Project address Bee
introduce
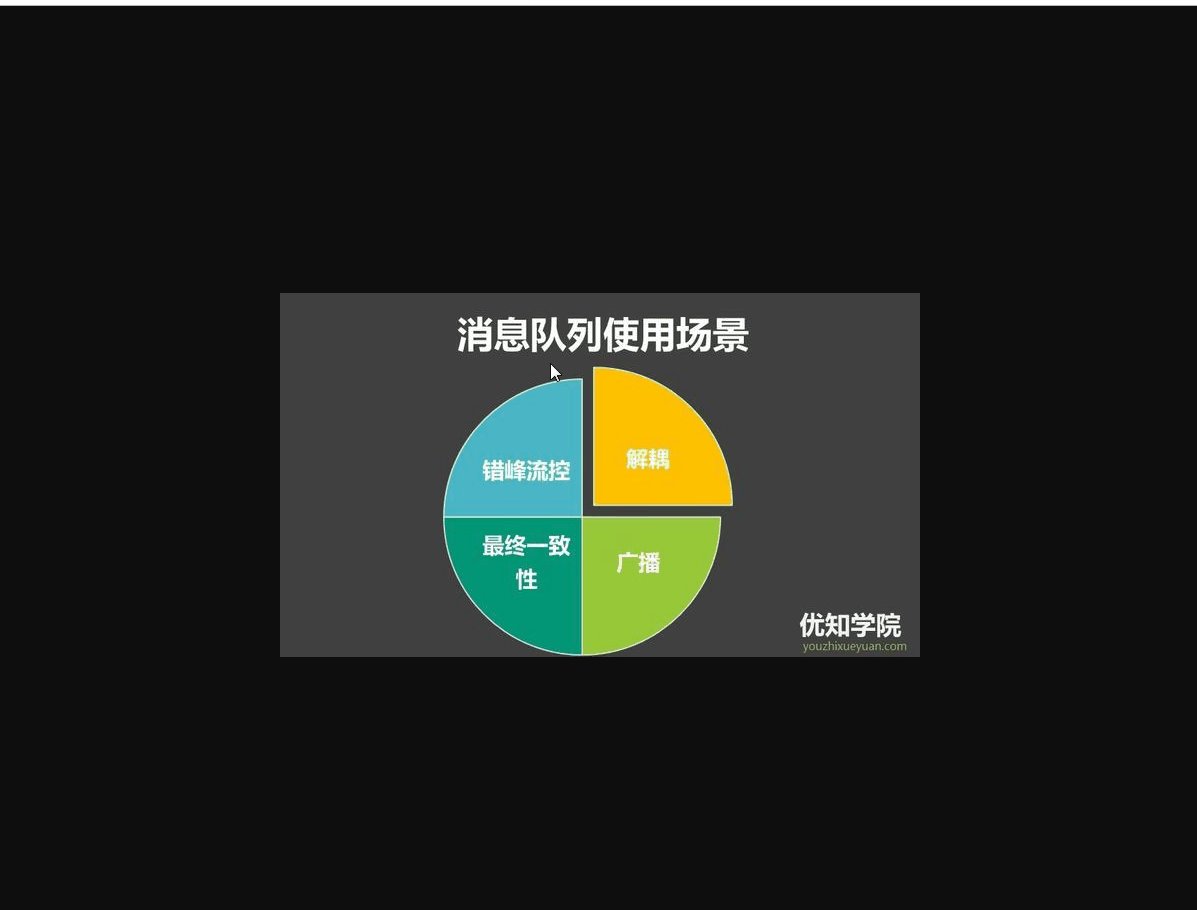
Bee is an attendance application in the human resource system. It is mainly used for employees to apply for false documents. Bee has high performance and expansibility, including front-end and back-end separation, plug-in rule validation (verifier), data filtering (decorator), message queuing, etc. in the MVC mode of Laravel, the back-end adds Services and Repositories layers to clarify the responsibilities of each class, and uses Passport password mode to obtain interface data.
Technology stack
- Servers: Linux (Centos 7), Nginx
- Front end: Element, Vue, Vue router, Vuex, Webpack, V-calendar
- Resource: Elephant
- Back end: Laravel
- Cache: Redis
Others are basic tools, such as node, npm (cnpm), composer, git, etc.
