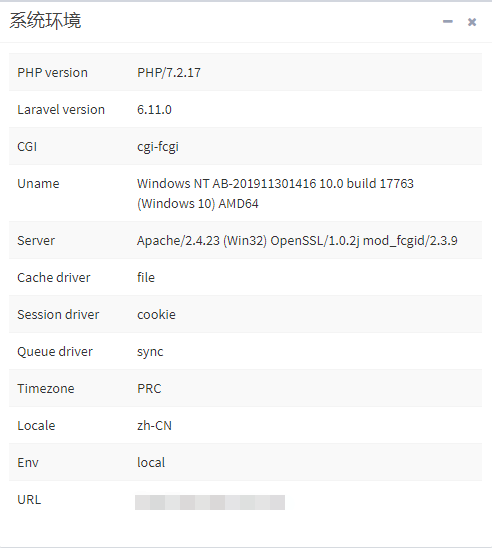
Local environment:

laravel version:

Laravel admin version:

Laravel admin excellent expansion pack!!
1, Install configuration laravel 6.11.0
1. installation
composer create-project --prefer-dist laravel/laravel blog
2. changing the time zone
'timezone' => 'PRC'
3. change the language
'locale' => 'zh-CN'
4. change debug
'debug' => env('APP_DEBUG', true)
APP_DEBUG=true5. change APP_URL
'url' => env('APP_URL', 'http://test.io'),
APP_URL=http://test.io6. Add a new database and modify the database configuration
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=test1 DB_USERNAME=root DB_PASSWORD=root
7. Modify log
laravel5.5+:
'log' => env('APP_LOG', 'daily'),
'log_max_files' => 30,The log in laravel6 + has been updated:
All application log system configurations are located in the config/logging.php configuration file
'channels' => ['daily'], 'days' => 30,
8. Add common function class
1) Create a new file with any name:
app/Helpers/function.php
2) Add autoload in composer.json:
"autoload": {
...
"files":[
"app/Helpers/function.php"
]
}3) Open cmd, switch to the project directory, and execute the command:
composer dump-auto
You can reference functions anywhere
Usage in view template: {{functionName()}}
II. Installation configuration laravel-admin1.7.9
1. installation
composer require encore/laravel-admin php artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider" php artisan admin:install
Report errors Reference resources (note to delete the two tables generated by the database first)
Background access address: website / admin/auth/login
Database default account password: admin admin
2. Administrator setting page, error reporting
Disk [admin] not configured, please add a disk config in `config/filesystems.php`.
Specific solutions:
Add in config/filesystems.php:
'admin' => [
'driver' => 'local',
'root' => public_path('uploads'),
'visibility' => 'public',
'url' => env('APP_URL').'/uploads',
],Add the uploads/images folder under the root directory (public)
3. The menu on the left side of the background is expanded by default
Open config/admin.php, modify layout, remove sidebar collapse and leave sidebar Mini
4. Close the log and clear the log table
1) In admin.php:
'operation_log' => [
'enable' => false,
...
]2) TRUNCATE admin_operation_log;
5. skin change
In admin.php:
'skin' => 'skin-yellow',
6. Remove the search box
In admin.php:
'enable_menu_search' => false,
7. Set the favicon.ico Icon
Add the following code in app/Admin/bootstrap.php to set the favicon:
use Encore\Admin\Admin;
Admin::favicon('/your/favicon/path');8. Quickly generate CURD page (note that Windows and Linux commands are different)
Create the model first (if you have the data table corresponding to the model) [Note: if you use gitbash, the writing method is the same as linux]
// linux writing php artisan admin:make ArticleController --model=App\\Models\\Article php artisan admin:make CategoryController --model=App\\Models\\Category
9. Modify the default configuration of uploaded pictures
1) Add Date Folder
2) Regenerate the filename without using the original filename
3) Delete original picture
Picture path format:
http://test.io/uploads/images/2020-01-05/310ab8213e850f6e24fd37a0ec85d25d.jpg
Only a single picture is involved, many pictures have not been made, and we will make them when there is that function.
