The second time, the puppy was very calm. Today let's talk about the layout of Android Q. The problems I encountered and what I learned. Don't laugh at the bulls. If something goes wrong, the puppy will change when he sees it.
Today, my student began to lay out with us. Looking at the data, there seem to be five or more layouts, but Ouch, basically all of them are left behind, mainly linear layouts and frame layouts.
First let's talk about linear layout. The puppy says he understands it. If in doubt, the bulls can talk about it.
I understand the concept that linear layout is equivalent to piercing each area with a single line, with two important layout specifications, horizontal and vertical.
Longitudinal: android:orientation="vertical", also known as vertical layout, is generally equivalent to the style of a math workbook, usually one area per line.
Horizontal: android:orientation="horizontal" means to swing the math book horizontally, hey hey.
Another option is not to write this property, which is to automatically define the area in general
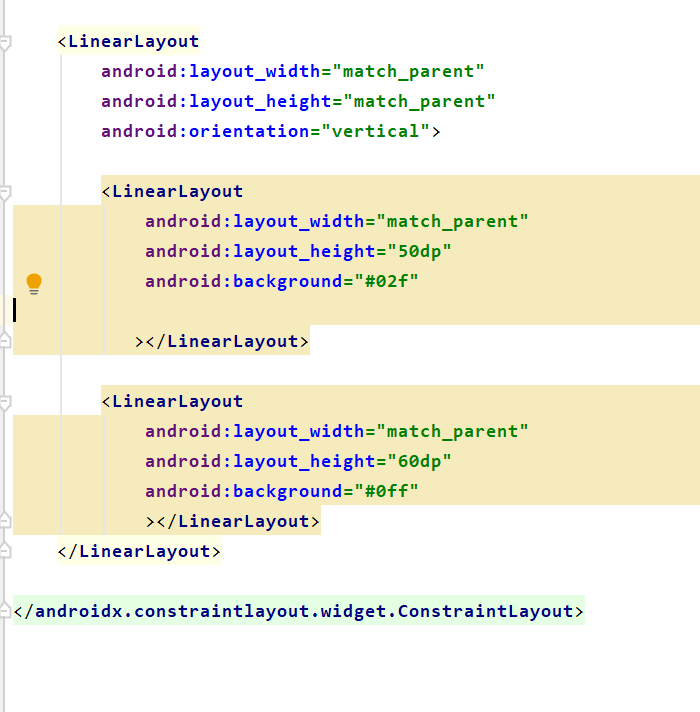
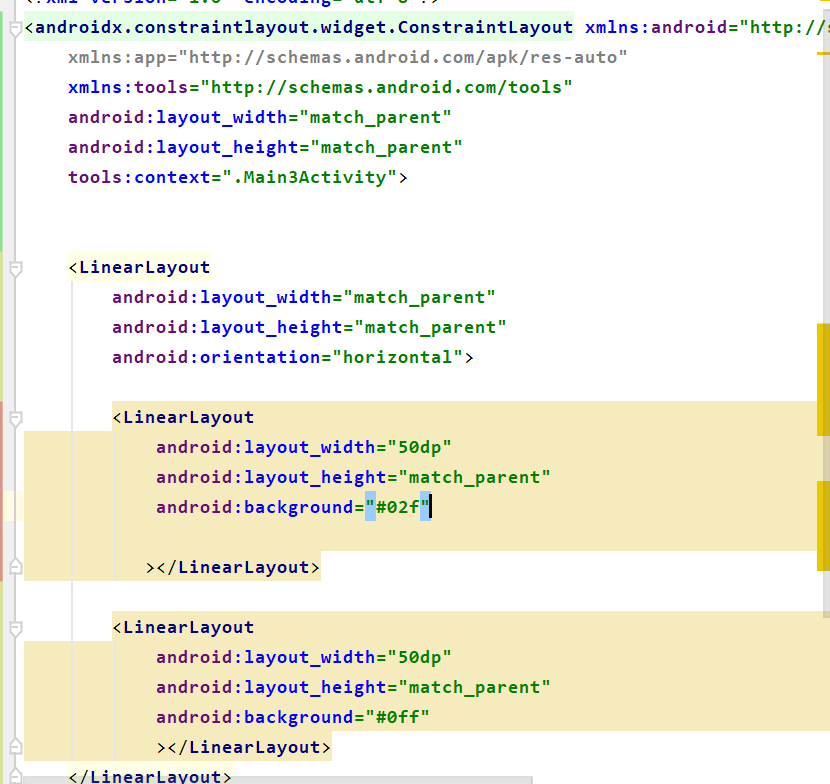
In the image below, the iner Layout is a linear layout. This new puppy is worth it. Ha-ha, the puppy drags and drags the code out.

Generally, a nested linear layout with vertical layout

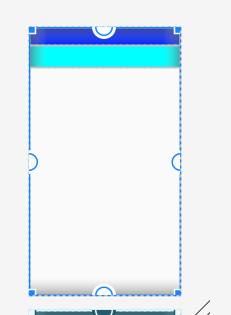
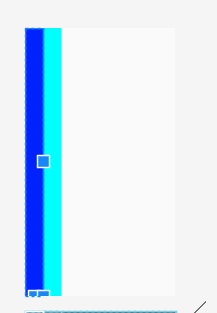
The effect is as follows:

Is it like a math homebook? Are you afraid of being tall?


