WeChat Public Number: Dotnet9, Website: Dotnet9, Question or Suggestion: Please leave a message on the website if it helps you: Welcome to appreciate it.
.NET CORE(C#) WPF Recommended Animation Menu Design
Reading Navigation
Background of this article
code implementation
Reference for this article
Source code
1. Background of this article
A design from a foreigner on YouTube, the webmaster feels good, share it with you as a reference, the drawer menu animation is doing very well.
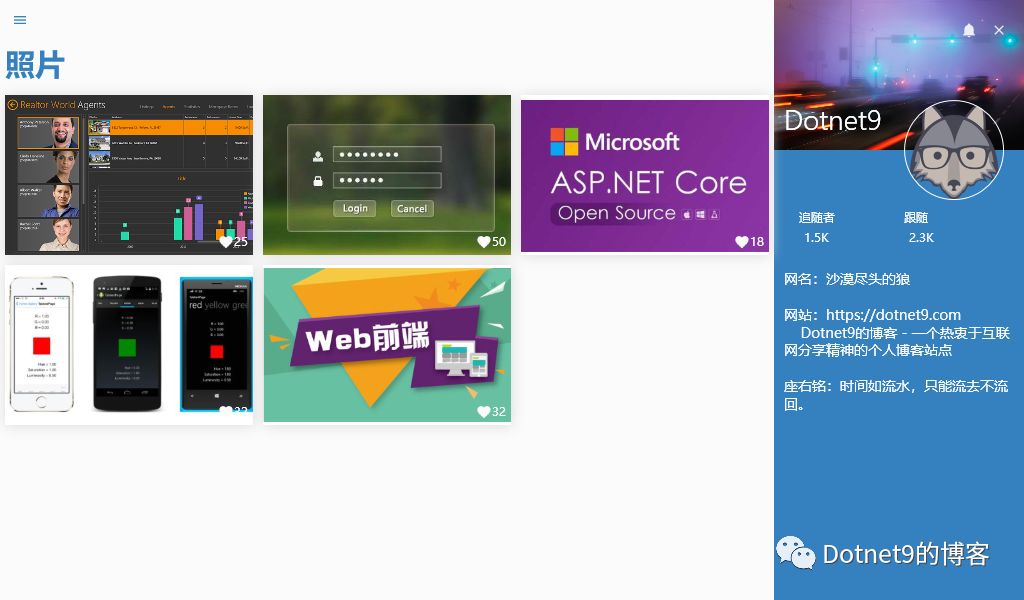
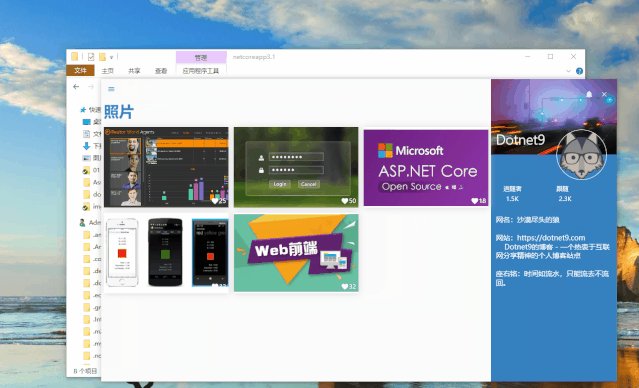
Run Start Interface:

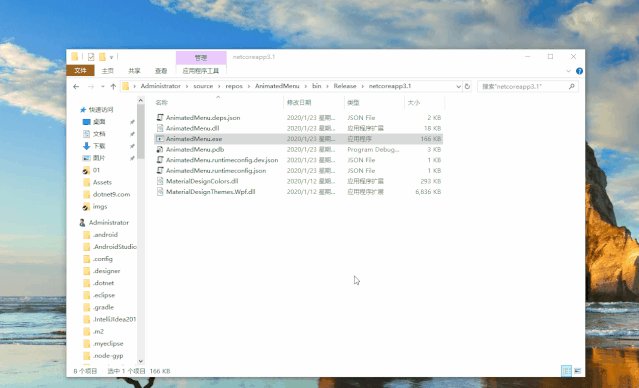
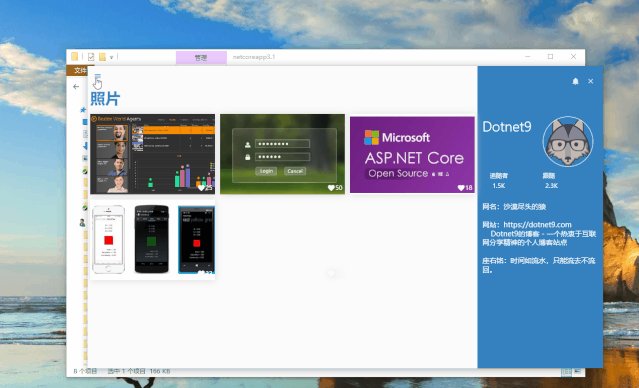
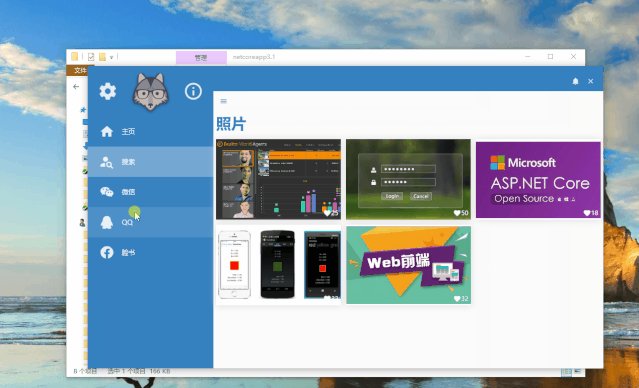
The webmaster ran the operation once and recorded the animation. Let's see:

2. Code implementation
Create a WPF template project named "AnimatedMenu" using.NET CORE 3.1, adding a Nuget library: MaterialDesignThemes, version 3.1.0-ci948 for the latest preview.
Solution Main File Directory Organization Structure:
AnimatedMenu
MainWindow.xaml.cs
App.xaml
MainWindow.xaml
2.1 Introducing Styles
The file [App.xaml] sets the booted view [MainWindow.xaml] in StartupUri and adds a style file for the MaterialDesignThemes library to the Application.Resources node:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Blue.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>2.2 Demo Form
File [MainWindow.xaml], layout code, animation code are in this file, the source code is as follows:
<Window x:Class="AnimatedMenu.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" MouseLeftButtonDown="MoveWindow_MouseLeftButtonDown"
Height="600" Width="1024" WindowStyle="None" WindowStartupLocation="CenterScreen">
<WindowChrome.WindowChrome>
<WindowChrome CaptionHeight="0"/>
</WindowChrome.WindowChrome>
<Window.Resources>
<Storyboard x:Key="OpenMenu">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="GridMain">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="250"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="GridMain">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="50"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="StackPanelMenu">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="250"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem">
<EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.7" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem1">
<EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.9" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem2">
<EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:1.1" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem3">
<EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:1.3" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="listViewItem4">
<EasingDoubleKeyFrame KeyTime="0" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="-250"/>
<EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" Storyboard.TargetName="button">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" Storyboard.TargetName="button">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="CloseMenu">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="GridMain">
<EasingDoubleKeyFrame KeyTime="0" Value="250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="GridMain">
<EasingDoubleKeyFrame KeyTime="0" Value="50"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="StackPanelMenu">
<EasingDoubleKeyFrame KeyTime="0" Value="250"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonOpenMenu">
<BeginStoryboard Storyboard="{StaticResource OpenMenu}"/>
</EventTrigger>
<EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonCloseMenu">
<BeginStoryboard x:Name="CloseMenu_BeginStoryboard" Storyboard="{StaticResource CloseMenu}"/>
</EventTrigger>
</Window.Triggers>
<Grid Background="#FF3580BF">
<StackPanel x:Name="StackPanelMenu" Width="250" HorizontalAlignment="Left" Margin="-250 0 0 0" RenderTransformOrigin="0.5,0.5">
<StackPanel.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</StackPanel.RenderTransform>
<StackPanel Orientation="Horizontal" VerticalAlignment="Top" Height="100" HorizontalAlignment="Center">
<Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" Padding="0" Width="50" Height="50" Margin="10">
<materialDesign:PackIcon Kind="Settings" Width="40" Height="40"/>
</Button>
<Button x:Name="button" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" BorderBrush="{x:Null}" Padding="0" Width="80" Height="80" Margin="10" RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
<Button.Background>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png" Stretch="UniformToFill"/>
</Button.Background>
</Button>
<Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" Padding="0" Width="50" Height="50" Margin="10">
<materialDesign:PackIcon Kind="InformationOutline" Width="40" Height="40"/>
</Button>
</StackPanel>
<ListView>
<ListViewItem x:Name="listViewItem" Height="60" RenderTransformOrigin="0.5,0.5">
<ListViewItem.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ListViewItem.RenderTransform>
<StackPanel Orientation="Horizontal" Margin="10 0">
<materialDesign:PackIcon Kind="Home" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
<TextBlock Text="homepage" Margin="10" VerticalAlignment="Center"/>
</StackPanel>
</ListViewItem>
<ListViewItem x:Name="listViewItem1" Height="60" RenderTransformOrigin="0.5,0.5">
