while loop:
Syntax:
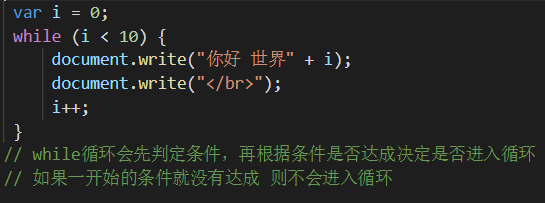
while (expression) {
code...
}
Rules of implementation:
The expression (expression) is judged first, and if it is true, the code is executed in a loop, and then the judgement is made...
If it is false, it will not enter.
Note: If expression is false for the first time, it will not enter the loop
Note: we must modify the contents of expression in the code part, so that one day the expression will be false. Otherwise, it's a dead cycle.

do while loop:
Syntax:
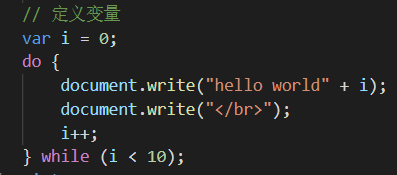
do {
code...
} while (expression);
Rules of implementation:
Execute the code once before making a decision. Unlike the while loop, do while always executes code once regardless of the condition.
Note that the same as the while loop, it is necessary to modify the contents of expression in the code part, so that one day the expression will be false. Otherwise, it's a dead cycle.

for cycle:
Syntax:
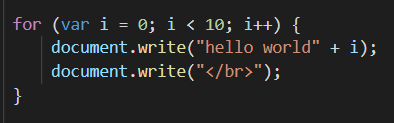
for (initialization value; determination condition; modification of initialization value){
code...
}
Implementation process:

Understand the loop structure. Let's look at some common examples of branch structure learning.
-
Output all even numbers within 0 to 100
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> for (var i = 0; i <= 100; i++) { // Determine if the number is even if (i % 2 === 0) { // Decision: If you can take the remaining 0 of 2, you can say that the multiple of 2 is even. console.log(i); } } </script></body></html>