Nange takes you to learn CSS form and table form of HTML
Keywords:
Mac
Attribute
Form form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
< title > form form < / Title >
<style type="text/css">
</style>
</head>
<body>
<! -- action: server interface for the form to submit -- >
<! -- Method: the form submission method, which is GET by default, generally uses post -- >
<form action="" method="">
<! -- input box -- >
<! -- placeholder to prompt the user -- >
<! -- value the value to be sent to the server finally -- >
<! -- name identifies the value when it is worth to the server -- >
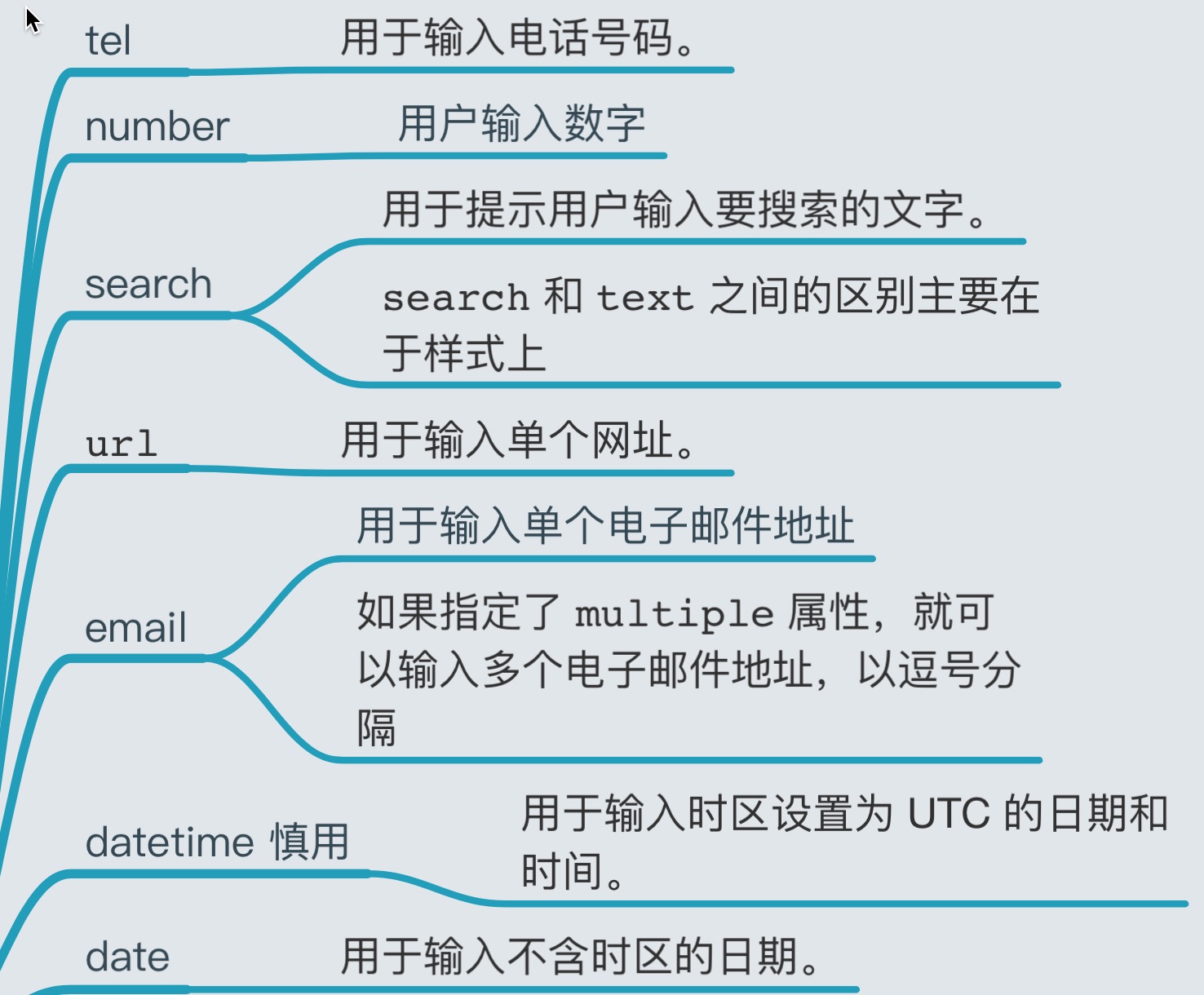
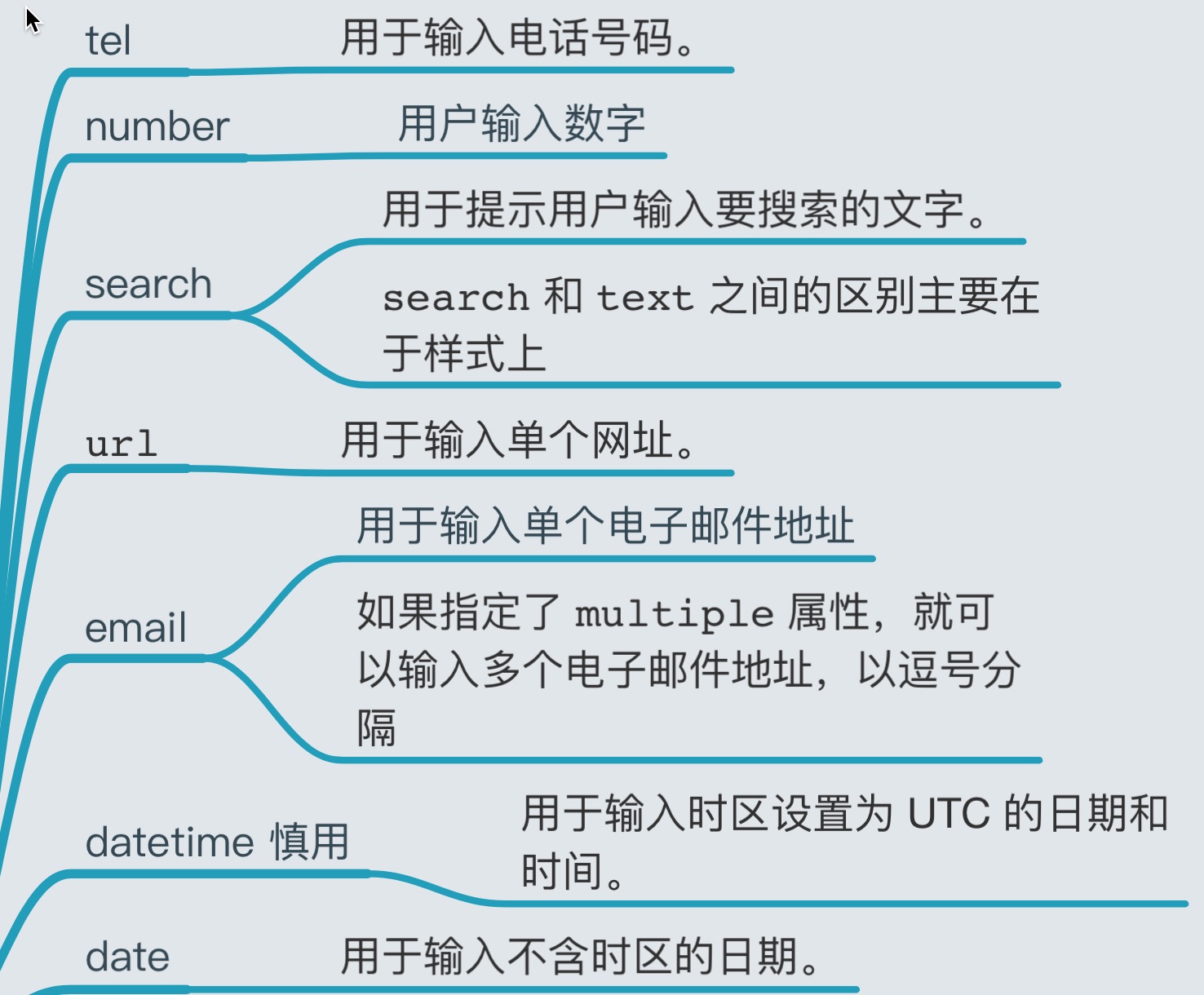
< input type = "text" placeholder = "please enter user name"
name="userName" value="baidu" />
<br/>
< input type = "email" placeholder = "please enter email"
name="email"/>
<br/>
< label for = "height" > height < / label >
< input id = "height" type = "text" placeholder = "please enter height"
name="height"/>
<br/>
< input type = "password" placeholder = "please enter password" / >
<br/>
<! -- single choice -- >
< input type = "radio" name = "gender" value = "male" / >
< input type = "radio" name = "gender" value = "female" / >
< input type = "radio" name = "gender" value = "confidential" / >
<br/>
<! -- mu lt iple choice -- >
< input type = "checkbox" name = "hobby" value = "Basketball" / >
