Nine Gongge Draw Demo
Nine Palace Draw Model-HTML Splicing Model
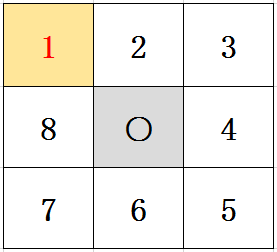
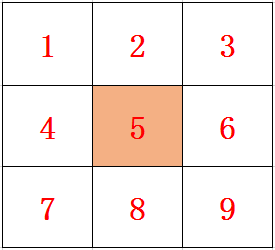
Figure 1 ** Figure 2 ** 

Note: When displaying the prize information dynamically, if you want to display the prize information according to the position of Figure 1, you need to change the position of the Nine Palaces at this time.
The replacement positions are: 4 8, 6 4, 8 6, 9 5 0 (0 is the lottery button).
Prize List Sorting Method for Encapsulating Nine Palace Prizes
/* Ranking of Nine Gongge Prizes List */
function sortList(data, el) {
var ID4,
str = '';
for (var i = 0; i < data.length; i++) {
if (i == 3) {
//3->7
str += "<div class='prize jp-" + 7 + "'><img src='" + data[i].pic + "'><p>" + data[i].name + '</p></div>';
} else if (i == 4) {
// 4
ID4 = 4;
str += "<div id='Btn'><p>Start raffle</p></div>";
} else if (i == 5) {
//5->3
str += "<div class='prize jp-" + 3 + "'><img src='" + data[i].pic + "'><p>" + data[i].name + '</p></div>';
} else if (i == 7) {
//7->5,8->4
str +=
"<div class='prize jp-" +
5 +
"'><img src='" +
data[i].pic +
"'><p>" +
data[i].name +
"</p></div><div class='prize jp-" +
ID4 +
"'><img src='" +
data[ID4].pic +
"'><p>" +
data[ID4].name +
'</p></div>';
} else {
str += "<div class='prize jp-" + i + "'><img src='" + data[i].pic + "'><p>" + data[i].name + '</p></div>';
}
}
$('#' + el).html(str);
}
//Initialize Draw Button Click Properties
var click = false;Initial Global Variables (Award Subscription)
// List of prizes
var prizeList,
// Winning Subscript (Subscript in Prize List)
prizeObj = {
pIndex: ''
};Prize animation initialization
var luck = {
index: -1, //Where does the current turn to the starting point?
count: 0, //How many locations are there altogether?
timer: 0, //setTimeout ID, clear with clearTimeout
speed: 20, //Initial rotation speed
times: 0, //Times of rotation
cycle: 25, //Basic Number of Rotations: That is, how many times after turning into the lottery link
prize: -1, //Winning position
init: function(id) {
if ($('#' + id).find('.prize').length > 0) {
$luck = $('#' + id);
$units = $luck.find('.prize');
this.obj = $luck;
this.count = $units.length;
$luck.find('.jp-' + this.index).addClass('active');
}
},
roll: function() {
var index = this.index;
var count = this.count;
var luck = this.obj;
$(luck).find('.jp-' + index).removeClass('active');
index += 1;
if (index > count - 1) index = 0;
$(luck).find('.jp-' + index).addClass('active');
this.index = index;
return false;
},
stop: function(index) {
this.prize = index;
return false;
}
};Time, Speed, Winning Subscription Control
/* Time, Speed, Winning Number Control */
function roll() {
luck.times += 1;
luck.roll();
if (luck.times > luck.cycle + 10 && luck.prize == luck.index) {
clearTimeout(luck.timer);
luck.prize = -1;
luck.times = 0;
click = false;
} else {
if (luck.times < luck.cycle) {
luck.speed -= 20;
} else if (luck.times == luck.cycle) {
// Prize position subscription global variable prizeObj object is the winning information
if (prizeObj.pIndex != '') luck.prize = prizeObj.pIndex;
} else {
if (
luck.times > luck.cycle + 10 &&
((luck.prize == 0 && luck.index == 7) || luck.prize == luck.index + 1)
) {
luck.speed += 110;
} else {
luck.speed += 20;
}
}
if (luck.speed < 40) luck.speed = 40;
luck.timer = setTimeout(roll, luck.speed);
}
return false;
}Loading lottery animation
luck.init('prizeBox');
/* Click draw */
$('#Btn').click(function() {
if (click) {
return false;
} else {
$.ajax({
async: false,
url: 'url',
type: 'post',
data: {},
dataType: 'json',
success: function(res) {
if (res.code) {
/* Looking for Commodity Subscription */
// Looking for the winning commodity subscription code.
/* animation */
// Initial speed
luck.speed = 100;
// Trigger animation
roll();
// Activate click events
click = true;
// Delayed animation
setTimeout(function() {
$('#mask').fadeIn();
}, 3600);
return false;
} else {
alert(res.message);
}
}
});
return false;
}
});Judgment of the position of the winning prize (echoed on the nine palaces)
function findPirzeIndex(data, goodId) {
for (let j = 0, len = data.length; j < len; j++) {
if (data[j].goodId == goodId) {
switch (j) {
case 0:
prizeObj.pIndex = 0;
break;
case 3: // 3->7
prizeObj.pIndex = 7;
break;
case 4: //
prizeObj.pIndex = 4;
break;
case 5: // 5->3
prizeObj.pIndex = 3;
break;
case 7: // 7->5
prizeObj.pIndex = 5;
break;
default:
prizeObj.pIndex = j;
}
}
}
}Note: This method is used to find the position of the winning prize; the subscript of the element is the position subscript of the element in its array object. By comparing the position information of the two charts in Figure 1 and Figure 2, the specific position of the winning prize in the chart of Figure 1 can be determined.