This article uses jdk1.8 version and eclipse to develop the code under the software environment. Beginners should install the environment first. If necessary, please check it
[Java] JDK installation and environment configuration
[Java] Eclipse installation and J2EE development environment configuration
Introduction to Web server
How Web server works
Introduction to Tomcat

Tomcat directory structure
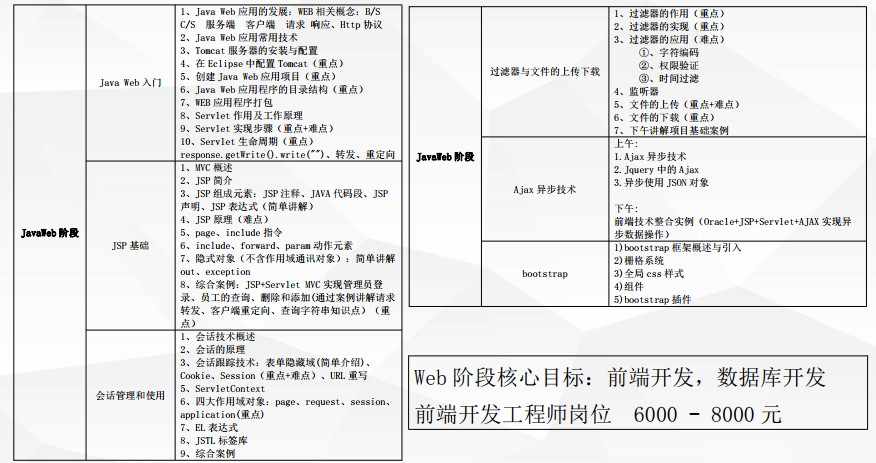
Industry introduction
For beginners majoring in computer software, they can work in the following directions:
