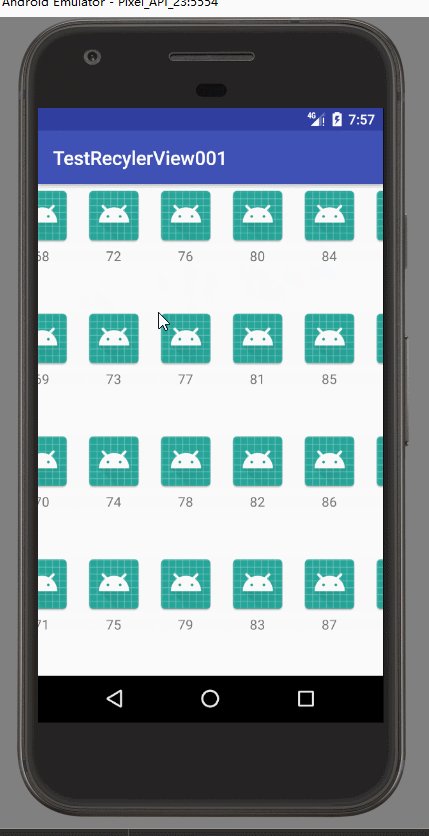
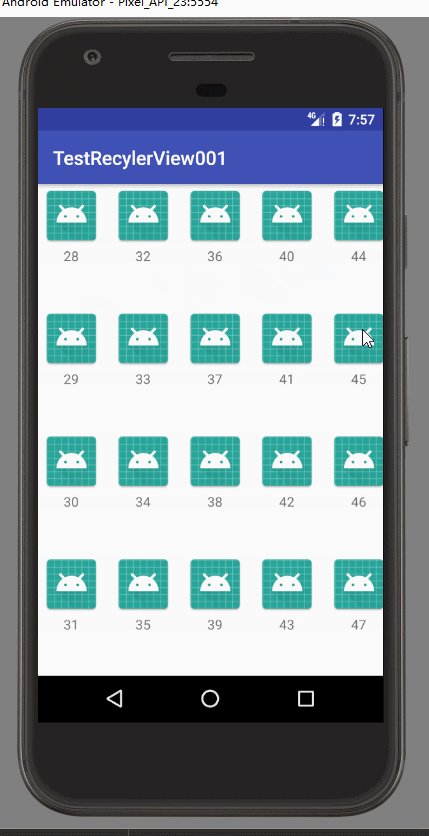
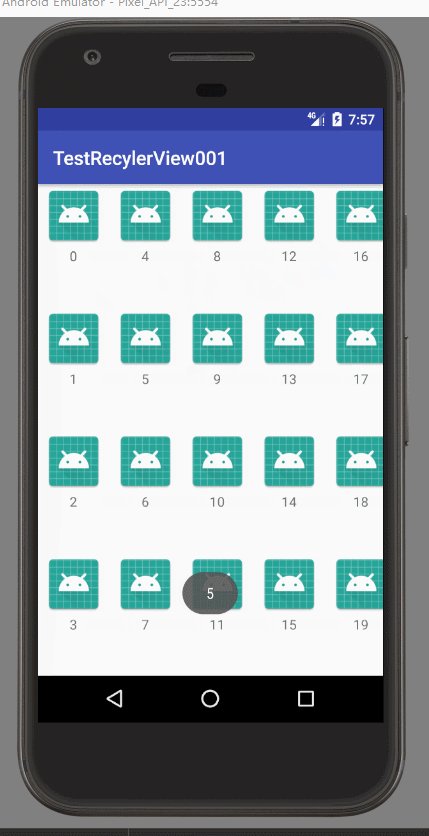
4.RecyclerView implements vertical and horizontal GridView effects
Design sketch


Library imports, like xml files and step 2, are not redundant.
1.Activity code
package com.xzy.testrecylerview001;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.Toast;
import com.xzy.testrecylerview001.adapter.GridAdapter;
public class VerticalGridActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_vertical_grid);
initView();
initData();
}
private void initView() {
mRecyclerView = findViewById(R.id.recylerView);
}
private void initData() {
int[] imgRes = new int[100];
for (int i = 0; i < imgRes.length; i++) {
imgRes[i] = R.mipmap.ic_launcher;
}
GridLayoutManager layoutManager = new GridLayoutManager(this, 4);
//Implementing vertical GridView is set to LinearLayoutManager.VERTICAL
//Implementing horizontal GridView is set to Linear Layout Manager. HORIZONTAL
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(layoutManager);
GridAdapter gridAdapter = new GridAdapter(this, true, imgRes);
mRecyclerView.setAdapter(gridAdapter);
gridAdapter.setOnItemClickListener(new GridAdapter.OnItemClickListener() {
@Override
public void onItemClickListener(int position) {
Toast.makeText(VerticalGridActivity.this, "" + position, Toast.LENGTH_SHORT).show();
}
});
}
public static void startActivity(Activity activity) {
Intent intent = new Intent(activity, VerticalGridActivity.class);
activity.startActivity(intent);
}
}
2.Adapter code
package com.xzy.testrecylerview001.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.xzy.testrecylerview001.R;
/**
* Function:
* Created by xuzhuyun on 2017/11/17.
*/
public class GridAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context mContext;
private int[] imgRes;
private boolean isVertical;
private OnItemClickListener mOnItemClickListener;
public GridAdapter(Context mContext, boolean isVertical, int[] imgRes) {
this.mContext = mContext;
this.isVertical = isVertical;
this.imgRes = imgRes;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//iew view = LayoutInflater.from(mContext).inflate(isVertical ? R.layout.item_list_v : R.layout.item_list_h, parent, false);
View view = LayoutInflater.from(mContext).inflate(R.layout.item_list_h, parent, false);
return new RecyclerHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
((RecyclerHolder) holder).setData(position);
}
private class RecyclerHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
LinearLayout mLinearLayout;
ImageView mImageView;
TextView mTextView;
public RecyclerHolder(View itemView) {
super(itemView);
mLinearLayout = itemView.findViewById(R.id.item_layout);
mImageView = itemView.findViewById(R.id.item_img);
mTextView = itemView.findViewById(R.id.item_txt);
mLinearLayout.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClickListener(getLayoutPosition());
}
}
public void setData(int position) {
mImageView.setImageResource(imgRes[position]);
mTextView.setText("" + position);
}
}
public void setOnItemClickListener(OnItemClickListener mOnItemClickLisntener) {
this.mOnItemClickListener = mOnItemClickLisntener;
}
@Override
public int getItemCount() {
return imgRes == null ? 0 : imgRes.length;
}
public interface OnItemClickListener {
void onItemClickListener(int position);
}
}
5. summary
The key to implementing ListView or GridView with RecyclerView is whether the layout manager bound to RecyclerView is Linear Layout Manager or GridLayout Manager; whether it is horizontal or vertical depends on the method.
layoutManager.setOrientation();
Click events are implemented through an interface and are easy to implement.