In the process of the project, the user will trigger an event. It is necessary to trigger the corresponding event for another element and then execute the corresponding code. In jquery, it can be implemented through trigger
trigger API

Today, I thought about how to implement js without jq? Recently, I read the book "javascript advanced programming" for the second time and got some gains.
If it is to trigger the click event, the first impression must be the direct element.click(); that's OK. Can we trigger dbclick, mouseleave, focus, mouseenter and other events directly element.mouseleave()?
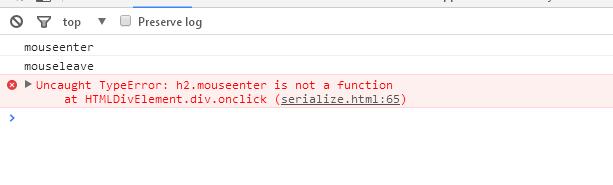
So I executed it and found that it was wrong! Yes, it's not simply adding an element.eventType() so that the corresponding event can be triggered directly.

So I naturally think of createEvent initEvent dispatchEvent.
// Create an event object as if you were binding the event object from the event callback function
var myEvent = document.createEvent('Event')
// Initialize the event object to improve its required "features"
myEvent.initEvent('myEventName', true, true)
// Bind to listen to this event in a common way. The element here can be any element, you know
element.addEventListener('myEventName', function(evt) {
// Here, evt is the event object you created, but it will be richer - these are the browser's things for you
})
// And then trigger it like this
element.dispatchEvent(myEvent)Directly on the code: (try the following incompatible < = IE8)
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>Native javascript Prevention jquery Of trigger Trigger mouse event</title>
<meta name="author" content="" />
<style>
.div{height:40px;width:100px;background:#ccc;}
</style>
</head>
<body>
<h2>I am H2</h2>
<div class="div">click div</div>
</body>
</html>
<script>
var h2 = document.querySelector("h2");
var div = document.querySelector(".div");
h2.onclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.ondbclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseenter = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseleave = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onfocus = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onblur = function(event){
var ev = event || window.event;
console.log(ev.type);
}
//Trigger event method
function trigger(elem, event){
var myEvent = document.createEvent('Event')
// Initialize the event object to improve its required "features"
myEvent.initEvent(event, true, true);
//Execution event
elem.dispatchEvent(myEvent);
}
div.onclick = function(){
trigger(h2, "click"); //Trigger click event
trigger(h2, "dbclick"); //Trigger dbclick event
trigger(h2, "mouseenter"); //Trigger mouseenter event
trigger(h2, "mouseleave"); //Trigger mouseleave event
trigger(h2, "blur"); //Trigger blur event
trigger(h2, "focus"); //Trigger focus event
}
</script>
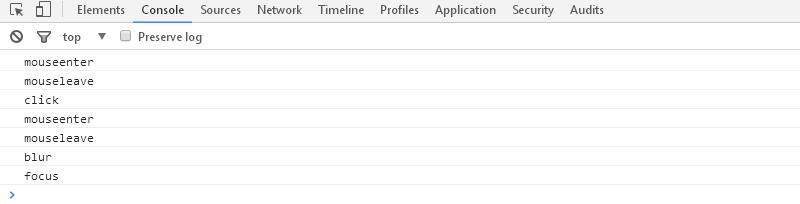
The results are as follows:

(try incompatible < = IE8). God has a better compatible method. I hope you can give me more advice. I'm very grateful ~!