Documents and methods involved:
$form->image('avatar', trans('admin.avatar'))->uniqueName();
/vendor/laravel/framework/src/illuminate/Filesystem/FilesystemAdapter.php => putFileAs()
public function putFileAs($path, $file, $name, $options = [])
{
$stream = fopen($file->getRealPath(), 'r+');
// date file path
$date = date('Y-m-d');
$file_path = public_path('uploads/images/' . $date);
if (!is_dir($file_path)){ mkdir($file_path); }
// Next, we will format the path of the file and store the file using a stream since
// they provide better performance than alternatives. Once we write the file this
// stream will get closed automatically by us so the developer doesn't have to.
$result = $this->put(
$path = trim($path.'/'.$date.'/'.$name, '/'), $stream, $options
);
if (is_resource($stream)) {
fclose($stream);
}
return $result ? $path : false;
}/vendor/encore/laravel-admin/src/Form/Field/UploadField.php => destroy()
public function destroy()
{
if ($this->retainable) {
return;
}
if (method_exists($this, 'destroyThumbnail')) {
$this->destroyThumbnail();
}
// If it's an array, it's not considered to be deleted for the time being, because there is no multi graph function at present, so test it if there is one
if (is_array($this->original)) {
return;
}
$checkOldImgPath = '.'.stristr($this->original, '/uploads');
if (file_exists($checkOldImgPath)) {
unlink($checkOldImgPath);
}
// The original is not easy to use. It's for rewriting, but only for deleting a single picture
// if ($this->storage->exists($this->original)) {
// $this->storage->delete($this->original);
// }
}10. Overwrite built-in view
If you need to modify the view yourself, but it is not convenient to directly modify laravel admin, you can use the following methods to solve the problem:
Copy vendor / Encore / laravel admin / views to resources/views/admin of the project, and then add the code in the app/Admin/bootstrap.php file:
// Overwrite views under the 'admin' namespace
app('view')->prependNamespace('admin', resource_path('views/admin'));11. Add website setting composer package - configx!
https://github.com/ichynul/configx
Installation steps:
1) need to install laravel-admin-ext/config first, see https://github.com/laravel-admin-extensions/config
Let's install laravel admin ext / config first. Go to the above website. I'll install it first
(1) Install laravel admin ext / config:
composer require laravel-admin-ext/config php artisan migrate php artisan admin:import config
2) Install configx:
composer require ichynul/configx php artisan admin:import configx
Add the following configuration to admin.php:
'extensions' => [
'configx' => [
// Set to `false` if you want to disable this extension
'enable' => true,
'tabs' => [
'base' => 'Basic setup',
],
// Whether check group permissions.
//if (!Admin::user()->can('confix.tab.base')) {/*hide base tab*/ } .
'check_permission' => false
],
],
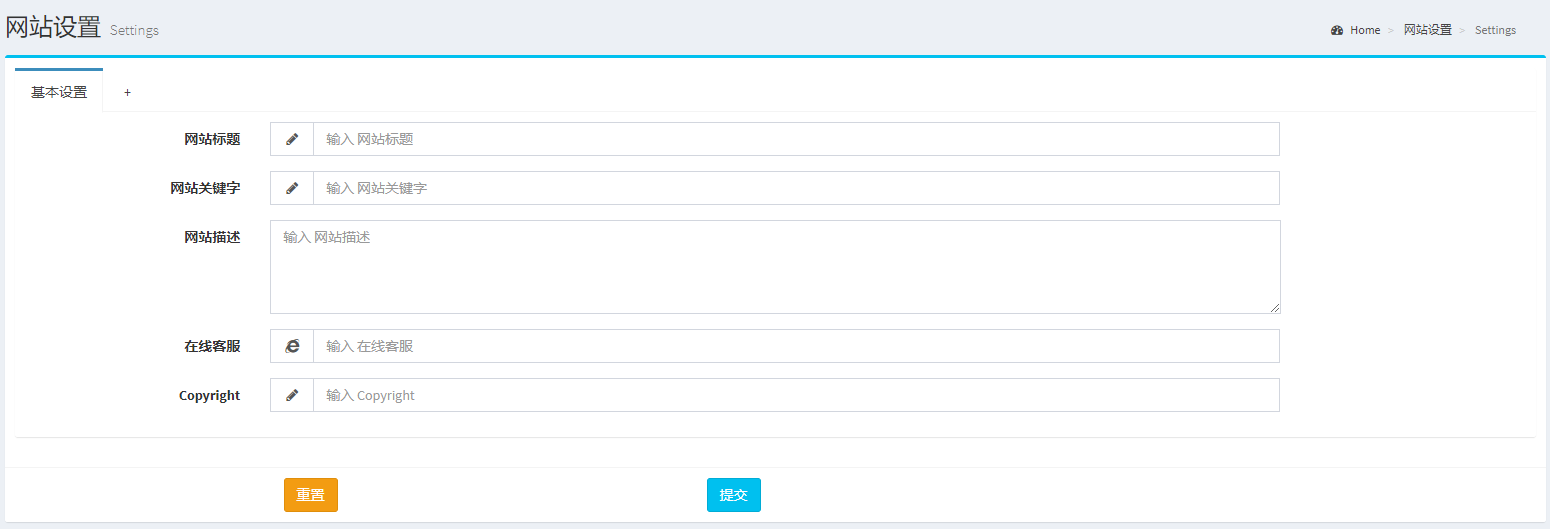
(3) Open the website http://your-host/admin/configx, and then configure the website. I have configured five fields, namely: website title, copyright, and online customer service, description, keyword (the title is no more than 30 words, and the description is about 80 words)
(4) The effect is as follows:

12. Add HTMLPurifier for XSS security filtering
1) installation:
composer require mews/purifier php artisan vendor:publish --provider="Mews\Purifier\PurifierServiceProvider"
2) Configuration: in config / purify.php
3) Usage: clean($content);
13. Add rich text editor CKEditor
1) installation:
composer require laravel-admin-ext/ckeditor php artisan vendor:publish --tag=laravel-admin-ckeditor
2) Add configuration:
Add the following code to admin.php:
'extensions' => [ 'ckeditor' => [ //Set to false if you want to disable this extension 'enable' => true, // Editor configuration 'config' => [ ] ] ]
3) usage:
$form->ckeditor('content', __('content'))->options(['height' => 500]);4) Let ckedit upload pictures:
(1) Add configuration:
How to add code in admin.php: (i.e. added above)
'extensions' => [ 'ckeditor' => [ //Set to false if you want to disable this extension 'enable' => true, // Editor configuration 'config' => [ 'filebrowserImageUploadUrl' => '/admin/ckeditor/upload?opener=ckeditor&type=images', 'filebrowserUploadMethod' => 'form', ] ] ],
(2) Search and change hidden:false in / public / vendor / laravel-admin-ext / ckedit / plugins / image / dialogs / image.js
id:"Upload",hidden:!0
/ / change to
id:"Upload",hidden:false
(3) Create controller: PublicController.php (roughly as follows)
<?php
namespace App\Admin\Controllers;
use Illuminate\Http\Request;
use Encore\Admin\Controllers\AdminController;
class PublicController extends AdminController
{
/**
* Upload image size
* @var int
*/
private $imgSize = 500 * 1024; // 500KB
/**
* Image upload root path
* @var string
*/
private $imgDesPath = 'uploads/images/';
/**
* Allowed picture suffixes
* @var array
*/
private $imgAllowedExtensions = ["png", "jpg", "gif", "jpeg"];
/**
* CKEditor Upload pictures
*
* @author JB.Mony
* @date 2020-01-08
* @param Request $request
* @return string
*/
public function CkUploadImage(Request $request)
{
$ck = $request->get('CKEditorFuncNum');
if ($request->hasFile('upload')) {
$file = $request->file('upload');
...
// Verify the processing part and make full use of it
...
$date = date('Y-m-d');
$dateFilePath = public_path($this->imgDesPath.'/'.$date);
if (!is_dir($dateFilePath)) {
mkdir($dateFilePath);
}
$destinationPath = '/'.$this->imgDesPath.$date;
do{
$fileName = md5(str_random(15).time()).'.'.$ext;
$url = $destinationPath.'/'.$fileName;
}while(file_exists('.'.$url));
$result = $file->move('.'.$destinationPath, $fileName);
return "<script>window.parent.CKEDITOR.tools.callFunction($ck, '$url', '');</script>";
}
}
}
(4) Add route:
$router->post('/ckeditor/upload', 'PublicController@CkUploadImage'); // ckeditor(5) Remove the CSRF certification, i.e. add the filter white list
Add a routing white list in / app/Http/Middleware/VerifyCsrfToken.php:
protected $except = [ 'admin/ckeditor/upload' ];
(6) To solve the problem of setting the height and width of the original image by default when uploading the image from CKeditor:
That is to say, when the picture is uploaded, the default value of the width and height of the picture will be displayed. Now we need to remove the default value!
Method:
Add the following code in / public / vendor / laravel-admin-ext / ckedit / config.js:
config.disallowedContent = 'img{width,height};img[width,height]';(7) Remove the English letters in "Preview" of the picture uploaded by ckedit:
Add the following code in / public / vendor / laravel-admin-ext / ckedit / config.js:
config.image_previewText=' ';
(8) Solve the problem that the maximum width of the image uploaded by the editor cannot be adaptive:
Add in line 31 of / public / vendor / laravel admin ext / ckedit / contents.css:
.cke_editable img {
max-width: 100% !important;
}5) The center plug-in, justify ﹣ 4.1.3.1, can only be downloaded (it is not available by default, even if it is written in the configuration!)
(1) Download website: https://ckeditor.com/cke4/addon/justify
(2) Copy the downloaded just folder to / public / vendor / laravel admin ext / ckedit / plugins
(3) Add in / public / vendor / laravel-admin-ext / ckedit / config.js:
config.extraPlugins = 'justify';
14. Configure Chinese language pack
In / resource / Lang / zh CN / admin.php:
Usage:
trans('admin.xxoo');15. Error reporting http://test.io/vendor/laravel-admin-ext/row-table/table.css net:: errabort 404 (not found)
Install the laravel admin row table plug-in!
composer require ichynul/row-table php artisan vendor:publish --tag=row-table
16. Background login page style modification
1) Change title font to white:
/Search in public / vendor / laravel admin / adminlte / dist / CSS / adminlte.min.css:
.login-logo a,.register-logo a
Change its attribute color to white: ාfff
2) Modify form form background color
/Search in public / vendor / laravel admin / adminlte / dist / CSS / adminlte.min.css:
.login-box-body,.register-box-body
Change the background color to: ffffff8f
3) Modify the background picture:
Set in admin.php: (this is optional, attach my ^)
'login_background_image' => '/image/bg.jpg',

17. Supplementary suggestions, let's play it by ourselves!
If you want to go online, this access path is definitely not good, and if you enter the right background website, it will automatically jump to the background login website without login, which is not desirable... There are many people will guess the website... How to solve it, I have a suggestion, if you don't log in, but if you visit the right (Mongolia right) background website, you can directly return 404 pages Another is to add a token to the background login page as an identifier. If the token is not correct, it will return 404. This token parameter can be used to define its name at will. For example, I can also define multiple parameters so that people who don't know can't find it. I can also use the IP white list function and so on
18. To be continued (there are more optimization points... The road ahead is still far! )

