Due to business needs, it is required to implement tree menu, and the menu data is returned from the background. I found several articles on the Internet, and finally I have a solution. Reference article links at the bottom.
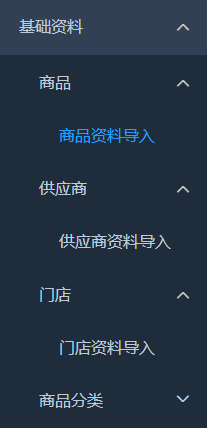
Scenario: according to the business requirements, the active tree menu needs to be implemented. The menu data is returned from the background. The final rendering is as follows:

The format of the data returned in the background is as follows:
data=[{
pID:'1',//Father ID
name:'Directory 1',
menuID:'m1',//Itself ID
isContent:false//Determine whether it is a directory
},
{
pID:'1',
name:'Directory two',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'Directory 1--Menu 1',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'Directory 1--Directory 1',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'Directory 1--Directory 1--Menu 1',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'Directory two--Menu 1',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'Directory two--Menu two',
menuID:'m22',
isContent:true
},
]
This is a series of data with parent-child relationship. The first step is to transform this series of data into a tree structure:
tree(){ let data=[{ pID:'1',//father ID name:'Directory 1', menuID:'m1',//itself ID isContent:false//Determine whether it is a directory }, { pID:'1', name:'Directory two', menuID:'m2', isContent:false }, { pID:'m1', name:'Directory 1--Menu 1', menuID:'m11', isContent:true }, { pID:'m1', name:'Directory 1--Directory 1', menuID:'m12', isContent:false }, { pID:'m12', name:'Directory 1--Directory 1--Menu 1', menuID:'m121', isContent:true }, { pID:'m2', name:'Directory two--Menu 1', menuID:'m21', isContent:true }, { pID:'m2', name:'Directory two--Menu two', menuID:'m22', isContent:true }, ] let tree = [] for(let i=0;i<data.length;i++){ if(data[i].pID == '1'){ let obj = data[i] obj.list = [] tree.push(obj) data.splice(i,1) i-- } } menuList(tree) console.log(tree) function menuList(arr){ if(data.length !=0){ for(let i=0; i<arr.length;i++){ for(let j=0;j<data.length;j++){ if(data[j].pID == arr[i].menuID){ let obj = data[j] obj.list = [] arr[i].list.push(obj) data.splice(j,1) j-- } } menuList(arr[i].list) } } } }
The structure returned after running is like this:
[{"pID":"1","name":"Directory 1","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"Directory 1--Menu 1","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"Directory 1--Directory 1","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"Directory 1--Directory 1--Menu 1","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"Directory two","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"Directory two--Menu 1","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"Directory two--Menu two","menuID":"m22","isContent":true,"list":[]}]}]
Next, we will show the navigation menu component of element UI used in the project. In order to achieve such a tree structure, each level of menu is treated as a component separately and recursion is performed by judging the value of isContent. I'll just post the code
<el-menu theme="dark" :default-active="openMenuID" :default-openeds="openMenuArr" class="el-menu" @select="handleSelect"> <template v-for="(item,index) in menuList"> <el-submenu :index=item.menuID v-if="item.IsContent"> <template slot="title"> <i class="el-icon-menu"></i> {{item.name}} </template> <tree-menu :data="item.list"></tree-menu> </el-submenu> <el-menu-item :index=item.menuID v-else>{{item.name}}</el-menu-item> </template> </el-menu>
Code of tree menu component:
<template v-for="(menu,index) in data"> <el-submenu :index=menu.menuID v-if="menu.IsContent"> <template slot="title"> <i class="el-icon-plus"></i> {{menu.name}}</template> <tree-menu :data="menu.list"></tree-menu> </el-submenu> <el-menu-item v-else :index=menu.menuID> {{menu.name}} </el-menu-item> </template>
Article link 1: https://blog.csdn.net/liangrongliu1991/article/details/78344648
Article link 2: http://www.jb51.net/article/125074.htm