<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="app">
<div v-for="(item, myIndex) of list">
{{item}}---{{myIndex}}
</div>
//Generally speaking, in order to improve the performance of loop display, we will add a key value to each loop item (like the following: key="index" or cost performance). After all, frequent dom operations still consume performance, which may make vue unable to fully reuse nodes. Therefore, index is not recommended as the key value) < br >
<div v-for="(item, index) of list" :key="index">
{{item}}---{{index}}
</div>
//What's that for? In general, the back end returns data to the front end with a unique identifier such as id < br >
<div v-for="(item, index) of listUnique" :key="item.id">
{{item}}---{{index}}---{{item.id}}
</div>
<b style="color:red">(How to get the highest performance?:key Value must be unique and cannot be used at the same time index As its value)</b><br>
//If you don't want the outermost div to be displayed, you can change the div to template: < br >
<div v-for="(item, index) of listUnique" :key="item.id">
<div>{{item}}---{{index}}---{{item.id}}</div>
<span>{{item.id}}</span>
</div>
<template v-for="(item, index) of listUnique" :key="item.id">
<div>{{item}}---{{index}}---{{item.id}}</div>
<span>{{item.id}}</span>
</template>
//In addition to arrays, objects can also loop: < br >
<div v-for="(item, key, index) of userInfo">{{key}}:{{item}}, {{index}}</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
list: ["hello", "world", "what", "the", "fuck"],
listUnique: [
{
id: "001",
text: "aaa"
},
{
id: "002",
text: "bbb"
},
{
id: "003",
text: "ccc"
}
],
userInfo: {
name: "A third",
age: 18,
gender: "male",
salary: 100000
}
}
})
</script>
</body>
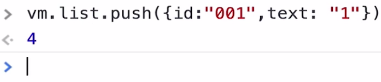
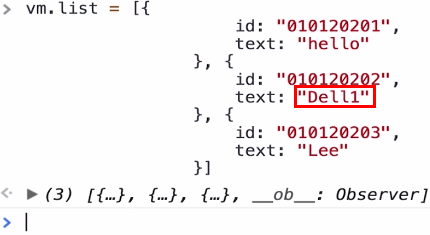
</html>Adding content in this way will render immediately:
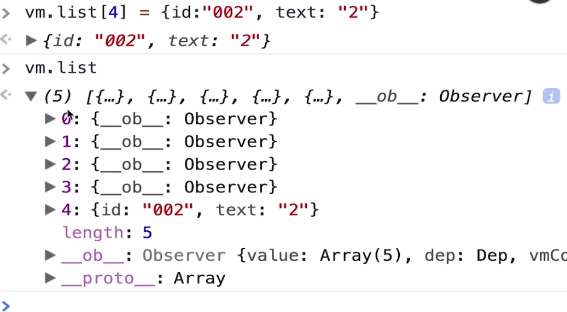
But it doesn't render, but it's actually added to the array. Why is this? When using vue to modify the contents of an array, you can't use the subscript method. You can only operate the array through several array mutation methods provided by vue to change the array page. There are seven methods in total: push, pop, shift, unshift, reserve, splice and sort.
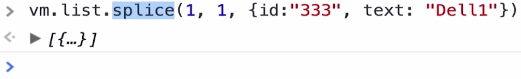
Starting from the array with subscript 1, delete 1 and add the specified one:
It can also be realized by changing the reference (the array of js is the reference type):
There are two other ways to change the value of an array (nonsense, of course, the value changes page also changes):
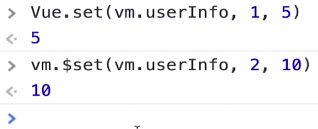
(change the value of the element with subscript (starting from 0) 1 to 5, and the value of the element with subscript 2 to 10)
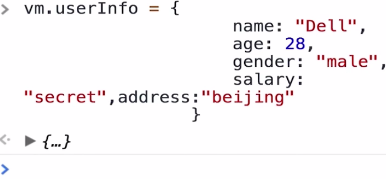
Change how objects can be referenced:
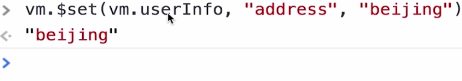
In addition to changing the value of the object by reference (of course, this article is about data change and page change), you can also use the set method:
The example method can also: