Advantages:
- Reduce layout nesting
- Better performance
- More powerful
Reference blog:
Android ConstraintLayout use details
ConstraintLayout fully parsed. Let's optimize your layout
ConstraintLayout visual operation
Performance advantages of ConstraintLayout
Introduction steps
compile 'com.android.support.constraint:constraint-layout:1.0.2'
Common properties:
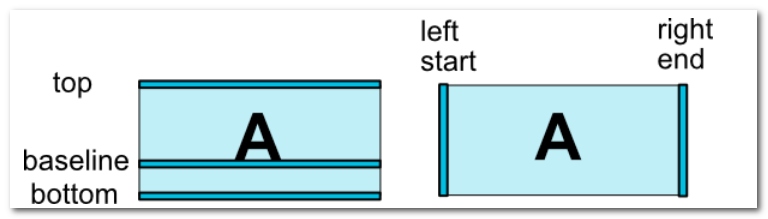
app:layout_constraintLeft_toLeftOf="xxx" //The left side of the control is aligned with the right side of the B control. The following heap xxx can be the id or parent of the control app:layout_constraintLeft_toRightOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintRight_toLeftOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintTop_toBottomOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintBottom_toTopOf="parent"
App: layout > constraintbaseline > tobaselineof = "XXX" the baseLine alignment of the two controls

Control width to height ratio
Width and height are set to 0dp, and then
app:layout_constraintDimensionRatio="16:6" app:layout_constraintDimensionRatio="w,16:6" app:layout_constraintDimensionRatio="h,16:6"
Chain chain
Chain chain is difficult to describe. It is a special constraint. It can distribute the remaining space positions for multiple views connected by chain chain. It is similar to the weight attribute in LinearLayout, but chain chain is much more powerful
There are two types of chain: horizontal chain and vertical chain. They are set by two attributes: layout, constrainthhorizontal chain style and layout, constraintvertical chain style
App: layout? Constrainthoriginal? Chainstyle has three values: spread, spread? Inside, and packed is spread by default
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#ffce"
android:gravity="center"
android:text="TAB1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2"/>
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#1c5bc2"
android:gravity="center"
android:text="TAB2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3"/>
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#ba1b98"
android:gravity="center"
android:text="TAB3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab2"
app:layout_constraintRight_toRightOf="parent"/>
</android.support.constraint.ConstraintLayout>
Width is not 0, when style is spread
android:layout_width="wrap_content"
app:layout_constraintHorizontal_chainStyle="spread"

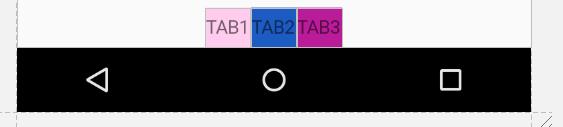
Width is not 0, when style is packed
android:layout_width="wrap_content"
app:layout_constraintHorizontal_chainStyle="packed"

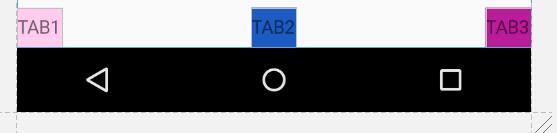
When the width is not 0 and the style is spread "inside"
android:layout_width="wrap_content" app:layout_constraintHorizontal_chainStyle="spread_inside"

Control pull
app:layout_constraintHorizontal_bias app:layout_constraintVertical_bias
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#cc850e"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9"/>Guideline
Lines not shown for positioning
- layout_constraintGuide_begin
- layout_constraintGuide_end
- layout_constraintGuide_percent
begin=30dp, i.e. there is an auxiliary line 30 dp from the top, which is determined by the orientation.
end=30dp, which is the distance from the bottom.
Percentage = 0.8 is 80% from the top.
<android.support.constraint.Guideline
android:id="@+id/gl_h"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5"/>
<android.support.constraint.Guideline
android:id="@+id/gl_v"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#e60303"
android:textColor="#fff"
android:gravity="center"
android:text="Guideline Demo"
app:layout_constraintLeft_toRightOf="@+id/gl_v"
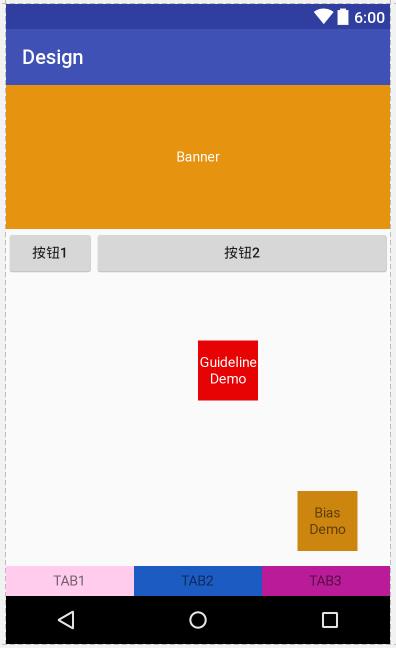
app:layout_constraintTop_toBottomOf="@+id/gl_h"/>General code and renderings
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="demo.ad.com.design.MainActivity">
<!--Control width to height ratio
1.Width height set to 0 dp
2.Set up app:layout_constraintDimensionRatio attribute
app:layout_constraintDimensionRatio="16:6"
app:layout_constraintDimensionRatio="w,16:6"
app:layout_constraintDimensionRatio="h,16:6"
-->
<TextView
android:id="@+id/banner"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#e69310"
android:gravity="center"
android:text="Banner"
android:textColor="#ffffff"
app:layout_constraintDimensionRatio="h,16:6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<!--And RL Difference
ConstrainLayout I won't support it match_parent,
//By setting match ﹣ constraint (i.e. set width or height to 0dp),
//Match constraints to achieve the effect similar to match Chu parent
-->
<Button
android:id="@+id/bu1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1"
app:layout_constraintTop_toBottomOf="@+id/banner"/>
<Button
android:id="@+id/bu2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2"
app:layout_constraintLeft_toRightOf="@+id/bu1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/banner"/>
<!--Realization match_parent Effect-->
<Button
android:id="@+id/bu3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
app:layout_constraintTop_toBottomOf="@+id/bu1"/>
<Button
android:id="@+id/bu4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button 4"
app:layout_constraintLeft_toRightOf="@+id/bu1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/bu1"/>
<!--Equipartition
//Similar to weight in LinearLayout
//The chain is divided into horizontal chain and vertical chain,
app:layout_constraintHorizontal_weight Set the average proportion
layout_constraintHorizontal_chainStyle Set up style
//Use the two properties of layout > constrainthozontal > chainstyle and layout > constraintvertical > chainstyle to set
chainStyle There are three values.:
1.spread
2.spread_inside
3.packed
//The default is spread
//Achieve the effect of Trisection: set the width and height attribute to 0dp(weight is 1 by default), and specify chainStyle="spread"
-->
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#ffce"
android:gravity="center"
android:text="TAB1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2"/>
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#1c5bc2"
android:gravity="center"
android:text="TAB2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3"/>
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#ba1b98"
android:gravity="center"
android:text="TAB3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@id/tab2"
app:layout_constraintRight_toRightOf="parent"/>
<!--bias
//When this property is not added, the pull on both sides of the control is the same. Set this property to control the pull on both sides
layout_constraintHorizontal_bias
layout_constraintVertical_bias
-->
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#cc850e"
android:gravity="center"
android:text="Bias Demo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9"/>
<!--Guideline
//Determine the position of the control through the guide line, which will not be displayed on the page
1.layout_constraintGuide_begin
2.layout_constraintGuide_end
3.layout_constraintGuide_percent
//You can determine the location of an attribute value by using one of the three attributes above.
begin=30dp,30 from the top dp There's an auxiliary line at, according to orientation To decide whether it's horizontal or vertical.
end=30dp,This is the distance from the bottom.
percent=0.8 That's 80 from the top%.
-->
<android.support.constraint.Guideline
android:id="@+id/gl_h"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5"/>
<android.support.constraint.Guideline
android:id="@+id/gl_v"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#e60303"
android:gravity="center"
android:text="Guideline Demo"
android:textColor="#fff"
app:layout_constraintLeft_toRightOf="@+id/gl_v"
app:layout_constraintTop_toBottomOf="@+id/gl_h"/>
</android.support.constraint.ConstraintLayout>