Hello, everyone, in this article, I will introduce ASP.NET MVC model view binding, ASP.MVC model binding is divided into two kinds: one is Dynamic Binding; the other is Strongly typed binding; [PS--last article: 3. How to publish ASP.NET MVC applications to IIS]

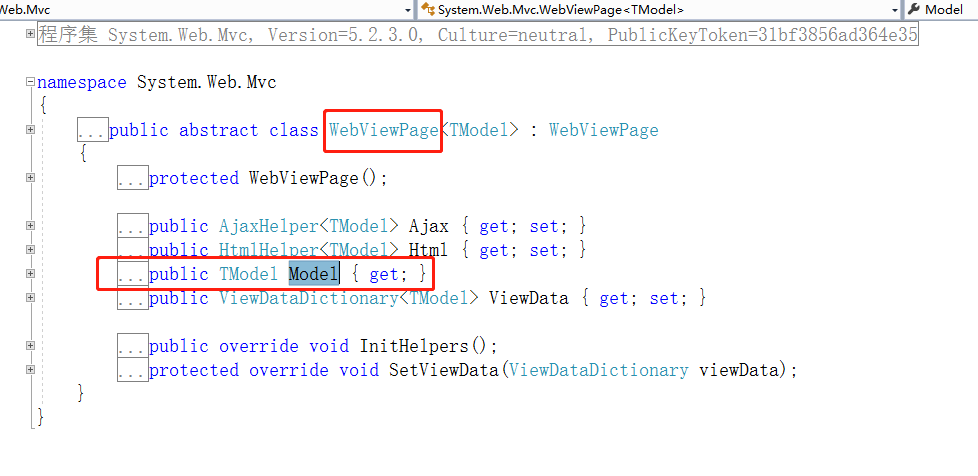
When we pass data from the controller to the view, we return an object of ViewResult type. At the same time, we can use the Model object in the view to get the data passed by the controller. Model is a read-only property of the WebViewPage generic class.

Dynamic binding and strong type binding, there are some different things to know. When we use dynamic binding, we can not intelligently prompt: Model object properties, methods and other information, can only be written manually. Intelligent prompts are available with strong type bindings.
1. Let's look at dynamic binding first.
Create an MVC project: MVC Model Banding.

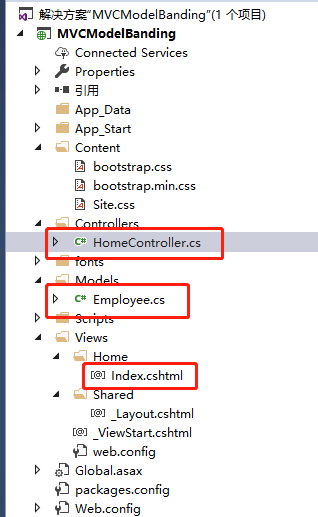
Create a new Home controller. Create an Employee class and an Index view.

The Employee class code is as follows:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCModelBanding.Models { public class Employee { /// <summary> /// staff ID /// </summary> public int ID { get; set; } /// <summary> /// Employee name /// </summary> public string Name { get; set; } /// <summary> /// Gender /// </summary> public Gender Gender { get; set; } } /// <summary> /// Gender enumeration /// </summary> public enum Gender { Men, Woman } }
Home Controller Code:
using MVCModelBanding.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCModelBanding.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { Employee emp = new Employee() { ID=1, Name="Cao Cao", Gender=Gender.Men }; return View(emp); } } }
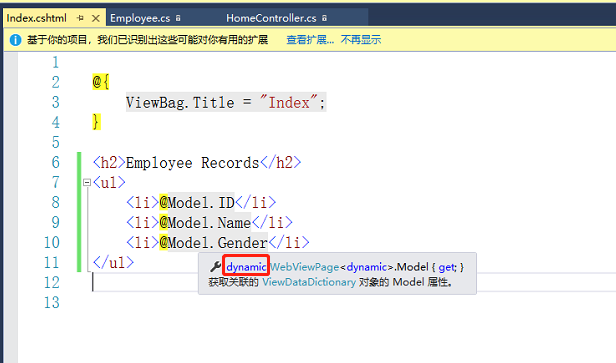
Index view code:
@{ ViewBag.Title = "Index"; } <h2>Employee Records</h2> <ul> <li>@Model.ID</li> <li>@Model.Name</li> <li>@Model.Gender</li> </ul>
As you can see, the Model is dynamic.

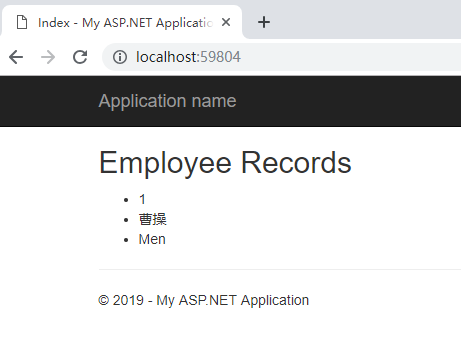
Run the program to see the effect:

Okay, here's the model view: Is dynamic binding simple?
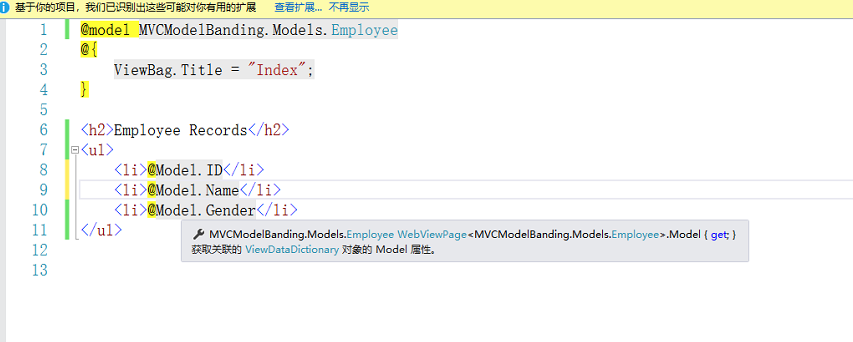
Now let's see how to use strong type binding. Or in the Index view, add the following code:
@model MVCModelBanding.Models.Employee

Running program: The effect is the same.
Next, let's discuss the advantages of using strong type binding.
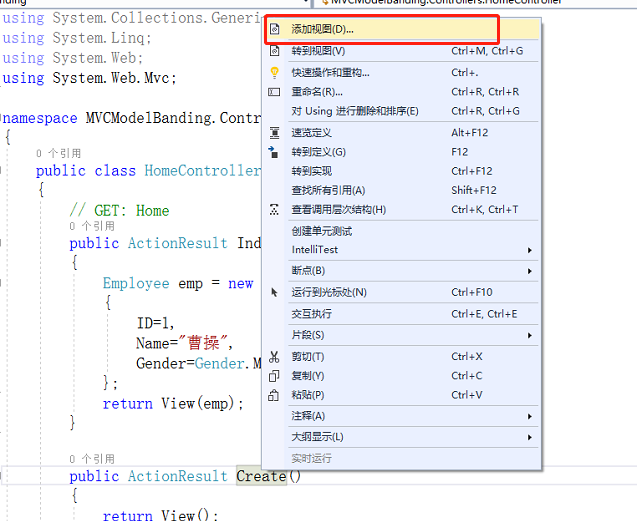
Let's add a Create method to the Home controller to see the difference between using strong type and not using strong type.
Create a Create view.


