1. Download the node installation package
https://github.com/electron/electron
Electron is a cross-platform desktop application development tool released by Github, which supports the development of desktop applications by Web technology. It is developed based on C++. The core of GUI is from Chrome, while the JavaScript engine uses v8.
mac installation node 6.10.3.pkg https://nodejs.org/
Direct next step, next step can be installed. This package will install Node.js v6.10.3 and NPM v3.10.10 into/usr/local/.
The node and npm commands are then available.
Create the first helloworld vi hello.js
var http = require('http');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8808, '127.0.0.1');
console.log('Server running at http://127.0.0.1:8808');node hello.js
Then visit http://127.0.0.1:8808/ You can see the effect.
2. Use taobao proxy
Noejs's website is blocked and Taobao's image can be used.
Modify configuration file ~/.bash_profile
#alias for cnpm
alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrcThen you can use the cnpm command.
In the future, the npm command will be replaced by the cnpm command.
3. Download helloworld to start
Officials have provided a very simple demo.
# Clone this repository
git clone https://github.com/electron/electron-quick-start
# Go into the repository
cd electron-quick-start
# Install dependencies note that the cnpm command!!
cnpm install
# Run the app
npm start
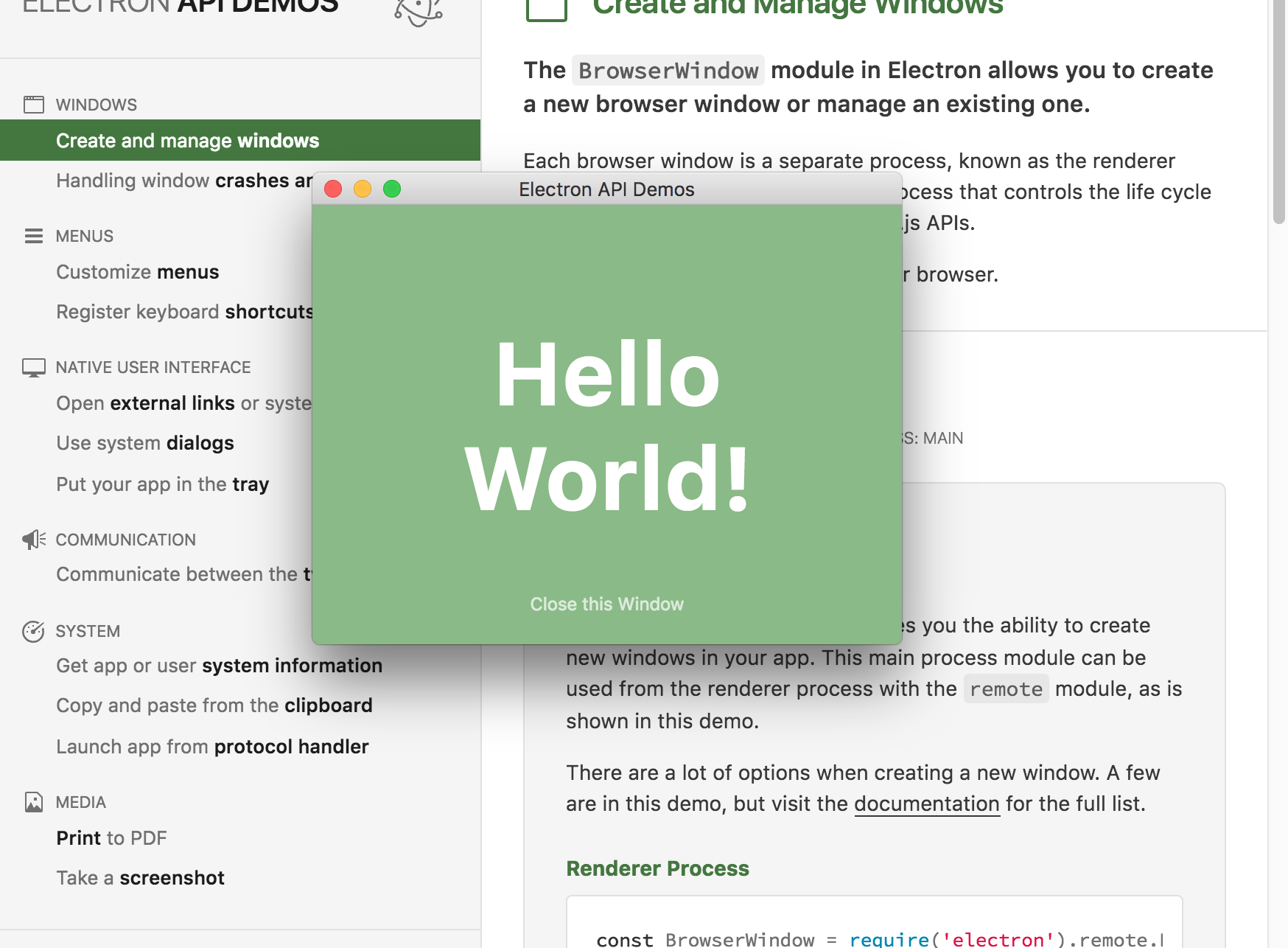
At the same time, through the https://electron.atom.io/ Download demo at the address. It also integrates many examples. 
4. Get Video
Video support has been launched. There is no need to confirm the direct call.
This is called directly on the browser with the user's confirmation.
It's an app application for users. 
https://github.com/electron/electron/blob/master/docs/api/desktop-capturer.md
// In the renderer process.
const {desktopCapturer} = require('electron')
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (i == 0) {//Get the first. api Changed. The name is something else.
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}5, summarize
The original link of this paper is: http://blog.csdn.net/freewebsys/article/details/71261179 No reprinting without the permission of the blogger.
The blogger's address is: http://blog.csdn.net/freewebsys
Noejs class library, can do a lot of things. It's very powerful.
It was thought that this was just a tool for front-end students to learn.
But later it was thought that this was a new framework system. There are many things that can be done.
The whole stack engineer must learn the technology. Use well, can improve efficiency.
In fact, most of the development is to do application development.
Just deliver the product to the user quickly and then go home to sleep.
I really don't have to struggle with technology. You should not care, nor do users.