UI Designer




Web front end Engineer






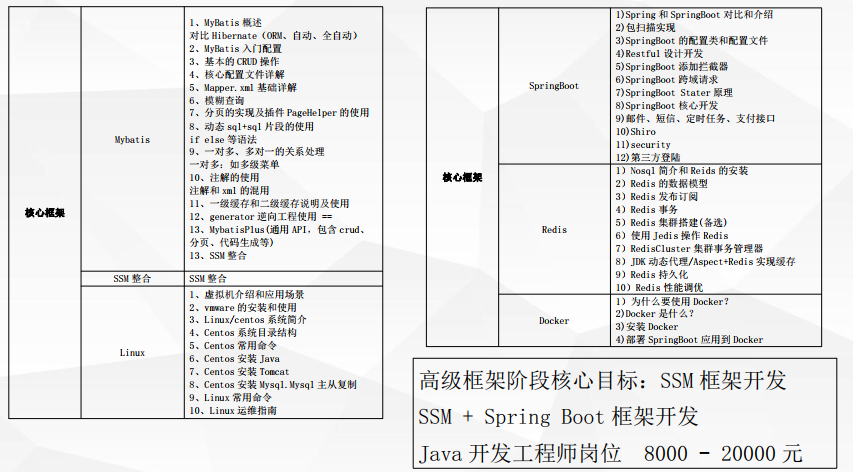
Java Development Engineer










Build an introductory case of Jsp network programming
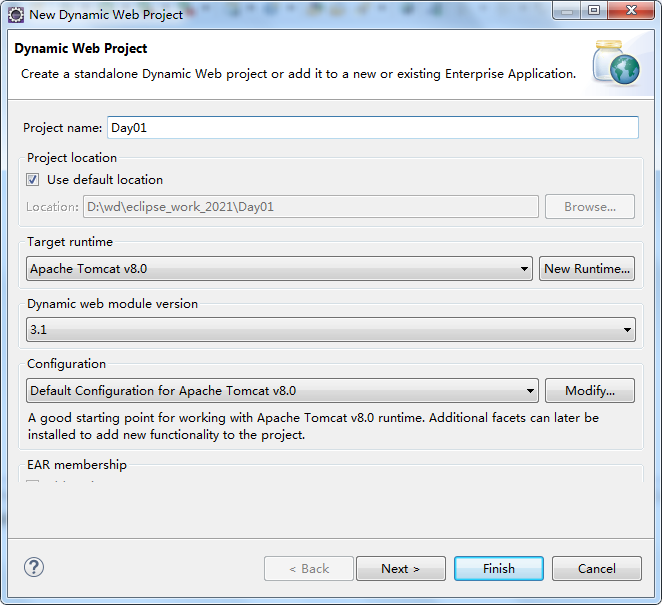
Open eclipse and right-click the directory on the left -- "new --" Dynamic web Project
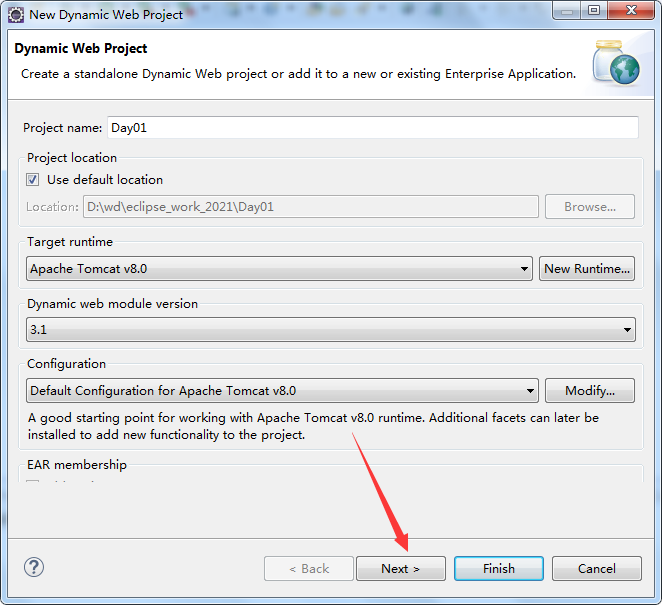
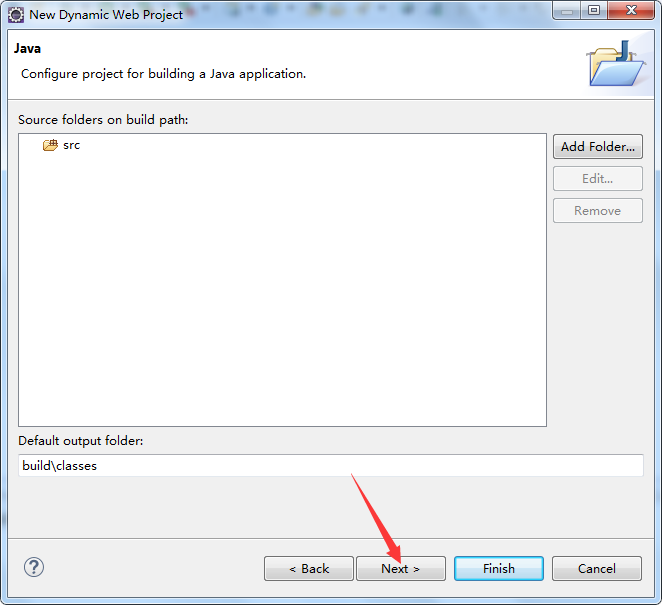
After filling in the project name, click next



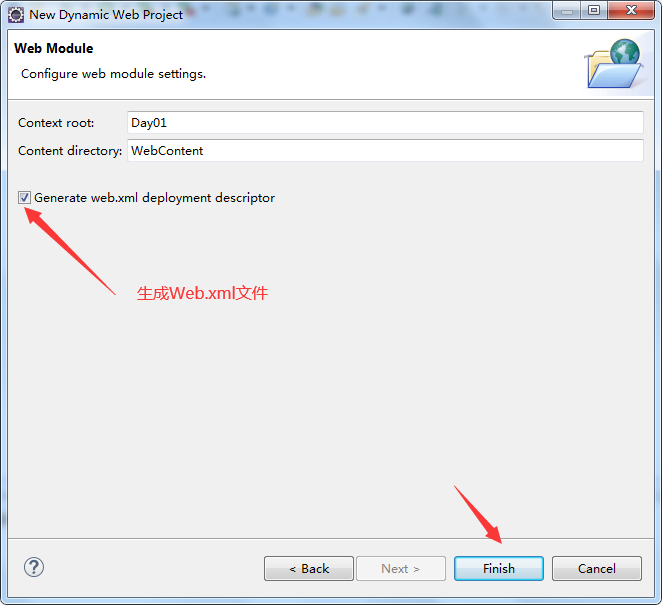
Check the box and click finish.

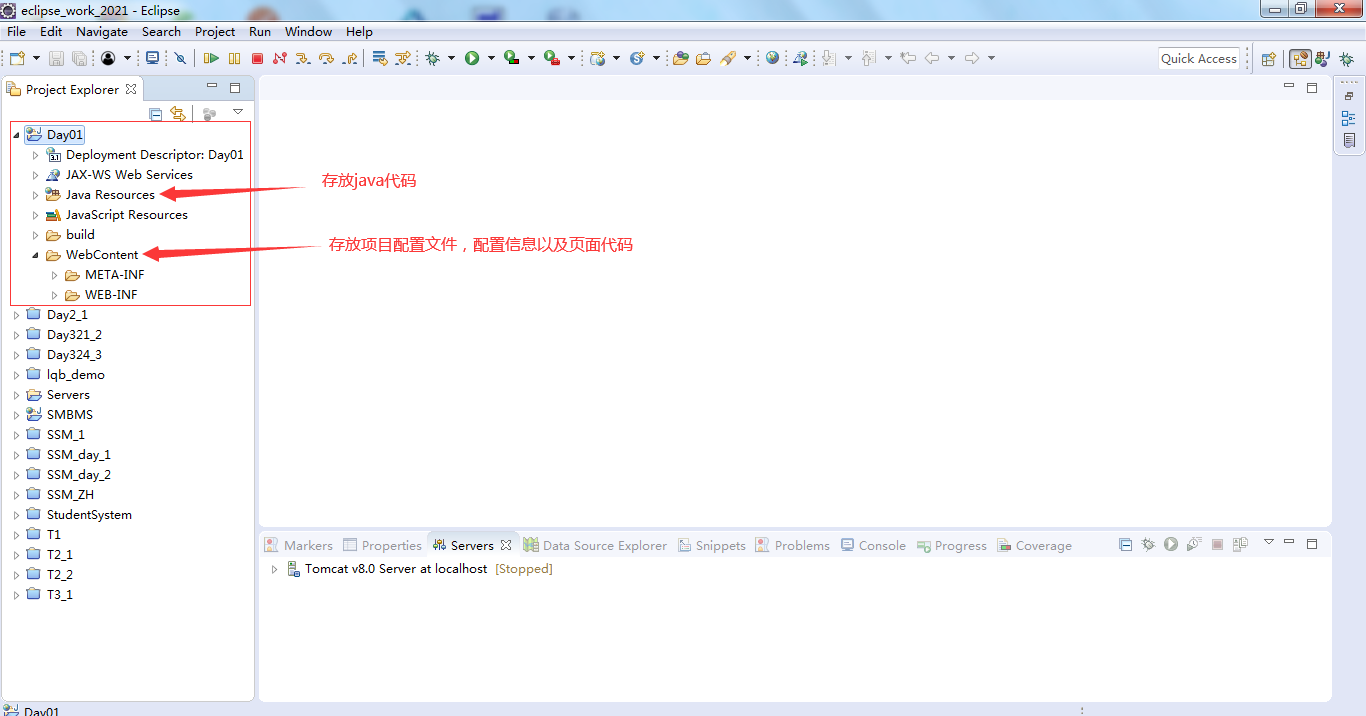
The catalog creates the project
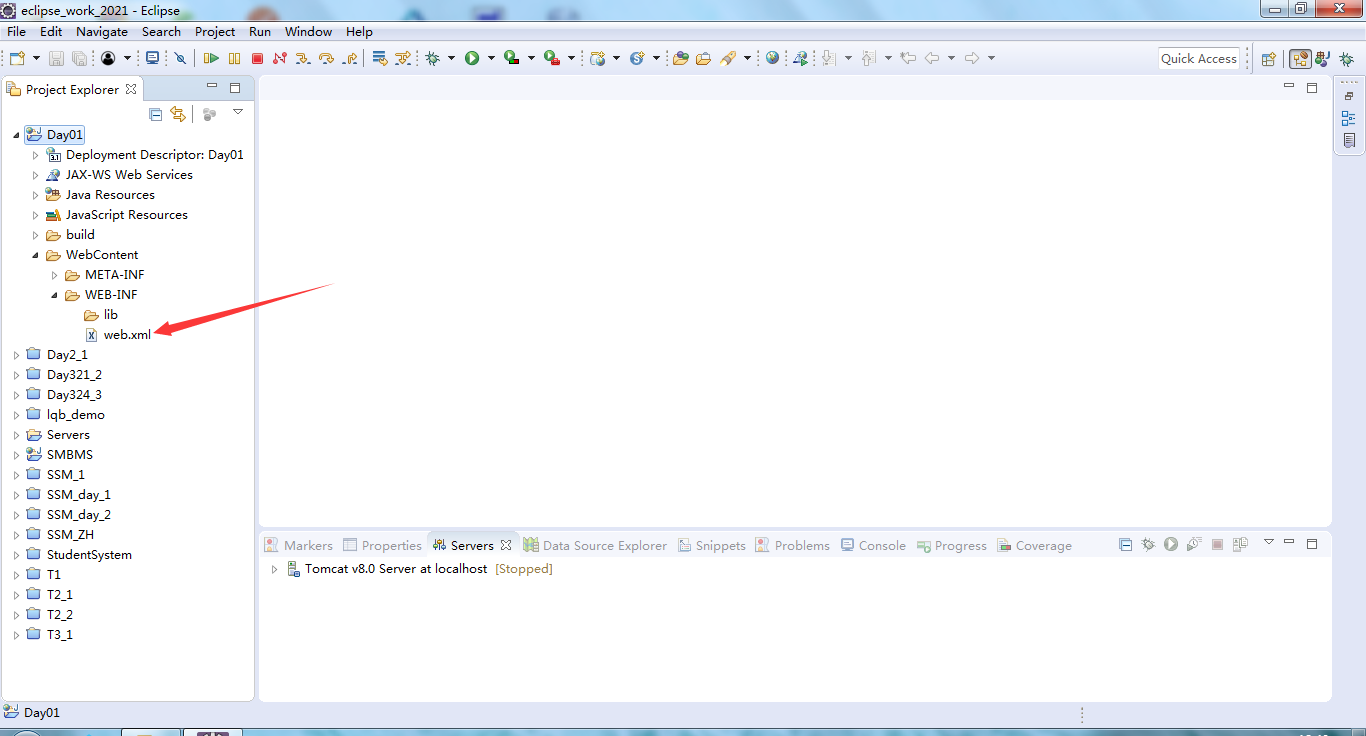
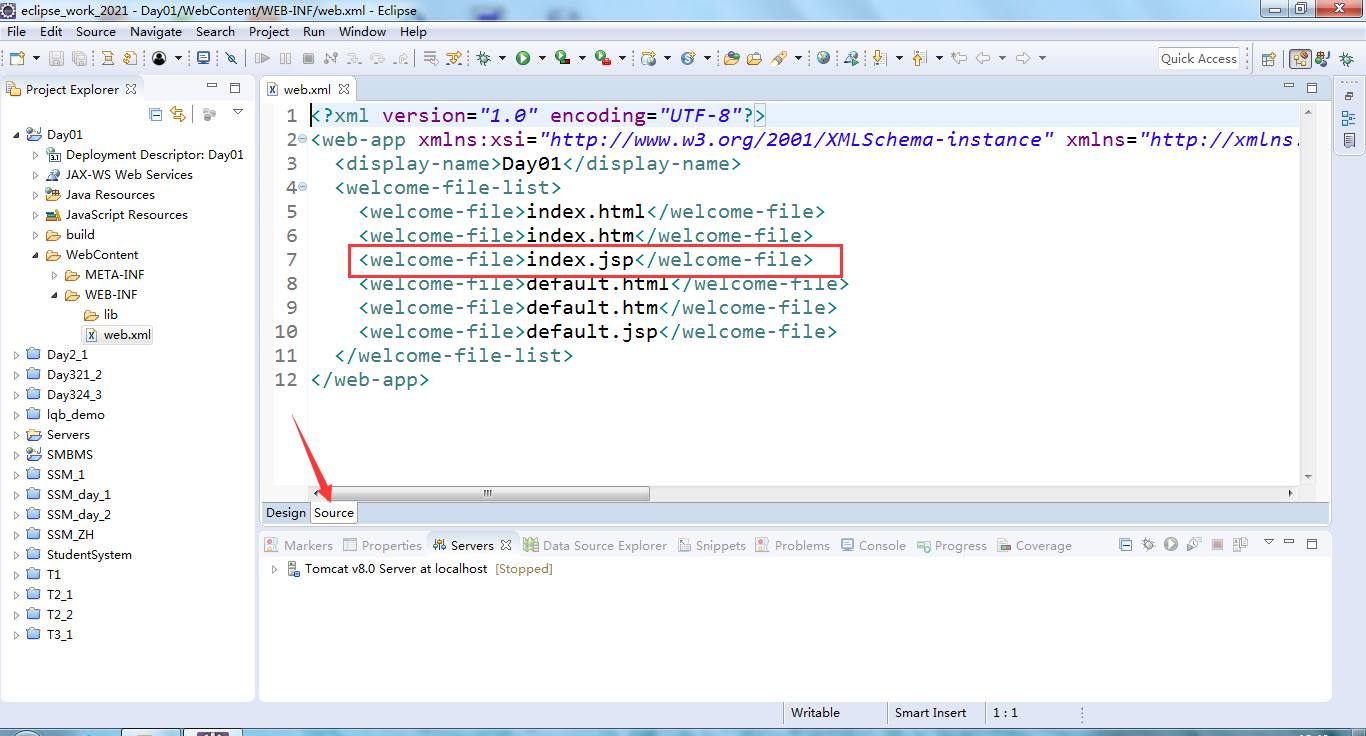
 Locate the web.xml file and open it
Locate the web.xml file and open it

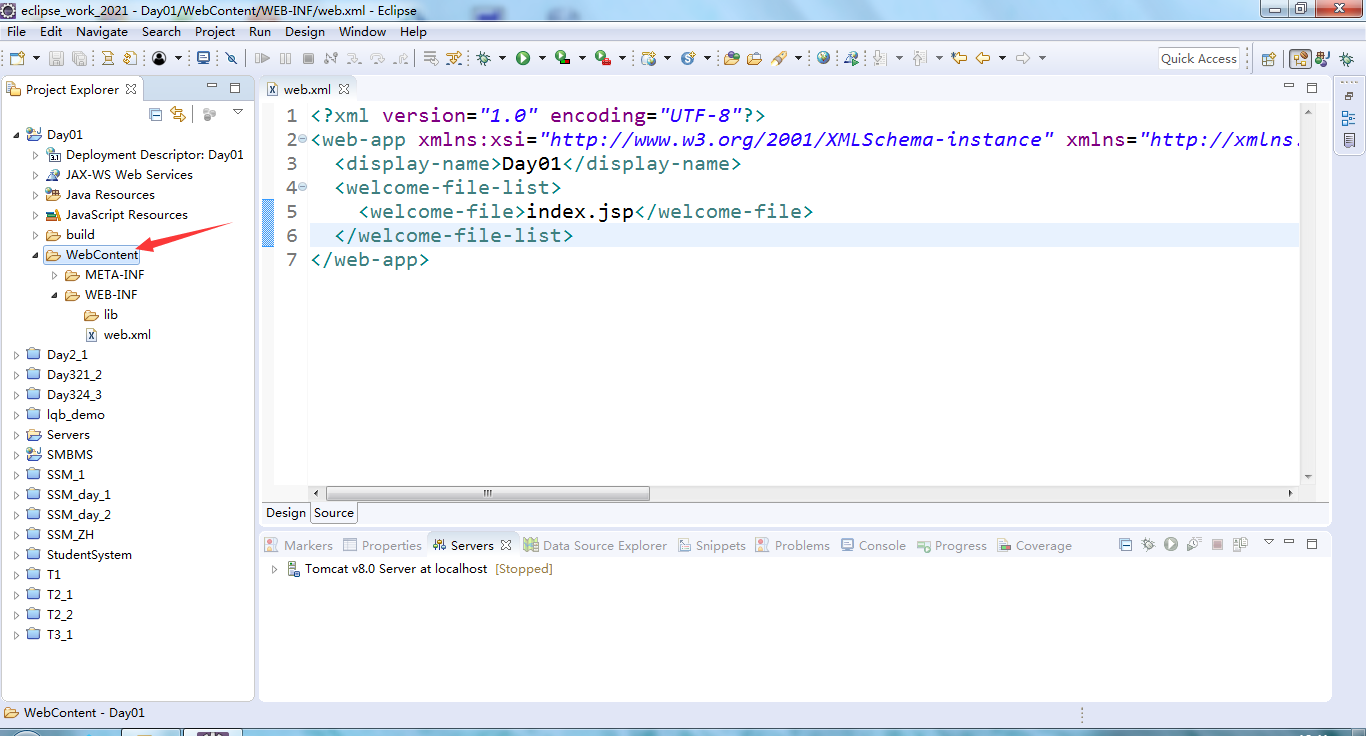