< input type = "checkbox" name = "hobby" value = "football" / >
< input type = "checkbox" name = "hobby" value = "tennis" / >
<br/>
<! -- upload file -- >
<! -- multiple upload multiple files -- >
<input type="file" multiple />
<br/>
<! -- button -- >
< input type = "button" value = "I am a button" / >
<br/>
<! -- Hide properties -- >
<! -- collect some information that does not need to be filled in by users. You can use hidden
Type input -- >
<! -- if the registered device type is MAC -- >
<input type="hidden" name="type" value="Mac" />
<br/>
<! -- submit information button -- >
< input type = "submit" value = "register" / >
<br/>
<! -- clear form information -- >
< input type = "reset" value = "clear" / >
<br/>
<textarea></textarea>
<! -- drop down box -- >
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</form>
<! -- if the reset / submit button is outside the form, clicking the button is invalid,
The ID of the form form can be managed through the form attribute to bind together -- >
<! -- wrap -- >
< div > test < br / > test < / div >
</body>
</html>table form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style type="text/css">
table{
border-collapse: separate;
empty-cells: hide;
text-align: center;
vertical-align: inherit;
}
</style>
</head>
<body>
<table border="1" width="200" height="100"
cellspacing="1" cellpadding="10">
<tr>
<th width="450">1</th>
<th width="650">2</th>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table border="1" width="280" height="280">
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td colspan="2">2</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td rowspan="2" colspan="2">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title>3 Modules</title>
<style type="text/css"></style>
<link rel="stylesheet" type="text/css" href="index.css"/>
</head>
<body>
<div class="box">
<div class="title">
<div id="Skanning">
<div class="Skanning">Search shop</div>
</div>
<div id="site">
<div class="site">address</div>
</div>
<div id="Coupon">
<div class="Coupon">Coupon</div>
</div>
<div id="full">
<div class="full">full text</div>
</div>
<div id="video">
<div class="video">video</div>
</div>
</div>
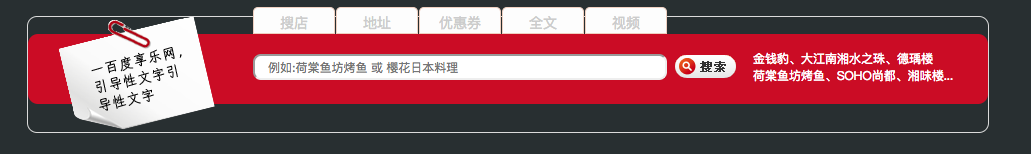
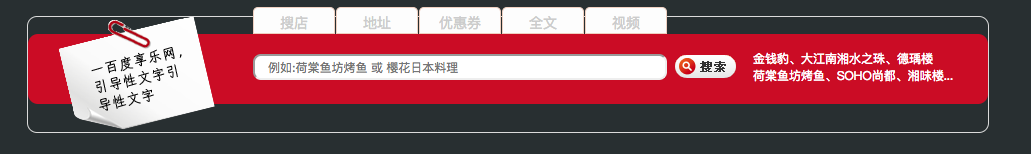
<div class="indexbox">
<img src="images/Label.png" alt="Label">
<form action="">
<input type="text" placeholder="for example:Hollywood fish
Grilled fish or cherry blossom Japanese food">
<input type="image" src="images/search.png"
alt="search" class="serch">
</form>
<div>
Qianqianbao, the Pearl of Xiangshui in Jiangnan, dejialou
<br>
Fish grilled in Hetang fish restaurant SOHO Shangdu, xiangweilou...
