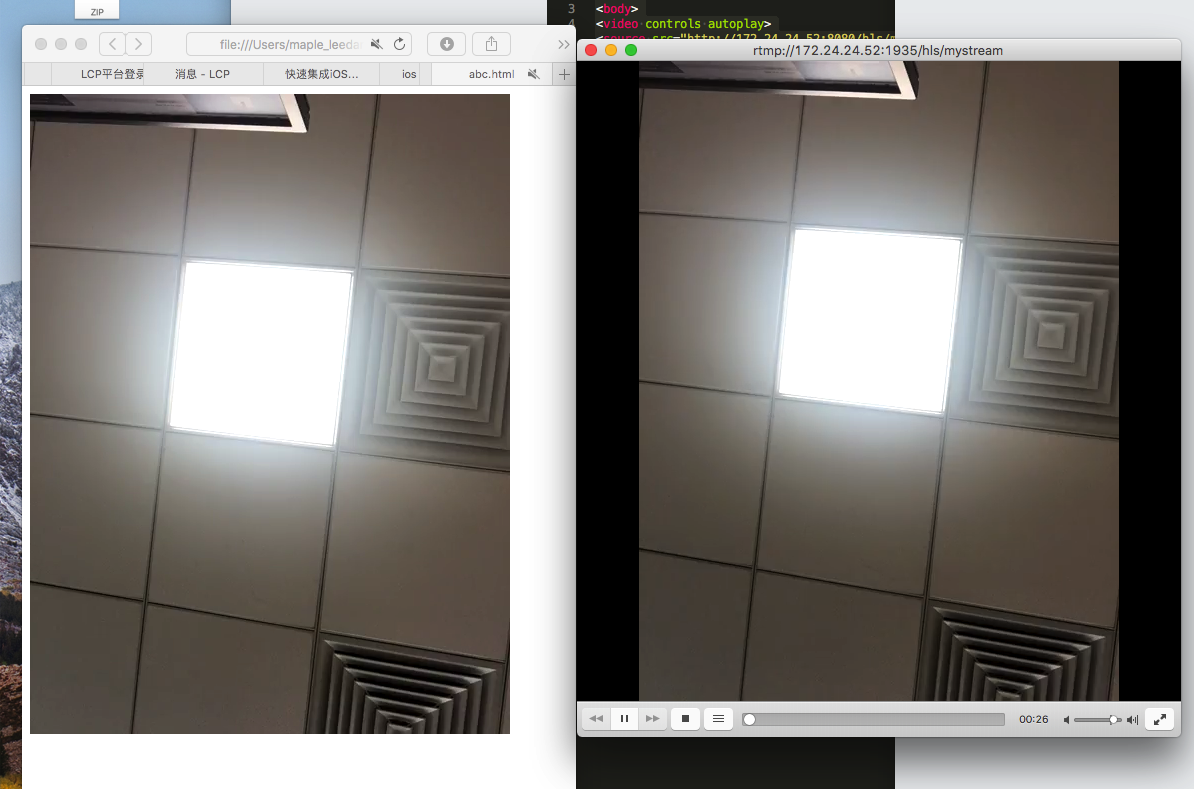
This is the push-flow on the mobile phone, and on the left is Apple's own browser.
