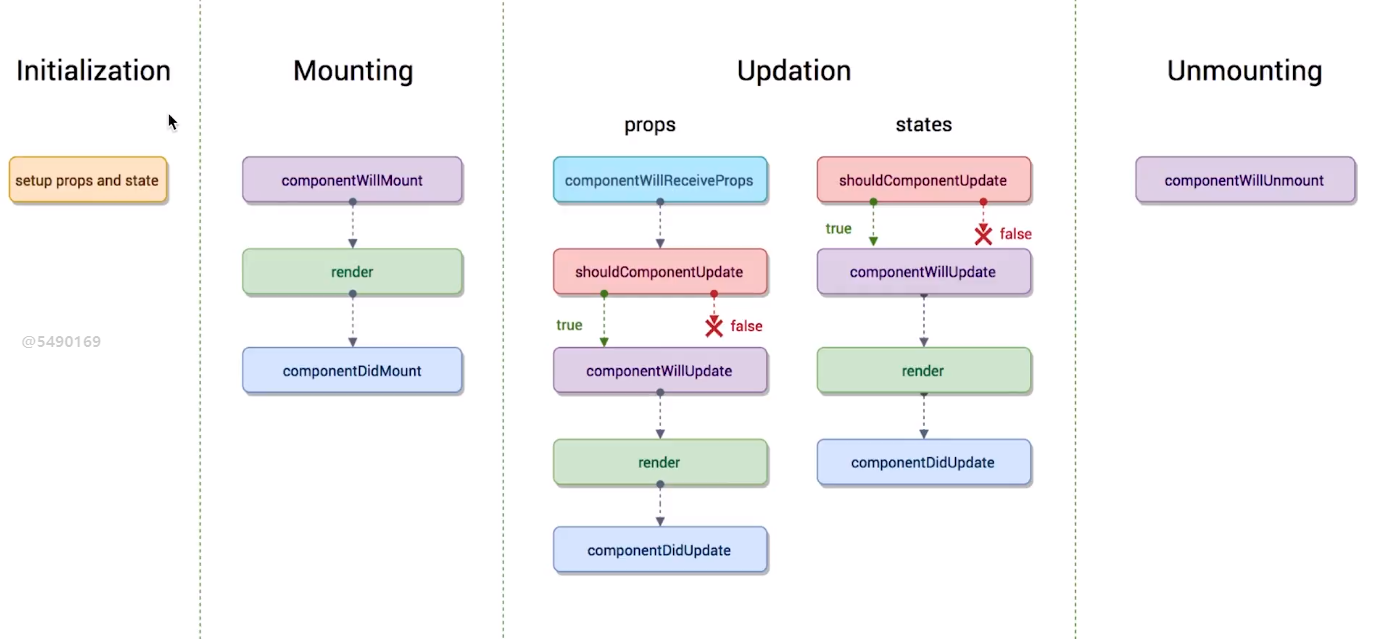
Life cycle function refers to the function that the component will automatically execute at a certain time
constructor can be regarded as a common life cycle function of a class, but it is not a unique life cycle function of react
render() is a function that automatically executes when the data changes, so it belongs to the life cycle function of react

mounting is only performed the first time you render
import React,{Component} from 'react';
class Counter extends Component{
constructor(props){
super(props);
console.log('constructor');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
render(){
console.log('render');
return(
<div>hello react</div>
)
}
}
export default Counter;

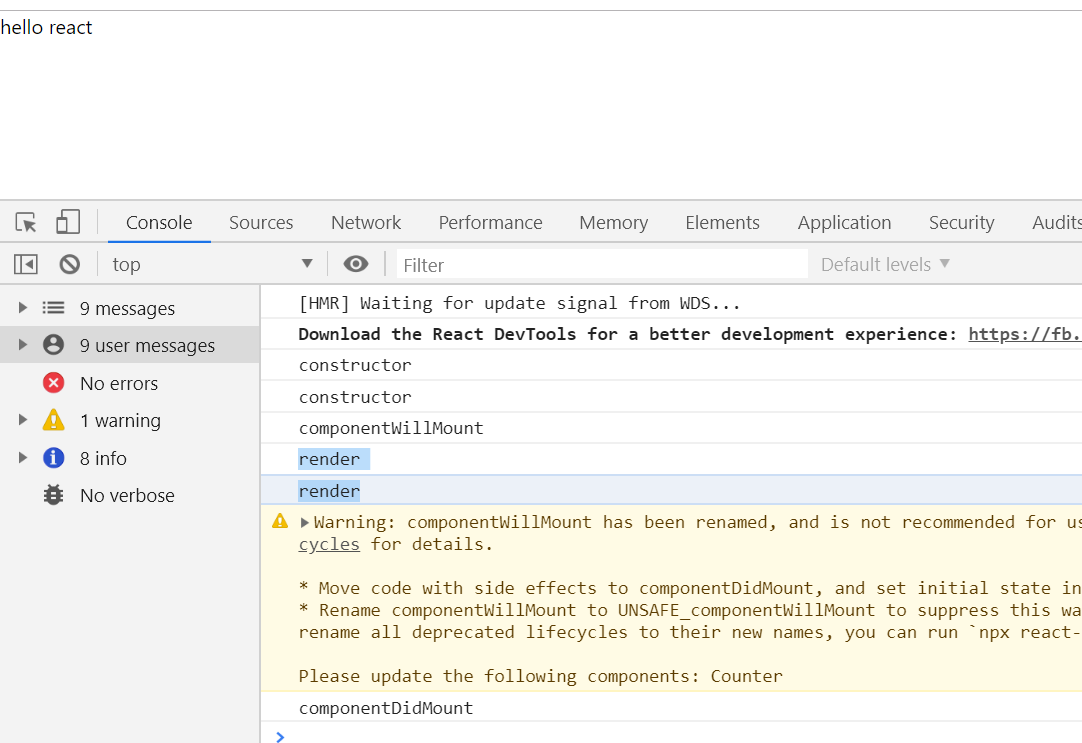
You can see that the code prompts: componentWillMount has been renamed, and is not recommended for use
This is because React 16.9 includes new features, bug fixes, and new discard warnings
The unsafe lifecycle method is renamed to:
componentWillMount → UNSAFE_componentWillMount
componentWillReceiveProps → UNSAFE_componentWillReceiveProps
componentWillUpdate → UNSAFE_componentWillUpdate
In this case, it is recommended to run a codemod script that automatically renames them:
cd your_project
npx react-codemod rename-unsafe-lifecycles
(Note: npx is used here, not npm. npx is the default utility provided by Node 6 +.)
Running codemod will replace the old life cycle. For example, componentWillMount will be replaced with unsafe ﹣ componentWillMount:
New named lifecycles (for example, UNSAFE_componentWillMount) continue to be used in React 16.9 and React 17.x, but the new UNSAFE_prefix will help problematic components stand out during code review and debugging. (if you don't like it, you can introduce Strict Mode to further prevent developers from using it.)
Of course, after the above operations are completed, I find that there will still be a prompt. So the current method is to modify the react version
updation will be triggered when data changes
import React,{Component} from 'react';
class Counter extends Component{
constructor(props){
super(props);
this.updateNum=this.updateNum.bind(this);
console.log('constructor');
this.state={
num:0
}
}
updateNum(){
this.setState({
num:this.state.num+1
})
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return(
<div onClick={this.updateNum}>hello react</div>
)
}
}
export default Counter;

When the return value of shouldComponentUpdate is set to false, the update will not be triggered again
import React,{Component} from 'react';
class Counter extends Component{
constructor(props){
super(props);
this.updateNum=this.updateNum.bind(this);
console.log('constructor');
this.state={
num:0
}
}
updateNum(){
this.setState({
num:this.state.num+1
})
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return false;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return(
<div onClick={this.updateNum}>hello react</div>
)
}
}
export default Counter;

Life cycle function, also called hook function
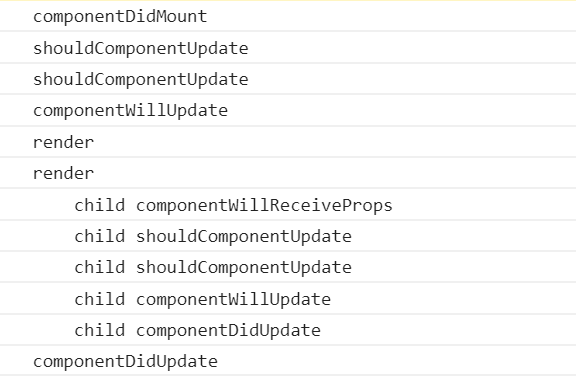
props related life cycle functions are for subcomponents
New number.js
import React,{Component} from 'react';
class Number extends Component{
componentWillReceiveProps(){
console.log(' child componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log(' child shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log(' child componentWillUpdate');
}
componentDidUpdate(){
console.log(' child componentDidUpdate');
}
render(){
return(
<div>{this.props.num}</div>
)
}
}
export default Number;

Life cycle function usage instance
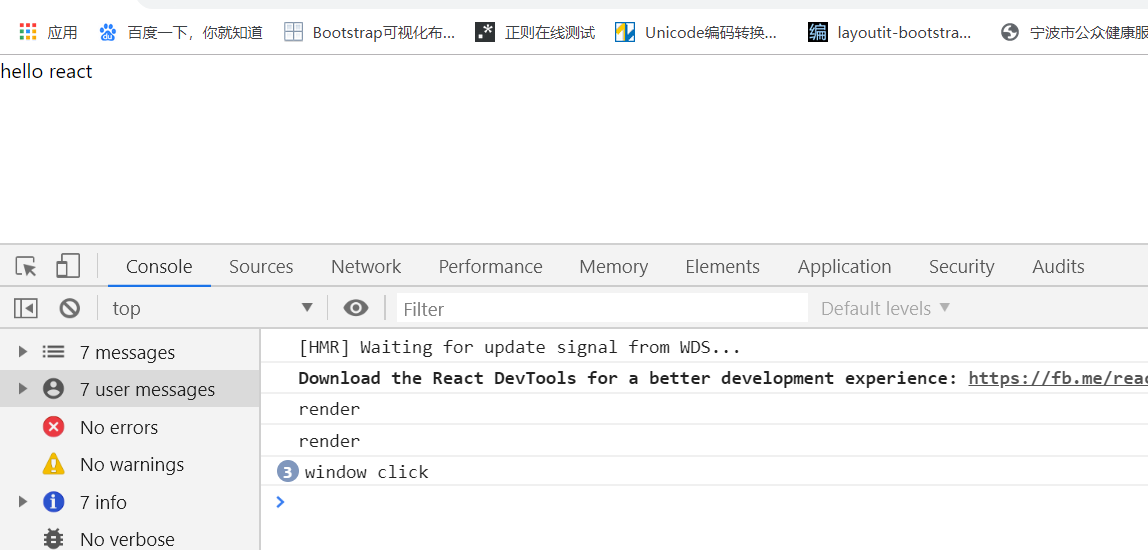
Binding events to global objects
import React,{Component} from 'react';
class Counter extends Component{
clickFn(){
console.log('window click');
}
componentDidMount(){
window.addEventListener("click",this.clickFn);
}
componentWillUnmount(){
window.removeEventListener("click",this.clickFn);
}
render(){
console.log('render');
return(
<div>
<div>hello react</div>
</div>
)
}
}
export default Counter;

Next, I'll show you ajax requests
axios needs to be installed first
npm install axios --save
If it is only running in the development environment, use -- save dev
And then introduce axios
import axios from 'axios';
import React,{Component} from 'react';
import axios from 'axios';
class Counter extends Component{
componentDidMount(){
axios.get("http://www.dell-lee.com/react/api/demo.json")
.then(res=>{
console.log(res.data);
})
}
render(){
console.log('render');
return(
<div>
<div>hello react</div>
</div>
)
}
}
export default Counter;