Summary of jQuery serializing forms
Now the static html page content in the case is posted here:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.2.1.js"></script>
</head>
<body>
<form method="post" action="#" id="test_form">
User name:<input type="text" name="username"/><br>
dense Code:<input type="password" name="password"><br>
love Good: eat.<input type="checkbox" name="hobby" value="eat" checked/> Sleep<input type="checkbox" name="hobby" value="sleep"/><br/>
nature Other: Male <input type="radio" value="man" name="sex" checked/> female <input type="radio" value="woman" name="sex"/><br/>
learn School: <select name="school">
<option value="yangguang">Sunshine primary school</option>
<option value="xiwang">Hope primary school</option>
<option value="tiantian">Day primary school</option>
</select>
<br><br><br>
<input type="submit" value="Submission"/> <input type="reset" value="Reset" />
<br> <br> <br>
<input type="button" value="Point me serialized as url" id="serializeUrl"/> <input type="button" value="Point me serialized as json" id="serializeJson"/>
</form>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
Knowledge point 1: serialize()
Method introduction:
Function: the content of the sequence form is a string.
Parameter: None
Return value: string format of form content- 1
- 2
- 3
- 4
Case code:
<script>
$(function () {
$("#serializeUrl").click(function () {
testJquerySerializeUrl();
});
});
function testJquerySerializeUrl() {
var serializeUrl = $("#test_form").serialize();
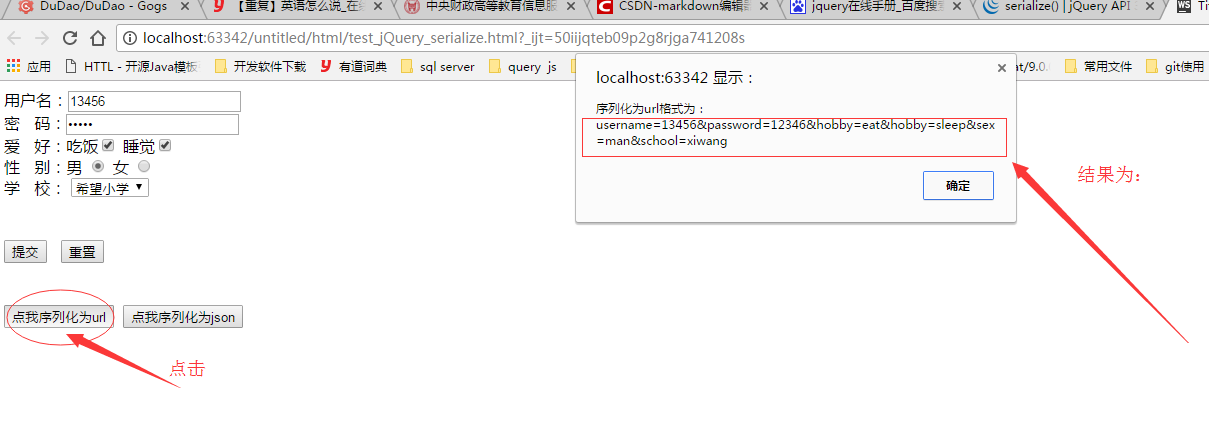
alert("Serialize to url The format is:"+serializeUrl);
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

Conclusion:
1. We see that the output results are the name and value values of each form element in the form item 2. The format is in the form of url parameter. The first parameter is not preceded by the & symbol
- 1
- 2
Knowledge point 2: serializeArray() method
Method introduction:
1.Role: serialize table elements (Similar '.serialize()' Method) Return JSON Data structure data.
2.Parameter: None
3.Return value: the returned value isJSONObject rather thanJSONCharacter string
4.The return format is:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
Case study:
$(function () {
$("#serializeUrl").click({"name":"zxy"},function () {
testJquerySerializeUrl();
// alert();
});
$("#serializeJson").click({},function () {
testJquerySerializeJson();
});
});
function testJquerySerializeJson() {
var serializeJson = $("#test_form").serializeArray();
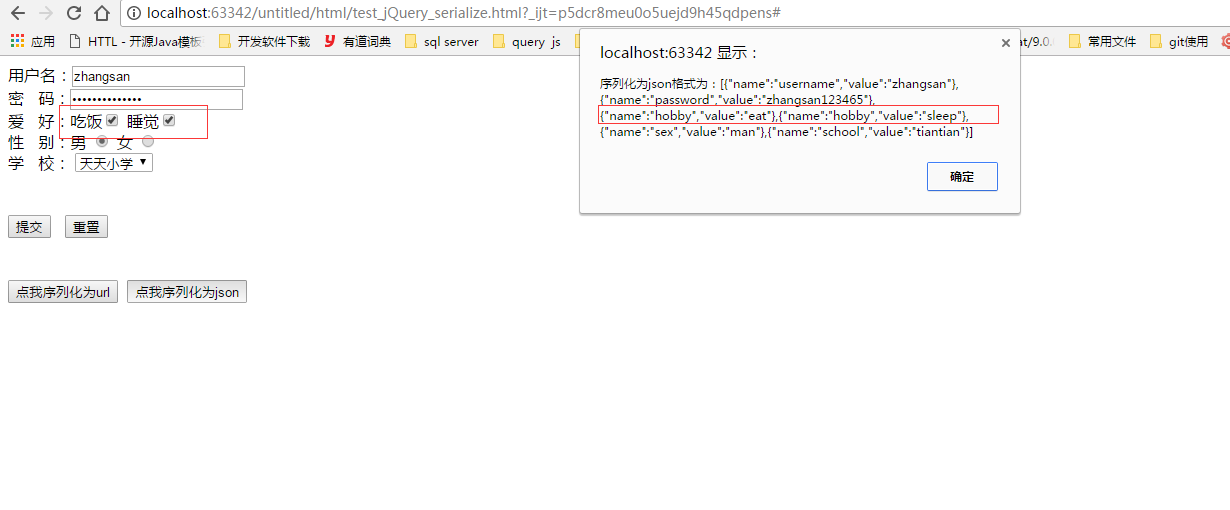
alert("Serialize to json The format is:"+JSON.stringify(serializeJson)); //JSON.stringify(json object) converts a json object to a json string
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
The result is: 
Conclusion:
1. We see that the calling method returns the json object 2. But use JSON.stringify() method to convert json object to json string