On the right is played using vlc

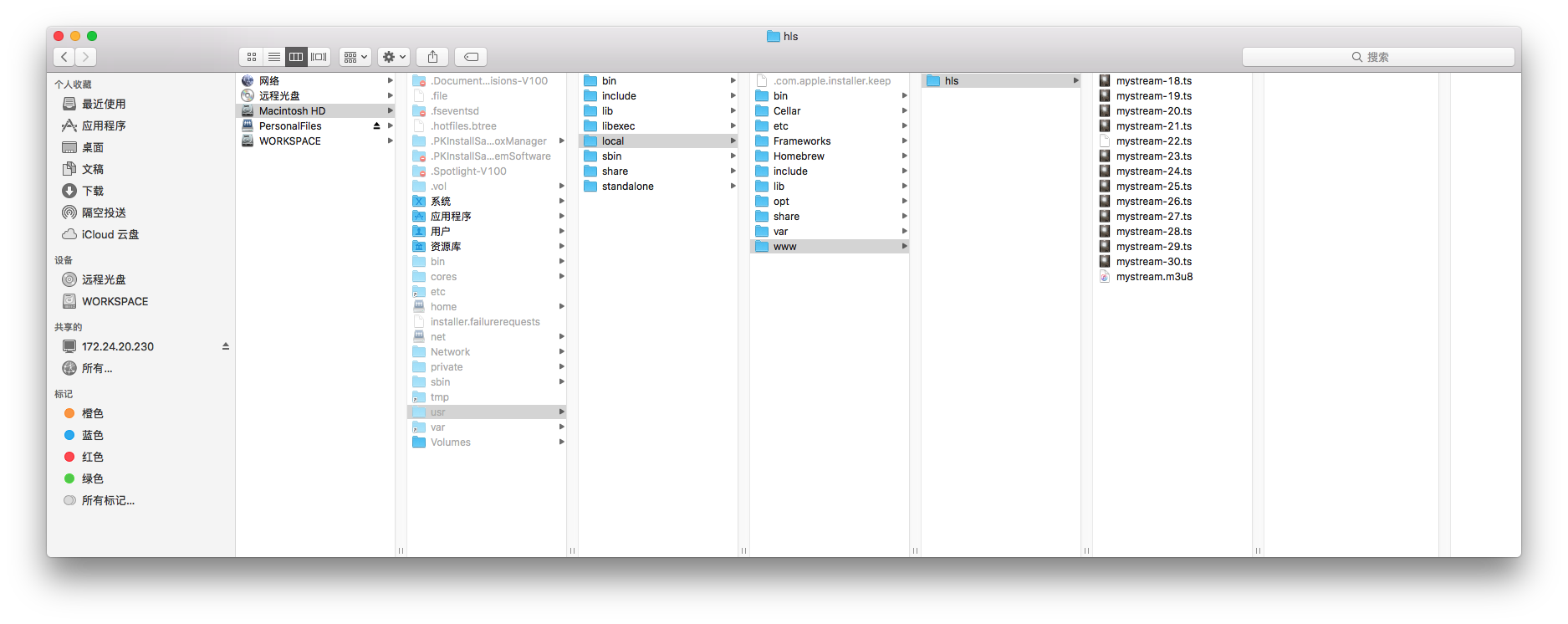
Storage path of hls

Talk about the whole implementation
The greatest contribution of this article is to provide push-flow code on the ios side.
It can run directly.
But the article builds ngnix
Details of the hls play are not covered
So we need nginx to build related blogs, pay attention to the rtmp function
You can search for nginx + rtmp +hls as keywords.
However, ffmpeg is generally provided to push the flow, ignoring the ffmpeg part.
When the push stream is successfully established, it's ok ay to write only a few lines of html code for browser playback.
Mac Live Server Nginx Configuration for HLS Support
Here I also made the same mistake and never got the image. It turned out that the port number didn't write 8080.
Because http port monitor or 8080 is not your rtmp push port
Finally, post the code for nginx.conf and html
If you have a problem with your match, you can replace it directly with mine.
The path of conf
/usr/local/nginx/conf/nginx.conf
Don't forget to relod nginx after reconfiguring conf
html
<!DOCTYPE HTML>
<html>
<body>
<video controls autoplay>
<source src="http://172.24.24.52:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" />
</video>
</body>
</html>nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /usr/local/www/hls;
expires -1;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include servers/*;
}
rtmp {
server {
listen 1935;
chunk_size 4000;
application hls {
live on;
hls on;
hls_path /usr/local/www/hls;
hls_fragment 5s;
}
}
}