layui-table-column-select
Expand the table column based on the lay UI table: click the cell to display the drop-down list for search.
Code cloud address: https://gitee.com/kkk12/layui-table-select
I. Introduction
This project is to solve the problem that there is no drop-down list (select) function in the click event of the lay UI table cell (column).
a. it can request background data asynchronously with ajax.
b. parameters can be passed directly in array form
c. you can enter the data in the keyword search drop-down box
II. Instructions
1. Usage
Download the whole folder of define / table select, put it in your project, and then use the module loading method to use:
layui.config({ base: 'define/' }).extend({ layuiTableColumnSelect: 'define/table-select/js/layui-table-select' }).use(['layuiTableColumnSelect'], function () { var layuiTableColumnSelect= layui.layuiTableColumnSelect; });
2. Render the drop-down list in the layui table cell
<table class="layui-hide" id="tableId" lay-filter="tableEvent"></table>
<script>
layui.use(['table','layuiTableColumnSelect'], function () {
var table = layui.table;
var layuiTableColumnSelect = layui.layuiTableColumnSelect;
var data=[];
data.push({id:1,name:'Zhang three 1',age:23,state:1});
data.push({id:2,name:'Zhang three 2',age:23,state:1});
data.push({id:3,name:'Zhang three 3',age:23,state:1});
data.push({id:3,name:'Zhang three 4',age:23,state:0});
data.push({id:4,name:'Zhang three 5',age:23,state:0});
data.push({id:6,name:'Zhang three 6',age:23,state:0});
table.render({
elem: '#tableId'
,id:'id'
,data:data
,height: 'full-90'
,page: true
,cols: [[
{type:'checkbox'}
,{field:'name',event:'addSelect',title: 'Name',width:150}
,{field:'age', title: 'Age',width:305}
,{field:'state', title: 'Fault condition',width:90,event:'addState',templet:function (d) {
if(d.state == 0){
return 'abnormal';
}else if(d.state == 1){
return 'normal';
}else {
return 'abnormal';
}
}}
]]
});
var selectParams = [];
selectParams.push({name:'1',value:'Test 1'});
selectParams.push({name:'2',value:'Test 2'});
selectParams.push({name:'3',value:'Test 3'});
selectParams.push({name:'4',value:'Test 4'});
selectParams.push({name:'5',value:'Test 5'});
layuiTableColumnSelect.addSelect({data:selectParams,layFilter:'tableEvent',event:'addSelect'});
layuiTableColumnSelect.addSelect({url:'selectData.json',where:{},layFilter:'tableEvent',event:'addState'});
});
</script>
Note:
you can use url to transfer data, or data to transfer data. If you use url to transfer data, the parameter is where field for ajax background request parameter.
data format
The data data format is the name and value fields.
Format of parameter transfer in array form:
[ {name:1,value:"Test 1"}, {name:2,value:"Test 2"}, {name:3,value:"Test 3"}, {name:4,value:"Test 4"}, {name:5,value:"Test 5"} ]
ajax request background time format:
{
data:[
{name:1,value:"Test 1"},
{name:2,value:"Test 2"},
{name:3,value:"Test 3"},
{name:4,value:"Test 4"},
{name:5,value:"Test 5"}
]
}
3. Parameter description

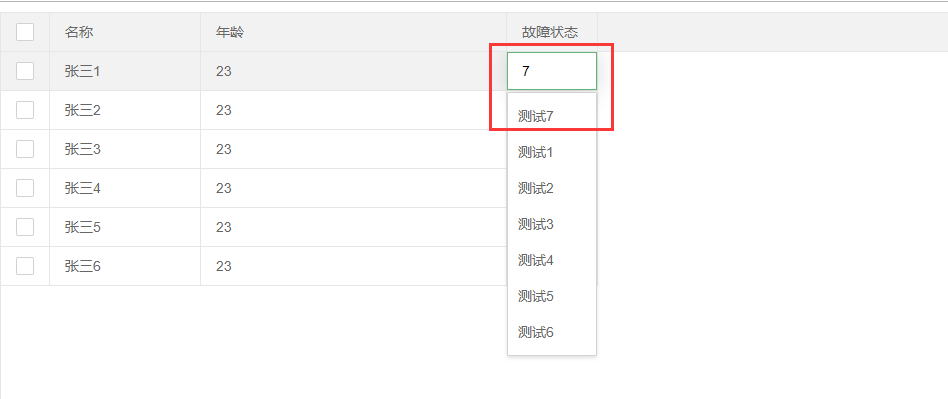
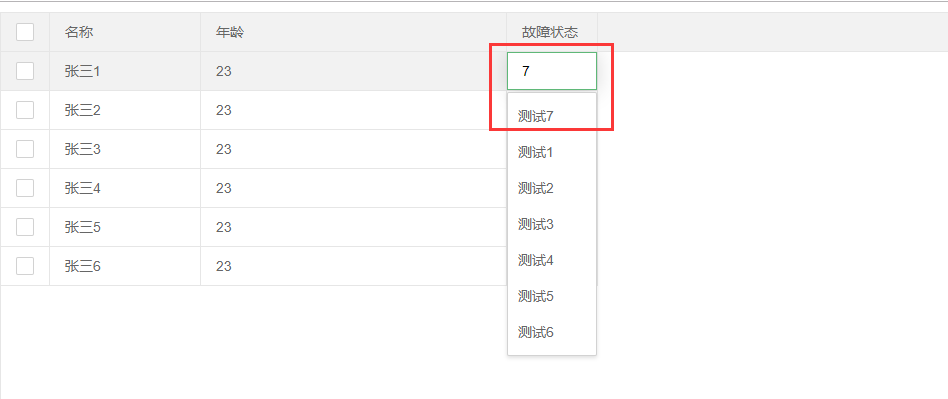
4. effect picture
ajax request background:

Array parameters:

You can enter the data information in the keyword search drop-down box: