Leyou mall project construction
- Learning objectives
- 1. Understand the e-commerce industry
- 1.1. Project classification
- 1.2. Development of e-commerce industry
- 1.3. Common e-commerce modes
- 1.4. Some technical terms
- 1.5. Project development process
- 2. Introduction to Leyou mall
- 3. Project construction
- 3.1. Technical selection
- 3.2. domain name
- 3.3. Create parent project
- 3.4. Create EurekaServer
- 3.4.1. Create project
- 3.4.2. Add dependency
- 3.4.3. Write startup class
- 3.4.4. Configuration file
- 3.4.5. Project structure:
- 3.5. Create Zuul gateway
- 3.5.1. Create project
- 3.5.2. Add dependency
- 3.5.3. Write startup class
- 3.5.4. Configuration file
- 3.5.5. Project structure
- 3.6. Create commodity micro service
- 3.6.1. Structure of microservices
- 3.6.2. Create parent project ly item
- 3.6.3. Create ly item interface
- 3.6.4. Create ly item service
- 3.6.5. Whole microservice structure
- 3.6.6. Add dependency
- 3.6.7. Write startup and configuration
- 3.7. Add routing rules for commodity microservices
- 3.8. Start up test
- 3.9. Test routing rules
- 3.10. General tool module
Learning objectives
- Understand the e-commerce industry
- Understand the project structure of Leyou mall
- Able to independently build the basic framework of the project
1. Understand the e-commerce industry
To learn e-commerce projects, we need to understand the industry first, so let's talk about e-commerce industry first
1.1. Project classification
Mainly from the three aspects of demand side, profit model and technology focus, they are different
1.1.1. Traditional projects
Various management systems used in enterprises (ERP, HR, OA, CRM, logistics management system...)
- Demand side: company, enterprise internal
- Profit model: the project itself sells money
- Technical focus: business function
1.1.2. Internet Project
Portal website, e-commerce website: baidu.com, qq.com, taobao.com, jd.com
- Demand side: broad user group
- Profit model: virtual currency, value-added services, advertising revenue
- Technical focus: website performance, business function
And what we are going to talk about today is the important role of Internet projects: E-commerce
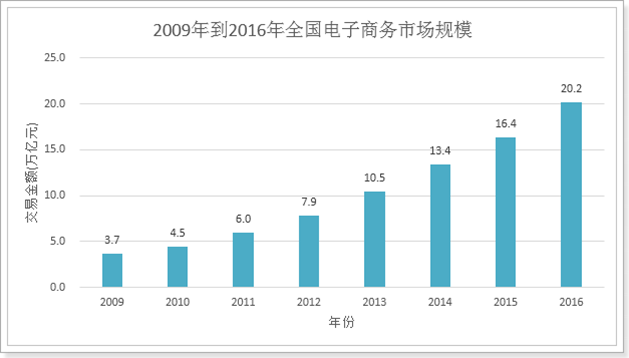
1.2. Development of e-commerce industry
1.2.1. money scene
In recent years, with the rapid development of e-commerce in China, the volume of transactions has reached a new high, the application of e-commerce in various fields has been continuously expanded and deepened, the relevant service industry has been booming, the support system has been continuously improved, and the power and ability of innovation has been continuously enhanced. E-commerce is deeply integrated with the real economy, entering the stage of large-scale development, and its impact on economic and social life is increasing, which is becoming a new engine of China's economic development.
According to data from China e-commerce research center, by the end of 2012, the transaction scale of China's e-commerce market had reached 7.85 trillion yuan, an increase of 30.83% year on year. Among them, the volume of B2B e-commerce transactions reached 6.25 trillion, a year-on-year increase of 27%. In 2011, the trading volume of China's e-commerce market reached 6 trillion yuan, a year-on-year increase of 33%, accounting for 13% of GDP; in 2012, the proportion of e-commerce to GDP has reached 15%.

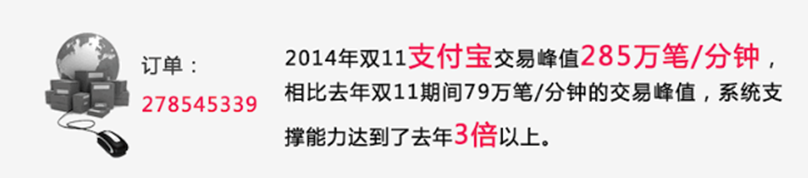
1.2.2. data
Let's look at the transaction data of the double 11:


In the first 30 minutes of 2016 double 11, a new record of 175000 transactions per second and 120000 payments per second was set. The daily logistics orders of rookies exceeded 467 million, a record high.
1.2.3. Technical characteristics
From the above data, we should not only see the money, but also see the technical strength behind it. It is the high-intensity concurrent pressure of the e-commerce industry that promotes the technological progress of giants such as BAT. What are the characteristics of e-commerce industry?
- Wide range of Technology
- New technology
- High concurrency (distributed, static technology, cache technology, asynchronous concurrency, pooling, queue)
- High availability (clustering, load balancing, current limiting, degradation, fusing)
- Large amount of data
- Business complexity
- data security
1.3. Common e-commerce modes
Some common modes of e-commerce industry:
- B2C: business to individual, such as Amazon, Dangdang, etc
- C2C platform: individual to individual, such as salt fish, clapping net, ebay
- B2B platform: business to business, such as Alibaba, Bafang resource network, etc
- O2O: online and offline combination, such as hungry, movie tickets, group buying, etc
- P2P: online finance, loan, such as: home of online loan, everyone gathers money, etc.
- B2C platform: tmall, Jingdong, No.1 store, etc
1.4. Some technical terms
-
SaaS: software as a service
-
SOA: Service Oriented
-
RPC: remote procedure call
-
RMI: remote method call
-
PV: (page view), that is, page views;
Every time a user visits every web page in the website, they are recorded once. Users' multiple visits to the same page, cumulative visits
-
UV: (unique visitor), independent visitor
Refers to the number of people who visit a site or click on different IP addresses of a news. In the same day, uv records only the visitors with independent IP who enter the website for the first time, and does not count the visitors who visit the website again in the same day.
