demand
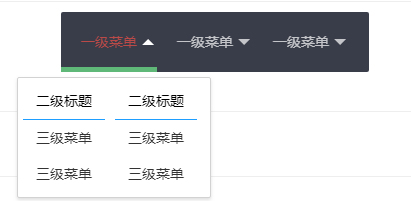
A horizontal navigation bar at the top needs to be made, which has three levels. When expanding, level 2 and level 3 will expand together, as shown in the figure below:

Effect
-
First class menu
-
Two level title
- Three level menu
- Three level menu
-
Two level title
- Three level menu
- Three level menu
-
Two level title
-
First class menu
-
Two level title
- Three level menu
- Three level menu
- Three level menu
-
Two level title
- Three level menu
- I'm a unique three-level menu
- Three level menu
-
Two level title
- Three level menu
- Three level menu
-
Two level title
- First class menu
Code
Here's the code:
HTML code
<div class="layui-header"> <ul id="moudleMenu" class="layui-nav layui-layout-left kit-nav"> <li class="layui-nav-item nav-custom"><a href="javascript:;">First class menu</a> <div class="layui-nav-child layui-anim layui-anim-upbit"> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>Two level title</span> <!-- Line below title --> <div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> </ul> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>Two level title</span> <div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> </ul> </div> </li> <li class="layui-nav-item nav-custom"><a href="javascript:;">First class menu</a> <div class="layui-nav-child layui-anim layui-anim-upbit"> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>Two level title</span> <div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> </ul> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>Two level title</span> <div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>I'm a unique three-level menu</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> </ul> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>Two level title</span> <div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>Three level menu</span></a></li> </ul> </div> </li> <li class="layui-nav-item nav-custom"><a href="javascript:;">First class menu</a> <div class="layui-nav-child layui-anim layui-anim-upbit"> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li><a style="padding: 0;" href="'javascript:void(0);"><span>What about the secondary title above me</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>I am level three.</span></a></li> </ul> </div> </li> </ul> </div>
JS Code:
Reference jQuery, layui.js, layui.css, and element.js files
layui.use('element', function(){
var element = layui.element;
element.init();
//Mouse suspension
navMouseOver();
//Mouse removal
navMouseOut();
});
//Set the width and position of the expansion menu when the mouse passes by CSS style
function navMouseOver() {
$(".nav-custom").each(function() {
$(this).mouseover(function () {
//Show submenu when mouse over
$(this).children("div").css("visibility", "visible");
$(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "visible");
//ul Number of
var ulCount = $(this).children("div").children("ul").length;
//li Number of
var liCount = $(this).children("div").children("ul").children("li").length;
//Define maximum character length
var maxLength = 0;
//Traverse the li
$(this).children("div").children("ul").children("li").each(function() {
//Gets the number of header characters for the expanded menu
if ($(this).children("span").text().length > maxLength) {
maxLength = $(this).children("span").text().length;
}
//Gets the number of characters for the selection of the expansion menu
if ($(this).children("span").text() == "") {
if ($(this).children("a").children("span").text().length > maxLength) {
maxLength = $(this).children("a").children("span").text().length;
}
}
});
//For each submenu ul Length is the maximum number of characters*Character pixel px+Left and right blank space
var width = maxLength * 13 + 40;
//Set the ul Length is the maximum number of characters*Character pixel px
$(".nav-custom").children("div").children("ul").css("width", width + "px");
//Set total for expansion menu div Submenu wide ul length*Submenu ul Number
$(".nav-custom").children("div").css("width", width * ulCount + "px");
//Set total for expansion menu div Offset center
$(".nav-custom").children("div").css("left", (-1 * width * ulCount) / 2 + ($(".nav-custom").width()) / 2 + "px");
});
});
}
//Hide submenu as soon as mouse moves out(Because if you don't set hide, there will be a delay in back and forth cutting, which will cause the hidden submenu to deform)
function navMouseOut() {
$(".nav-custom").each(function () {
$(this).mouseout(function () {
//Set up div Invisible
$(this).children("div").css("visibility", "hidden");
//Set up div Words in are not visible
$(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "hidden");
});
});
}
In terms of style, please follow your favorite tune
(function navMouseOver() { $(".nav-custom").each(function() { $(this).mouseover(function() { $(this).children("div").css("visibility", "visible"); $(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "visible"); var ulCount = $(this).children("div").children("ul").length; var liCount = $(this).children("div").children("ul").children("li").length; var maxLength = 0; $(this).children("div").children("ul").children("li").each(function() { if ($(this).children("span").text().length > maxLength) { maxLength = $(this).children("span").text().length; } if ($(this).children("span").text() == "") { if ($(this).children("a").children("span").text().length > maxLength) { maxLength = $(this).children("a").children("span").text().length; } } }); var width = maxLength * 13 + 40; $(".nav-custom").children("div").children("ul").css("width", width + "px"); $(".nav-custom").children("div").css("width", width * ulCount + 10 +"px"); $(".nav-custom").children("div").css("left", (-1 * width * ulCount) / 2 + ($(".nav-custom").width()) / 2 + "px"); }); }); })(); (function navMouseOut() { $(".nav-custom").each(function() { $(this).mouseout(function() { $(this).children("div").css("visibility", "hidden"); $(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "hidden"); }); }); })()