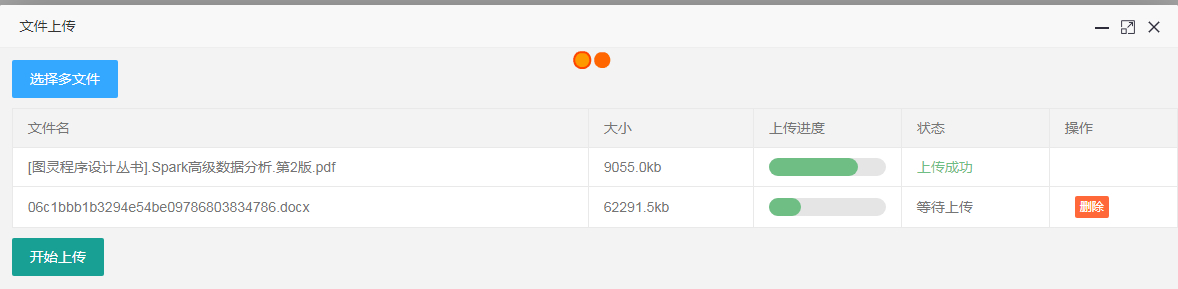
Layui native upload module does not support file upload progress bar display. Later find a modified JS, replace it, modify the page display can be used, the following is part of the code

HTML:
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="fileList">Select multiple files</button>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr><th>file name</th>
<th>Size</th>
<th>Upload progress</th>
<th>state</th>
<th>operation</th>
</tr></thead>
<tbody id="demoList"></tbody>
</table>
</div>
<button type="button" class="layui-btn" id="fileListAction">Start uploading</button>
</div>Part JS:
var files;
//Example of multi-file list
var demoListView = $('#demoList')
, uploadListIns = upload.render({
elem: '#fileList'
, size: 102400 //Limit file size, unit KB
, exts: 'zip|rar|7z|doc|docx|pdf|txt|xls|ppt|xlsx|pptx|img|jpg|png|gif|bmp|jpeg' //Only uploading compressed files is allowed
, url: webroot + "/guarantee/upload/uploadFile?userid=123456"
, accept: 'file'
, multiple: true
, auto: false
, bindAction: '#fileListAction'
, xhr: xhrOnProgress
, progress: function (value) {//Upload progress callback value progress value
element.progress('demoList', value + '%')//Setting Page Progress Bar
}, xhr: function (index, e) {
var percent = e.loaded / e.total;//Calculated percentage
percent = parseFloat(percent.toFixed(2));
element.progress('progress_' + index + '', percent * 100 + '%');
console.log("-----" + percent);
}
// , data: JSON.stringify(Param)
, choose: function (obj) {
var files = this.files = obj.pushFile(); //Append each selected file to the file queue
//Read local file
obj.preview(function (index, file, result) {
var tr = $(['<tr id="upload-' + index + '">'
, '<td>' + file.name + '</td>'
, '<td>' + (file.size / 1014).toFixed(1) + 'kb</td>'
, '<td><div class="layui-progress layui-progress-big" lay-filter="progress_'+index+'" lay-showPercent="true"><div class="layui-progress-bar" lay-percent="0%"></div></div></td>'
, '<td>Waiting for uploading</td>'
, '<td>'
, '<button class="layui-btn layui-btn-xs demo-reload layui-hide">Retransmission</button>'
, '<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">delete</button>'
, '</td>'
, '</tr>'].join(''));
//Single retransmission
tr.find('.demo-reload').on('click', function () {
obj.upload(index, file);
});
//delete
tr.find('.demo-delete').on('click', function () {
delete files[index]; //Delete the corresponding file
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //Clear the input file value to avoid deleting files with the same name being unavailable
});
demoListView.append(tr);
});
}
,
before: function (obj) {
this.data = {
"BUSINESS_ID": BUSINESS_ID,
"FLOW_ID": FLOW_ID,
"FLOW_NODE_ID": FLOW_NODE_ID,
"FILE_TYPE": FILE_TYPE
}/// Carry extra data
}
,
done: function (res, index, upload) {
if (res.code == 0) { //Upload success
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(3).html('<span style="color: #5FB878; "> upload success </span>';"
tds.eq(4).html(''); //Emptying operation
var url = webroot + "/guarantee/itemFile/getItemFileByFlow?FLOW_ID=" + FLOW_ID + "&BUSINESS_ID=" + BUSINESS_ID + "&FLOW_NODE_ID=" + FLOW_NODE_ID + "&FILE_TYPE=" + FILE_TYPE
//Refresh table
table.reload('itemFileList', {
url: url
, where: {} //Setting additional parameters for asynchronous data interface
//,height: 300
});
return delete this.files[index]; //Delete files queue that have been uploaded successfully
} else if (res.code == -1) {
layer.msg(res.msg);
}
this.error(index, upload);
}
,
error: function (index, upload) {
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(2).html('<span style="color: #FF5722; "> upload failure </span>';"
tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //Display retransmission
}
})
;Note: The upload.js file of the upload module of layui needs to be replaced.
Download address: http://file.35youth.cn/index.php?share/file&user=1&sid=4VkDTZ8q Extract password: 4st5H
Author: onlooker
Source: Sanwu Youth Blog br
Original text: https://www.35youth.cn/644.html
Copyright Statement: This article is the original article of the blogger. Please attach a link to the blog article for reprinting.