-
PV and bandwidth:
- To calculate the bandwidth size, we need to pay attention to two indicators: peak traffic and average page size.
- The calculation formula is: website bandwidth = (PV * average page size (unit: MB) * 8) / statistical time (converted to seconds)
- Why multiply by eight?
- The unit of website size is byte, while the unit of bandwidth calculation is bit, 1Byte=8bit
- This is the average bandwidth, which needs to be expanded by a certain multiple in peak period
-
PV, QPS, concurrent
-
QPS: number of requests processed per second. 8000/s
- For example, if your program needs an average of 0.1S to process a request, it can process 10 requests in one second. QPS is naturally 10. In the case of multithreading, this number may increase.
-
How many servers need to be deployed by PV and QPS?
- According to the 28 principle, 80% of requests are concentrated on 20% of the time to calculate the peak pressure:
- (PV * 80% per day) / (3600s * 24 * 20%) * requests per page = requests per second per page
- Then divide by the QPS value of the server to calculate the number of servers to be deployed
-
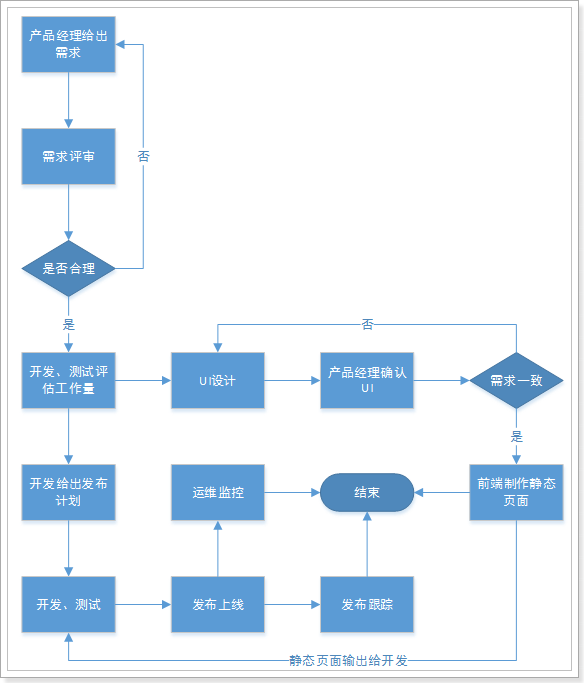
1.5. Project development process
Project Manager: Manager
Product Manager: design requirements prototype
Test:
Front end: large front end. node
Backend:
Mobile terminal:
Project development flow chart:
Current situation of the company:
2. Introduction to Leyou mall
2.1. Project introduction
- Leyou mall is a full category e-commerce shopping website (B2C).
- Users can buy goods online, join shopping cart, place an order and kill goods in seconds
- On purchased goods
- The administrator can manage the up and down shelves and promotion activities of products in the background
- Administrators can monitor product sales
- Customer service can process the refund operation in the background
- Hope to support tens of millions of users in the next three to five years
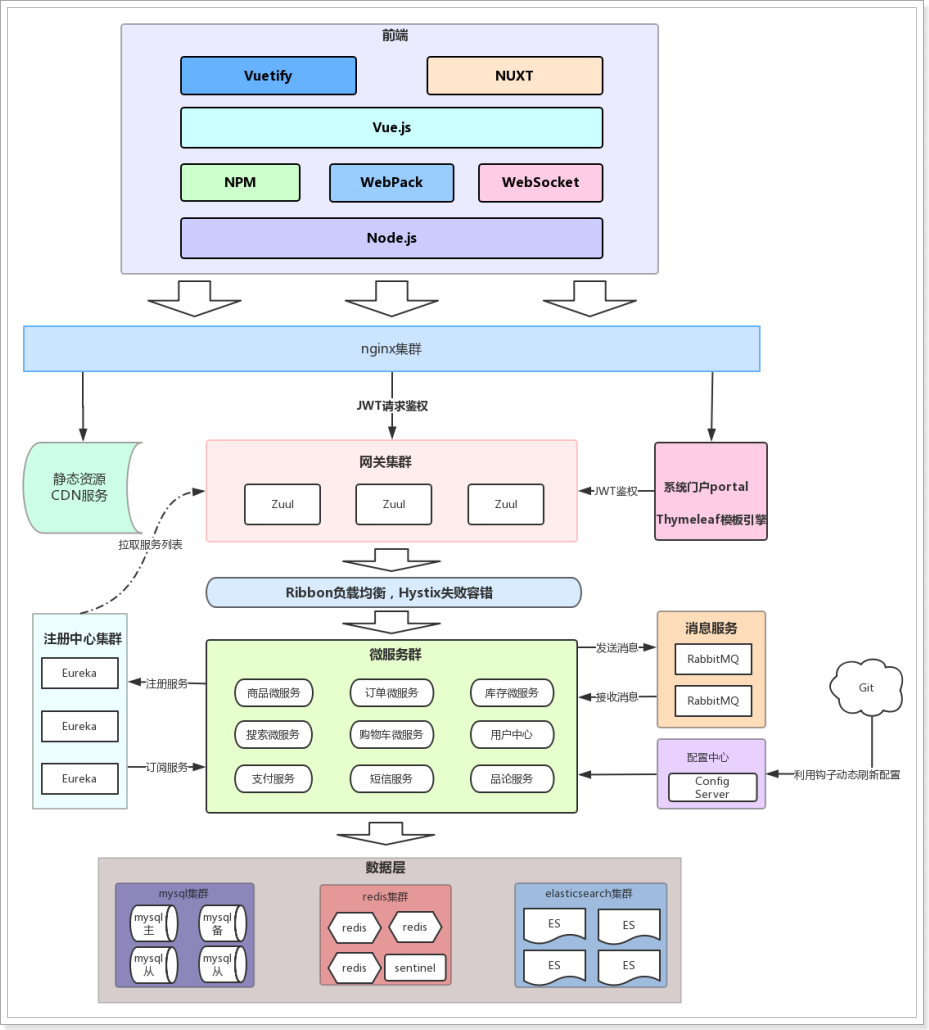
2.2. System architecture
2.2.1. Architecture
For the thumbnail of Leyou mall, please refer to the pre class materials:
2.2.2. Interpretation of system architecture
The whole Leyou mall can be divided into two parts: background management system and front portal system.
-
back-stage management:
- The background system mainly includes the following functions:
- Commodity management, including the management of commodity classification, brand, commodity specification and other information
- Sales management, including order statistics, order refund processing, promotion activity generation, etc
- User management, including user control, freezing, unlocking, etc
- Authority management, authority control of the whole website, using JWT authentication scheme to control the authority of users and API s
- Statistics, statistical analysis display of various data
- The background system will be developed separately from the front and back end, and the whole background management system will use Vue.js framework to build a single page application (SPA).
- Preview:

- The background system mainly includes the following functions:
-
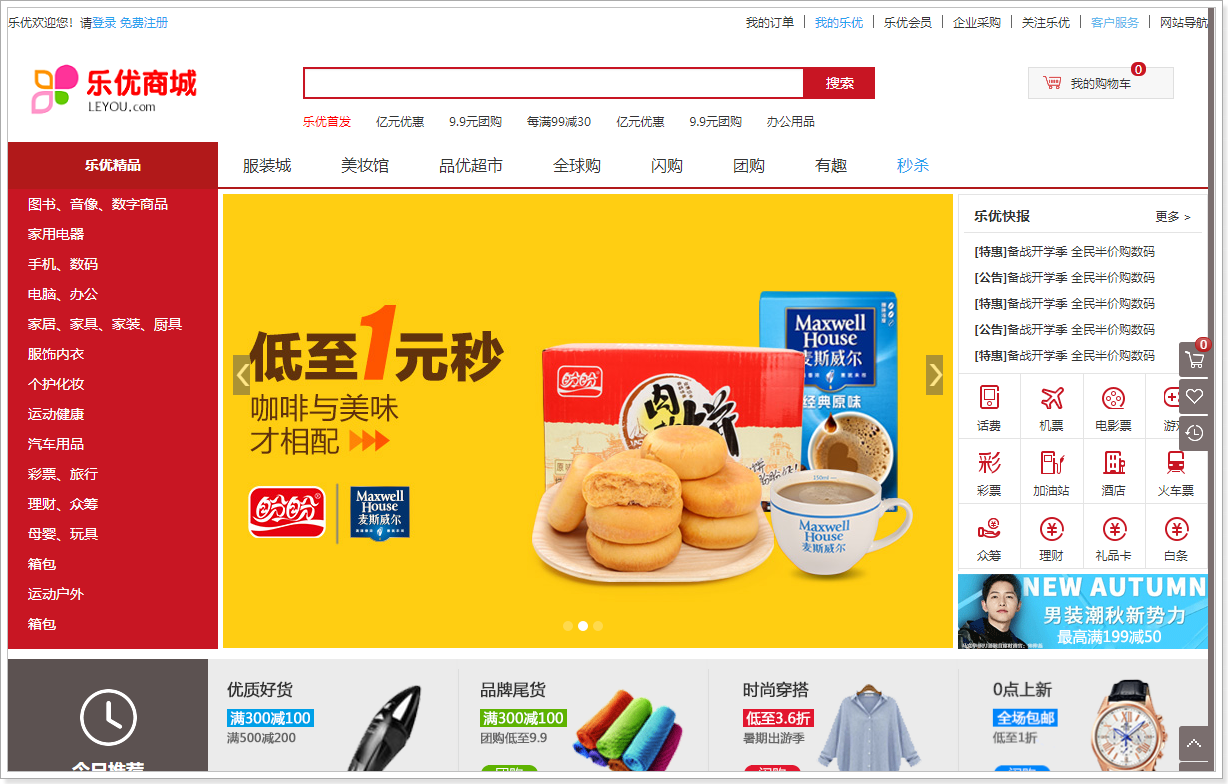
Foreground portal
- The front-end portal is for customers, including all functions of interaction with customers. For example:
- Search merchandise
- add to cart
- Place an order
- Evaluate goods, etc
- In the foreground system, we will use nuxt (server rendering) and Vue to complete the page development. For SEO optimization, we will not use single page application.

- The front-end portal is for customers, including all functions of interaction with customers. For example:
Back end microservices
Both foreground and background systems share the same microservice cluster, including:
- Commodity micro service: Service of commodity and commodity classification, brand, inventory, etc
- Search microservice: realizing search function
- Order micro service: realize order related
- Shopping cart micro service: to achieve shopping cart related functions
- User center: user's login registration and other functions
- Eureka registry
- Zuul gateway service
- Spring Cloud Config configuration center
- ...
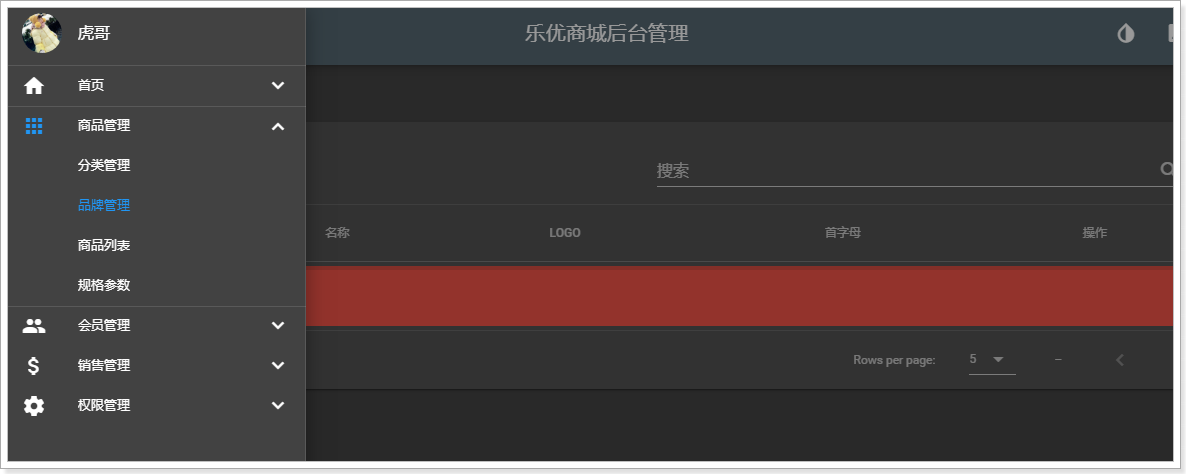
2.2.3. Front page of mall management system
-
Vue cli scaffold, Node.js
Enter npm run dev in the console to run the front end. -
Background management page
Construct the menu component of the home page in menu.js, and then Vue route: Vue router
routes: [ route("/login",'/Login',"Login"),// /Login path, routing to login component { path:"/", // Root path, routing to Layout component component: () => import('../pages/Layout'), redirect:"/index/dashboard", children:[ // All other components are sub components of Layout route("/index/dashboard","/Dashboard","Dashboard"), route("/item/category",'/item/Category',"Category"), route("/item/brand",'/item/Brand',"Brand"), route("/item/list",'/item/Goods',"Goods"), route("/item/specification",'/item/specification/Specification',"Specification"), route("/user/statistics",'/item/Statistics',"Statistics"), route("/trade/promotion",'/trade/Promotion',"Promotion") ] } ]
Map to the corresponding pages page (for example, / item/Category)
3. Project construction
3.1. Technical selection
Front end technology:
- Basic HTML, CSS, JavaScript (based on ES6 standard)
- JQuery
- Vue.js 2.0 and Vue based framework: Vuetify
- Front end build tool: WebPack
- Front end installation package tool: NPM
- Vue scaffold: Vue cli
- Vue route: Vue router
- ajax framework: axios
- Vue based rich text framework: quill editor
Back end technology:
- Basic spring MVC, Spring 5.0 and MyBatis3
- Spring boot version 2.0.1
- Spring Cloud latest Finchley.RC1
- Redis-4.0
- RabbitMQ-3.4
- Elasticsearch-5.6.8
- nginx-1.10.2:
- FastDFS - 5.0.8
- MyCat
- Thymeleaf
- JWT
3.2. domain name
In the process of development, in order to ensure the unity of production and test environment in the future. Try to use domain names to access projects.
Primary domain name: www.leyou.com
Secondary domain name: manage.leyou.com , api.leyou.com
We can use the switchhost tool to change the address of our own host. As long as we point these domain names to 192.168.0.140, the effect is exactly the same as that of using localhost.
switchhost can go to the pre class materials to find.
3.3. Create parent project
Create a unified parent project: leyou, which is used to manage dependencies and their versions. Note that it is to create a project, not a mouse
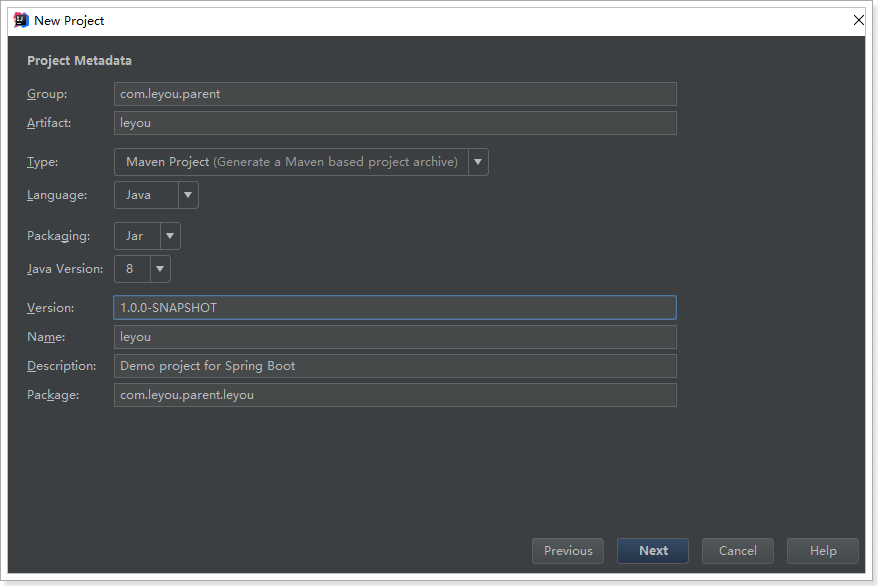
Fill in project information:
Be careful:
The parent project doesn't need code, it just manages dependencies, so we don't choose any dependency of spring cloud
Skip dependency selection.
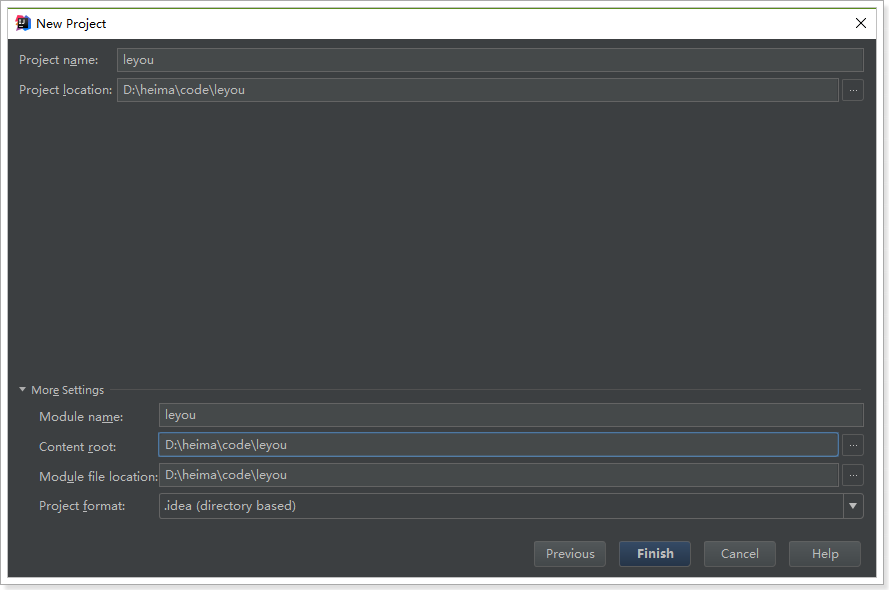
Fill in the saved location information:
Then change the pom file to look like me:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.leyou.parent</groupId> <artifactId>leyou</artifactId> <version>1.0.0-SNAPSHOT</version> <packaging>pom</packaging> <name>leyou</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.4.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> <spring-cloud.version>Finchley.SR1</spring-cloud.version> <mybatis.starter.version>1.3.2</mybatis.starter.version> <mapper.starter.version>2.0.2</mapper.starter.version> <druid.starter.version>1.1.9</druid.starter.version> <mysql.version>5.1.32</mysql.version> <pageHelper.starter.version>1.2.3</pageHelper.starter.version> <leyou.latest.version>1.0.0-SNAPSHOT</leyou.latest.version> <fastDFS.client.version>1.26.1-RELEASE</fastDFS.client.version> </properties> <dependencyManagement> <dependencies> <!-- springCloud --> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>${spring-cloud.version}</version> <type>pom</type> <scope>import</scope> </dependency> <!-- mybatis starter --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>${mybatis.starter.version}</version> </dependency> <!-- currency Mapper starter --> <dependency> <groupId>tk.mybatis</groupId> <artifactId>mapper-spring-boot-starter</artifactId> <version>${mapper.starter.version}</version> </dependency> <!-- Paging assistant launcher --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>${pageHelper.starter.version}</version> </dependency> <!-- mysql drive --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>${mysql.version}</version> </dependency> <!--FastDFS Client--> <dependency> <groupId>com.github.tobato</groupId> <artifactId>fastdfs-client</artifactId> <version>${fastDFS.client.version}</version> </dependency> </dependencies> </dependencyManagement> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> <repositories> <repository> <id>spring-milestones</id> <name>Spring Milestones</name> <url>https://repo.spring.io/milestone</url> <snapshots> <enabled>false</enabled> </snapshots> </repository> </repositories> </project>
It can be found that we have introduced a lot of dependencies such as spring cloud in the parent project, which will not need to be introduced by the child project created in the future.
Finally, delete the automatically generated LeyouApplication startup class, test class and application.properties file, which we don't need.
3.4. Create EurekaServer
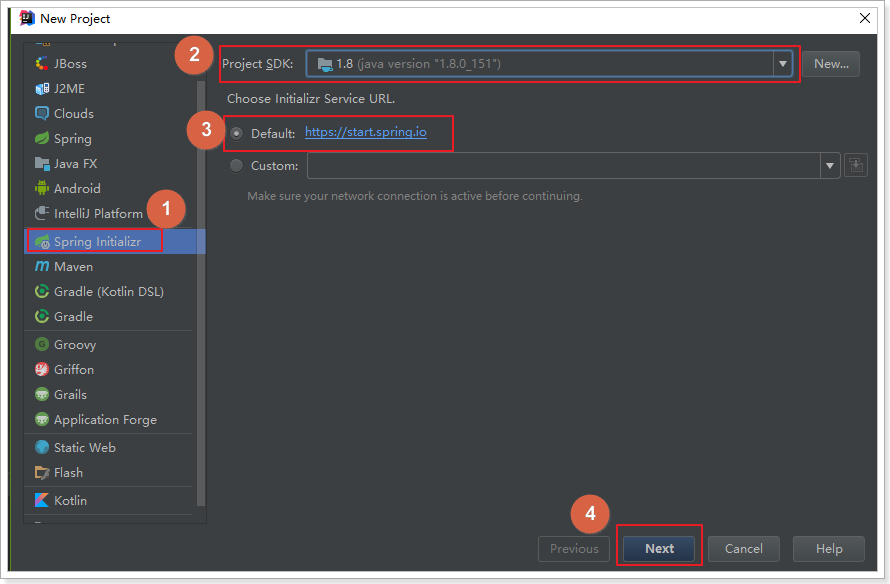
3.4.1. Create project
You should be familiar with this.
Our registry, named: ly registry
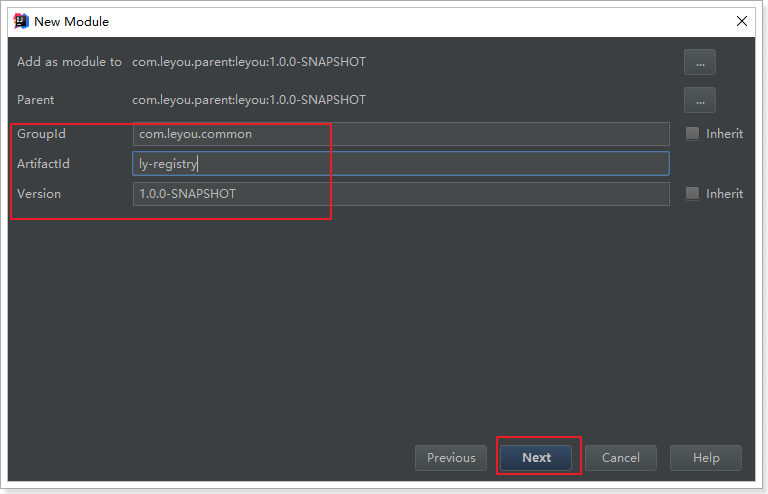
This time we won't use the scaffolding provided by Spring. To create a maven project directly, you will naturally inherit the dependency of the parent class:
Select new module, select maven installation, but do not select the skeleton, and then fill in the project coordinates. Our project name is ly registry:
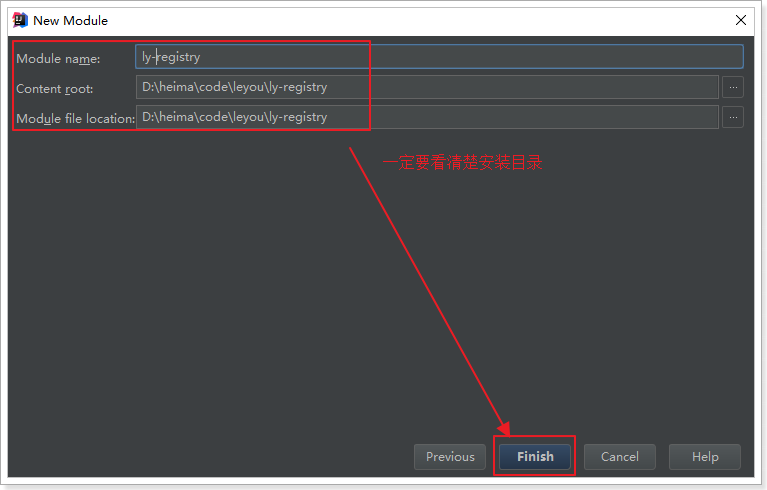
Select the installation directory, because it is an aggregate project. The directory should be under the parent project leyou:
3.4.2. Add dependency
To add a dependency for EurekaServer:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>leyou</artifactId> <groupId>com.leyou.parent</groupId> <version>1.0.0-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <groupId>com.leyou.common</groupId> <artifactId>ly-registry</artifactId> <version>1.0.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-server</artifactId> </dependency> </dependencies> </project>
3.4.3. Write startup class
@SpringBootApplication @EnableEurekaServer public class LyRegistry { public static void main(String[] args) { SpringApplication.run(LyRegistry.class, args); } }
3.4.4. Configuration file
server: port: 10086 spring: application: name: ly-registry eureka: client: fetch-registry: false register-with-eureka: false service-url: defaultZone: http://127.0.0.1:${server.port}/eureka server: enable-self-preservation: false # Turn off self protection eviction-interval-timer-in-ms: 5000 # Service list cleanup every 5 seconds
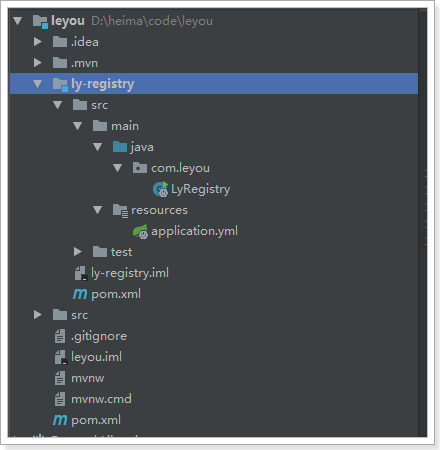
3.4.5. Project structure:
At present, the structure of the whole project is as follows:
3.5. Create Zuul gateway
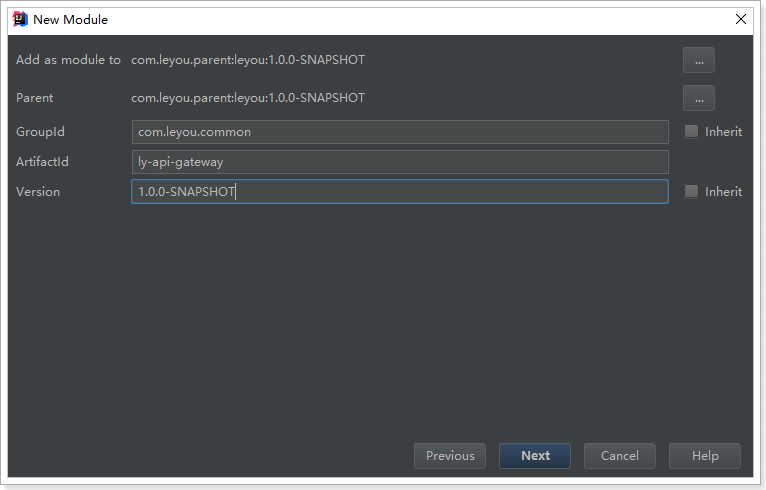
3.5.1. Create project
Similar to the above, select maven mode to create the Module, and then fill in the project name, which we named: ly API gateway

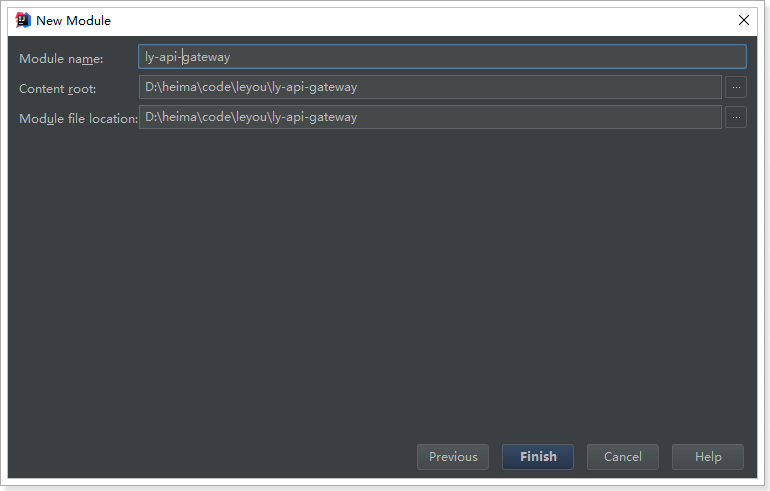
Fill in the saved Directory:

3.5.2. Add dependency
Here we need to add the dependence of Zuul and EurekaClient:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>leyou</artifactId> <groupId>com.leyou.parent</groupId> <version>1.0.0-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <groupId>com.leyou.common</groupId> <artifactId>ly-api-gateway</artifactId> <version>1.0.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-zuul</artifactId> </dependency> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-client</artifactId> </dependency> <!--yes springboot For the microservice detection interface provided, several interfaces are provided externally by default:/info--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> </dependencies> </project>
3.5.3. Write startup class
@SpringBootApplication @EnableDiscoveryClient @EnableZuulProxy public class LyApiGateway { public static void main(String[] args) { SpringApplication.run(LyApiGateway.class, args); } }
3.5.4. Configuration file
server: port: 10000 spring: application: name: api-gateway eureka: client: service-url: defaultZone: http://192.168.0.140:10087/eureka zuul: prefix: /api # Add route prefix hystrix: command: default: execution: isolation: thread: timeoutInMillisecond: 5000 # Fuse over time: 5000ms ribbon: ConnectTimeout: 1000 # Connection timeout (ms) ReadTimeout: 3500 # Communication timeout (ms) MaxAutoRetriesNextServer: 0 # Retries of different instances of the same service MaxAutoRetries: 0 # Retries of the same instance
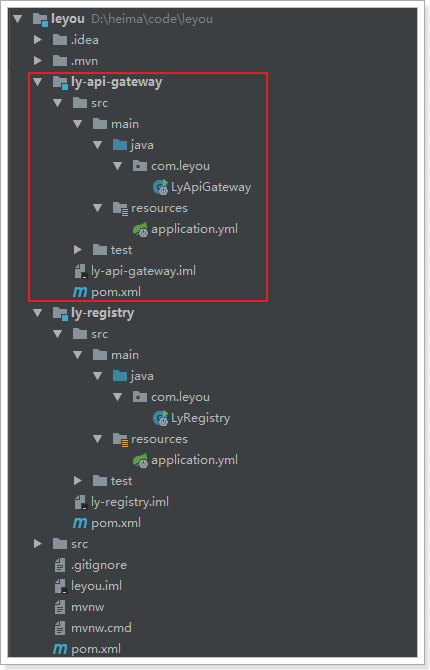
3.5.5. Project structure
At present, there are two sub modules under leyou:
- Ly registry: the registry of services (EurekaServer)
- Ly API gateway: service gateway (Zuul)
At present, the service structure is as shown in the figure:
Up to now, we have built the basic services. In order to facilitate development, we will add the unified configuration center (ConfigServer) later.
3.6. Create commodity micro service
Since it is a full category e-commerce shopping platform, the core of it is naturally commodities. So the first service we need to build is commodity micro service. It will include the management of a series of contents related to commodities, including:
- Commodity classification management
- Brand management
- Commodity specification parameter management
- Commodity management
- Inventory management
We first completed the construction of the project:
3.6.1. Structure of microservices
Our project is named ly item because it is related to the category of goods
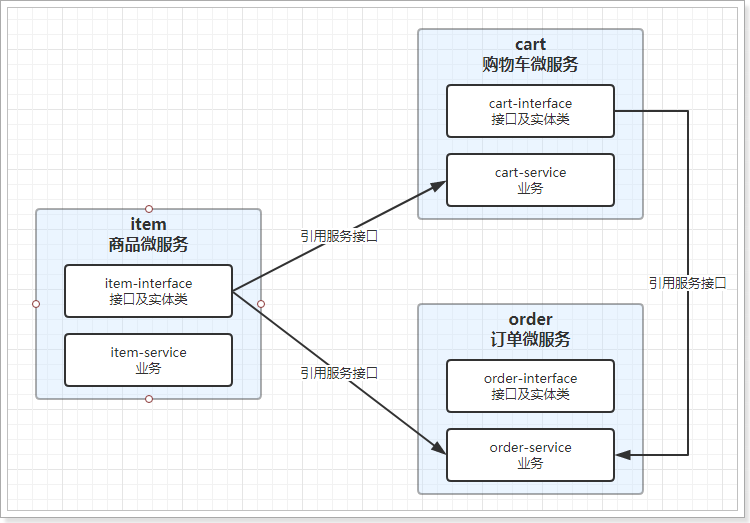
It should be noted that our ly item is a microservice. In the future, there will definitely be other systems that need to call the interface provided in the service, so we will definitely use the entity classes associated with the interface.
Therefore, we need to use aggregation engineering to put the interfaces and related entity classes to be provided into independent subprojects. In the future, when others refer to them, we only need to know the coordinates. Calling between microservices only calls the interface.
We will create two subprojects in ly item:
-
Ly item interface: mainly exposed interfaces and related entity classes
-
Ly item service: all business logic and internal interfaces
The call relationship is as shown in the figure:
3.6.2. Create parent project ly item
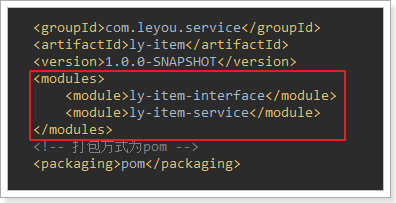
It is still built with maven without any dependency. We can set the project packaging mode to pom
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>leyou</artifactId> <groupId>com.leyou.parent</groupId> <version>1.0.0-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <groupId>com.leyou.service</groupId> <artifactId>ly-item</artifactId> <version>1.0.0-SNAPSHOT</version> <!-- Packing method is pom --> <packaging>pom</packaging> </project>
3.6.3. Create ly item interface
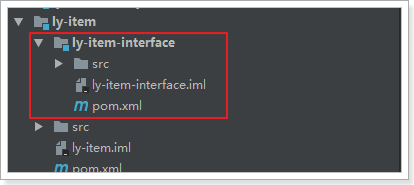
Right click the ly item project, select new > module, and it is still built using maven. Note that the parent project is ly item:
Note: the directory structure to be filled in next needs to be completed manually, and saved to ly item interface under ly item
Directory: project structure at this time:
3.6.4. Create ly item service
Similar to ly item interface, we choose to right-click ly item, create a new module, fill in the project information, fill in the storage location, which is in the / ly item / ly item service directory, and click Finish to finish.
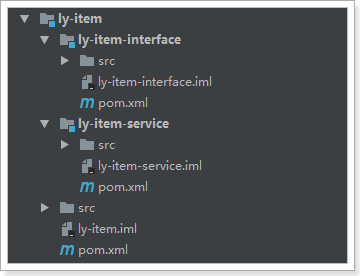
3.6.5. Whole microservice structure
As shown in the figure:
When we open the pop-up of ly item, we can see that both the ly item interface and the ly item service are called module s:

3.6.6. Add dependency
Next, we add dependency to ly item service:
Think about what we need?
- Eureka client
- web starter
- mybatis starter
- Universal mapper starter
- Paging assistant launcher
- Connection pool, we use the default Hykira
- mysql driver
Remember, we also need entity classes in ly item interface
We have added these dependencies in the top-level parent project: leyou. So direct introduction can:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>ly-item</artifactId> <groupId>com.leyou.service</groupId> <version>1.0-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <artifactId>ly-item-service</artifactId> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-client</artifactId> </dependency> <dependency> <groupId>tk.mybatis</groupId> <artifactId>mapper-spring-boot-starter</artifactId> </dependency> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> </dependency> <dependency> <groupId>com.leyou.service</groupId> <artifactId>ly-item-interface</artifactId> <version>1.0-SNAPSHOT</version> </dependency> </dependencies> </project>
We don't know what we need in ly item interface for the moment, so we don't care.
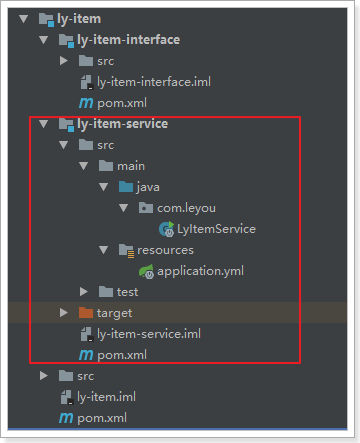
Entire structure:
3.6.7. Write startup and configuration
In the whole ly item project, only ly item service needs to be started. Therefore, you can write a startup class in it:
@SpringBootApplication @EnableDiscoveryClient public class LyItemService { public static void main(String[] args) { SpringApplication.run(LyItemService.class, args); } }
Then the global properties file:
server: port: 8081 spring: application: name: item-service datasource: url: jdbc:mysql://localhost:3306/heima username: root password: xmgl0609 eureka: client: service-url: defaultZone: http://192.168.0.140:10087/eureka instance: prefer-ip-address: true ip-address: 192.168.0.140
3.7. Add routing rules for commodity microservices
Now that the commodity microservice has been created, we are sure to add routing rules to Zuul. We do not use the default routing rules.
zuul: prefix: /api # Add route prefix routes: item-service: /item/**
3.8. Start up test
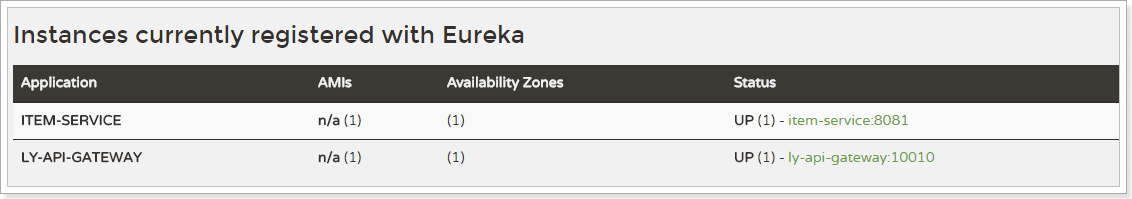
We start: ly registry, ly API gateway, ly item service
To view the Eureka panel:
3.9. Test routing rules
In order to test whether the routing rules are smooth, do we need to write a controller interface in the item service?
No, Spring provides a dependency: actor
As long as we add the dependency of actor, it will generate a series of providers for us:
- /info
- /health
- /refresh
- ...
Add dependency:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency>
Access Eureka console after reboot:
Hover over the item service and an address will be displayed:
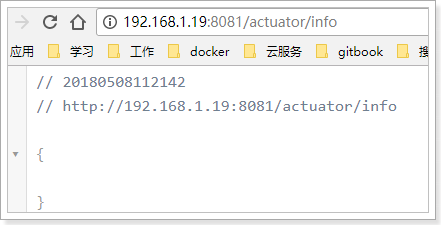
This is the interface provided by the actor. Click to access:
Because we haven't added any information, it's an empty json, but we can definitely access the item service.
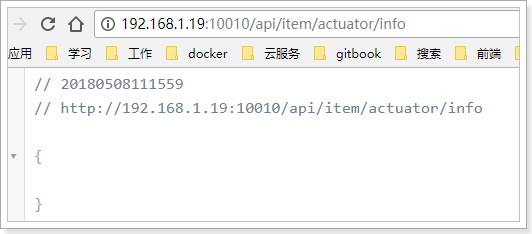
Next, let's try to use routing access. According to the routing rules, the addresses we need to access are:
http://ip:10010/api/item/actuator/info
3.10. General tool module
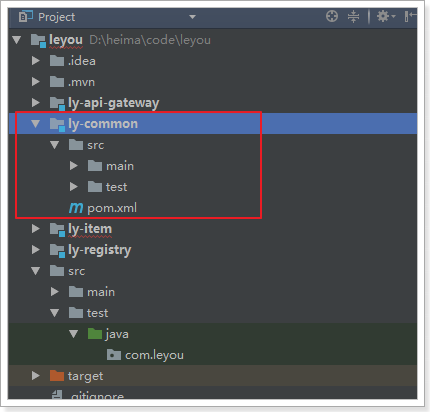
There are some tools or general contract contents that we want each service to share, so we need to create a tool module: ly common
Use maven to build module, location information and structure:

Coding is not needed yet.