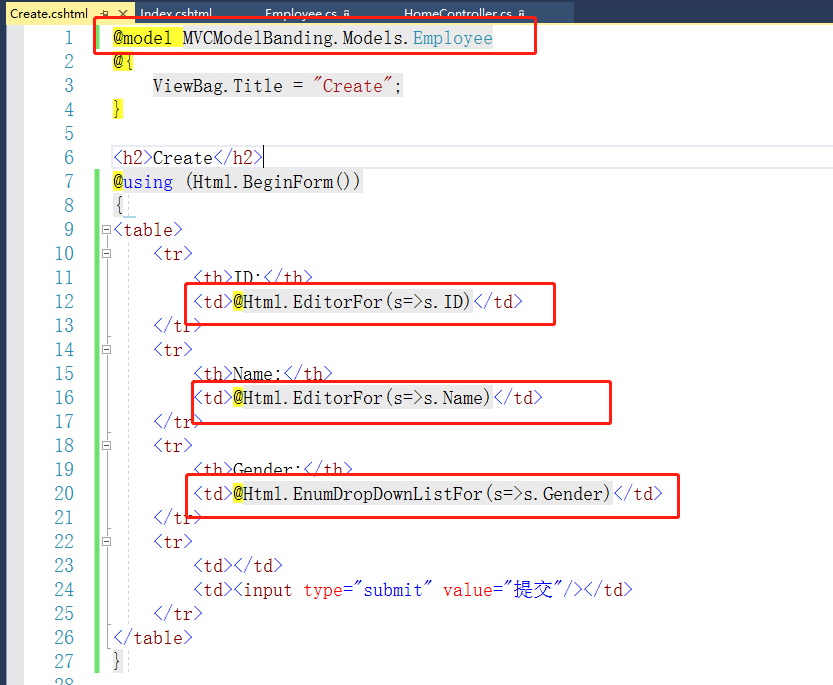
Create a form in the Create view.
@{ ViewBag.Title = "Create"; } <h2>Create</h2> @using (Html.BeginForm()) { <table> <tr> <th>ID:</th> <td>@Html.TextBox("ID")</td> </tr> <tr> <th>Name:</th> <td>@Html.TextBox("Name")</td> </tr> <tr> <th>Gender:</th> <td>@Html.TextBox("Gender")</td> </tr> <tr> <td></td> <td><input type="submit" value="Submission"/></td> </tr> </table> }
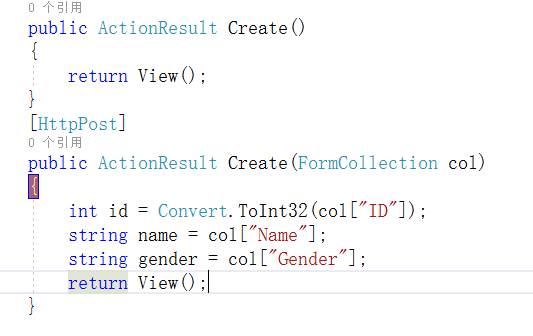
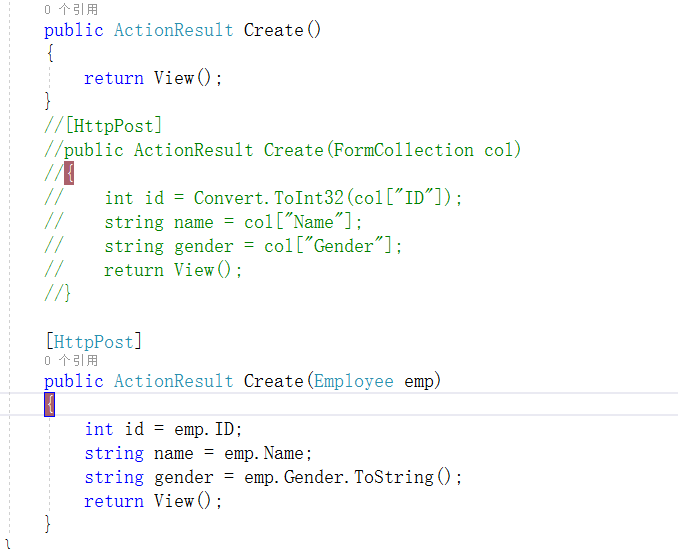
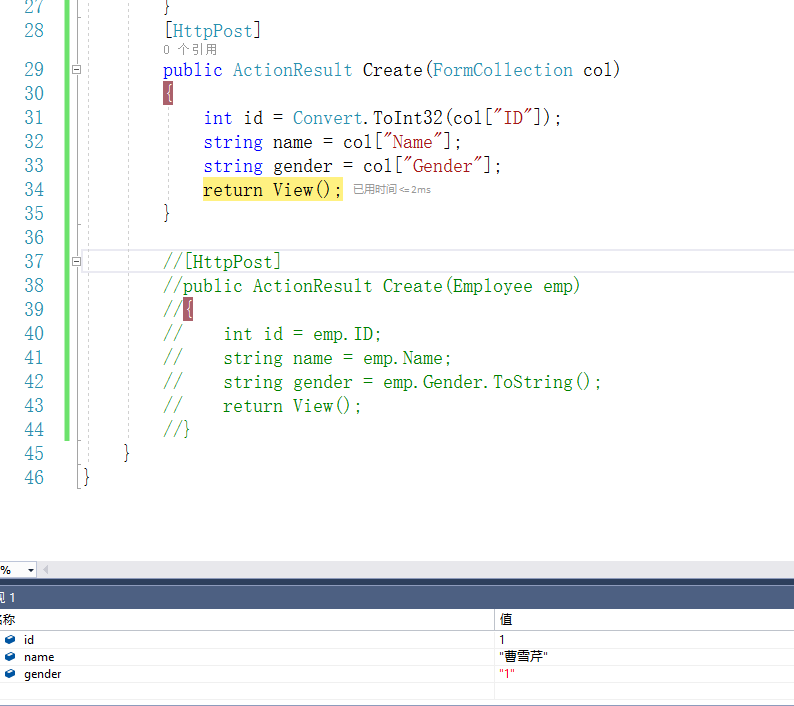
Get form data in the controller: Run the project:

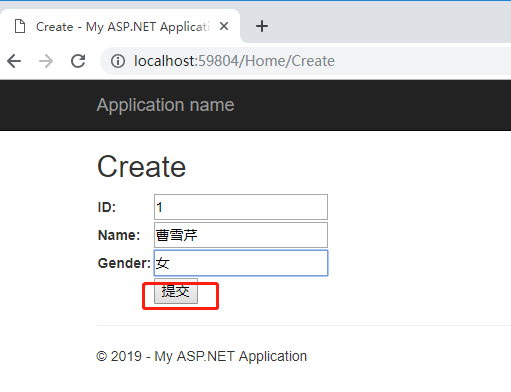
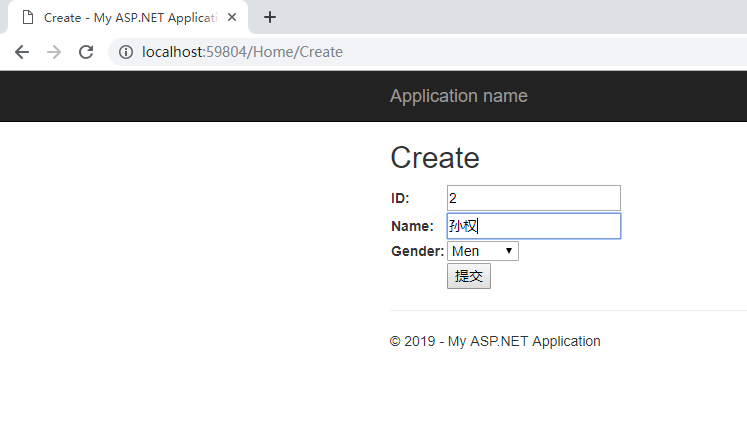
After input, submit:


As you can see, when strong typing is not used, I can only get form data through the FormCollection object.
With strong typing, we can do this:


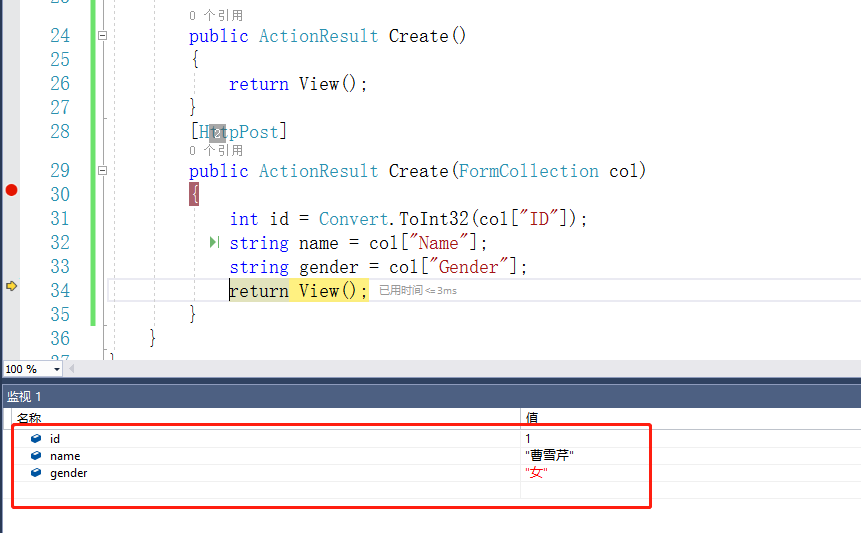
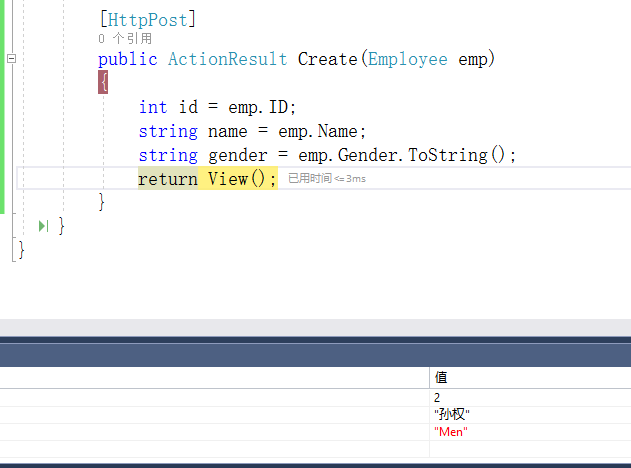
Run the project, enter the value, click Submit:


As you can see, with strong typing, we can easily point out the attribute method of Model and get form values without Formcollection, but note that we can still get values through Formcollection here. Look at the following:

Do you have any questions about when to use dynamic binding and when to use strong type binding? Well, that's a good idea. When we pass any type of model object to the view [independent of any conditions], we can only use dynamic binding. If the type of model is deterministic, we'd better use strong type binding.
Well, above all, dynamic binding and strong type binding of model view, have you learned?