Edit the code and only use the index.jsp file as the home page

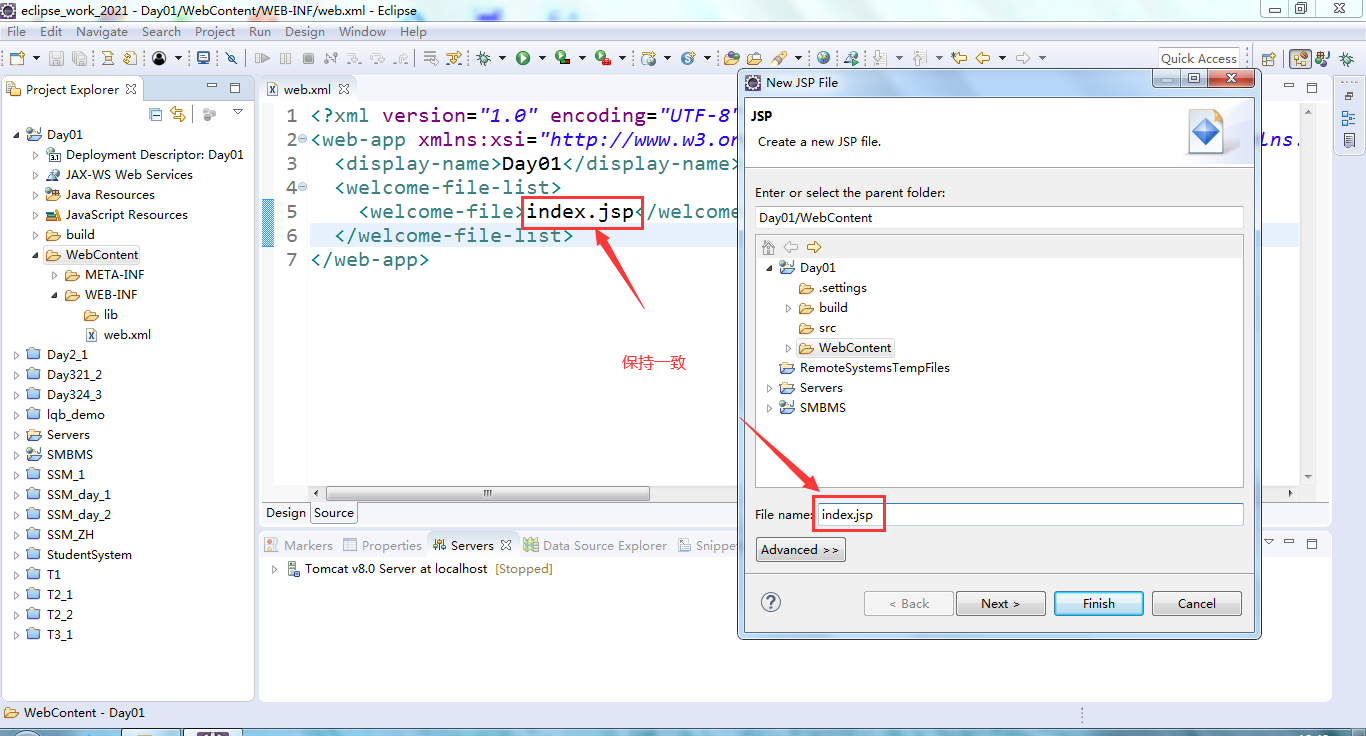
Select the WebContent folder and right click new jsp files


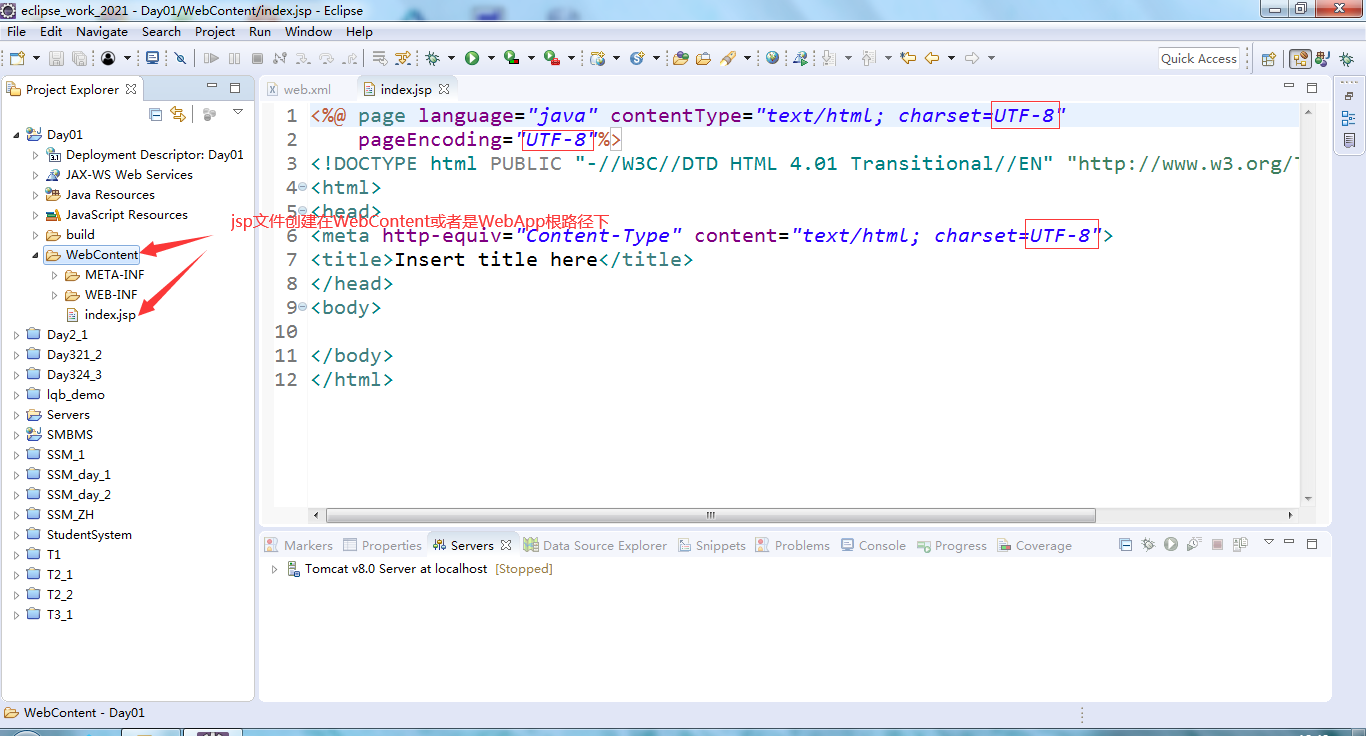
Create a new index.jsp file under the webContent root path
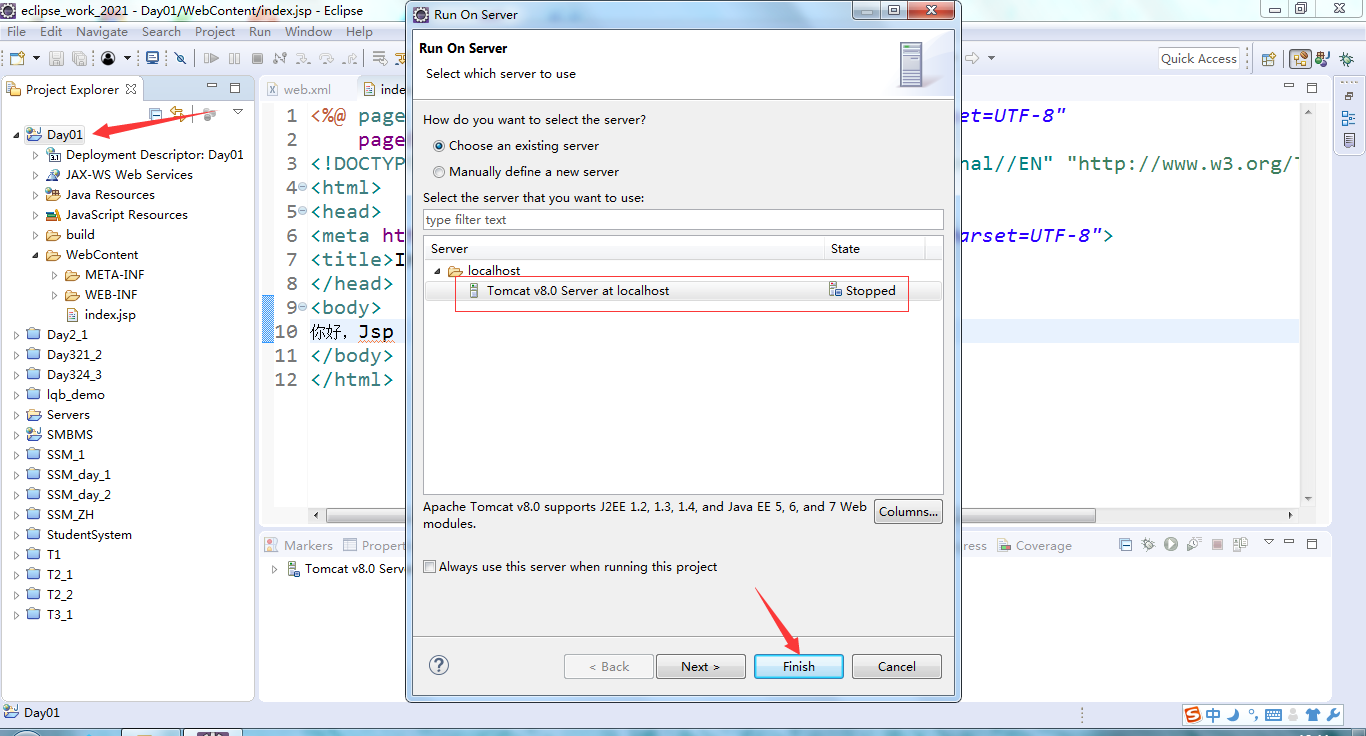
 Select the entire project and right click run as run on server
Select the entire project