Why mix it up?
- Language development trend (TIOBE), Swift ranking continues to rise, OC ranking shows gravitational decline.
- Normal Iteration Requirements for Projects
- Many third-party libraries still use OC implementations
- Modules previously implemented with OC in the project will cost a little more if they are rewritten with Swift
- We need to use Swift in our projects to really encounter problems and solve them.
Note: Not for mixing. Mixed edition is only a reasonable choice after comprehensive evaluation of development resources, project management and technology development trend.
How to start mixing?
step
-
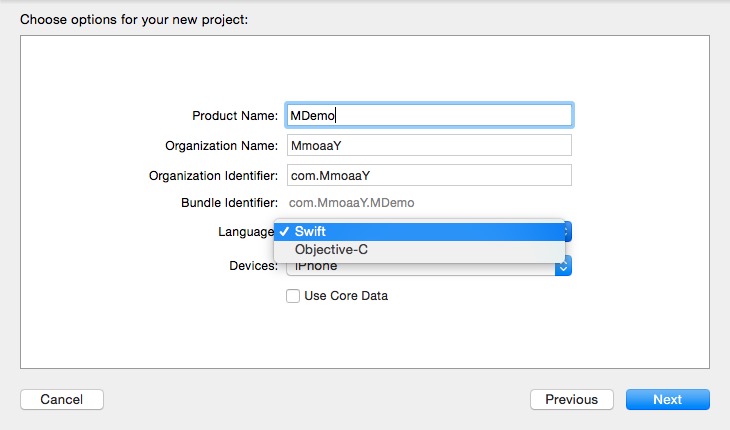
Create a project, Language Selection Swift Or Objective-C.

-
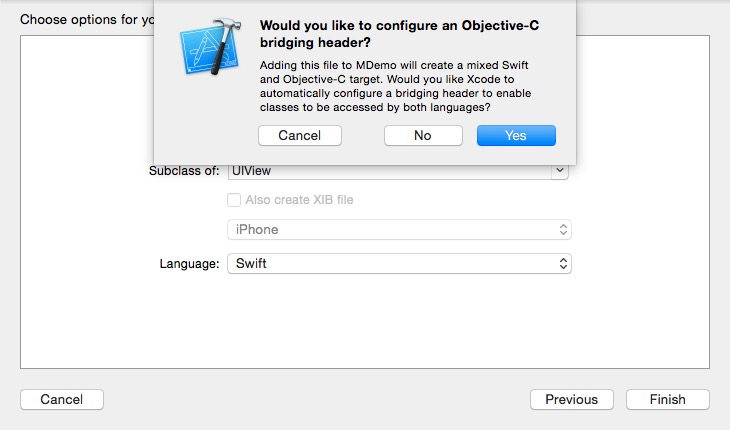
Create Swift files and add bridging header files

When adding Swift files, Xcode will automatically prompt you to add bridging header files and select Yes.
-
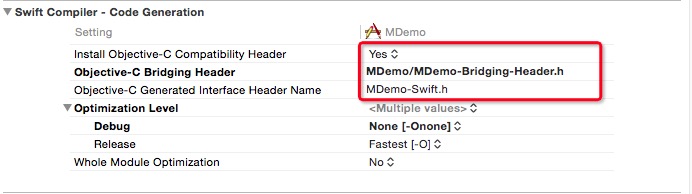
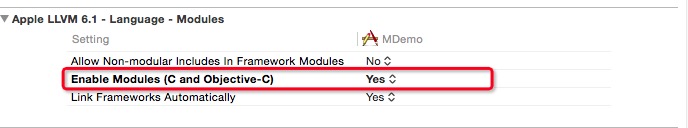
Two key settings