This is a simple linear layout.
Then there's the frame layout, the frame layout, the lecturer's explanation. I can probably understand that it's sticking to the outermost, so when you write code, you usually write the thing you want to put the outermost to the end, and it will show up on the outermost.
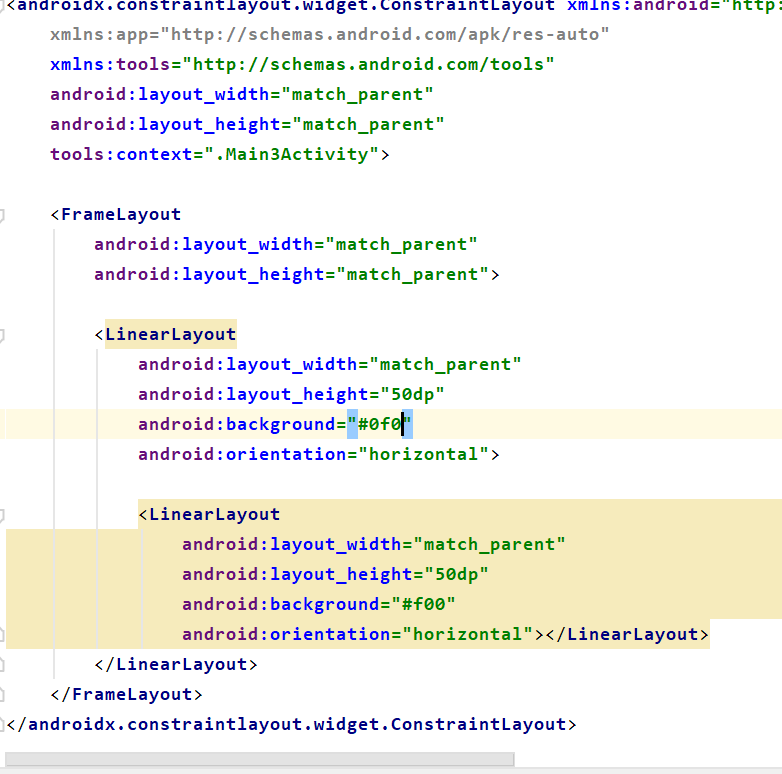
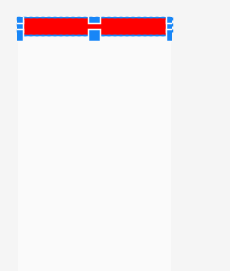
FrameLayout: This side is directly nested with linear layouts. Look below, remember the features. The bottom-most layout is the outermost layer, and then all layouts stack up. The colors tested below should be visible, green and red.


What we're showing is red, you know, it's below and it's the largest.Then the layouts are all stacked together.This is not a nested hash of linear and frame layouts, it's just a frame layout with a linear layout
Now take out the treasure I learned from the town store.
Is a nested layout:

At first I thought it was difficult, but then I found it was okay, so I pasted the code on it:
Actually, when I was writing, I separated it. Looking at it for a long time, I know the idea is simple. Remember, what's in the frame layout is the largest at the bottom.
My idea is to put a vertical linear layout first, then two empty linear layouts, and then two frame layouts to split it into two parts
However, it is important to note that if you want to do this, you have to stack two linear layouts. Large layouts have white blocks at the bottom, blue blocks in the middle, pictures at the top, and pasted on the bottom of the white blocks. This creates a center separation. Information is also the way to carpet.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="190dp"
android:background="#fff"
android:layout_gravity="bottom"
>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@color/colorPrimary"
android:gravity="bottom">
</LinearLayout>
//Remember not to wrap the pictures in the linear layout above, just the frame layout.
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:background="@drawable/pgpg" />
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="110dp"
android:gravity="bottom">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="104dp"
android:layout_marginRight="20dp"
android:text="200\n Fans" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:text="54\n follow" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:text="4\n dynamic" />
</LinearLayout>
</LinearLayout>
//Remember, don't wrap around the bottom so he can't stick to the top independently
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:layout_marginLeft="165dp"
android:text="Lost Youth">
</TextView>
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="29dp"
android:layout_weight="2"
android:background="#baa">
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
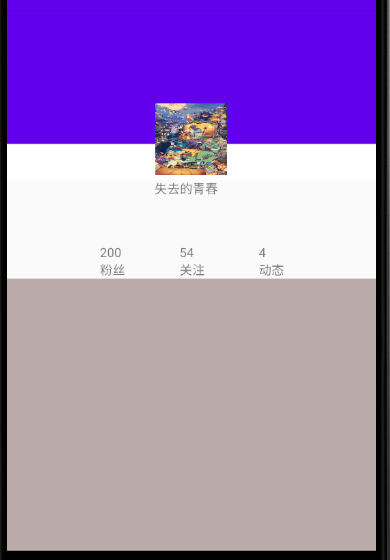
This is the result of this puppy's work!
Does it feel very long and terrible? I just started to feel the same way. Insert pictures, you should know, put them in the picture below drawable Medium, just change the name, and then use the background picture, picture view, picture buttons to insert.
Completed, have you learned linear layout and frame layout?I was also in the clouds at first. I've learned through some research and summary of my own writing.We strongly recommend that you take about half an hour to summarize.This is like a lecture, can cultivate themselves and help others, which is the legend of win-win, but will be tired.Go on, the pups are heading for the bulls.