Demonstration
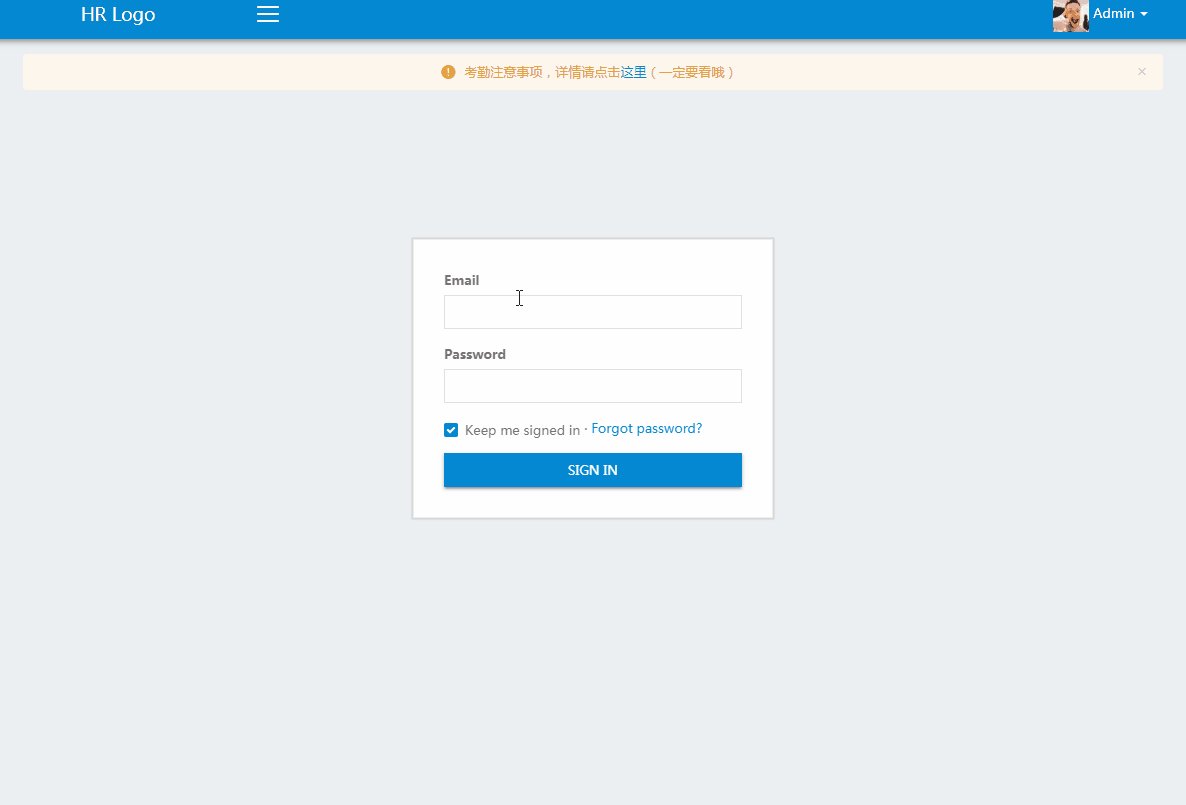
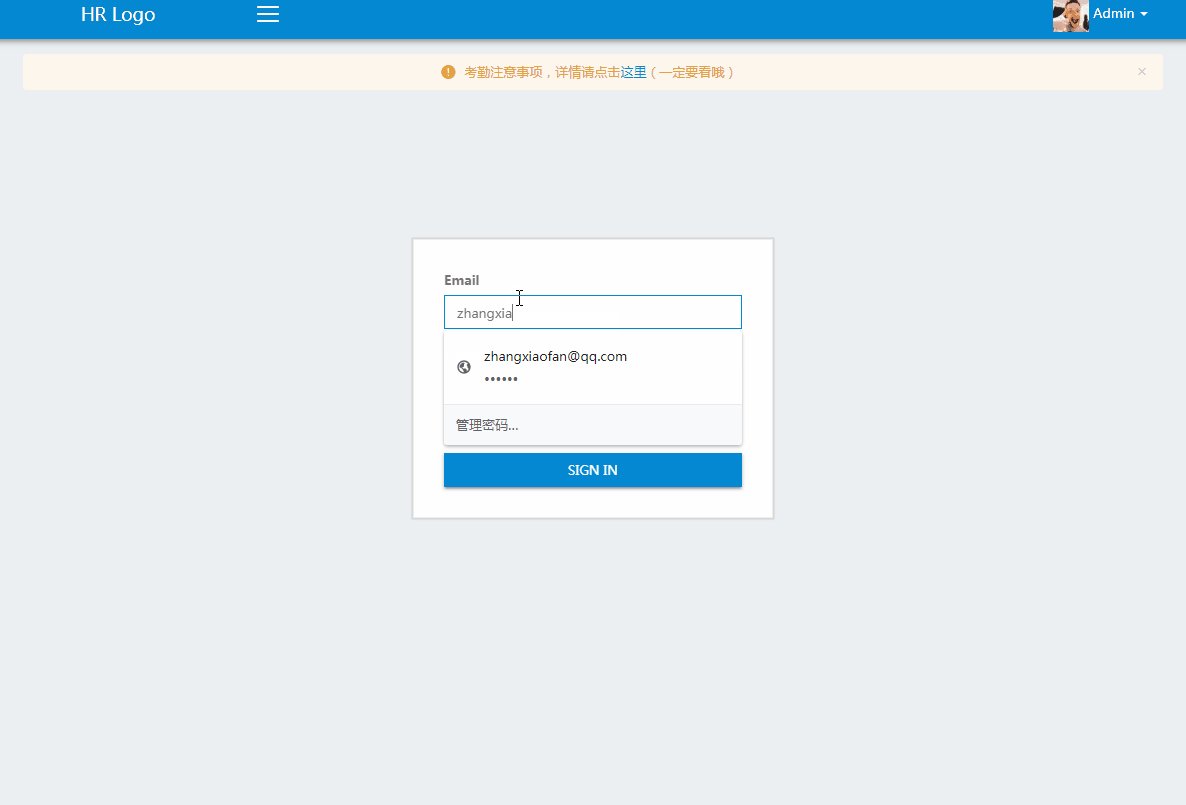
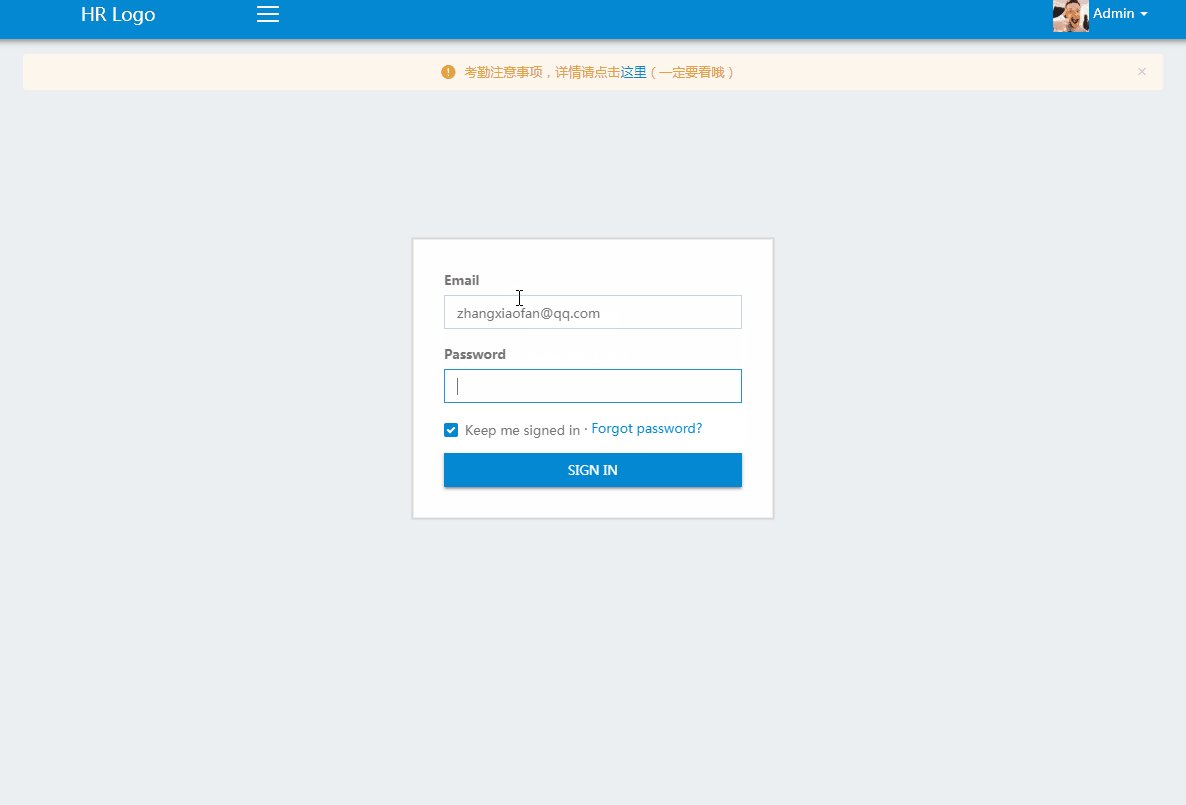
1. login

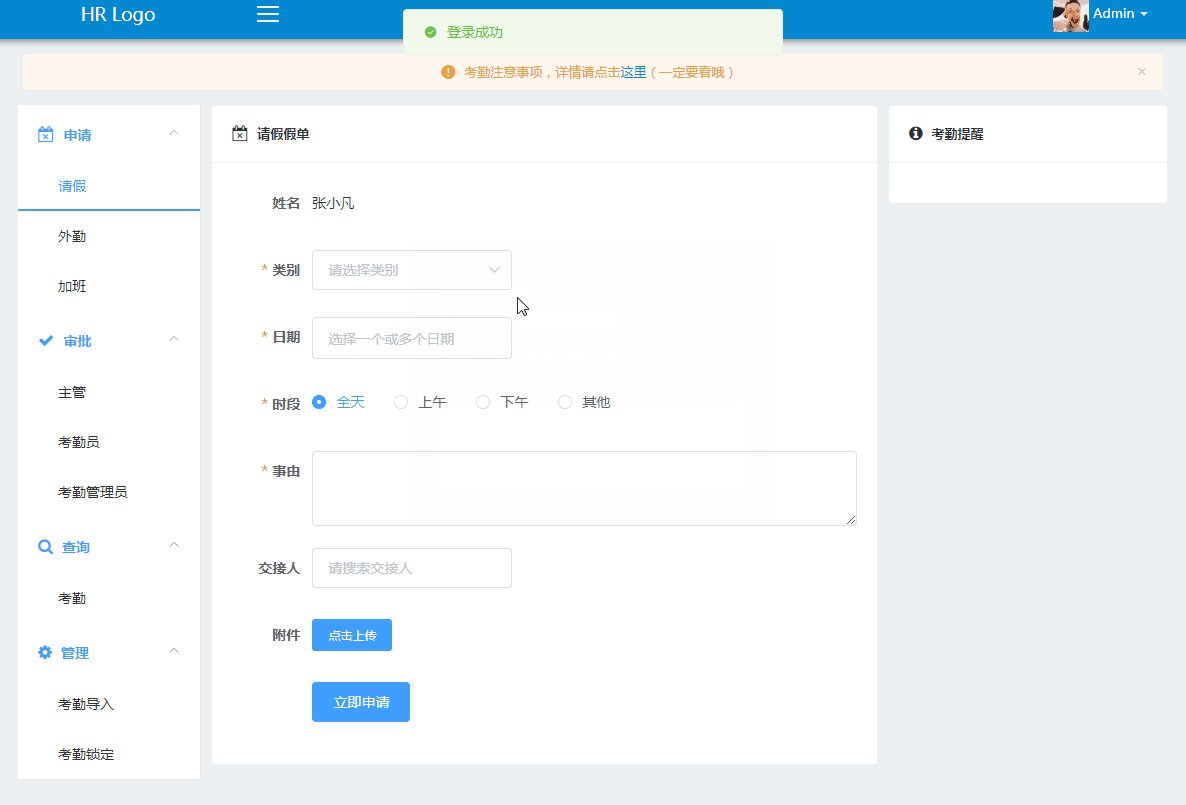
2. application

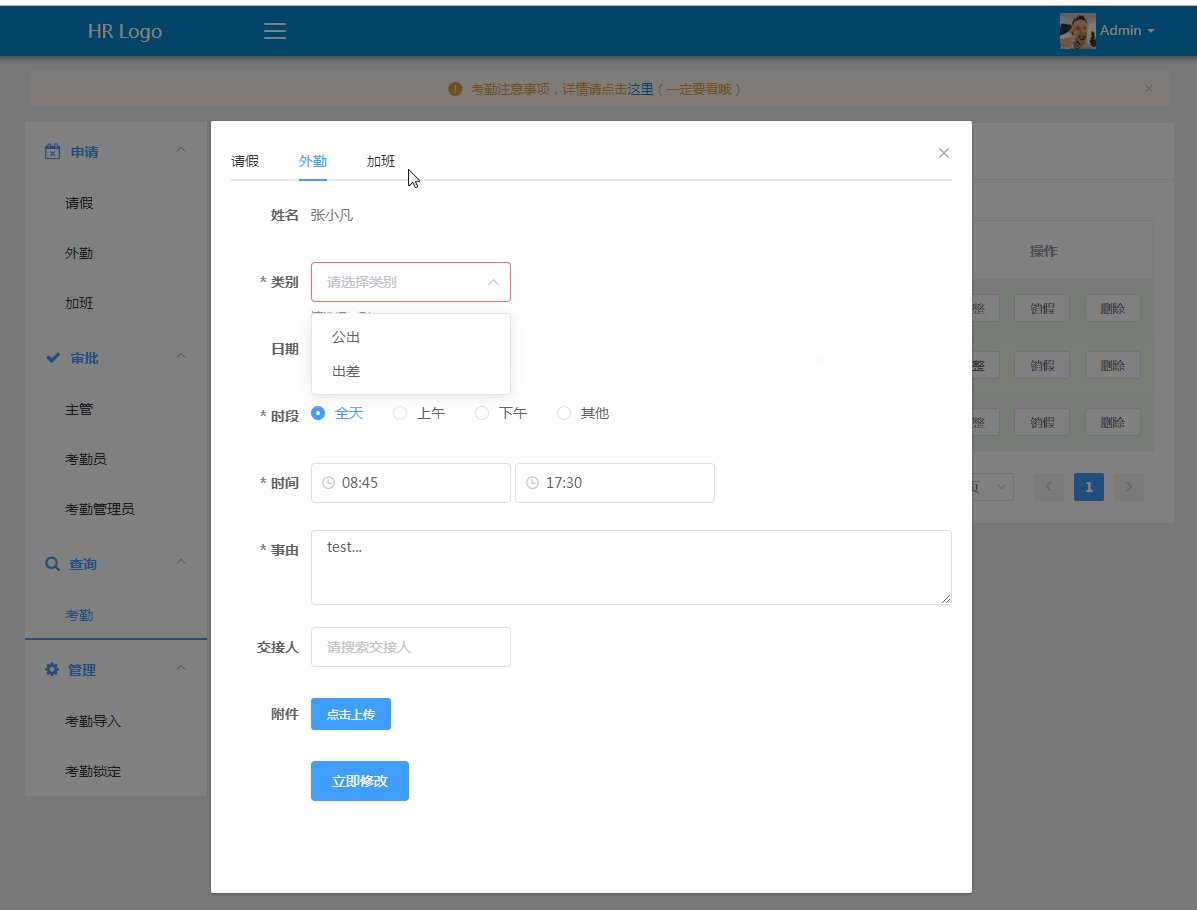
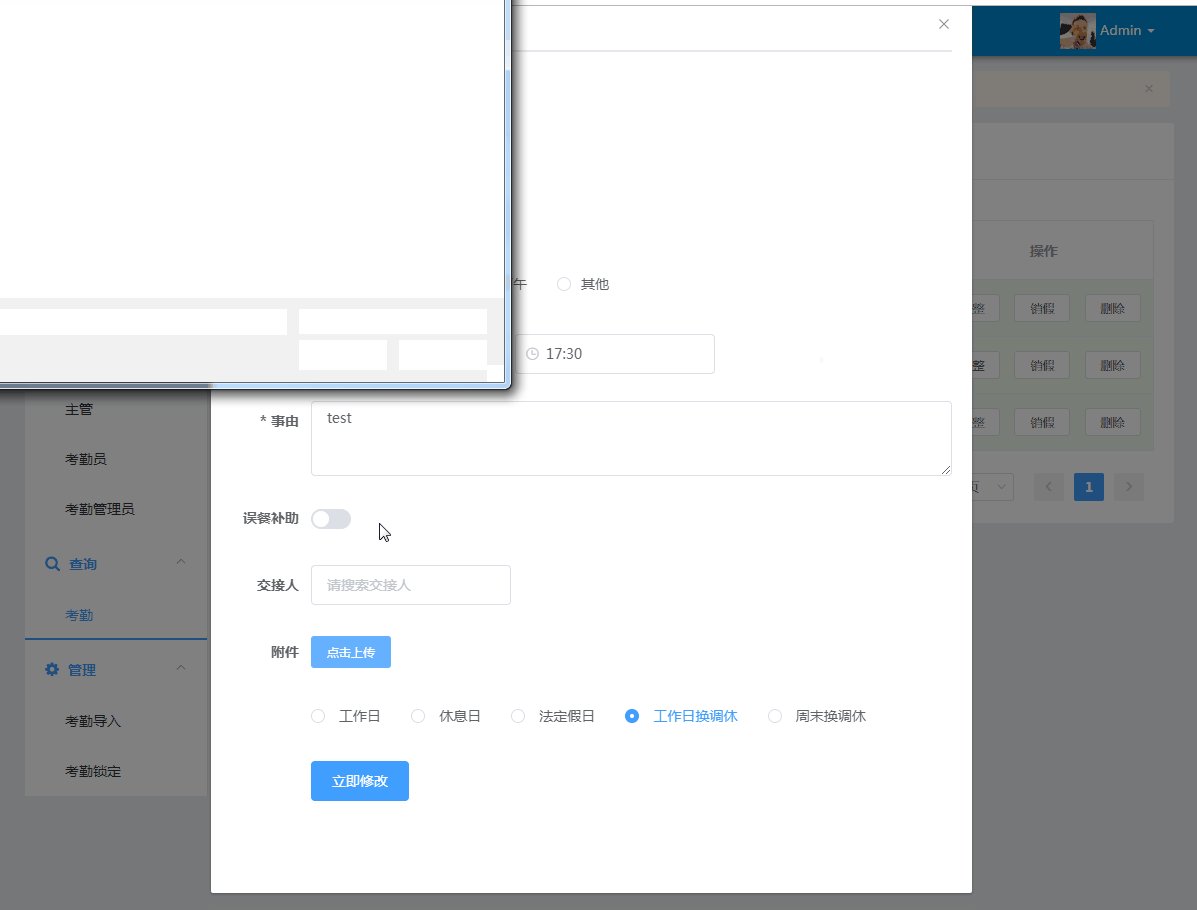
3. editor