Both of these settings are set by default, so you can change Objective-C Bridging Header and Objective-C Generated Interface Header Name to the name you want to set.
At this point, Swift and Objective-C mixed environment even if the configuration is completed.
XXX-Bridging-Header.h
If you need to use OC's code or library in Swift, you only need to import the corresponding code or library's header file in this file.
XXX-Swift.h
Unlike XXX-Bridging-Header.h, the XXX-Swift.h file will not appear in the project, but will be generated automatically by Xcode. You can find the XXX-Swift.h file of the corresponding project in a similar way: (PS: Speech was not written in PPT, I'm sorry)
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">/Users/perry/Library/Developer/Xcode/DerivedData/XXX<span class="hljs-attribute" style="box-sizing: border-box;">-bhlzdinkujybftbjmgwjwclndmss</span>/Build/Intermediates/XXX<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>build/Debug<span class="hljs-attribute" style="box-sizing: border-box;">-iphonesimulator</span>/XXX<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>build/Objects<span class="hljs-attribute" style="box-sizing: border-box;">-normal</span>/x86_64/XXX<span class="hljs-attribute" style="box-sizing: border-box;">-Swift</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>h</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
If you need to use Swift code in OC, use #import XXX-Swift.h in the file you are using (PS: Some other considerations for using Swift code in OC will be explained in detail later)
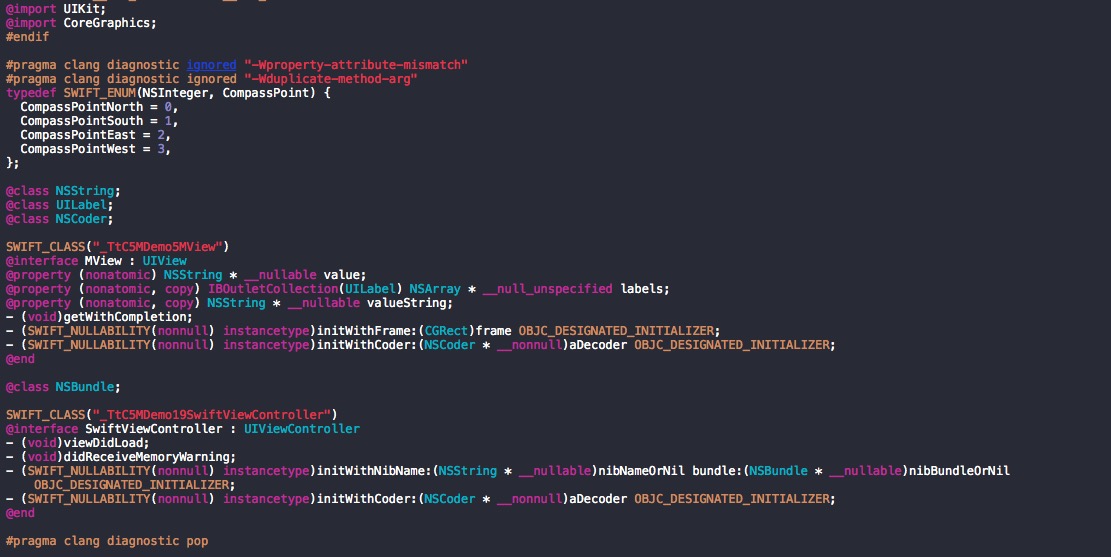
Look at the code in the XXX-Swift.h file:

It's not difficult to find that the content in this file actually converts the code in Swift into OC code.
Note: If the project is cleaned up, the file will also be deleted, and in the process of rebuilding, the file will be rebuilt only if all Swift code has been compiled and passed.
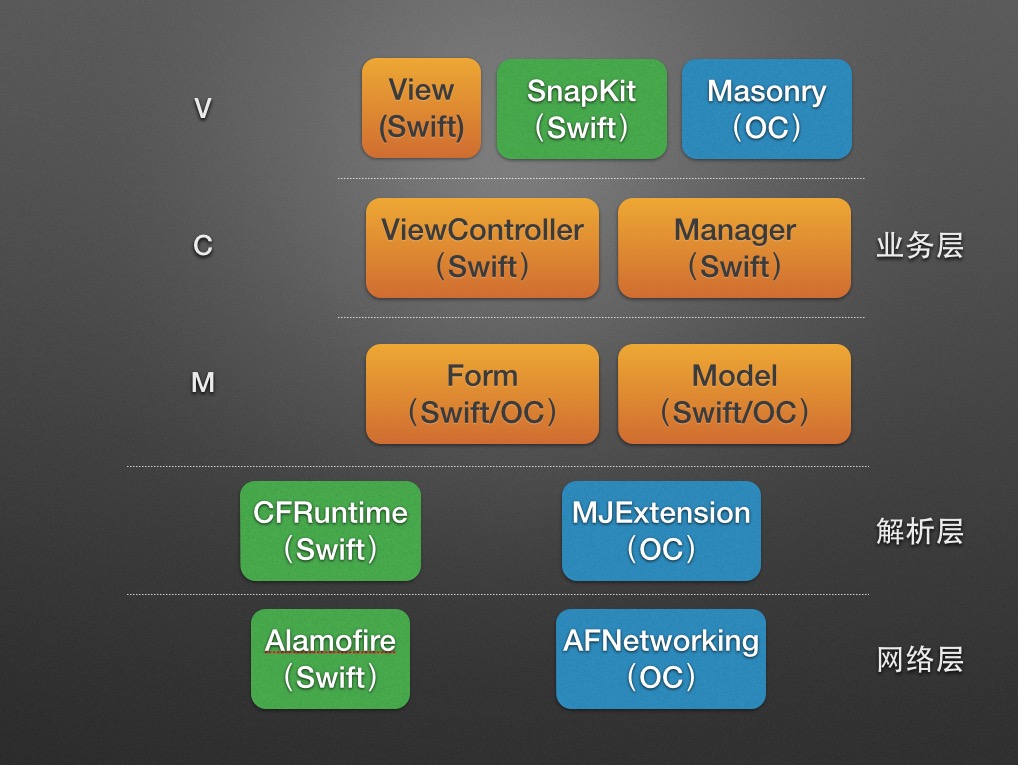
Mixed Framework