Form control is often used in front-end pages. To facilitate the design and filling of forms, today we try to use a pure front-end form control.
Control download address: https://www.grapecity.com.cn/...
Free online Excel: https://demo.grapecity.com.cn...
Initialize Spread first
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
At this point, the table in the page already appears.
You can add, empty, and delete forms by the following methods:
/*------------------Spread Form--------------------------*/ spread.addSheet(0); console.log(spread.getSheetCount()); // 3 spread.setSheetCount(1); console.log(spread.getSheetCount()); // 3 two created during initialization var sheet = spread.getSheet(0); var sheet1 = spread.getSheetFromName('Sheet3'); console.log (sheet == sheet1); // Result: True. At this time, the sheet with index 0 of my page is named Sheet3 // spread.removeSheet(0); // spread.clearSheets(); / / cleared, a blank spread.setSheetCount(4); console.log(spread.getActiveSheetIndex()); // Get active form index spread.setActiveSheetIndex(3); // Set up active form
The following methods can be used to control the form, display of labels, background color of label name, etc
/*------------------Form name label--------------------------*/ // spread.options.tabStripVisible = false; / / tab display control // spread.options.newTabVisible = false; var curSheet = spread.getActiveSheet(); //Cursheet. Options. Sheettabcolor ='Blue '; / / sets the current sheetTab background color, spread.options.tabEditable = true; // Double click to modify the form name spread.options.allowSheetReorder = false; // Whether to adjust the order of forms by dragging // spread.startSheetIndex(1); / / set the index of the starting sheet spread.options.tabStripRatio = 0.8; // Set the width of TabStrip, value 0-1
Related settings of scroll bar
//horizontal, vertical; both; none spread.options.showScrollTip = GC.Spread.Sheets.ShowScrollTip.horizontal; spread.options.showVerticalScrollbar = true; // Controls whether the horizontal or vertical scroll bar displays showvertical scroll bar, showhorizontal scroll bar spread.options.scrollbarShowMax = true; // Whether to display scroll bar based on the total number of rows and columns in the form spread.options.scrollbarMaxAlign = true; //Does the end of the scroll bar align with the last row or column of the form in the view
background
// spread.options.backColor = 'red'; //spread.options.backgroundImage = 'img/bag.jpg'; / / set at the same time, picture takes precedence //spread.options.backgroundImageLayout = GC.Spread.Sheets.ImageLayout.stretch; //stretch,center,zoom,none spread.options.grayAreaBackColor = 'red';// Use with spread.options.scrollbarMaxAlign = false
Spread incident
var activeSheetChanged = GC.Spread.Sheets.Events.ActiveSheetChanged; spread.bind(activeSheetChanged,function(){ console.log('activeSheetChanged'); }) // spread.suspendEvent(); / / pause the trigger event // spread.resumeEvent(); / / resume trigger event var SelectionChanging = GC.Spread.Sheets.Events.SelectionChanging; spread.bind(SelectionChanging,function(){ console.log('SelectionChanging'); }) var CellClick = GC.Spread.Sheets.Events.CellClick; spread.bind(CellClick,function(){ console.log('CellClick'); }) var SelectionChanged = GC.Spread.Sheets.Events.SelectionChanged; spread.bind(SelectionChanged,function(){ console.log('SelectionChanged'); }) var EditStarting = GC.Spread.Sheets.Events.EditStarting; spread.bind(EditStarting,function(){ console.log('EditStarting'); }) var EditEnded = GC.Spread.Sheets.Events.EditEnded; spread.bind(EditEnded,function(){ console.log('EditEnded'); })
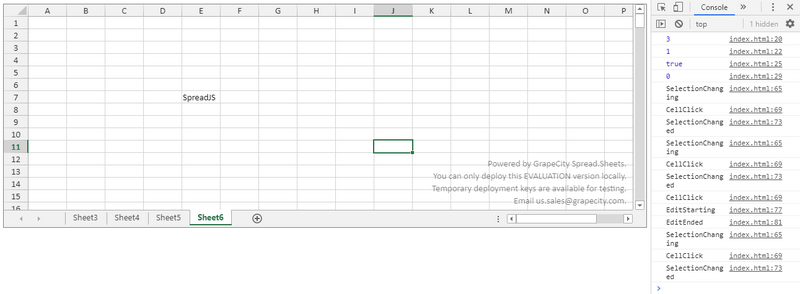
When the event is triggered, the console will print the corresponding prompt: