demand

Implementation method
If it is single row or single column, use RadioGroup+RadioButton directly
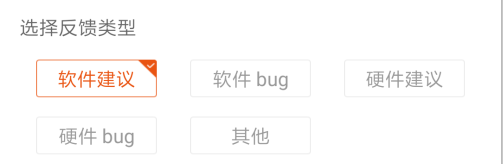
But often the plan can't catch up with the change. The graph given by ui is this kind of multi line single choice
One of the ways to think about it is gridview
Here we use RecyclerView to encapsulate
Finish all the processing, so that it will be much more convenient when calling
step1
Create a class to inherit RecyclerView
Realize its construction
Initialize internally and set GridLayoutManager for adaptation
Talk about data passing in through set method
public class MultiLineRadioGroup extends RecyclerView {
private int mChosePosition;
private List<String> mList = new ArrayList<>();
private MultilLineRadioButtonAdapter mAdapter;
public MultiLineRadioGroup(Context context) {
this(context, null);
}
public MultiLineRadioGroup(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public MultiLineRadioGroup(Context context, @Nullable AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initView(context);
}
@Override
public boolean canScrollVertically(int direction) {
return false;
}
/**
* External implementation interface monitoring click position
*/
private OnChoseListener mOnChoseListener;
public interface OnChoseListener {
void onChose(int position);
}
public void setOnChoseListener(OnChoseListener onChoseListener) {
mOnChoseListener = onChoseListener;
}
private void initView(Context context) {
Log.d("tag", "initView");
setLayoutManager(new GridLayoutManager(context, 3));
setAdapter(mAdapter = new MultilLineRadioButtonAdapter(R.layout.item_radio, mList, 0));
mAdapter.setOnItemClickListener(new BaseQuickAdapter.OnItemClickListener() {
@Override
public void onItemClick(BaseQuickAdapter adapter, View view, int position) {
mAdapter.setChosePosition(position);
mAdapter.notifyDataSetChanged();
if (mOnChoseListener != null) {
mOnChoseListener.onChose(position);
}
}
});
}
/**
* External setting data in
*/
public void setData(List<String> list) {
Log.d("tag", "setData");
if (mList.size() == 0) {
mList.addAll(list);
} else {
mList.clear();
mList.addAll(list);
}
mAdapter.notifyDataSetChanged();
}
class MultilLineRadioButtonAdapter extends BaseQuickAdapter<String, BaseViewHolder> {
public MultilLineRadioButtonAdapter(@LayoutRes int layoutResId, @Nullable List<String> data, int chosePosition) {
super(layoutResId, data);
mChosePosition = chosePosition;
}
@Override
protected void convert(BaseViewHolder helper, String item) {
helper.setText(R.id.tv, item);
helper.getView(R.id.tv).setEnabled(helper.getPosition() == mChosePosition ? true : false);
}
public int getChosePosition() {
return mChosePosition;
}
public void setChosePosition(int chosePosition) {
mChosePosition = chosePosition;
}
}
}Note that the BaseQuickAdapter here is a third-party open-source RecyclerView adapter
step2
Set the custom recyclerview above to xml
<chonghao.com.ch_kuaichong_driver.ui.widget.MultiLineRadioGroup
android:id="@+id/radio_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/home_popup_wx_bg_mid"
android:overScrollMode="never"
android:paddingBottom="12dp"
android:paddingTop="12dp"
android:scrollbars="none"/>step3
Search control and set data in code and click to listen
MultiLineRadioGroup radioGroup = view.findViewById(R.id.radio_group);
final List<String> list = new ArrayList<>();
list.add("fault A");
list.add("fault B");
list.add("fault C");
list.add("fault D");
list.add("fault E");
list.add("fault F");
radioGroup.setData(list);
radioGroup.setOnChoseListener(new MultiLineRadioGroup.OnChoseListener() {
@Override
public void onChose(int position) {
mErrorType = list.get(position);
}
});step4
Remaining resources
item_radio.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:drawableLeft="@drawable/selector_radio"
android:drawablePadding="15dp"
android:enabled="false"
android:gravity="center_horizontal"
android:paddingBottom="12dp"
android:paddingTop="12dp"
android:text="fault A"
android:textSize="14dp"/>
</LinearLayout>The selector can be changed to the desired style
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/chose_pre" android:state_enabled="true"/>
<item android:drawable="@mipmap/chose_nor" android:state_enabled="false"/>
<item android:drawable="@mipmap/chose_nor"/>
</selector>