Android learning layout and component summary
Layout in android
- LinearLayout linear layout
- RelativeLayout
- GridLayout grid layout
- FrameLayout frame layout
- TableLayout table layout
- PercentFrameLayout percentage frame layout
- PercentRelativeLayout percentage relative layout
- Absolute layout
In the above layout, the most commonly used linearLayout layout is followed by the RelativeLayout layout layout
3,4,5 are not commonly used
6,7 miniaturization, need to add dependency in dependencies file
compile 'com.android.support:percent:24.2.1'8. Almost no need. There are compatibility problems
Detail explanation
1. LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear layout"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear layout 1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear layout 1"
/>
</LinearLayout>
<!--Linear layout:
//The arrangement method of internal components is set through the orientation property. There are two values
vertical and herizontal,Vertical arrangement and horizontal arrangement respectively
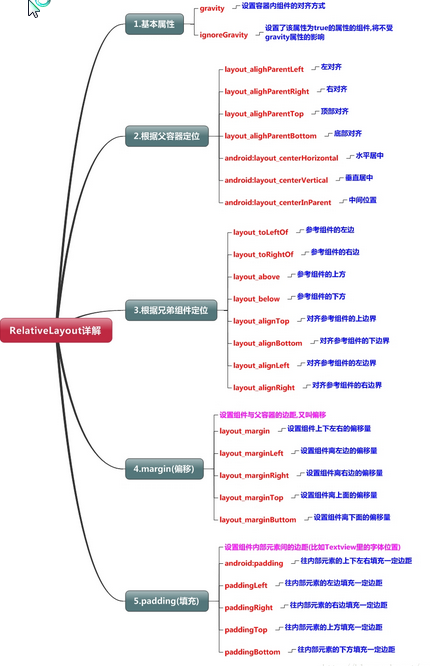
-->2.RelativeLayout layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear layout"
android:id="@+id/one"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/one"
android:layout_toLeftOf="@+id/one"
android:id="@+id/two"
android:text="Linear layout 1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear layout 1"
android:id="@+id/three"
android:layout_above="@+id/one"
android:layout_toRightOf="@id/one"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear layout 1"
android:id="@+id/four"
android:layout_below="@+id/one"
android:layout_toLeftOf="@id/one"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear layout 1"
android:id="@+id/five"
android:layout_below="@+id/one"
android:layout_toRightOf="@id/one"
/>
</RelativeLayout>When using a relative layout, you specify the id of each component to use
Here's the explanation
This figure comes from Blogger
3.GridLayout
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible"
android:rowCount="3"
android:columnCount="4"
tools:context="com.mingrisoft.myapplication.View.MainActivity">
<Button
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_rowSpan="2"
android:layout_columnSpan="2"
android:text="one" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<Button
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<Button
android:id="@+id/four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<Button
android:id="@+id/five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
<Button
android:id="@+id/six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="six" />
<Button
android:id="@+id/si7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="six" />
</GridLayout>
<!--
android:rowCount="3"
android:columnCount="4"Set number of rows and columns
android:layout_rowSpan="2"
android:layout_columnSpan="2"Set the number of rows and columns to span
-->
4.FrameLayout layout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible"
tools:context="com.mingrisoft.myapplication.View.MainActivity">
<View
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ccc"></View>
<View
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#22aa6b"></View>
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#61c"></View>
</FrameLayout>
<!--
//Three view s will be added together
frameLayout The components will be placed in the upper left corner by default
-->
5.TableLayout layout
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible"
tools:context="com.mingrisoft.myapplication.View.MainActivity">
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="user"
android:textSize="20dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:width="160dp"
android:maxLength="400"
android:maxLines="1" />
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password"
android:textSize="20dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:width="160dp"
android:maxLength="400"
android:maxLines="1" />
</TableRow>
<TableRow android:layout_marginRight="80dp">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Sign out"
android:layout_weight="1"
android:textSize="20dp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Sign in" />
</TableRow>
</TableLayout>
6.PercentFrameLayout layout
<android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
app:layout_heightPercent="50%"
app:layout_marginLeftPercent="25%"
app:layout_marginTopPercent="25%"
app:layout_widthPercent="50%"
android:background="#747"/>
</android.support.percent.PercentFrameLayout>
<!--For testing properties, this is the layout-->7.PercentRelativeLayout layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
app:layout_heightPercent="20%"
app:layout_widthPercent="20%"
android:layout_toLeftOf="@+id/two"
android:layout_below="@+id/two"
android:background="#747"/>
<ImageView
app:layout_heightPercent="20%"
android:layout_centerInParent="true"
app:layout_widthPercent="20%"
android:id="@+id/two"
android:background="#747"/>
</android.support.percent.PercentRelativeLayout>
<!--Relative to the upgraded version of the layout, percentage operation is supported, and everything else is the same-->
8. The layout of absolutelayout is almost unnecessary, so I don't remember it