1. System.IO
There is a directory class in namespace System.IO, which provides a static method to get the current directory of the application. System. Io. Directory. Getcurrentdirectory() = > gets the current working directory of the application. In. net core, this method is the directory where the dotnet command is executed
class Program
{
static void Main(string[] args)
{
var directory = System.IO.Directory.GetCurrentDirectory();
Console.WriteLine(directory);
Console.ReadKey();
}
}
Output D:\work\demo\rootpath\ConsoleApp1\ConsoleApp1\bin\Debug\netcoreapp2.2

Console path
2. Reflection method: get the directory where the dll is currently executed
Gets the full path or UNC location of the loaded file that contains the manifest => Assembly.GetEntryAssembly().Location
class Program
{
static void Main(string[] args)
{
Console.WriteLine(Assembly.GetEntryAssembly().Location);
Console.ReadKey();
}
}
Assembly.GetEntryAssembly().Location
3. Reflection method: dynamically obtain the directory of the current executable class file
class Program
{
static void Main(string[] args)
{
dynamic type = (new Program()).GetType();
string currentDirectory = Path.GetDirectoryName(type.Assembly.Location);
Console.WriteLine(currentDirectory);
Console.ReadKey();
}
}

Dynamic + reflection to get the path of the executable class
4. Getting relative path in MVC / API
vs create a new. net web application. After selecting the api, you can use the injection method to reference the IHostingEnvironment object, which can be used to obtain the path
public class ValuesController : ControllerBase
{
//Host environment
private readonly IHostingEnvironment _hostingEnvironment;
public ValuesController(IHostingEnvironment hostingEnvironment)
{
//Injection host environment
_hostingEnvironment = hostingEnvironment;
}
// GET api/values
[HttpGet]
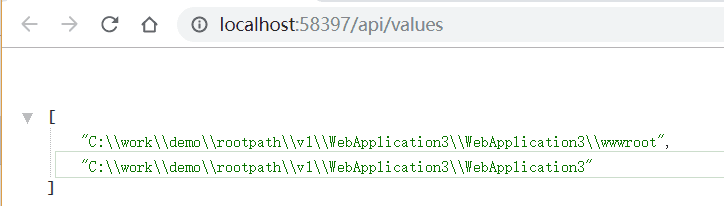
public ActionResult<IEnumerable<string>> Get()
{
//wwwroot directory path
//Gets or sets the absolute path to the directory that contains the web-servable application content files
string webRootPath = _hostingEnvironment.WebRootPath;
//Directory of application
//Gets or sets the absolute path to the directory that contains the application content files
string contentRootPath = _hostingEnvironment.ContentRootPath;
return new string[] { webRootPath, contentRootPath };
}
}

- Note: if the api mode is selected when creating a new project, string webrootpath =_ hostingEnvironment.WebRootPath;// It is null because there is no wwwroot directory by default and the static file service is not enabled. The service needs to be started
Add app.UseStaticFiles() in Configure of Startup.cs;, And add a folder named wwwroot in the application root directory
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
//When the static file service is enabled, the default path is wwwroot
app.UseStaticFiles();
}
5. Modify the path of wwwroot static folder in mvc/api
First, put a.txt file under the wwwroot file. The content is hello,world
Post run access http://localhost:58397/a.txt It is displayed as hello,world., indicating that the default static file works. If you do not want to lower wwwroot in the default application or the static file path has pointed to a fixed location, you need to use StaticFileOptions to modify the path of the default static folder
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
var staticFile = new StaticFileOptions();
staticFile.FileProvider = new PhysicalFileProvider(@"c:\data\");//Specify static file directory
//When the static file service is enabled, the default path is wwwroot
app.UseStaticFiles(staticFile);
}

Access succeeded!
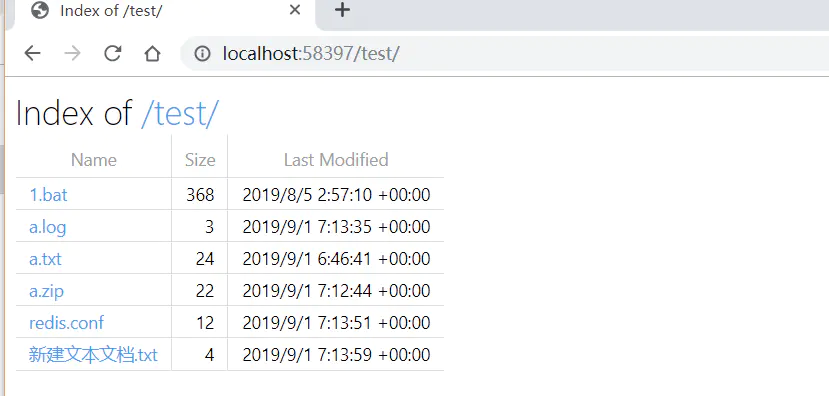
6. Display all files under the static file path
Another problem is how to display all the files in the static folder. You can use the usedirectory browser
First, you need to register the directory browser in Configure services, and then use it in Configure
public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
var staticFilePath = @"c:\data\";//Specify static file directory
var dir = new DirectoryBrowserOptions();
dir.FileProvider = new PhysicalFileProvider(staticFilePath);
app.UseDirectoryBrowser(dir);
var staticFile = new StaticFileOptions();
staticFile.FileProvider = new PhysicalFileProvider(staticFilePath);
//When the static file service is enabled, the default path is wwwroot
app.UseStaticFiles(staticFile);
}

The browser supports limited browsing formats by default, and the mime provided by iis or other service s is also limited. When the browser opens unsupported file types, a 404 error will be reported. Therefore, it is necessary to add the MIME type configured for iis. When an unrecognized MIME type is encountered, it is downloaded by default, or some types can be specified as recognizable types in the application, such as. log,.conf is a text file format
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
var staticFilePath = @"c:\data\";//Specify static file directory
var dir = new DirectoryBrowserOptions();
dir.FileProvider = new PhysicalFileProvider(staticFilePath);
app.UseDirectoryBrowser(dir);
var staticFile = new StaticFileOptions();
staticFile.FileProvider = new PhysicalFileProvider(staticFilePath);
staticFile.ServeUnknownFileTypes = true;
staticFile.DefaultContentType = "application/x-msdownload";//Set default MIME, download here
var fileExtensionContentTypeProvider = new FileExtensionContentTypeProvider();
fileExtensionContentTypeProvider.Mappings.Add(".log", "text/plain");//Set a specific type of MIME
fileExtensionContentTypeProvider.Mappings.Add(".conf", "text/plain");
staticFile.ContentTypeProvider = fileExtensionContentTypeProvider;
//When the static file service is enabled, the default path is wwwroot
app.UseStaticFiles(staticFile);
}
Enable short form of static file service
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
app.UseFileServer(new FileServerOptions()
{
//It seems that specifying mime type is not supported in this way. Please indicate how to implement it
FileProvider = new PhysicalFileProvider(@"c:\data\"),
EnableDirectoryBrowsing = true,
});
}