Android L:
Google has confirmed that Android L is Android Lollipop (5.0).
Google has already launched Android L Developer Preview (developer preview) in advance to help developers understand Android features more quickly, and recently launched 64-bit simulator mirrors, and Nexus 6 and 9, the first Android L system to be launched.
I believe that the official version of Android L is not far away from us, so it's time to start learning Android L!
If you are interested in how Android L configures simulators and creates projects, you can see my previous article:
Android L - Simulator Configuration and Creation Project
Material Design:
Material Design is a new design language launched by Google. Its feature is the flattening of imitations.
Material Design contains a lot of content, and I roughly divide it into four parts:
Theme and layout—— ANDROID L - Material Design Details (Theme and Layout)
Views and Shadows—— ANDROID L - Material Design Details (Views and Shadows)
UI control—— ANDROID L - Material Design Details (UI Controls)
Animation -- ANDROID L - Material Design Details (Animation)
Let's start with Part Two: Material Views and Shadows
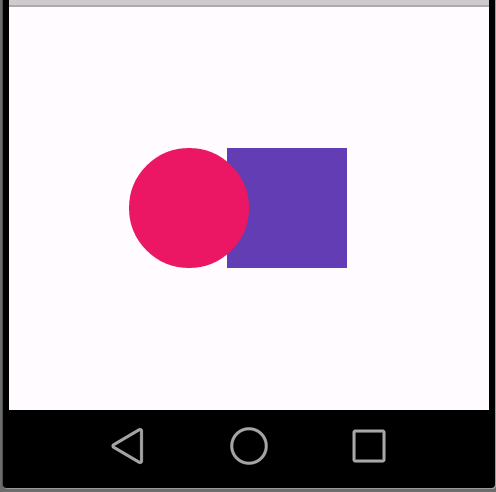
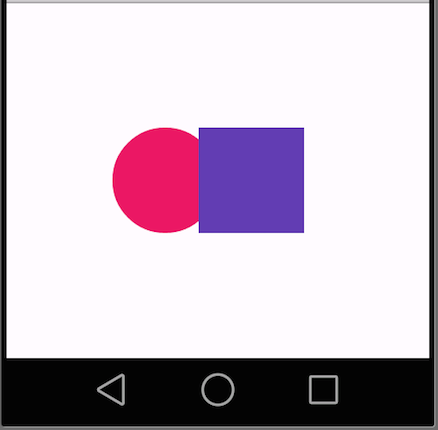
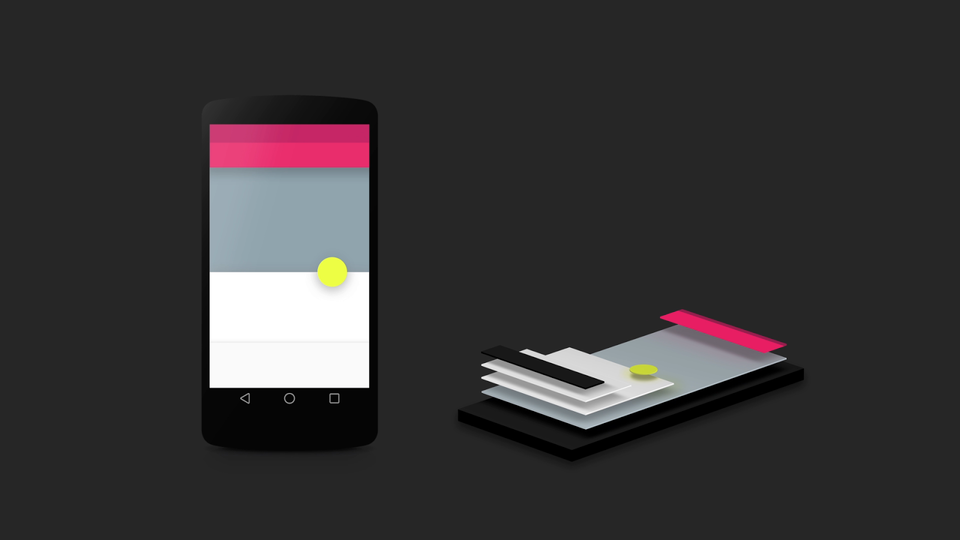
Views and Shadows
View's size and position are determined by x and y. Now we have the concept of z axis, which is the elevation of View, and height determines the size of shadow.

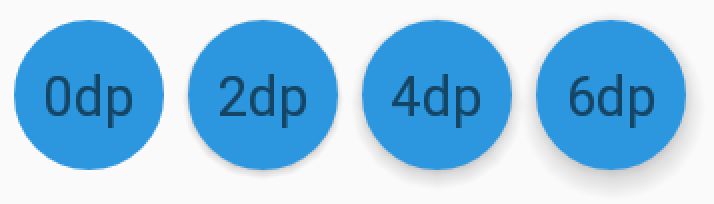
View Elevation
The z value of View consists of two parts, elevation and translation z (both new attributes introduced by Android L).
eleavation is a static member and translationZ is used for animation.
Z = elevation + translationZ
Use the android:elevation attribute to define in layout
Use the View.setElevation method to define in the code
To set the translation of the view, you can use the View.setTranslationZ method
New ViewProperty Animator. Z and ViewProperty Animator. translationZ methods set elevation values for views
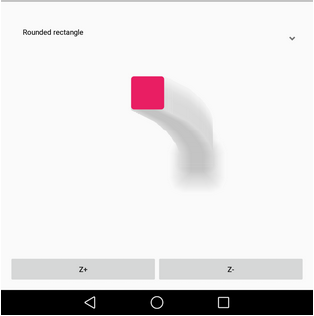
New property values: translationZ allows you to create an animation that temporarily reflects the elevation of View.
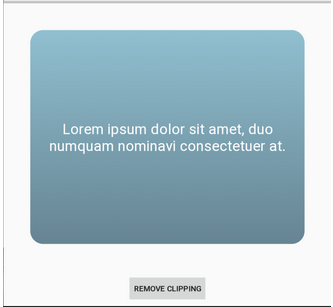
This is useful for responding to touch gestures. See the following code (code in official Demo):
- int action = motionEvent.getActionMasked();
- /* Raise view on ACTION_DOWN and lower it on ACTION_UP. */
- switch (action) {
- case MotionEvent.ACTION_DOWN:
- Log.d(TAG, "ACTION_DOWN on view.");
- view.setTranslationZ(120);
- break;
- case MotionEvent.ACTION_UP:
- Log.d(TAG, "ACTION_UP on view.");
- view.setTranslationZ(0);
- break;
- default:
- return false;
- }