4. approval

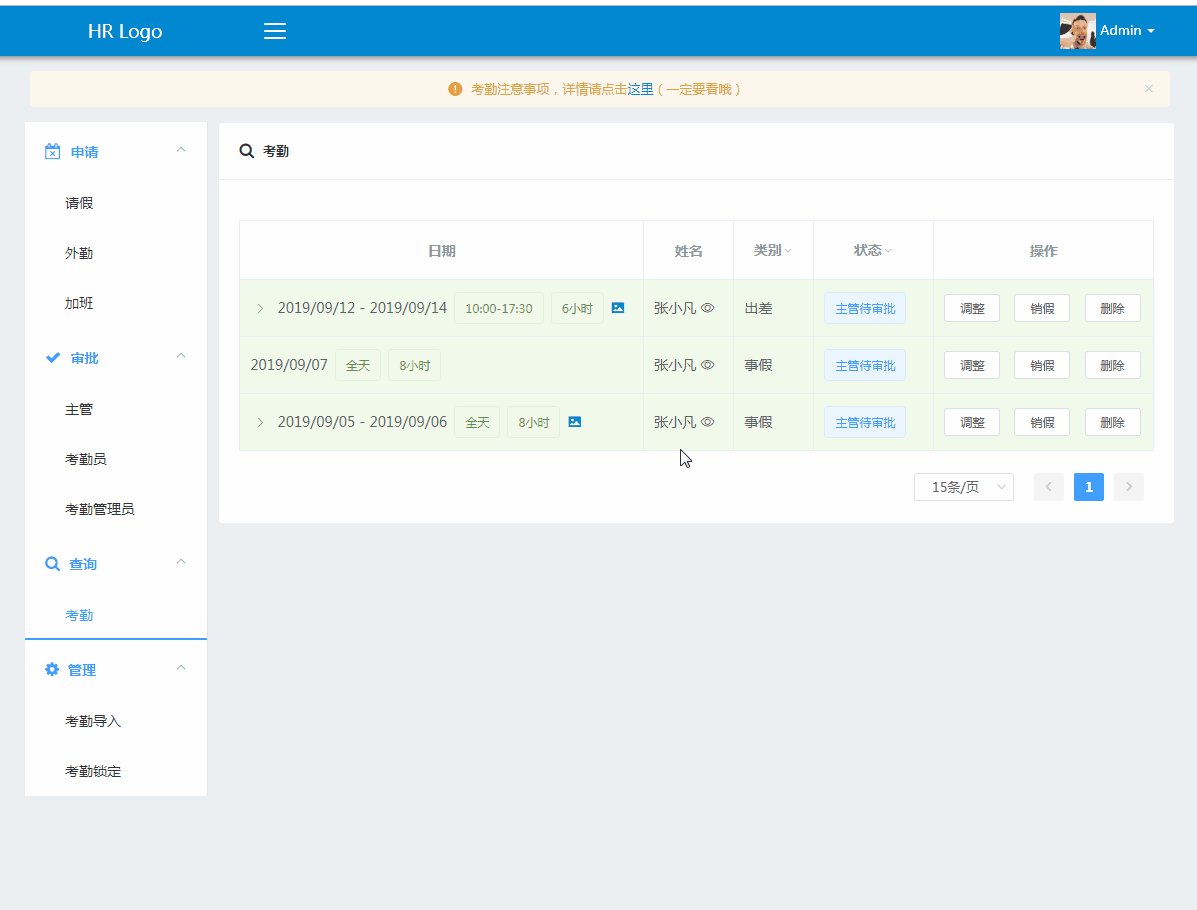
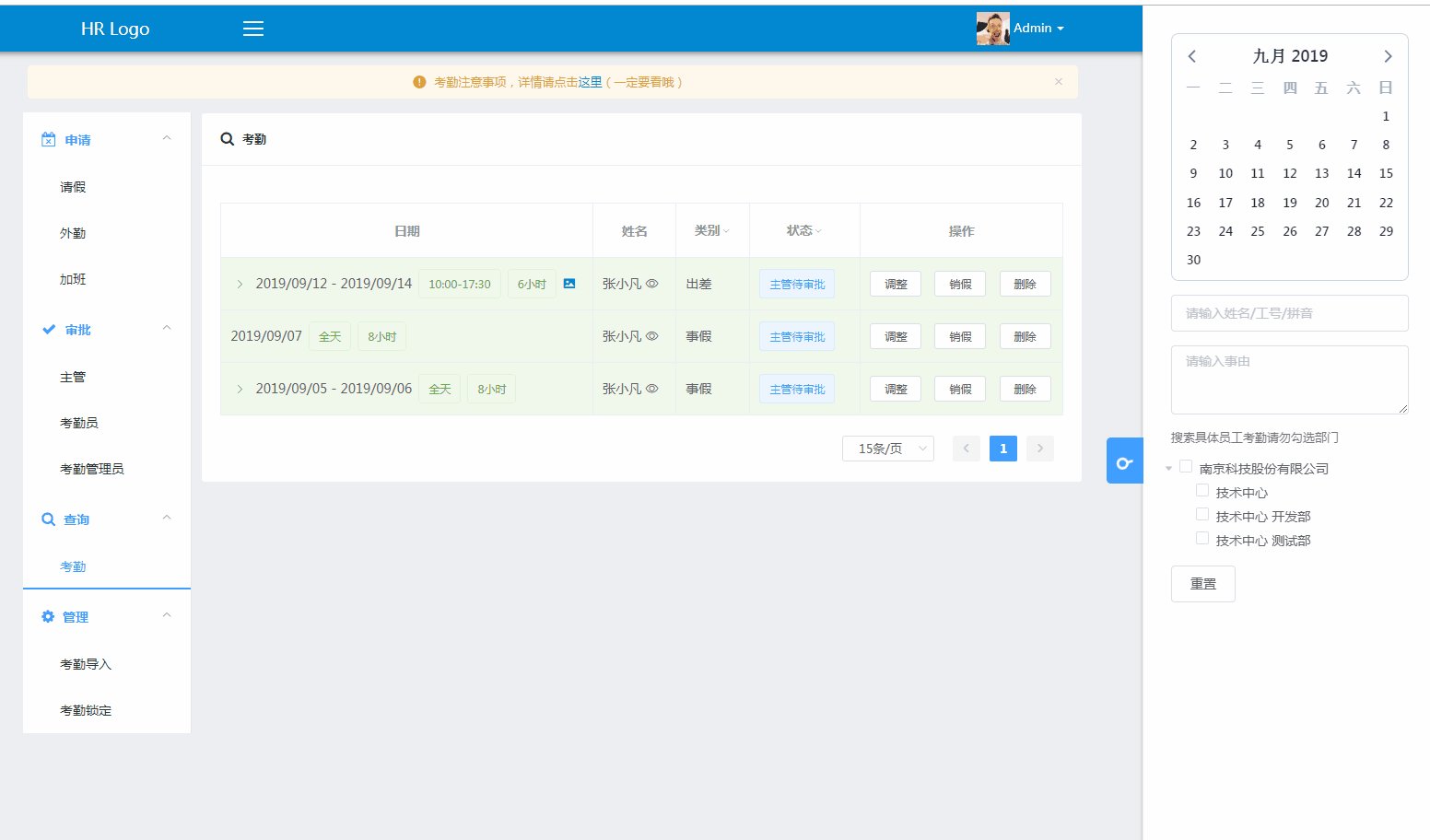
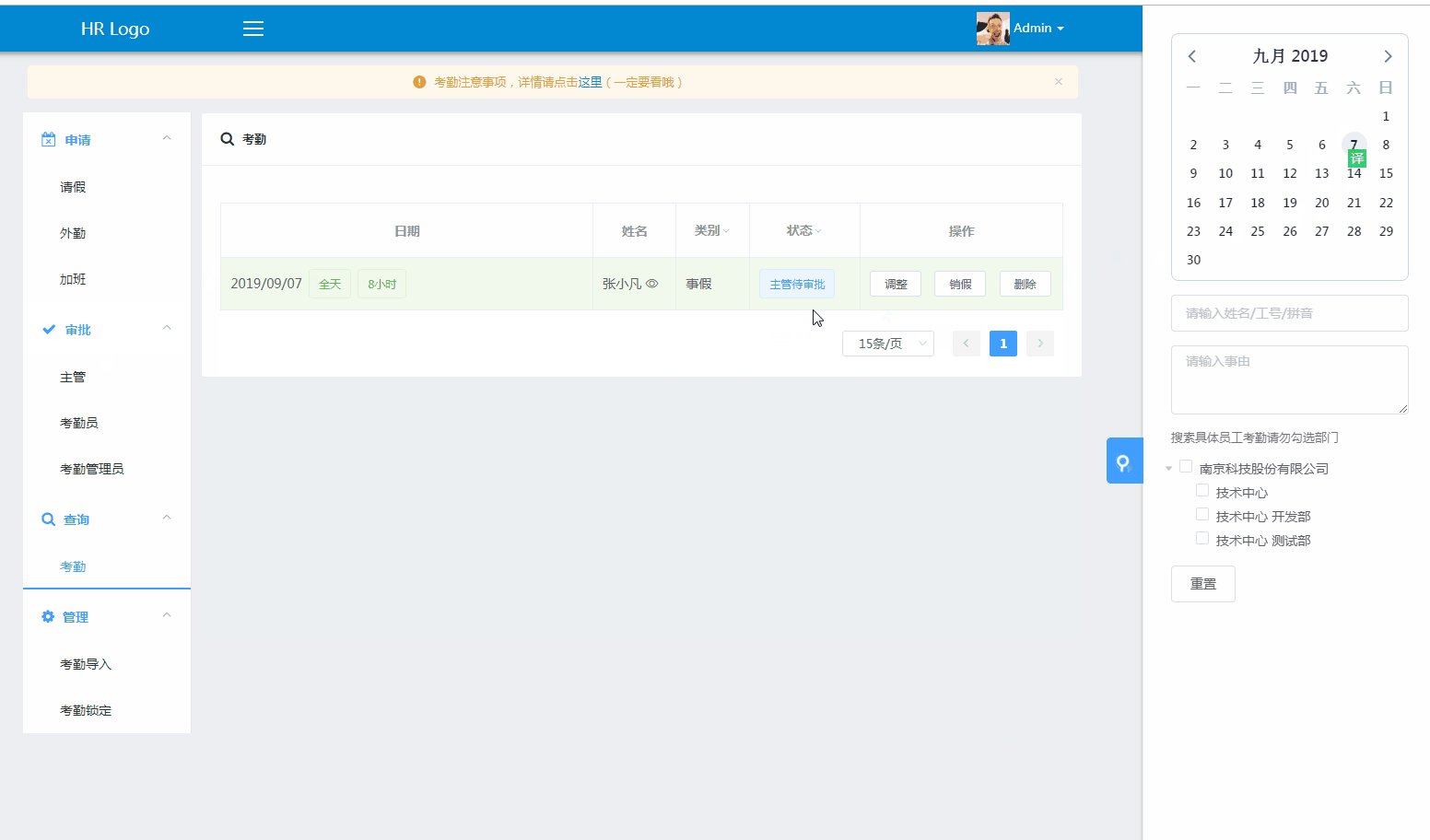
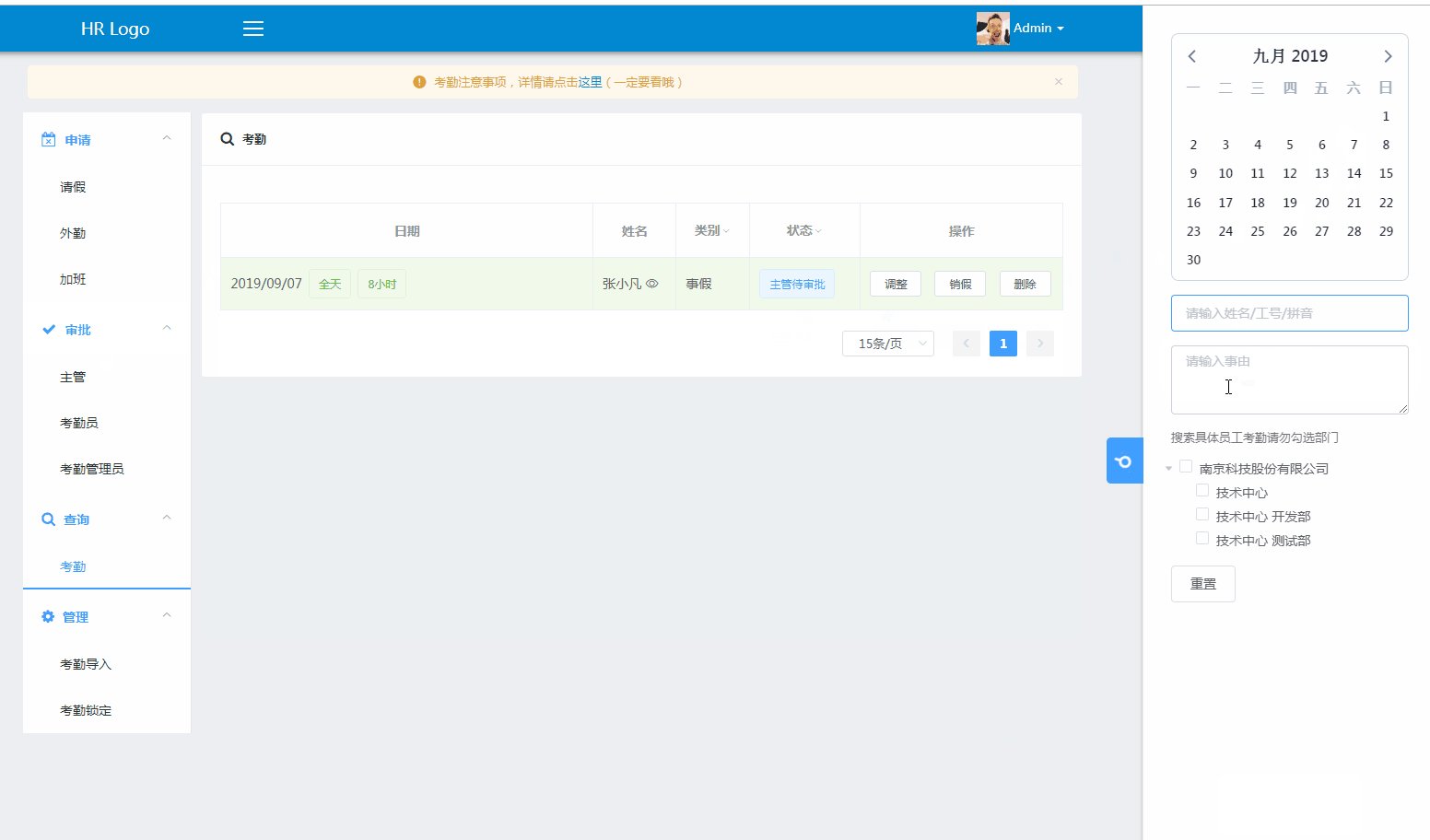
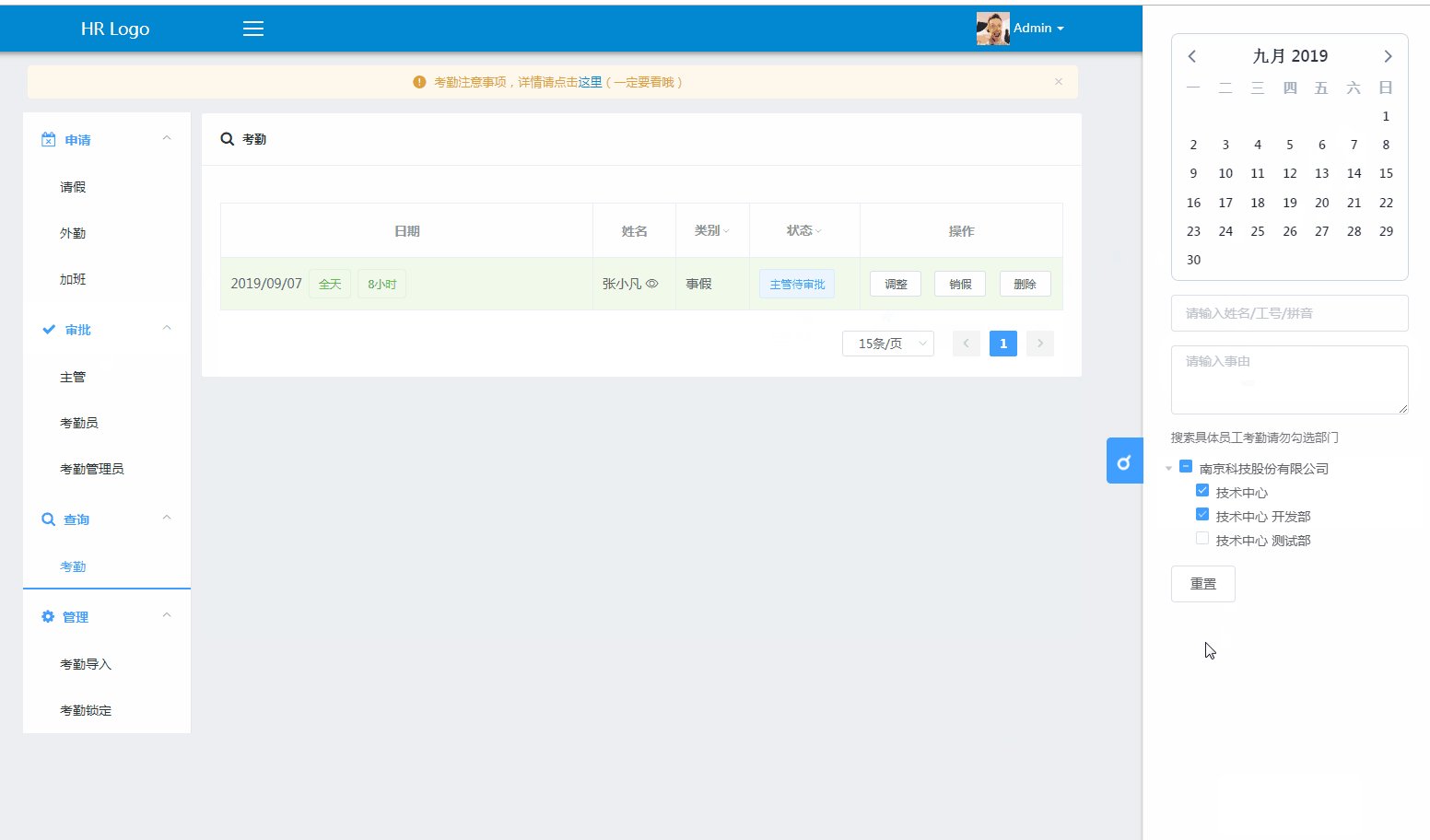
5. search

install
1. Download
git clone git@github.com:SexyPhoenix/Bee.git
2. Laravel
composer install chmod -R 777 storage php artisan key:generate
3. Upload folder
mkdir -p uploads/bee chmod -R 777 uploads
4. Configure. env
cp .env.example .env
APP_URL=http://localhost ASSET_URL=http://localhost DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret REDIS_HOST=127.0.0.1 REDIS_PASSWORD=null REDIS_PORT=6379
5. database
php artisan migrate
6. Passport
php artisan passport:keys php artisan passport:client --password --name='bee' //name customization
7. Open message queue
php artisan queue:work bee --queue=apply --sleep=3 --tries=3 & > /dev/null
8. Nginx
server {
listen 80;
server_name dev.bee.goods; // custom
index index.html index.htm index.php;
location / {
rewrite ^/(.*)$ /index.php/$1 last;
try_files $uri $uri/ /index.php?$query_string;
}
location ~ /uploads/ {
root "/var/www/Bee"; // custom
}
location ~ \.(html|gif|jpg|jpeg|css|js|eot|svg|ttf|woff|woff2|png)$ {
root "/var/www/Bee/public"; // custom
}
location ~ (.+\.php)(.*)$ {
root /var/www/Bee/public; // custom
fastcgi_split_path_info ^(.+\.php)(.+)$;
fastcgi_pass unix:/var/run/php-fpm/php7-fpm.sock; // custom
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
}9. front end
cnpm install //cnpm Taobao export const API_DOMAIN = 'http://Modify domain name in XXX / beeapi '/ / resources \ JS \ config \ bee.js file npm run dev
10. Import basic data (database\sql\bee.sql)
Finally, note that configure the domain name to host.
Open http://xxx/bee#/
Account: zhangxiaofan@qq.com password: 123456