Debugging front-end js
Prepare a Front End Project
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> aaa <script src='main.js'></script> </body> </html>
main.js
var a = 1 var b = 2 console.log(b)
Install Debugger for Chrome
Plugin Debugger for Chrome needs to be installed first

Write launch.json
{ "name": "Launch index.html", "type": "chrome", "request": "launch", "sourceMaps": false, "file": "${workspaceRoot}/chrome/index.html" // Your index.html address }
Start Debugging
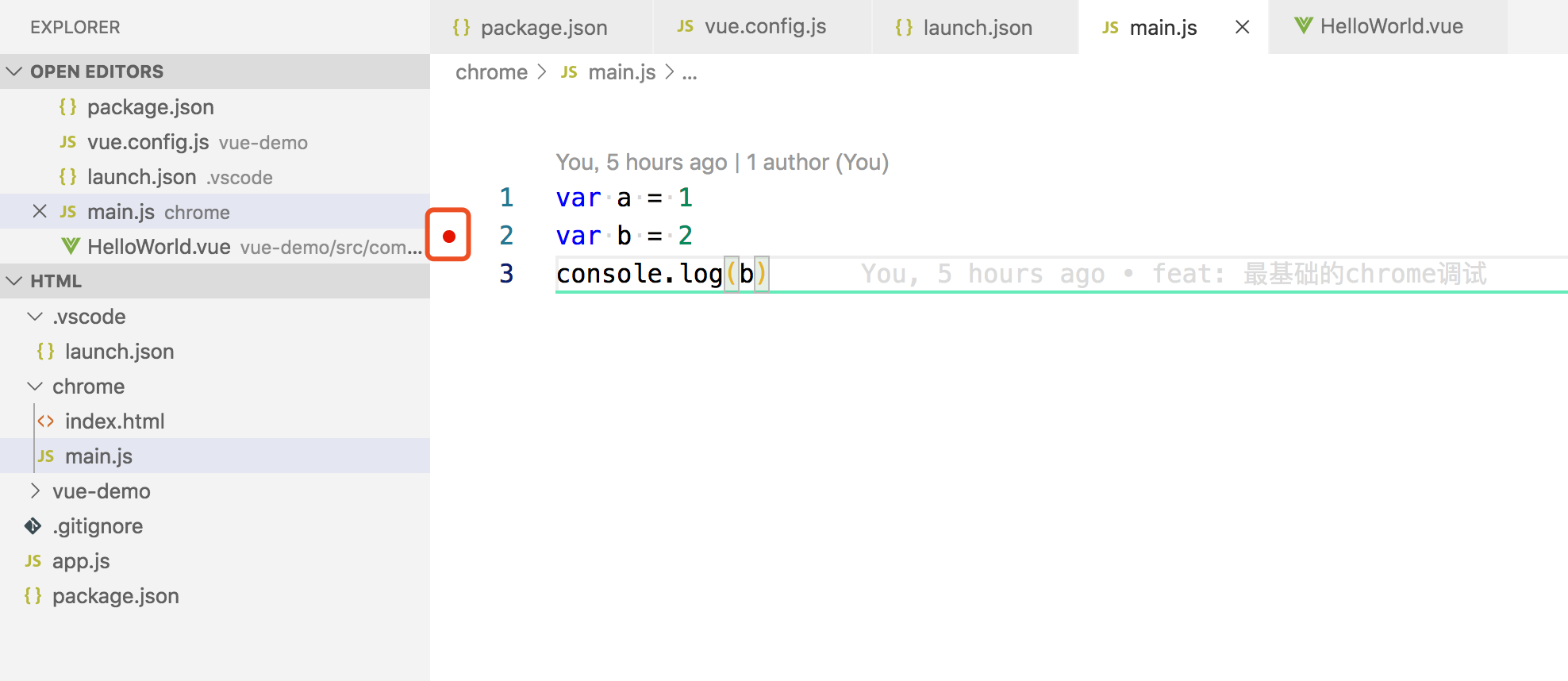
Break a breakpoint first

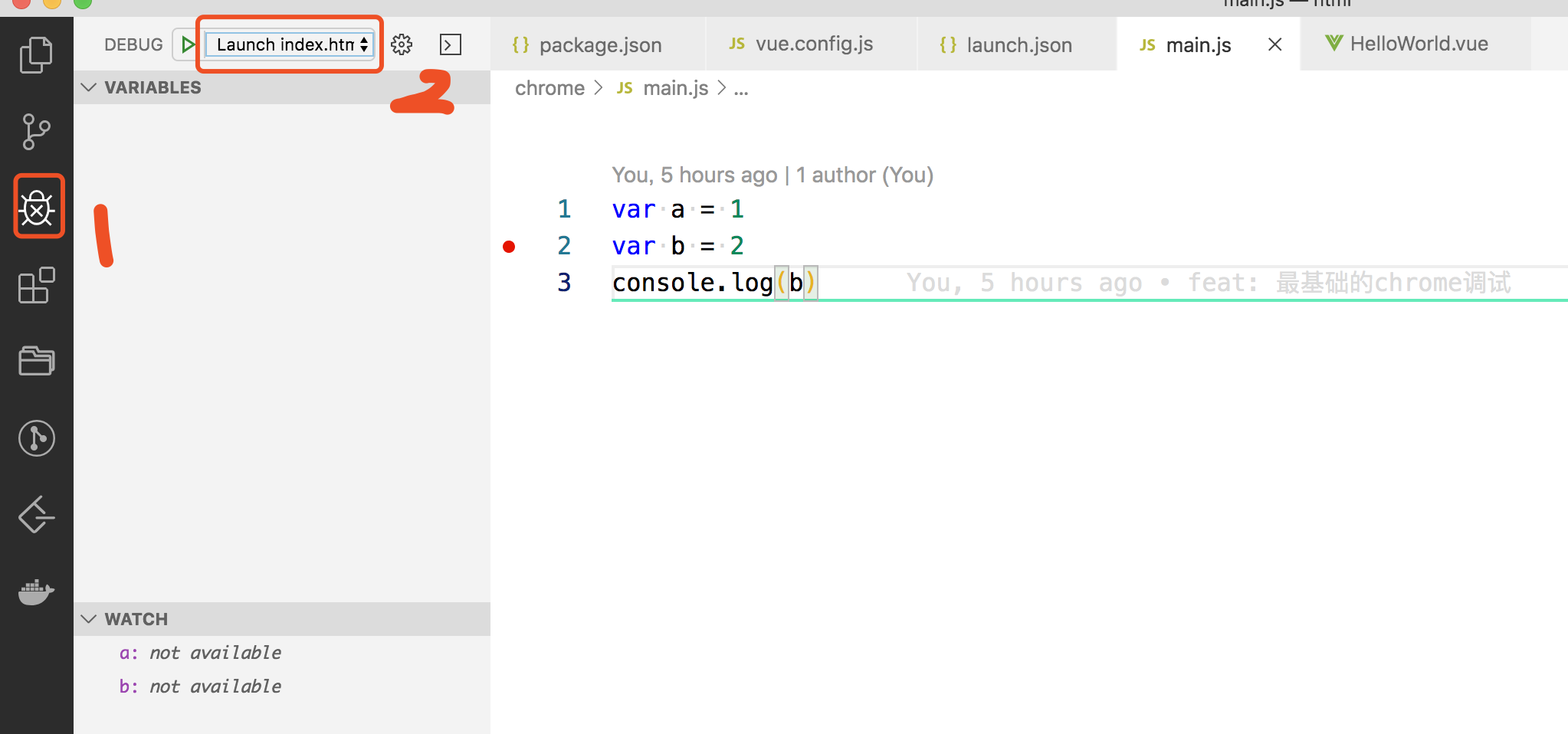
Start Debugging
Here's the configuration we just created, the name field

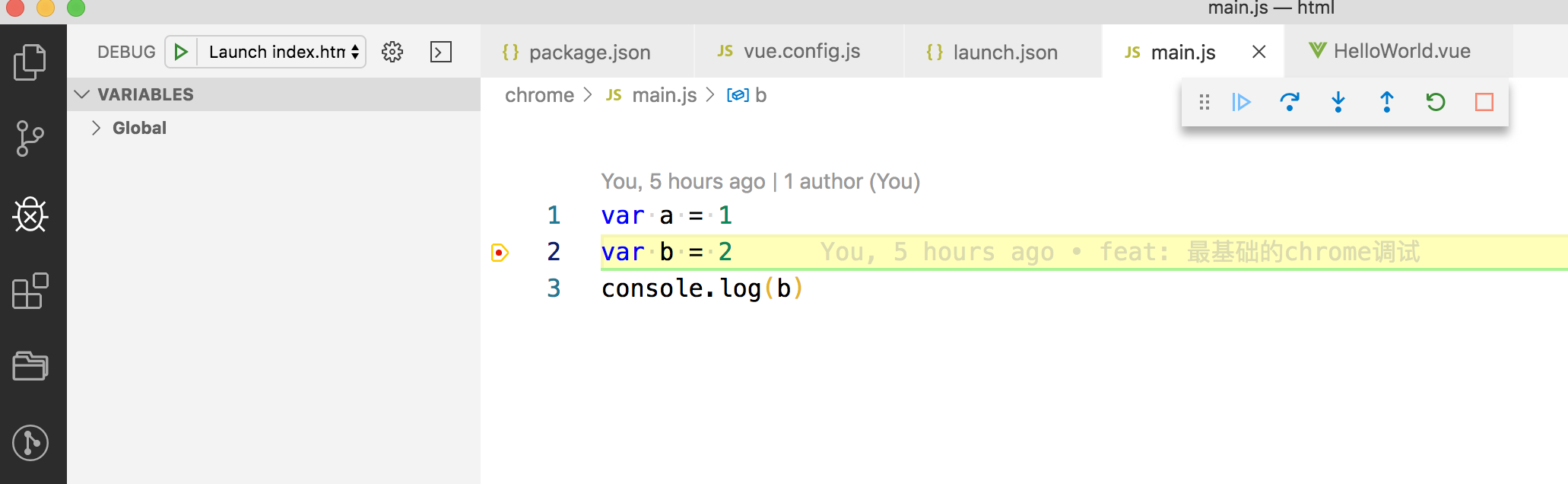
You can see that the program runs to the breakpoint

Debugging a node project
Get ready
app.js
var a = 1 var b = 3 console.log(b)
Write launch.json
{ "type": "node", "request": "launch", "name": "Launch node program", "program": "${workspaceRoot}/app.js", "runtimeExecutable": "node" },
Note: If the program cannot find the node, you need to add the following sentence
``` "runtimeVersion": "10.14.2", //the same version as the node you are currently using. If you are using nvm for node versioning, you need to add this, otherwise you may not find the node ``` This scenario typically occurs when you use nvm to manage a node, but there is no global node installation
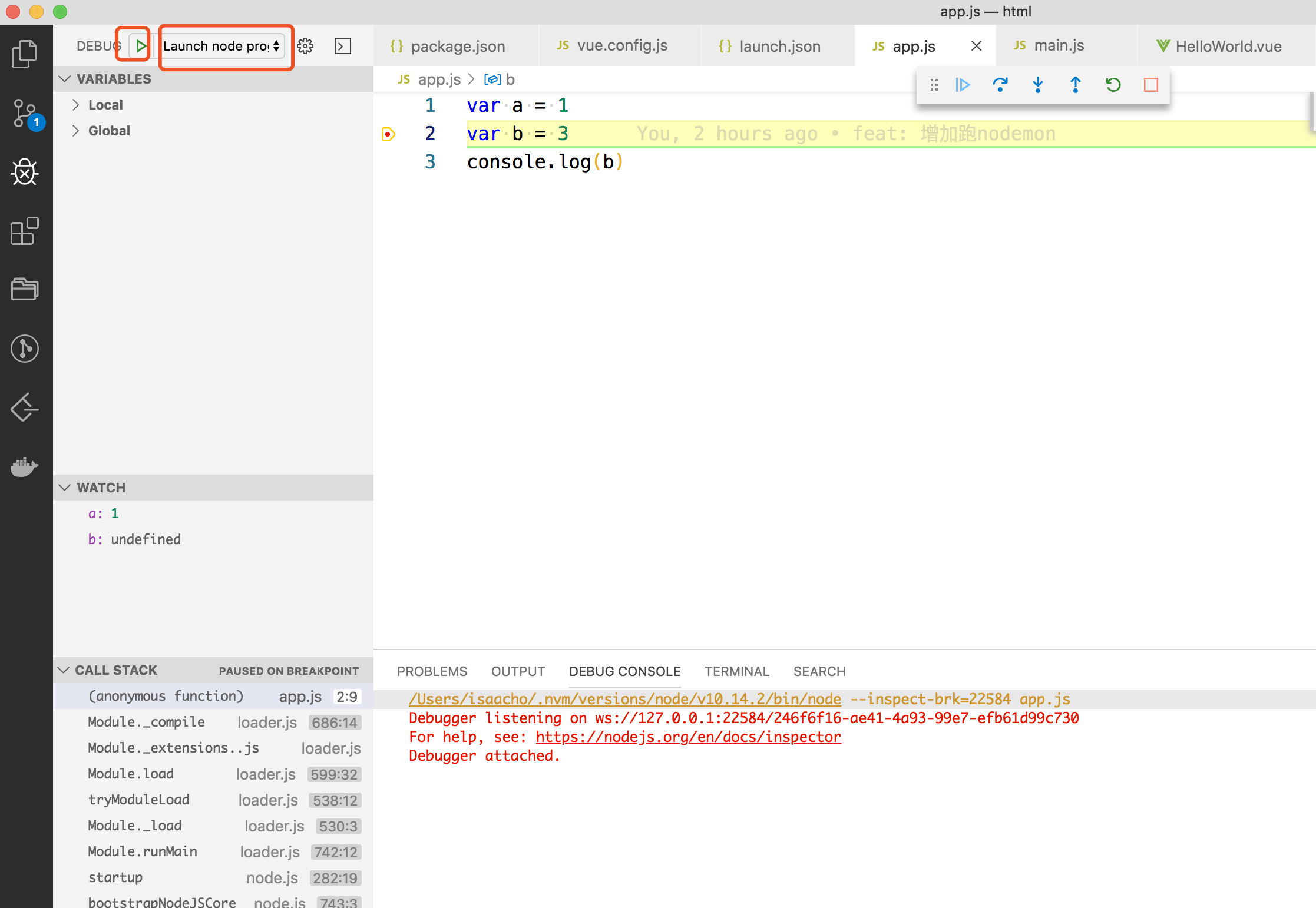
Start Debugging

Debugging with npm command
Usually our project commands are written in npm script, here's how to run these scripts
Get ready
In the last section, we'll create a package.json and notice the scripts inside
Notice port 9229
{ "name": "npm", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "debugger": "node --nolazy --inspect-brk=9229 app.js" }, "keywords": [], "author": "", "license": "ISC" }
Write launch.json
{ "type": "node", "request": "launch", "name": "Launch via NPM", "runtimeVersion": "10.14.2", "runtimeExecutable": "npm", "runtimeArgs": [ "run-script", "debugger" // Require consistency with package definition ], "port": 9229 // Consistent with inspect-brk defined in package },
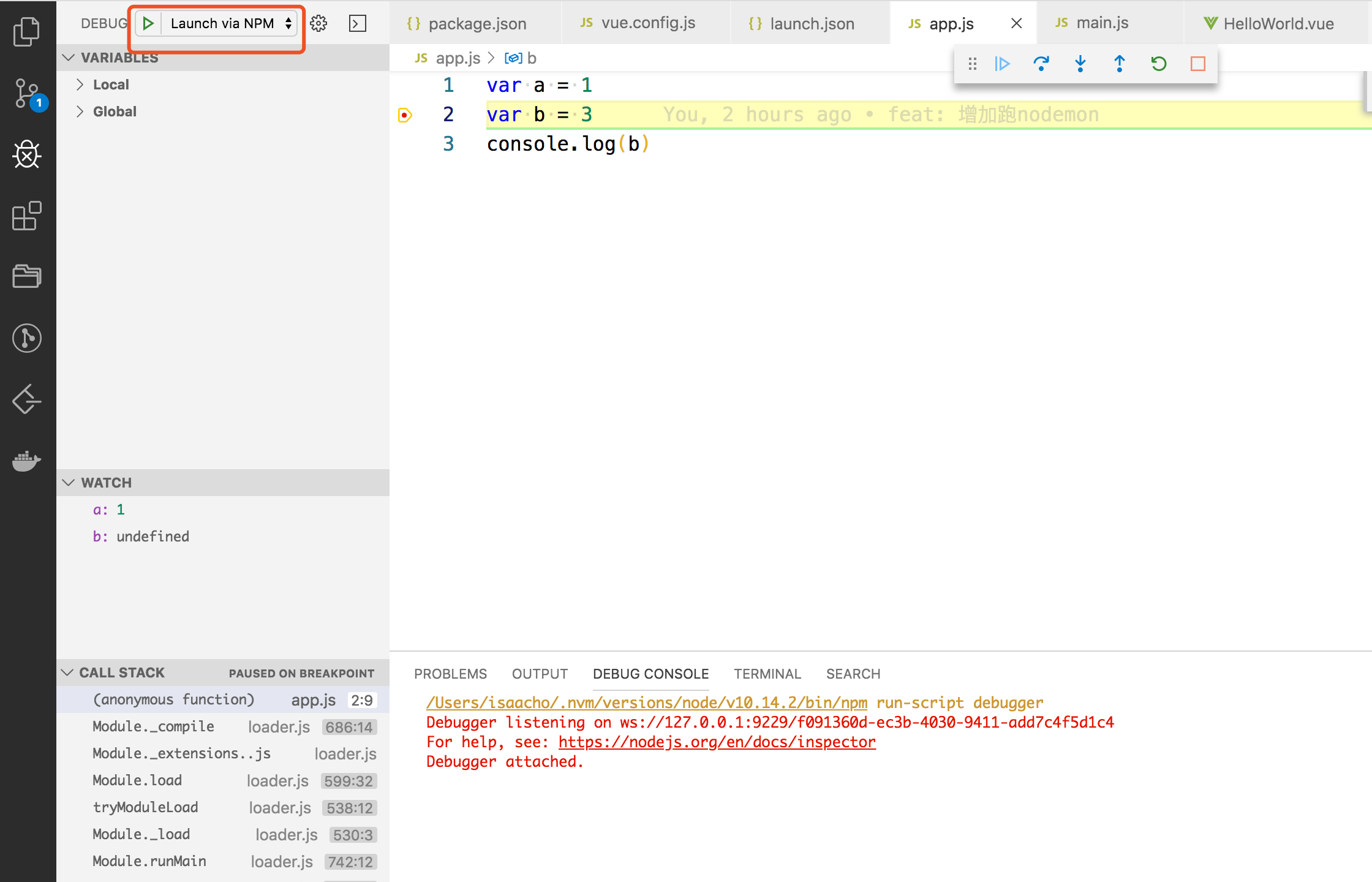
Start Debugging

Debugging using the nodemon command
Continue with the previous section
Write launch.json
{ "type": "node", "request": "launch", "name": "nodemon", "runtimeVersion": "10.14.2", "runtimeExecutable": "nodemon", "args": ["${workspaceRoot}/app.js"], "restart": true, "protocol": "inspector", //Equivalent to--inspect "sourceMaps": true, "console": "integratedTerminal", "internalConsoleOptions": "neverOpen", },
Start Debugging

Now we can refresh it by modifying the b variable
Debugging webpack
rollup is similar, which is useful for debugging source code
Get ready
New webpack configuration file
Here we use app.js as the entry file
var b =1 console.log(b) module.exports = { entry: './app.js', };
Install webpack
cnpm i webpack webpack-cli -S
Edit script
"webpack": "webpack", "build": "node --inspect-brk=9230 ./node_modules/.bin/webpack --config webpack.config.js",
Note: We will use. /node_modules/.bin/webpack to start the service
Configure launch.json
{ "type": "node", "runtimeVersion": "10.14.2", "request": "launch", "name": "webpack debugger", "runtimeExecutable": "npm", "runtimeArgs": ["run", "build"], "port": 9230 },
Start Debugging

Debugging ts
Since ts files cannot be run and debugged directly, we need to convert them to js before debugging.
Get ready
Installation Dependency
cnpm i typescript ts-node -S
Where ts-node can be used directly to execute TS files
Write a ts file
index.ts
const t: number = 0; console.log(t)
Add ts Profile
tsconfig.json
{ "compilerOptions": { "target": "es5", "sourceMap": true }, "include": ["."] }
Configure launch.json
{ "type": "node", "request": "launch", "name": "ts debugger", "runtimeVersion": "10.14.2", "runtimeExecutable": "node", "runtimeArgs": [ "-r", "ts-node/register" ], "args": [ "${workspaceFolder}/index.ts" ] },
This means to start/src/index.ts through a node, injecting a ts-node/register module into the node at startup so that a file of type ts can be executed
Start Debugging

Project Address
The above code can be found at https://github.com/repototest/vscode-debugger-demo
More Excellent Projects
- https://github.com/bombayjs/bombayjs (web monitoring)
- https://github.com/abc-club/free-resources (front-end resources)
Reference resources
https://www.barretlee.com/blog/2019/03/18/debugging-in-vscode-tutorial/
https://www.jianshu.com/p/88d9a1e6fdcd
This article is written on a Multiple-Article platform ArtiPub Auto Publish