Original works, reprinted please indicate the source

Material Design was briefly introduced in previous articles. Since Android 5.0, Google has designed all built-ins in the Material Design style. I personally like this style, so I have written a full Material Design style App for further study.
Project address: https://github.com/duyangs/MaterialDesignDemo
Attach a link https://developer.android.com/design/material/index.html?hl=zh-cn
Let's get straight to the point.
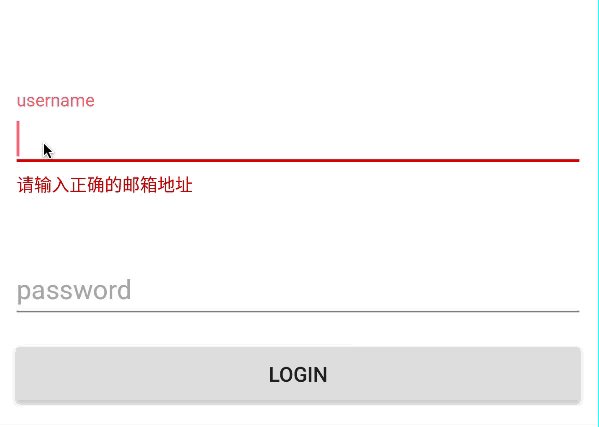
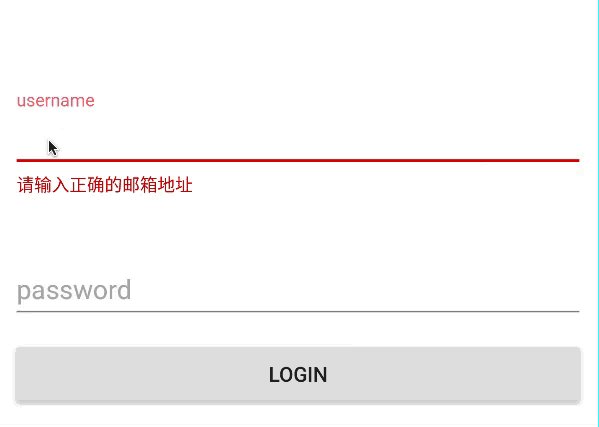
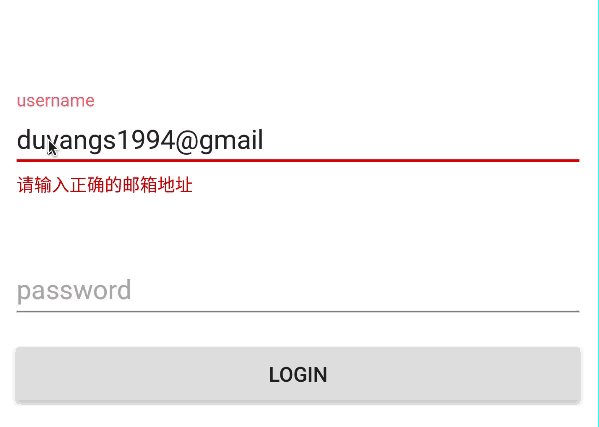
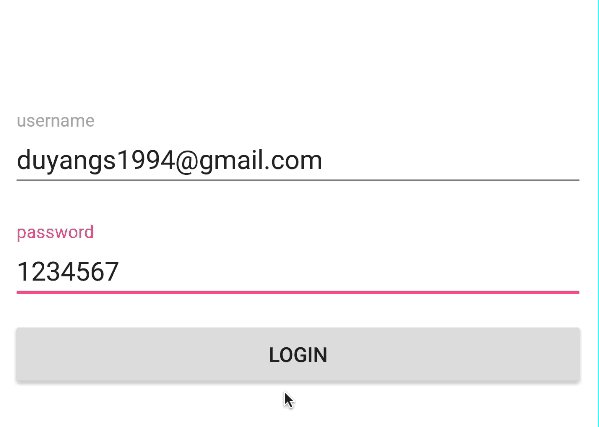
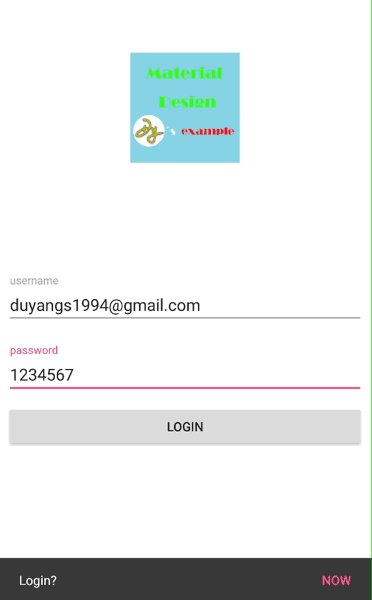
- TextInputLayout
EditText is very common, hint is not unfamiliar, there are error hints, the traditional way to think about how to do?
Forget it. Look down.
<android.support.design.widget.TextInputLayout
android:id="@+id/tl_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<EditText
...... />
</android.support.design.widget.TextInputLayout>Direct set of TextInput Layout easy to solve, and a little cool 
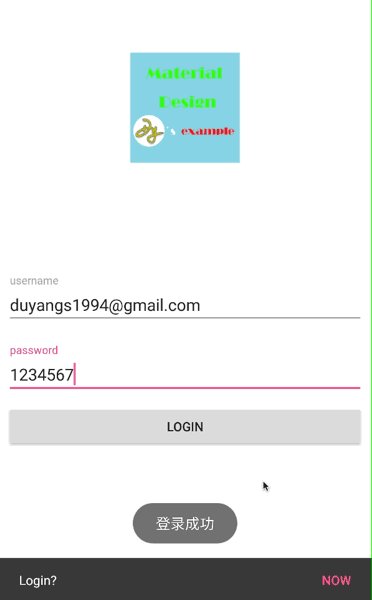
- Snackbar
Snackbar has written about it before. http://blog.csdn.net/u012081518/article/details/77507612 
- Toolbar
Explain the portal in detail http://blog.csdn.net/u012081518/article/details/77944901 
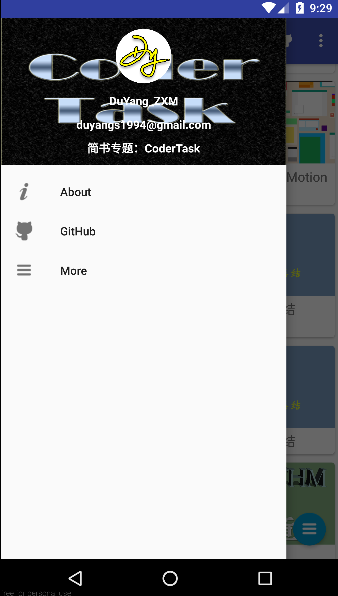
- DrawerLayout + NavigationView = Side Slide Menu
Side-slip menus are becoming more common in everyday applications, and they are also part of Material Design.
android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Other Layout>···</Other Layout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header" //Head layout
app:menu="@menu/nav_meau" /> //menu layout
</android.support.v4.widget.DrawerLayout>The effect is so direct. 