</div>
</div>
</div>
</body>
</html>
.box{
margin: 20px auto;
width: 960px;
height: 115px;
border: 1px #dbdbdb solid;
border-radius: 10px;
}
.title{
margin: 0 225px;
width: 415px;
margin-top: -10px;
}
#Skanning div, #site div,#Coupon div,#full div,#video div{
width: 80px;
height: 20px;
border: 1px #f3d0c0 solid;
float: left;
background: #fdfdfd;
border-radius: 5px 5px 0 0;
margin-right: 1px;
text-align: center;
font-size: 14px;
padding-top: 5px;
}
.Skanning1, .site1, .Coupon1, .full1, .video1{
background: #d61519;
height: 21px;
color: write;
display: none;
}
#Skanning:hover .Skanning, #site:hover .site, #Coupon:hover .Coupon, #full:hover .full, #video:hover .video{
background: #d61519;
color: white;
height: 21px;
margin-top: -1px;
border: 1px #d61519 solid;
}
.indexbox{
clear: both;
border-radius: 10px;
height: 70px;
background: #d61519;
margin-top: -20px;
}
.indexbox img{
margin: -18px 0 0 30px;
float: left;
}
input{
text-indent: 1em;
margin: 20px 0 0 38px;
width: 408px;
height: 20px;
border-radius: 8px;
color: #d61519;
}
input:placeholder {
color: #000;
opacity:1;
}
.indexbox .serch{
float: left;
width: 61px;
height: 23px;
margin: -25px 0 0 460px;
}
.indexbox div{
width: 210px;
color: white;
float: right;
font-size: 12px;
margin-top: -30px;
margin-right: 25px;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Weather forecast</title>
<style type="text/css">
table{
text-align: center;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td colspan="2">date</td>
<td colspan="2">Weather phenomena</td>
<td>air temperature</td>
<td>wind direction</td>
<td>wind power</td>
</tr>
<tr>
<td rowspan="2">22 Friday, Sunday</td>
<td>Day</td>
<td>?</td>
<td>fine with occasional clouds</td>
<td>High temperature 7℃</td>
<td>No sustained wind direction</td>
<td>Breeze</td>
</tr>
<tr>
<td>At night</td>
<td>?</td>
<td>Fine</td>
<td>low temperature-4℃</td>
<td>No sustained wind direction</td>
<td>Breeze</td>
</tr>
<tr>
<td rowspan="2">23 Saturday, Sunday</td>
<td>Day</td>
<td>?</td>
<td>Fine</td>
<td>High temperature 9℃</td>
<td>No sustained wind direction</td>
<td>Breeze</td>
</tr>
<tr>
<td>At night</td>
<td>?</td>
<td>Yin</td>
<td>low temperature-2℃</td>
<td>No sustained wind direction</td>
<td>Breeze</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work objective</title>
<style type="text/css">
table{
text-align: center;
}
div{
background: black;
}
.xiexian{
background: url(xiexian.png);
background-size: 100% 100%;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2" width="90" class="xiexian">project         time</td>
<td colspan="8">Benefit target</td>
<td colspan="2">Quality objectives</td>
<td>Service target</td>
</tr>
<tr>
<td width="90">Gross income</td>
<td width="90">Gold income</td>
<td width="90">Company revenue</td>
<td width="90">Credit income</td>
<td width="90">profit</td>
<td width="90">Cost income ratio</td>
<td width="80">labour productivity</td>
<td width="90">Per capita contribution rate</td>
<td width="90">Overdue amount</td>
<td width="60">Incidence</td>
<td width="50">Complaint rate</td>
</tr>
<tr>
<td height="50">Annual plan</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td rowspan="4">Per capita labor productivity reaches 300000 yuan</td>
<td rowspan="4">Per capita contribution rate reaches 10000 yuan</td>
<td></td>
<td rowspan="4">Strictly control all kinds of cases,Ensure zero incidence</td>
<td rowspan="4">95580 There is no reason for self operated outlet customers to complain</td>
</tr>
<tr>
<td height="50">End--Actual completion in month</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td height="50">Time progress%</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td height="50">Over schedule(absolute value)</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
http://blog.csdn.net/huzongnan/article/list
Posted by jay1318 on Wed, 01 Apr 2020 04:22:43 -0700