preface
Last Saturday, a group friend @ said that Gitee's feedback module added a screenshot function. I went to experience it and found that they used my plug-in 😁, This article will share this plug-in with you. All interested developers are welcome to read this article.
Plug in address and implementation principle
This plug-in is implemented in native js and can be integrated into any web project. Please move on to the npm address and GitHub address of the plug-in:
For the implementation principle of plug-in, please move to:
- Realize custom screen capture on the Web side
- Realize the custom screen capture on the Web side (JS version)
Online experience of this plug-in can move my open source project chat-system To experience the operation effect video of the plug-in, please move on Realize the custom screen capture function of web end - effect video.
Gitee Product Manager
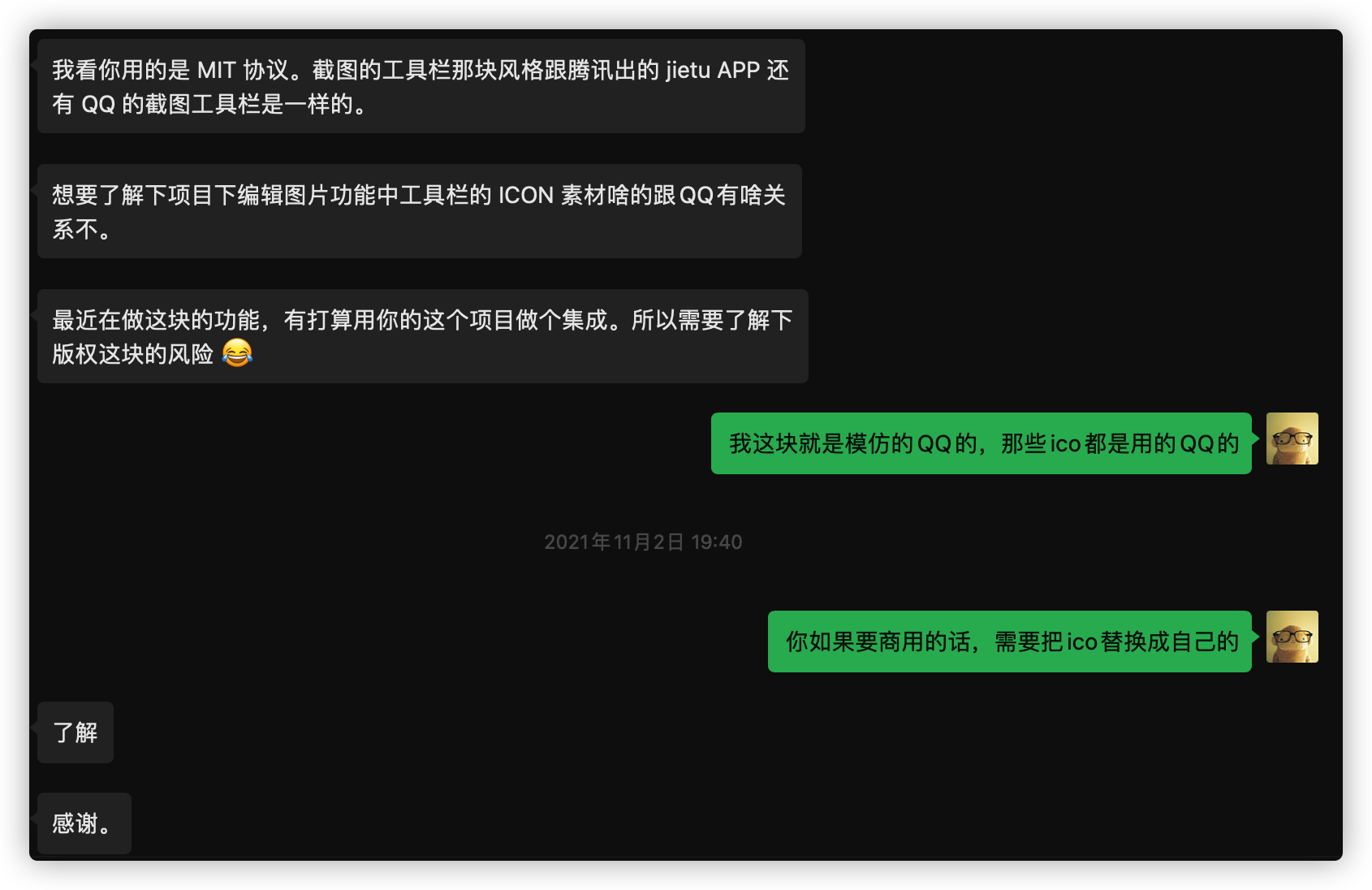
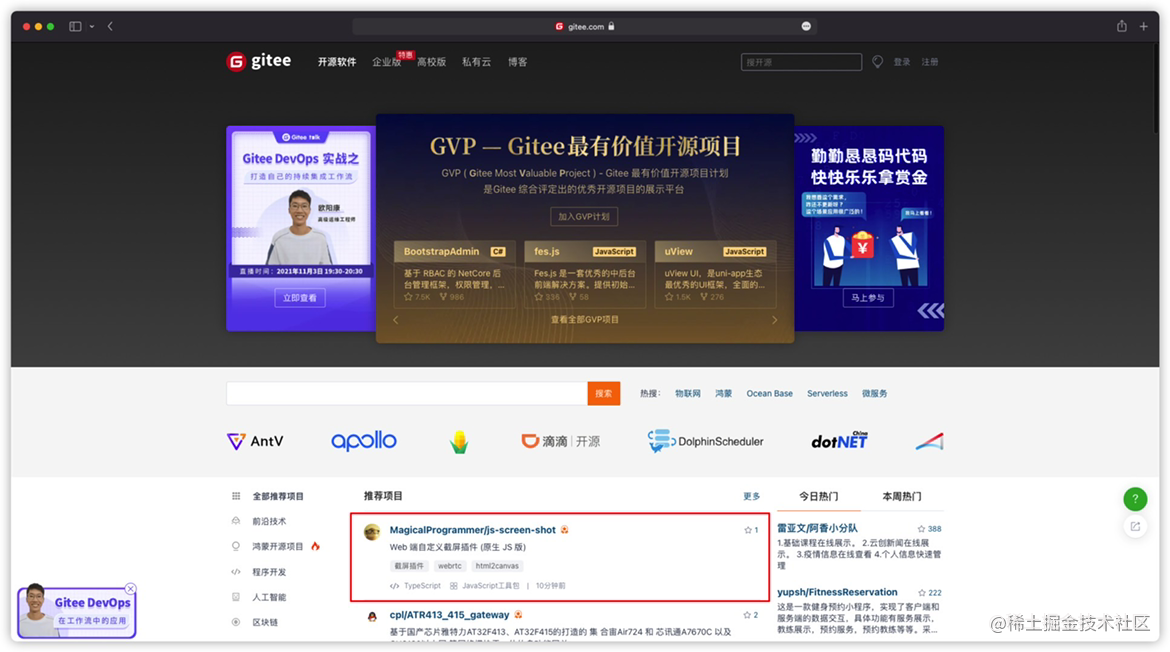
At the beginning of this month, Gitee's product manager saw my screenshot plug-in in nuggets js-screen-shot I think it's pretty good. Recently, they are doing this function, so they intend to integrate my plug-in directly and communicate with me about copyright related matters.

After the communication, he asked me if I would like to put a copy of the plug-in in Gitee to help me recommend it. Without hesitation, I hugged my thigh and moved the plug-in to get a wave of home page recommendations 😂


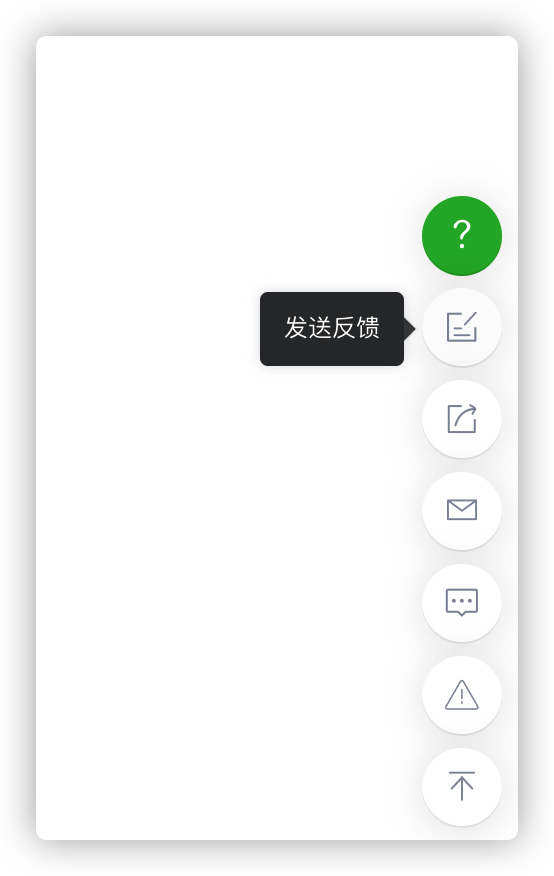
Gitee After logging in, click the send feedback icon on the right side of the page.

Some small problems affecting the experience
Last Tuesday, a netizen from GitHub added my wechat and proposed two issues to my plug-in. Because there was no time to deal with these problems within the week, he planned to deal with the issues of the plug-in uniformly at the weekend.

Organize valid issues
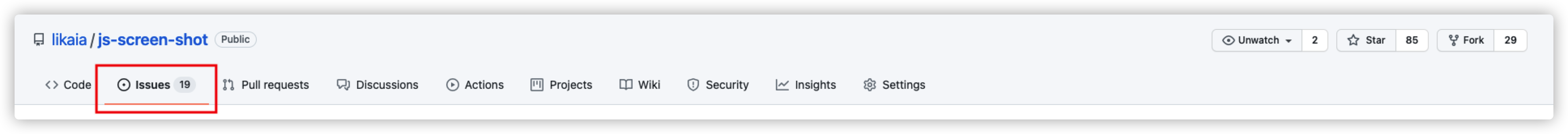
Back on Saturday morning, I opened GitHub and took a look at issues. I haven't seen 19 issues for a long time.

After some sorting, some useless and modified items were removed, and finally four items were determined:
- The caller can draw the question outside the box selection area
- When the screenshot area toolbar is clicked for the first time, the 8 operable points of the clipping box are deleted
- Fix the problem that the screenshot toolbar moves after clicking other positions after the box selection is completed
- Add optional parameters to support the click full screen function
Resolve issues
After sorting out the problems, the next step is to solve the problems.
Out of selection drawing problem
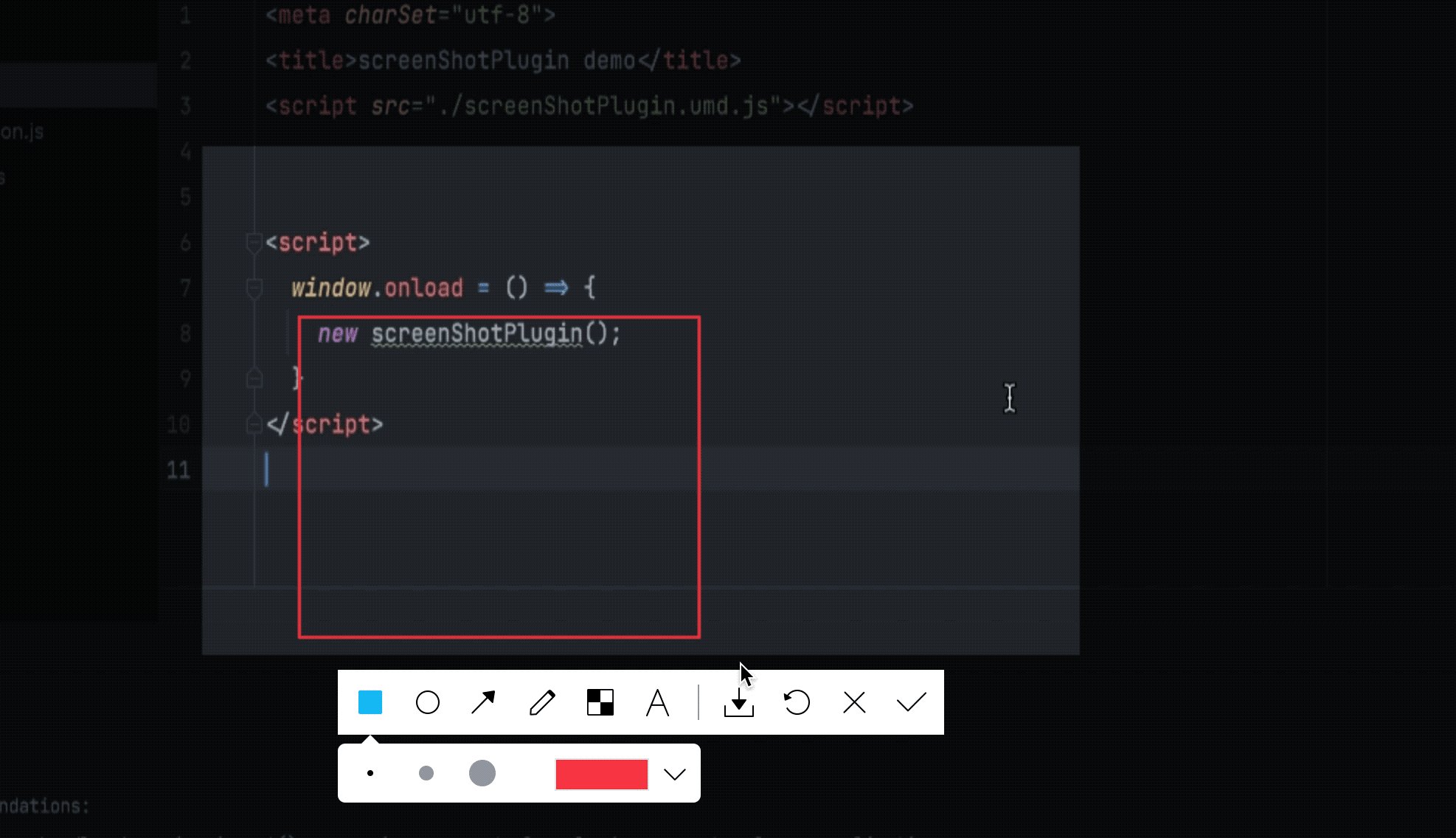
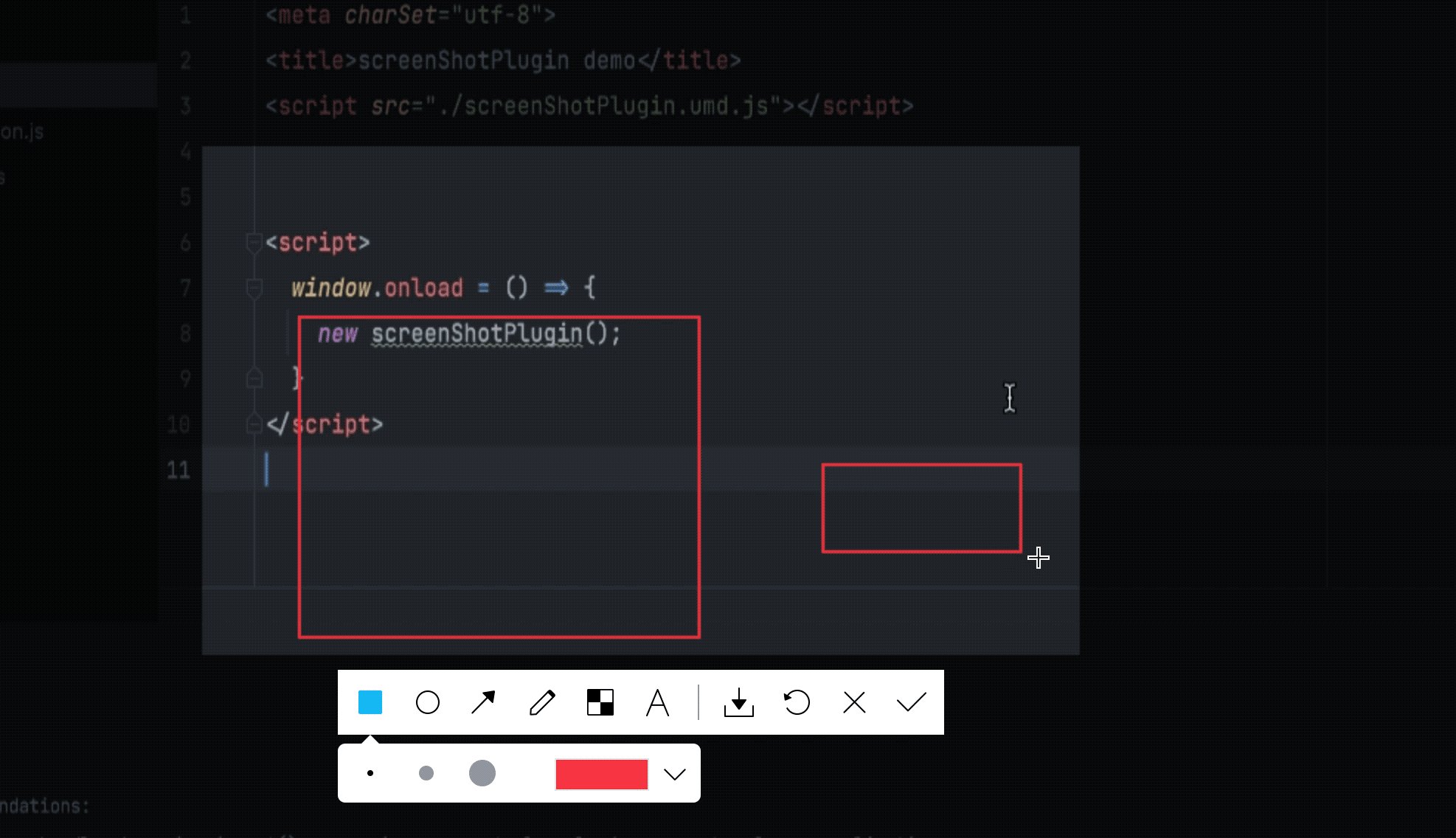
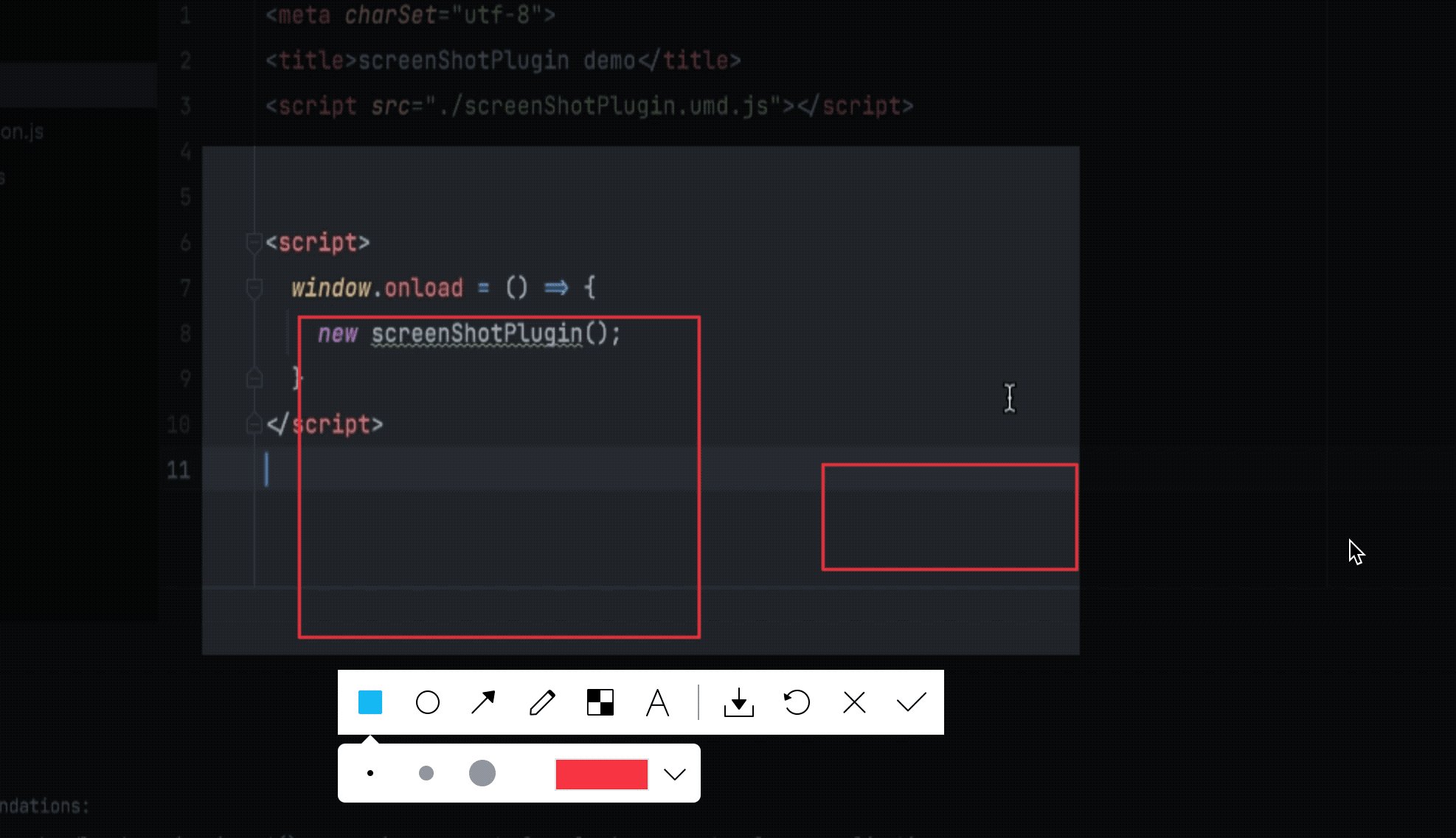
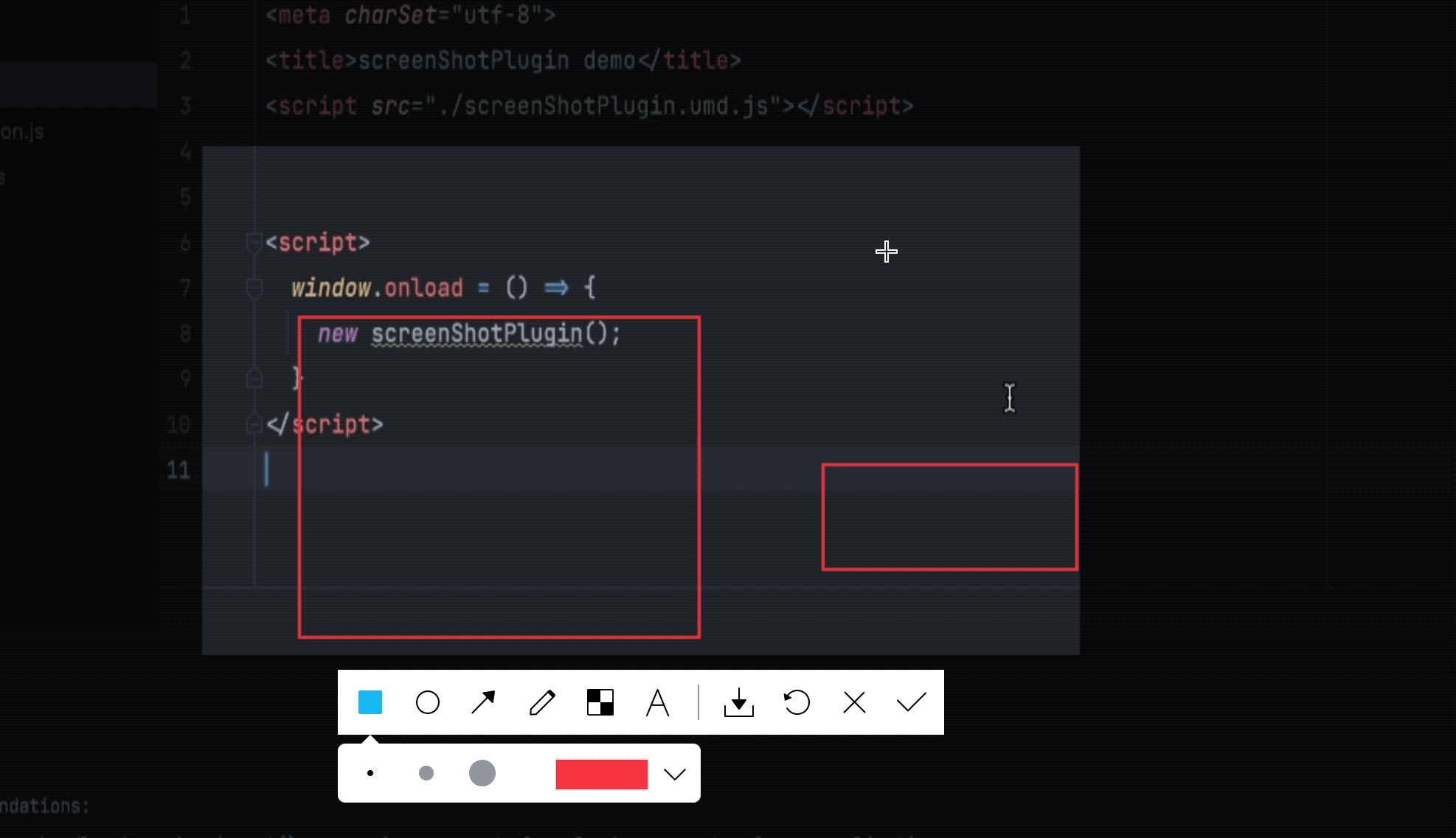
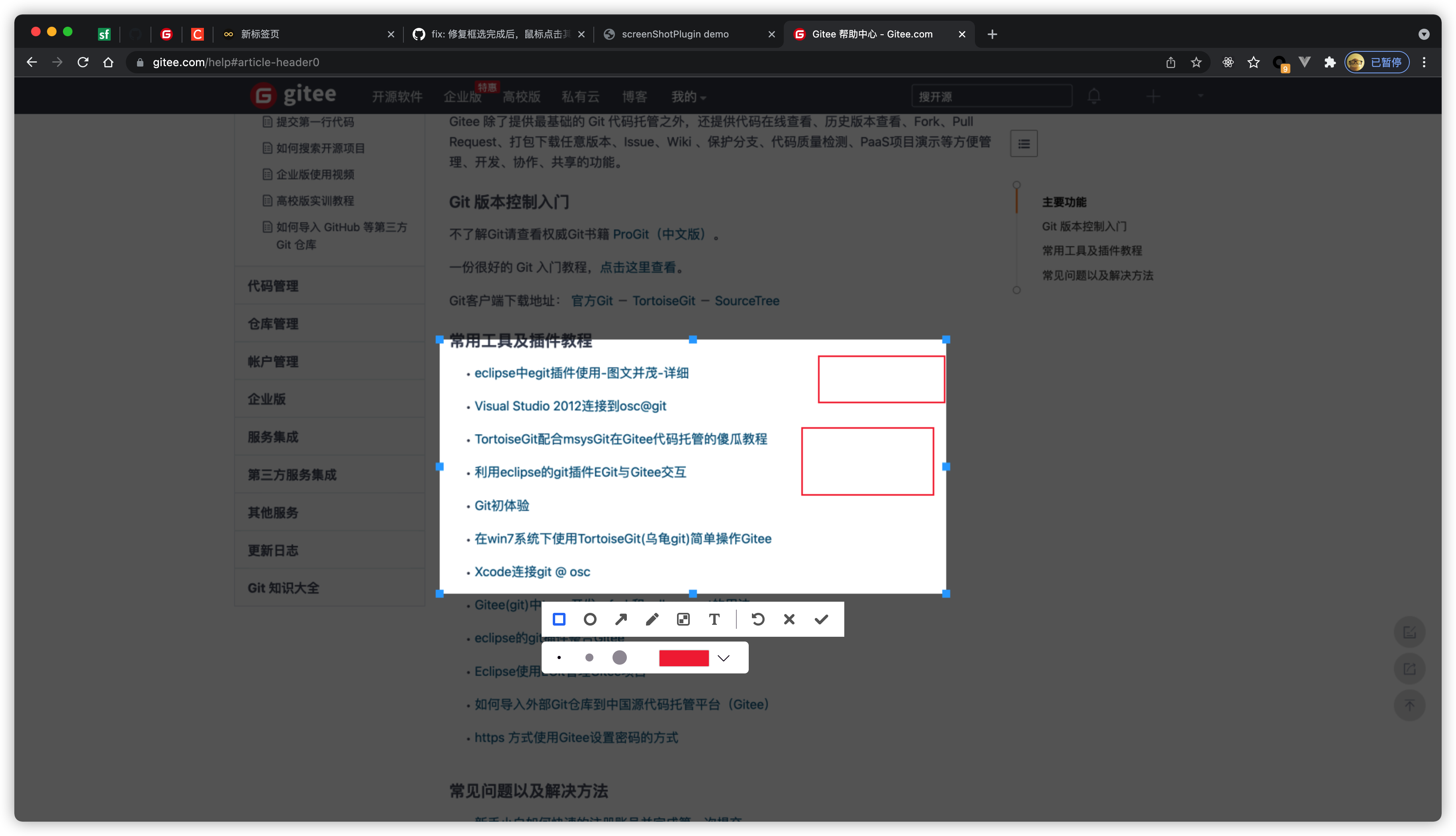
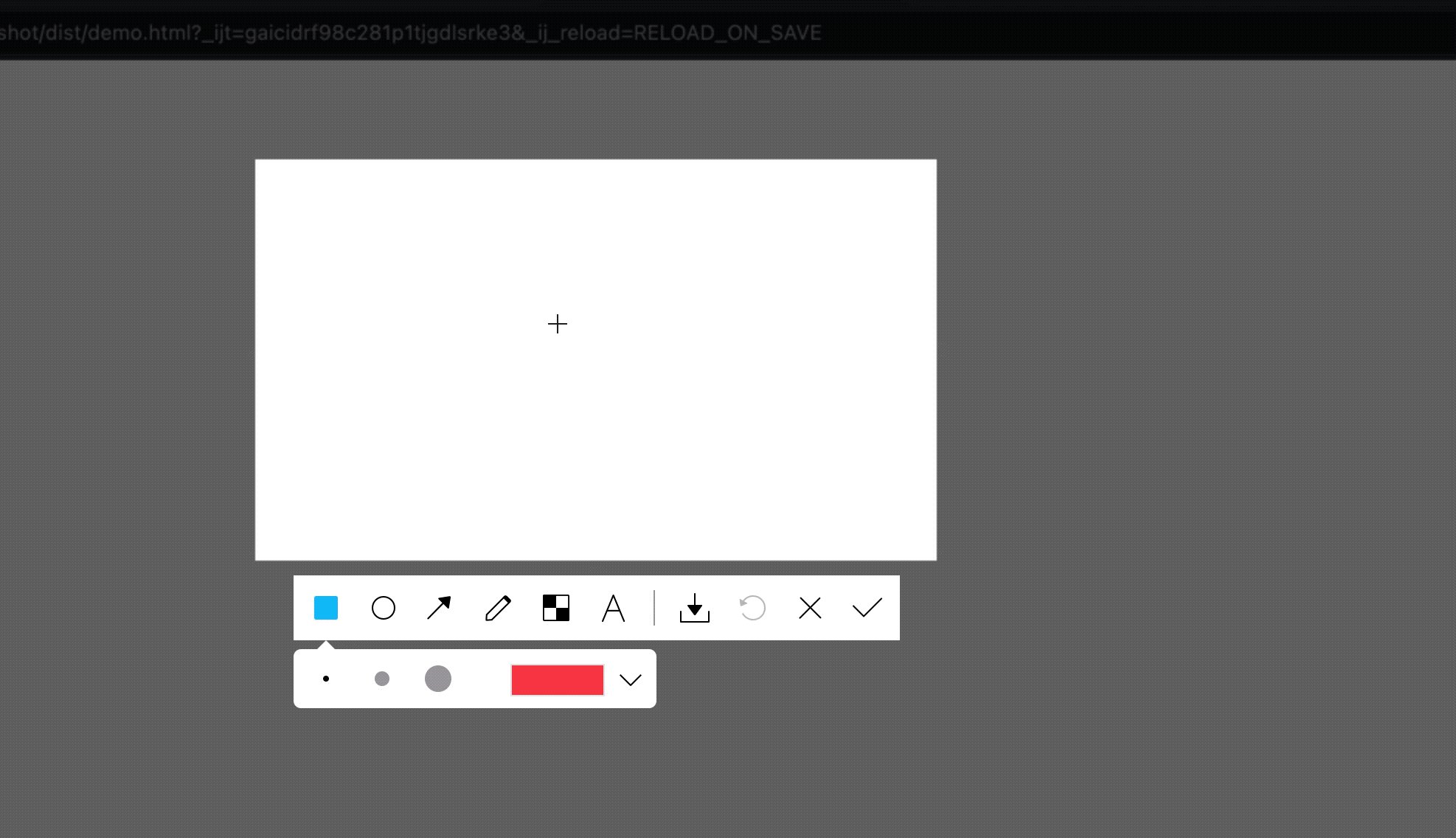
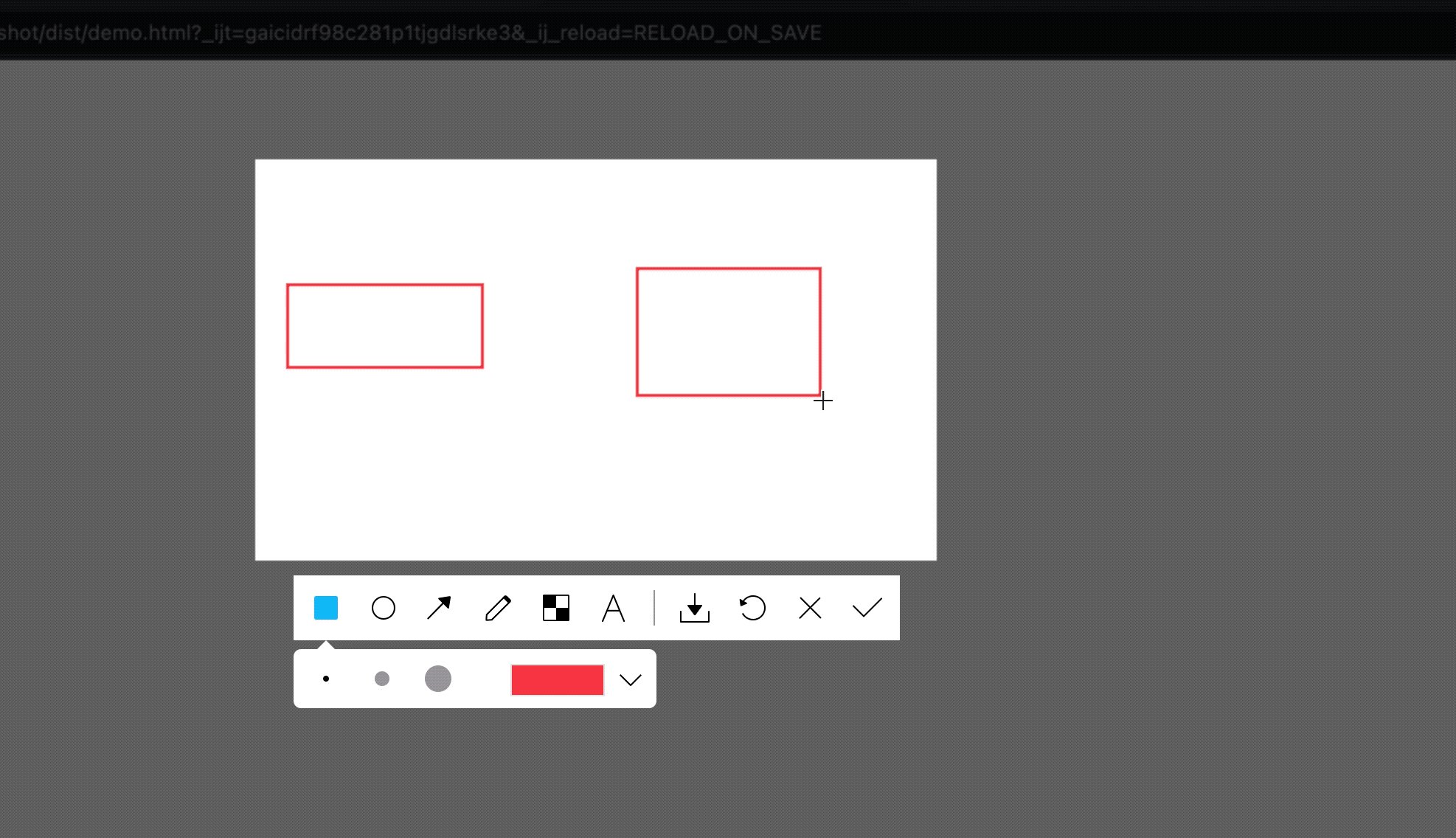
Normally, after the screenshot area is established, the user will draw in the clipping box area, so I didn't consider this boundary 🤥, When more people use the plug-in, someone will naturally find this problem. Let's take the feedback module of gitee as an example (gitee still uses my old plug-in, which must have this problem). As shown below, the four red boxes we draw are beyond the clipping box:
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-ub4c745x-1638285429588)( https://www.kaisir.cn/uploads/MarkDownImg/20211129/da864e9f705c4ee493192b78ee651c9e.png )]
Realization idea
This problem is easy to solve. The clipping box has been drawn and its coordinate information is known. When drawing, we only need to judge whether the current mouse position exceeds the coordinate point area of the clipping box. Some implementation codes are as follows:
// Get clipping box position information
const cutBoxPosition = this.data.getCutOutBoxPosition();
// The starting x and y coordinates of the tool in drawing cannot be less than the starting coordinates of the clipping box
// The start x and y coordinates of the tool in drawing cannot be greater than the end coordinates of the clipping box
// The x coordinate of the current mouse cannot be less than the start x coordinate of the clipping box or greater than the end coordinate of the clipping box
// The Y coordinate of the current mouse cannot be less than the start y coordinate of the clipping box or greater than the end coordinate of the clipping box
if (
!getDrawBoundaryStatus(startX, startY, cutBoxPosition) ||
!getDrawBoundaryStatus(currentX, currentY, cutBoxPosition)
)
return;
The getDrawBoundaryStatus function is implemented as follows:
/**
* Gets the drawing status of the toolbar tool boundary
* @param startX x Axis drawing start point
* @param startY y Axis drawing start point
* @param cutBoxPosition Crop box position information
*/
export function getDrawBoundaryStatus(
startX: number,
startY: number,
cutBoxPosition: positionInfoType
): boolean {
if (
startX < cutBoxPosition.startX ||
startY < cutBoxPosition.startY ||
startX > cutBoxPosition.startX + cutBoxPosition.width ||
startY > cutBoxPosition.startY + cutBoxPosition.height
) {
// Unable to draw
return false;
}
// Can draw
return true;
}
For the specific code, please submit the record step by step: Fix: fix the problem that the plug-in caller can draw outside the box selection area
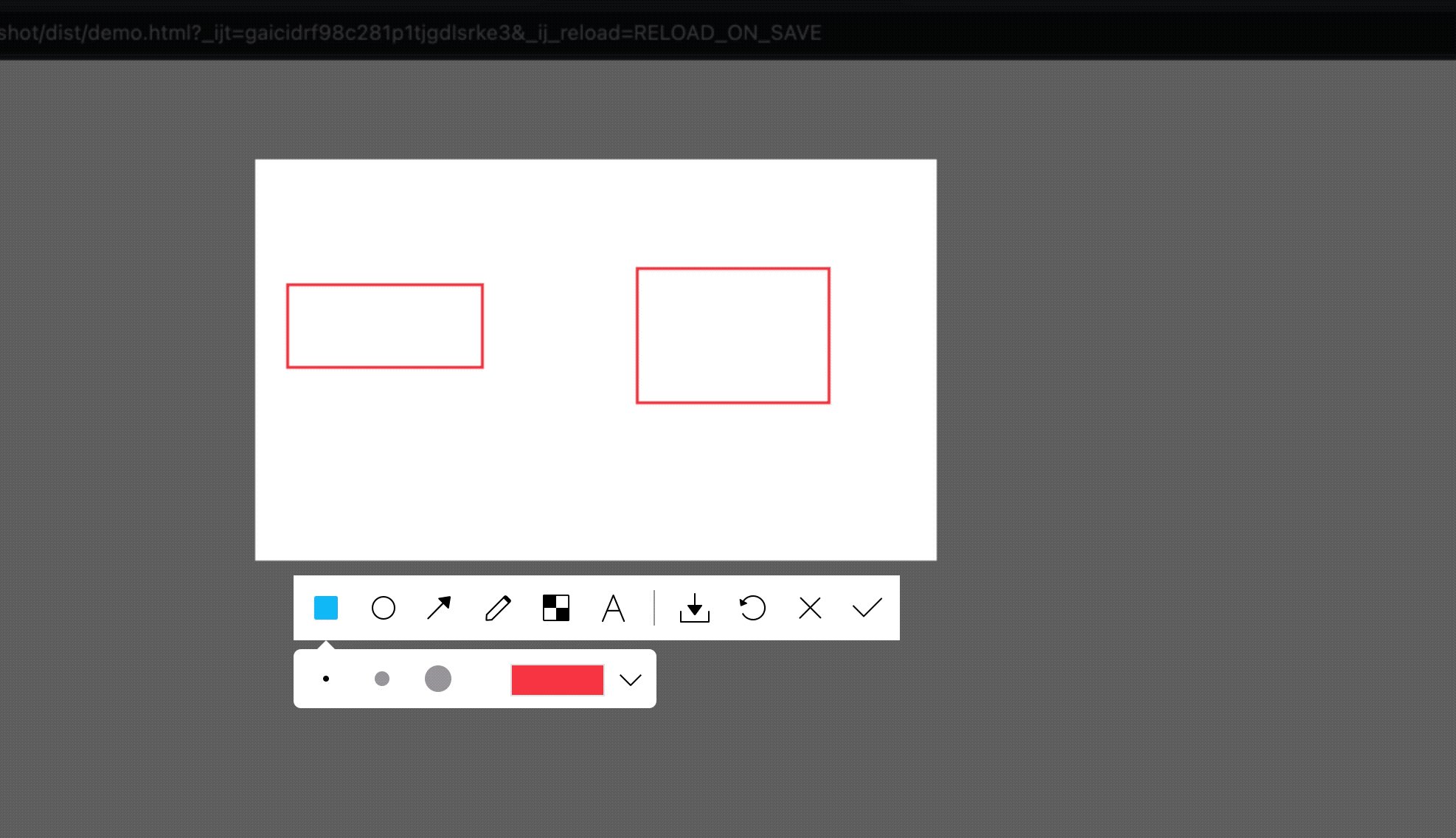
Realization effect
The effects after implementation are as follows:

The toolbar moves with the mouse
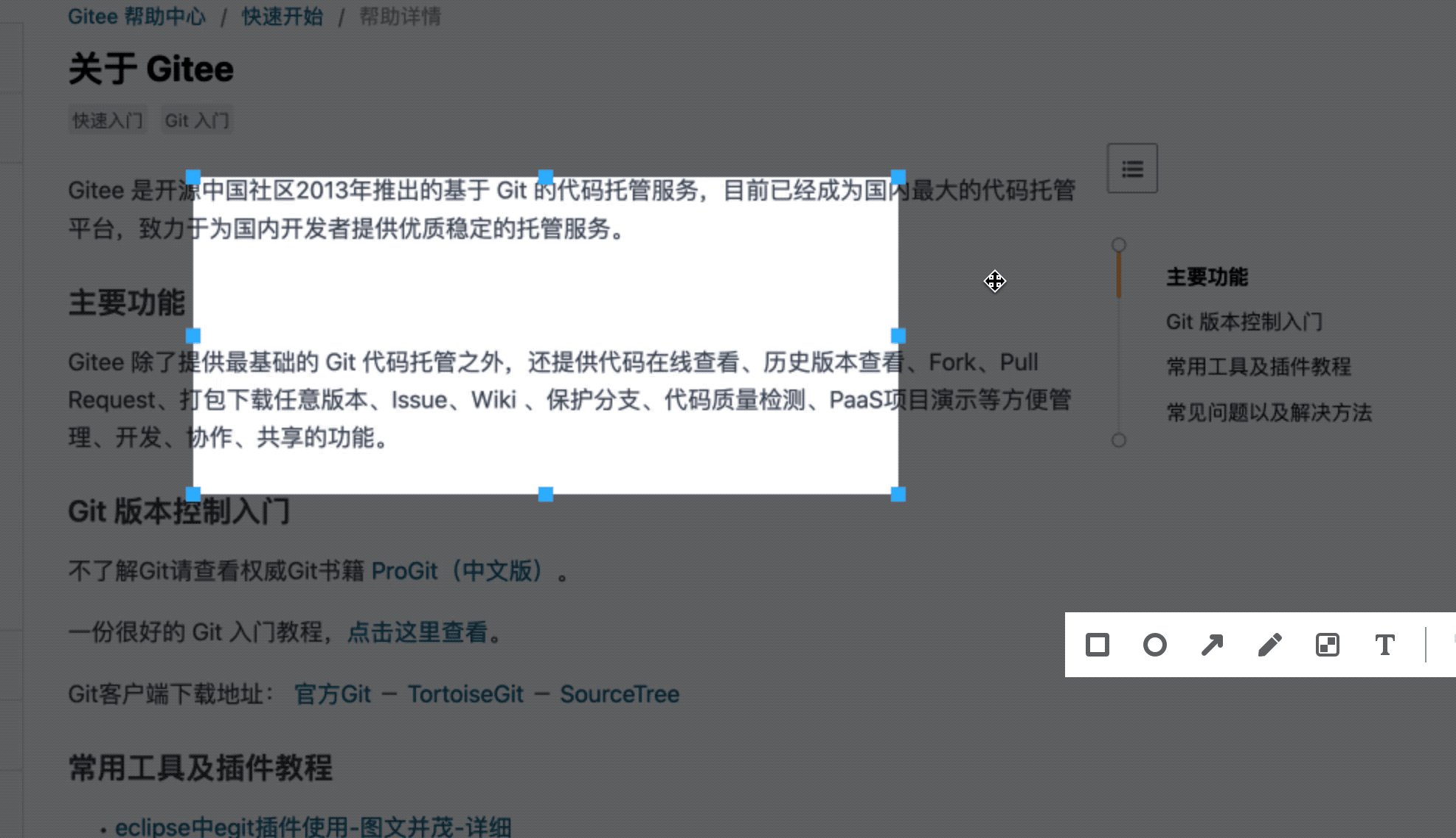
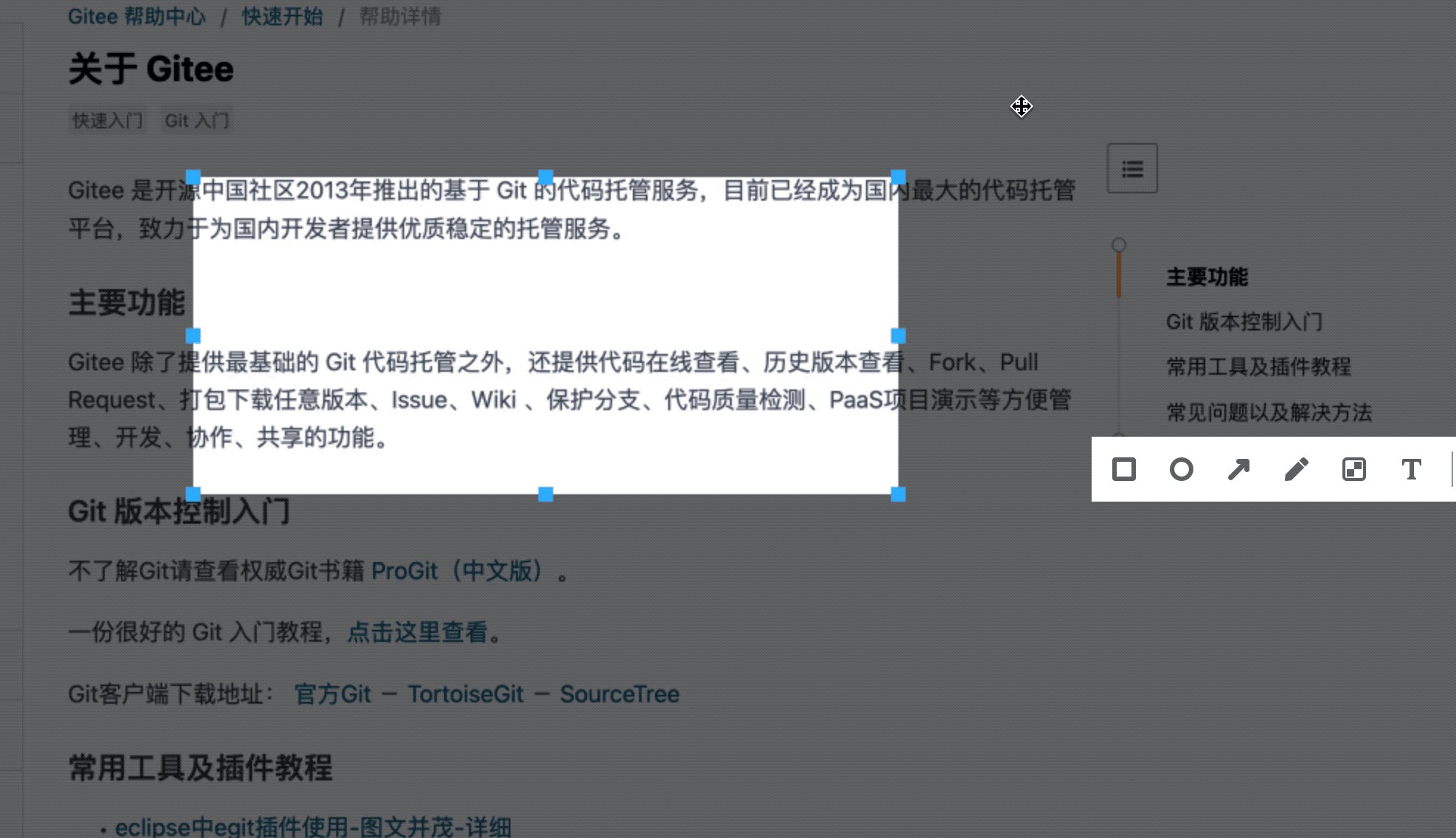
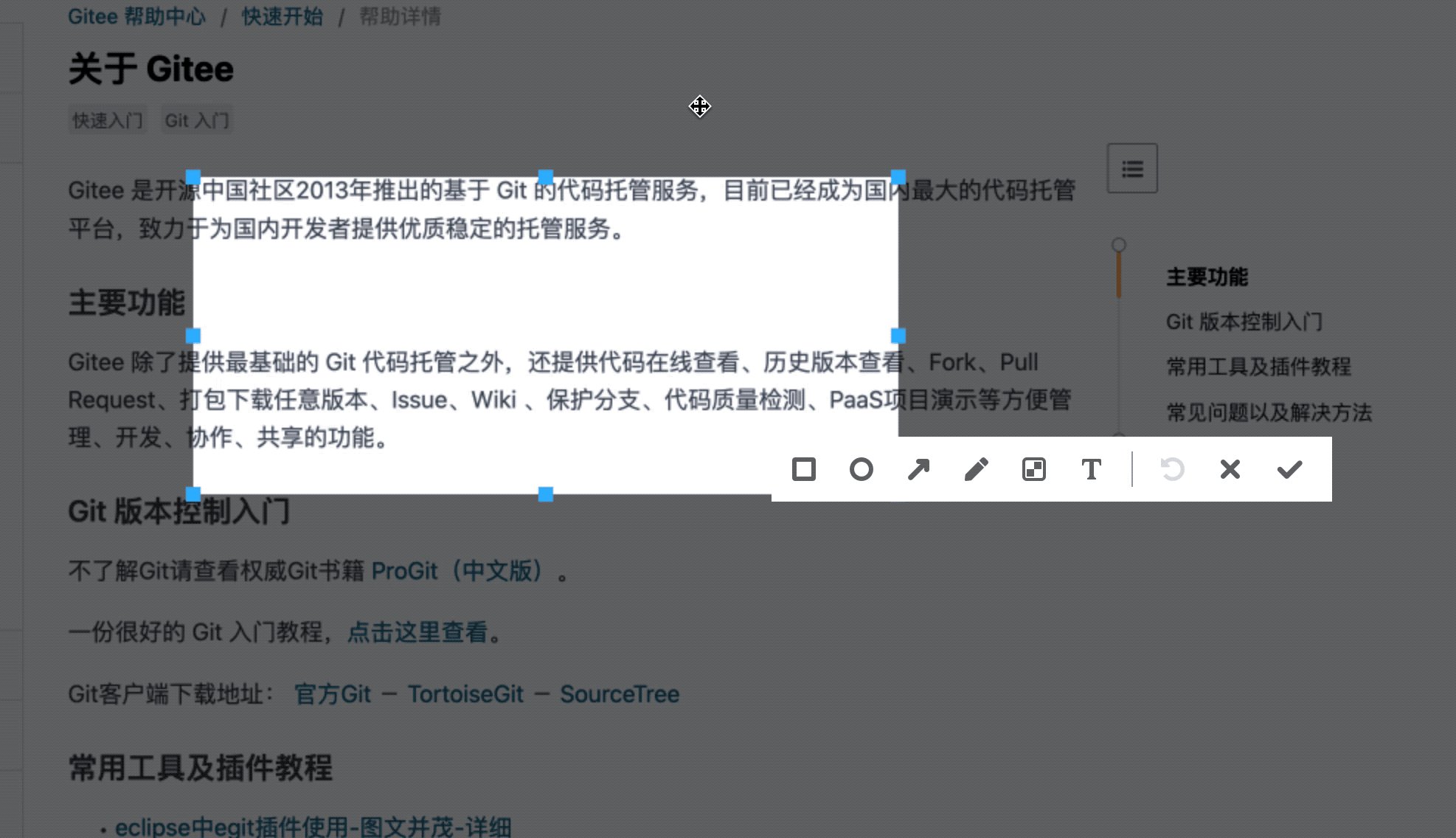
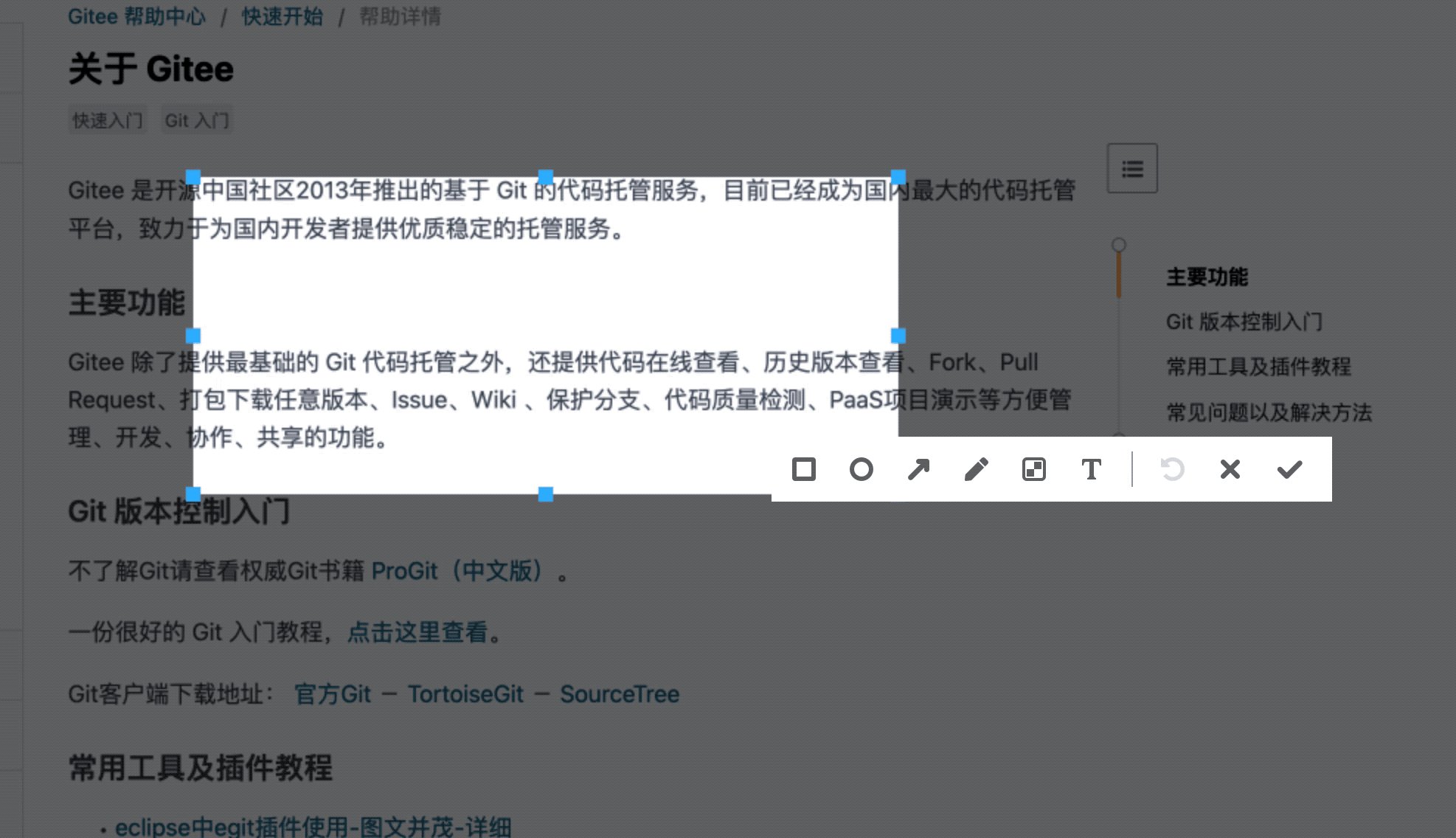
This problem can be described as follows: after the clipping box is determined, the toolbar has not been clicked. At this time, the mouse points to other positions, and the screenshot toolbar recalculates the position with the mouse. We continue to use Gitee as an example, as shown below:

Realization idea
When the left mouse button is raised, if the toolbar has not been clicked, the position of the screenshot toolbar will be determined according to the current mouse position and the size of the clipping box. The user simply clicks anywhere in the clipping box area, and the toolbar moves with it.
It is also very simple to solve this problem. We only need to add an identification when the mouse is moving, and judge whether the identification is true when the mouse is raised. Some codes are as follows:
// Mouse drag state
private dragFlag = false;
// Mouse movement event
private mouseMoveEvent = (event: MouseEvent) => {
// When the toolbar is not selected and the mouse is pressed
if (!this.data.getToolClickStatus() && this.data.getDragging()) {
// Modify the drag status to true;
this.dragFlag = true;
}
}
// Mouse up event
private mouseUpEvent = () => {
// If the mouse has not been dragged and the toolbar is not selected, the toolbar position will not be modified
if (!this.dragFlag && !this.data.getToolClickStatus()) {
// Restores the coordinates of the crop box
this.drawGraphPosition.startX = this.drawGraphPrevX;
this.drawGraphPosition.startY = this.drawGraphPrevY;
// Show screenshot toolbar
this.data.setToolStatus(true);
return;
}
}
For the specific code, please submit the record step by step: Fix: fix the problem that the screenshot toolbar moves after clicking other positions after the box selection is completed
Implementation results
The effect after repair is as follows:

Delete 8 operational points
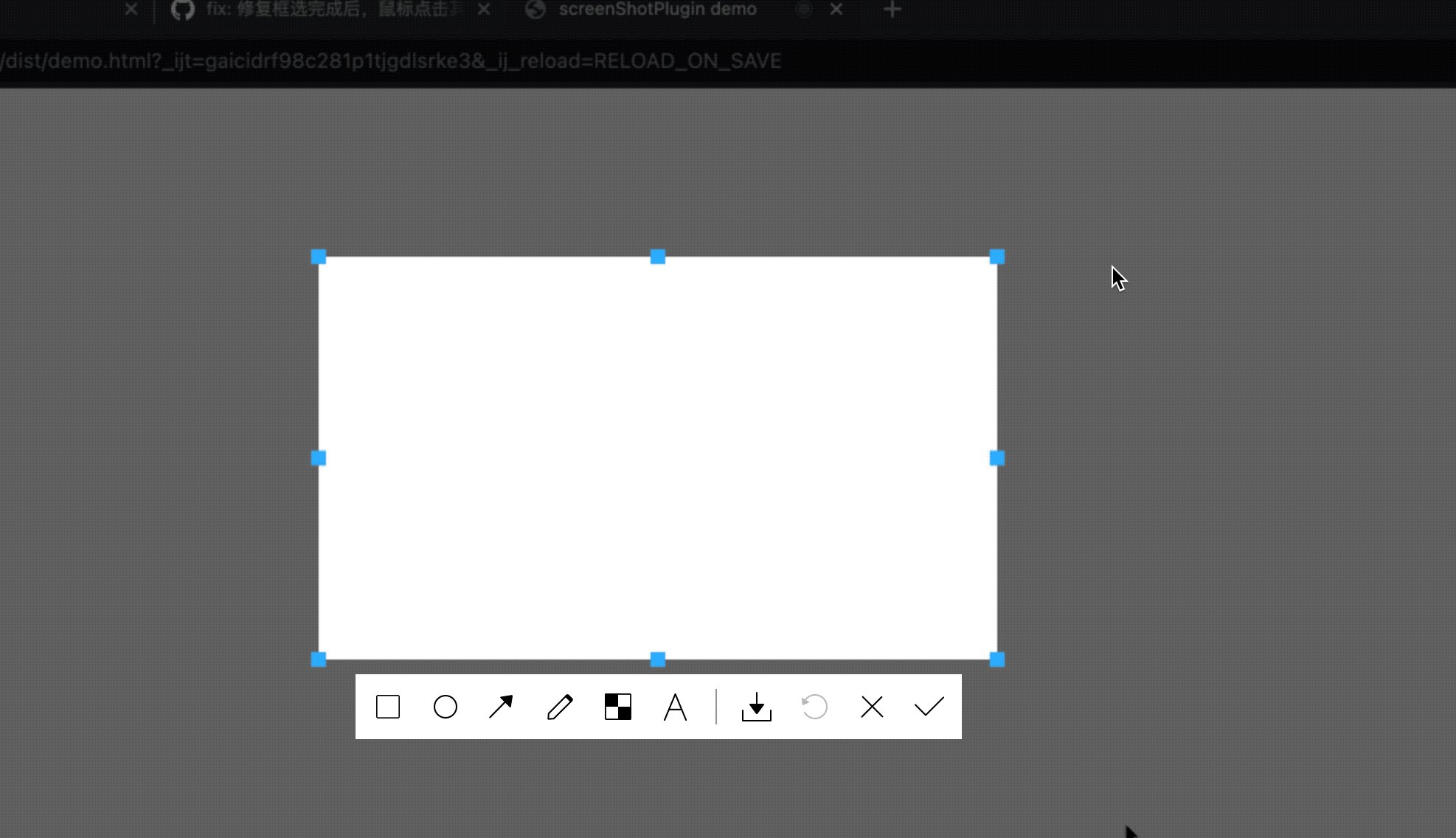
When the screenshot plug-in was written last year, I found this problem. When the screenshot toolbar was clicked, the clipping box was not allowed to be changed. If the eight operable points still existed, it seemed strange. At that time, the idea was to directly delete the eight points of the frame, but these eight points were drawn. After tossing for a long time, they were shelved without finding a solution, This problem is shown in the figure below:

Realization idea
Today, a year later, I knew that the idea of deleting those 8 points would not work. I experienced the screenshots of QQ again and again and observed how he did it. Suddenly, I was surprised 😼, Since I have the coordinates and size information of the clipping box, I'd better redraw the clipping box 🤒, After the 8 operable points around the clipping box are deleted, I can delete and optimize the calculation logic of those 8 points when generating the picture, resulting in the problem of inaccurate range, so as to realize the perfect screenshot. Some implementation codes are as follows:
// The toolbar has not been clicked. It is the first click. Redraw a clipping box without pixels
if (!data.getToolClickStatus()) {
// Get clipping box position information
const cutBoxPosition = data.getCutOutBoxPosition();
// Start drawing a no pixel clipping box
drawCutOutBox(
cutBoxPosition.startX,
cutBoxPosition.startY,
cutBoxPosition.width,
cutBoxPosition.height,
screenShortCanvas,
data.getBorderSize(),
screenShortController as HTMLCanvasElement,
ScreenShortImageController,
false
);
}
For the specific code, please submit the record step by step: fix: when the screenshot area toolbar is clicked for the first time, the 8 operable points of the clipping box are deleted
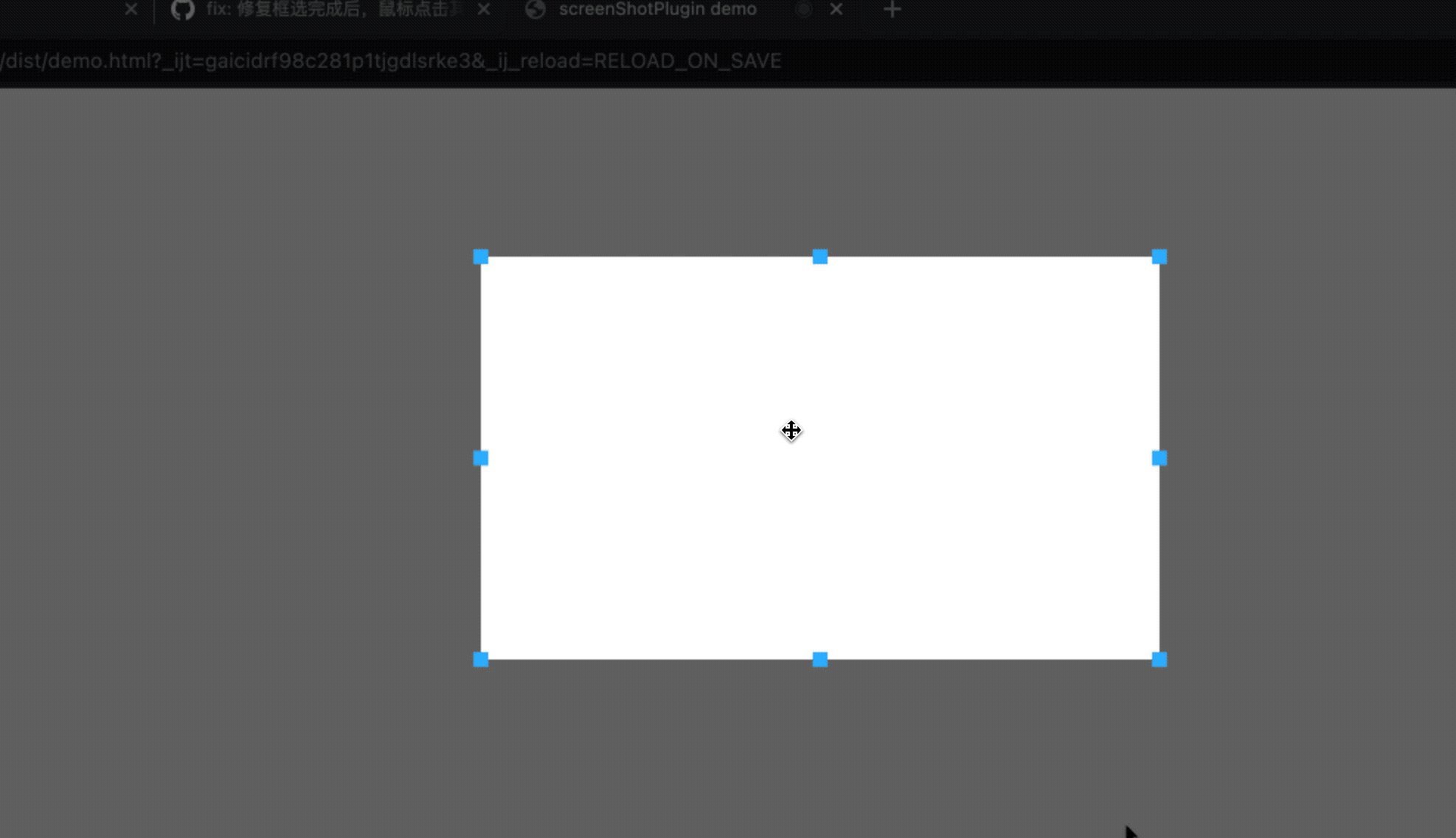
Realization effect

Click to cut the full screen
The netizen who mentioned issues to me hoped that after the screenshot plug-in was loaded, the user would not drag and drop to generate the selection box, but directly click with the left mouse button to intercept the whole screen. I think there are not many people needed for this demand, so I made it an optional parameter.
Realization idea
This is also very simple. When the mouse is raised, if you click full screen, you can draw a clipping box of the same size as the canvas from the coordinates (0, 0). Some codes are as follows:
// Mouse up event
private mouseUpEvent = () => {
if (
cutBoxPosition.width === 0 &&
cutBoxPosition.height === 0 &&
cutBoxPosition.startX === 0 &&
cutBoxPosition.startY === 0 &&
!this.dragFlag &&
this.clickCutFullScreen
) {
// Set the clipping box position to full screen
this.tempGraphPosition = drawCutOutBox(
0,
0,
this.screenShortImageController.width,
this.screenShortImageController.height,
this.screenShortCanvas,
this.data.getBorderSize(),
this.screenShortController,
this.screenShortImageController
) as drawCutOutBoxReturnType;
}
}
For the specific code, please submit the record step by step: feat: add optional parameters to support the click full screen function
Write at the end
So far, the article has been shared.
I am a magical programmer and a front-end development engineer.
If you are interested in me, please move on to mine Personal website , learn more.
- If there are mistakes in the article, please correct them in the comment area. If this article helps you, please praise and pay attention 😊
- This article was first published in Magic programmer The official account is prohibited without permission. 💌