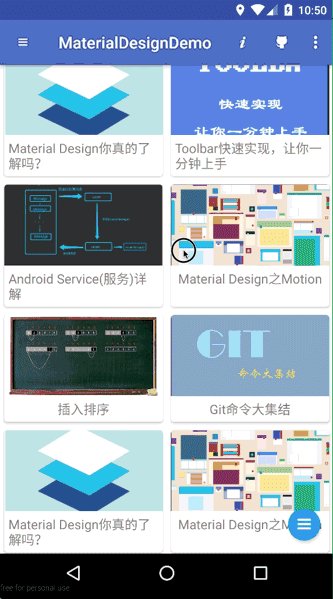
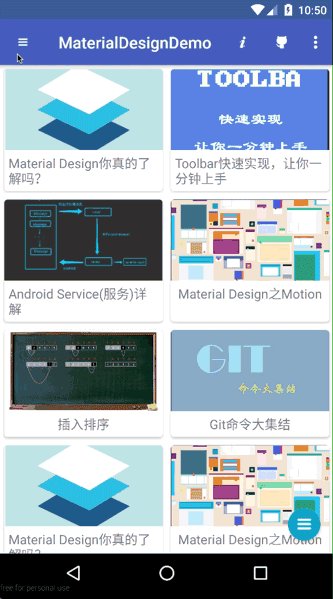
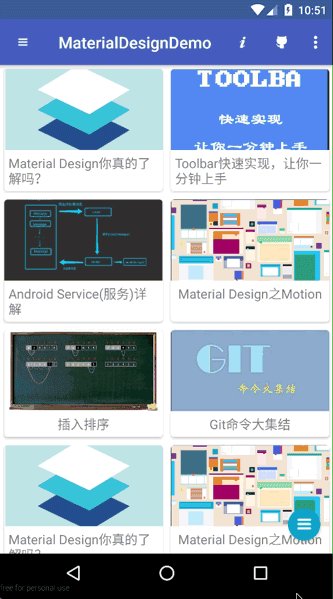
- Coordinator Layout + AppBarLayout Implementing ToolBar Hidden Display
AppBarLayout does a lot of scrolling time encapsulation inside.
Then the combination of the two becomes interesting. Let's feel it first.
<android.support.design.widget.CoordinatorLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:theme="@style/AlertDialog.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
......
</android.support.design.widget.CoordinatorLayout>app:layout_behavior="@string/appbar_scrolling_view_behavior" is the layout behavior provided by the Design Library
app:layout_scrollFlags="scroll|enterAlways|snap"
Scroll - > Toolbar scrolls up and hides when RecyclerView scrolls up
EnterAlways - > Toolbar scrolls down and displays when RecyclerView scrolls down
Snap - > Display or hide based on distance when Toolbar is not fully displayed
Show: 
Hide: 
Gif shows: 
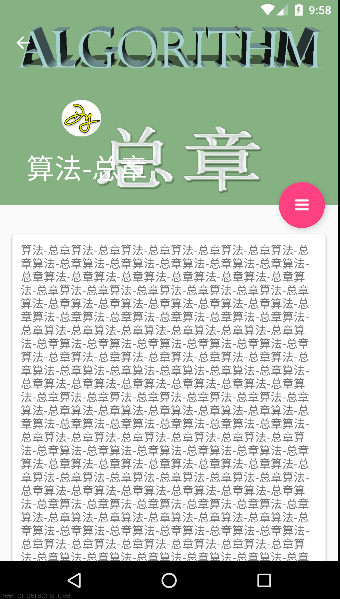
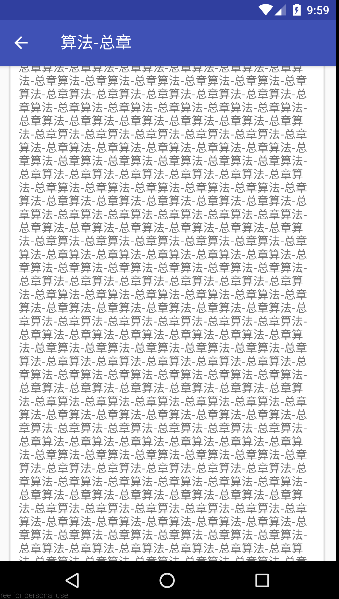
- Collapsing Toolbar Layout implements collapsible title bar
CollapsingToolbarLayout is a direct subclass of AppBarLayout and can only be used in AppBarLayout
Like this
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true">
<ImageView
android:id="@+id/articles_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" //Some offset occurs during folding
android:fitsSystemWindows="true"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" /> //Keep the position unchanged during folding
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>Effect
When unfolded: 
When we gather up: 
Complete Gif: 
This project keeps up to date and will be written in more depth and detail in the future.
https://github.com/duyangs/MaterialDesignDemo
Interest can be Satr, Fork
Every week at least one with new, interested can pay attention to.
Learn together and make progress together.