<ListViewItem.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ListViewItem.RenderTransform>
<StackPanel Orientation="Horizontal" Margin="10 0">
<materialDesign:PackIcon Kind="AccountSearch" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
<TextBlock Text="search" Margin="10" VerticalAlignment="Center"/>
</StackPanel>
</ListViewItem>
<ListViewItem x:Name="listViewItem2" Height="60" RenderTransformOrigin="0.5,0.5">
<ListViewItem.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ListViewItem.RenderTransform>
<StackPanel Orientation="Horizontal" Margin="10 0">
<materialDesign:PackIcon Kind="Wechat" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
<TextBlock Text="WeChat" Margin="10" VerticalAlignment="Center"/>
</StackPanel>
</ListViewItem>
<ListViewItem x:Name="listViewItem3" Height="60" RenderTransformOrigin="0.5,0.5">
<ListViewItem.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ListViewItem.RenderTransform>
<StackPanel Orientation="Horizontal" Margin="10 0">
<materialDesign:PackIcon Kind="Qqchat" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
<TextBlock Text="QQ" Margin="10" VerticalAlignment="Center"/>
</StackPanel>
</ListViewItem>
<ListViewItem x:Name="listViewItem4" Height="60" RenderTransformOrigin="0.5,0.5">
<ListViewItem.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ListViewItem.RenderTransform>
<StackPanel Orientation="Horizontal" Margin="10 0">
<materialDesign:PackIcon Kind="Facebook" Width="30" Height="30" VerticalAlignment="Center" Margin="5"/>
<TextBlock Text="Facebook" Margin="10" VerticalAlignment="Center"/>
</StackPanel>
</ListViewItem>
</ListView>
</StackPanel>
<Grid x:Name="GridMain" Background="#FFFBFBFB" Width="1024" RenderTransformOrigin="0.5,0.5">
<Grid.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Grid.RenderTransform>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="250"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="1" Background="#FF3580BF">
<Image Height="150" VerticalAlignment="Top" Source="https://dotnet9.com/wp-content/uploads/2017/04/About-Header.jpg" Stretch="UniformToFill"/>
<Ellipse Height="100" Width="100" VerticalAlignment="Top" HorizontalAlignment="Right" Margin="20 100" Stroke="White">
<Ellipse.Fill>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png" Stretch="UniformToFill"/>
</Ellipse.Fill>
</Ellipse>
<TextBlock Text="Dotnet9" Foreground="White" FontSize="28" FontFamily="Nirmala UI Semilight" Margin="10 100" VerticalAlignment="Top"/>
<StackPanel Margin="0 150">
<Grid Height="60" Margin="20 50 20 0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<TextBlock Text="Followers" VerticalAlignment="Bottom" Foreground="#FFFBFBFB" Margin="5,0,5,5"/>
<TextBlock Text="1.5K" VerticalAlignment="Top" Foreground="#FFFBFBFB" Grid.Row="1" Margin="10 0"/>
<TextBlock Text="follow" VerticalAlignment="Bottom" Foreground="#FFFBFBFB" Margin="5,0,5,5" Grid.Column="1"/>
<TextBlock Text="2.3K" VerticalAlignment="Top" Foreground="#FFFBFBFB" Grid.Row="1" Margin="10 0" Grid.Column="1"/>
</Grid>
<TextBlock TextWrapping="Wrap" Margin="10" Foreground="#FFFBFBFB" FontSize="14">
<Run Text="Net name: wolf at the end of the desert"/>
<LineBreak/>
<LineBreak/>
<Run Text="Website: https://dotnet9.com"/>
<LineBreak/>
<Run Text=" Dotnet9 Blog - A personal blog site dedicated to sharing spirit on the Internet"/>
<LineBreak/>
<LineBreak/>
<Run Text="Motto: Time, like running water, can only flow away and not back."/>
</TextBlock>
</StackPanel>
</Grid>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="ButtonCloseMenu" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="5" Click="ButtonCloseMenu_Click" Visibility="Collapsed">
<materialDesign:PackIcon Kind="Menu" Foreground="#FF3580BF"/>
</Button>
<Button x:Name="ButtonOpenMenu" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="5" Click="ButtonOpenMenu_Click">
<materialDesign:PackIcon Kind="Menu" Foreground="#FF3580BF"/>
</Button>
<TextBlock Text="Photo" Foreground="#FF3580BF" FontSize="30" FontWeight="Bold" Margin="5" Grid.Row="1"/>
<Grid Margin="5" Grid.Row="2" Grid.Column="0">
<Grid.Effect>
<DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
</Grid.Effect>
<Image Source="https://dotnet9.com/wp-content/uploads/2019/12/wpf.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
<TextBlock Text="25" Foreground="#FFFBFBFB"/>
</StackPanel>
</Grid>
<Grid Margin="5" Grid.Row="2" Grid.Column="1">
<Grid.Effect>
<DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
</Grid.Effect>
<Image Source="https://dotnet9.com/wp-content/uploads/2019/12/winform.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
<TextBlock Text="50" Foreground="#FFFBFBFB"/>
</StackPanel>
</Grid>
<Grid Margin="5" Grid.Row="2" Grid.Column="2">
<Grid.Effect>
<DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
</Grid.Effect>
<Image Source="https://dotnet9.com/wp-content/uploads/2019/12/asp-net-core.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
<TextBlock Text="18" Foreground="#FFFBFBFB"/>
</StackPanel>
</Grid>
<Grid Margin="5" Grid.Row="3" Grid.Column="0">
<Grid.Effect>
<DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
</Grid.Effect>
<Image Source="https://img.dotnet9.com/Xamarin.Forms.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
<TextBlock Text="32" Foreground="#FFFBFBFB"/>
</StackPanel>
</Grid>
<Grid Margin="5" Grid.Row="3" Grid.Column="1">
<Grid.Effect>
<DropShadowEffect BlurRadius="20" Color="#FFEEEEEE" ShadowDepth="1"/>
</Grid.Effect>
<Image Source="https://dotnet9.com/wp-content/uploads/2019/12/front-end.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<materialDesign:PackIcon Kind="Heart" Foreground="#FFFBFBFB"/>
<TextBlock Text="32" Foreground="#FFFBFBFB"/>
</StackPanel>
</Grid>
</Grid>
</Grid>
<StackPanel Orientation="Horizontal" VerticalAlignment="Top" Height="40" HorizontalAlignment="Right" Margin="10">
<Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}">
<materialDesign:PackIcon Kind="Bell"/>
</Button>
<Button x:Name="ButtonClose" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Width="30" Height="30" Padding="0" Background="{x:Null}" BorderBrush="{x:Null}" Click="ButtonClose_Click">
<materialDesign:PackIcon Kind="Close"/>
</Button>
</StackPanel>
</Grid>
</Window>Simple instructions:
"StackPanelMenu" is used as the left menu container. By default, it is displayed outside the form, away from the left edge of the form - 250. Click on the top left menu button icon to control the display and hiding of this container. Note: The menu switch consists of two buttons: "ButtonOpenMenu" and "ButtonCloseMenu".
The left menu item is laid out using ListView. The actual development needs to use templates and MVVM to make dynamic menus for easy expansion.
The five demo photos in the middle are similar to the two.Layouts that work directly with Grid actually need to be templated.
Drawer menu animation see the animation code in Window.Resouces. Expanding drawer menu animation is "OpenMenu". Left menu moves right and down. Right display area and personal information profile interface also moves right and down. Close drawer menu animation is "CloseMenu". The animation moves in the opposite direction as it unfolds (which is nonsense). This animation code deserves to be good.Learning, reuse.
File [MainWindow.xaml.cs], background close form, drawer menu button switch, form movement and other event handling:
private void ButtonClose_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void ButtonOpenMenu_Click(object sender, RoutedEventArgs e)
{
ButtonOpenMenu.Visibility = Visibility.Collapsed;
ButtonCloseMenu.Visibility = Visibility.Visible;
}
private void ButtonCloseMenu_Click(object sender, RoutedEventArgs e)
{
ButtonOpenMenu.Visibility = Visibility.Visible;
ButtonCloseMenu.Visibility = Visibility.Collapsed;
}
private void MoveWindow_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
DragMove();
}Code is all given...
3. Reference for this article
Video 1: C# WPF Material Design UI: Animated Menu, with source code: AnimatedMenu1.
C# WPF Open Source Control Library MaterialDesignInXAML
4. Source Code
The effect diagram implementation code has been given in the text, the webmaster is easy to demonstrate, the pictures in the text use the pictures of the external chain of the site, the code can be directly Copy, and code files can be organized by solution directory to run.
Demo Download Demo Demo
Unless otherwise noted, articles are organized and published by Dotnet9 and are welcome to be reproduced.
For reprint, please specify this address: https://dotnet9.com/7669.html
Welcome to scan the QR code below to pay attention to Dotnet9's WeChat Public Number, we will promptly push the latest technical articles
Time like running water, can only flow away and not back!
Click on "Read the original" and there are more technical articles waiting for you!!!
Would it be good to stop by and order a "Watch Again" for me now?