and right click run as run on server

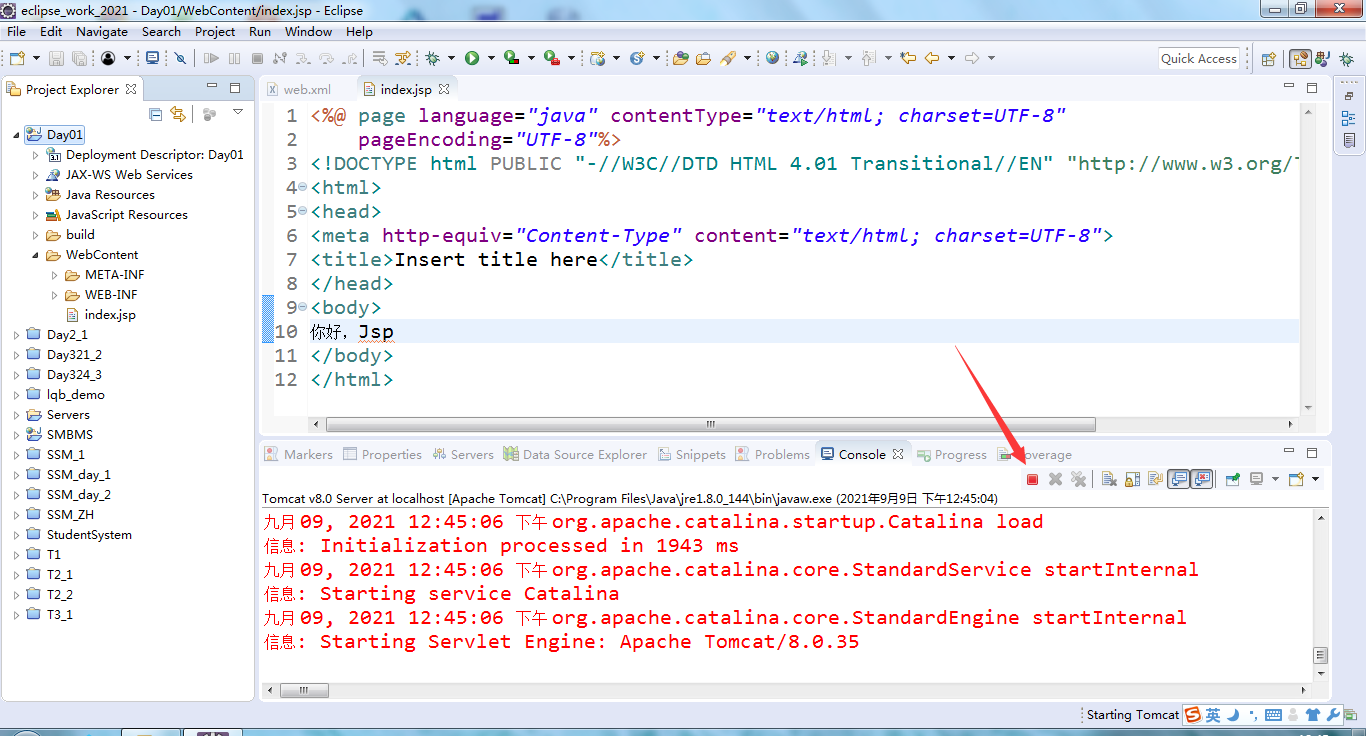
The project is being deployed to the tomcat server

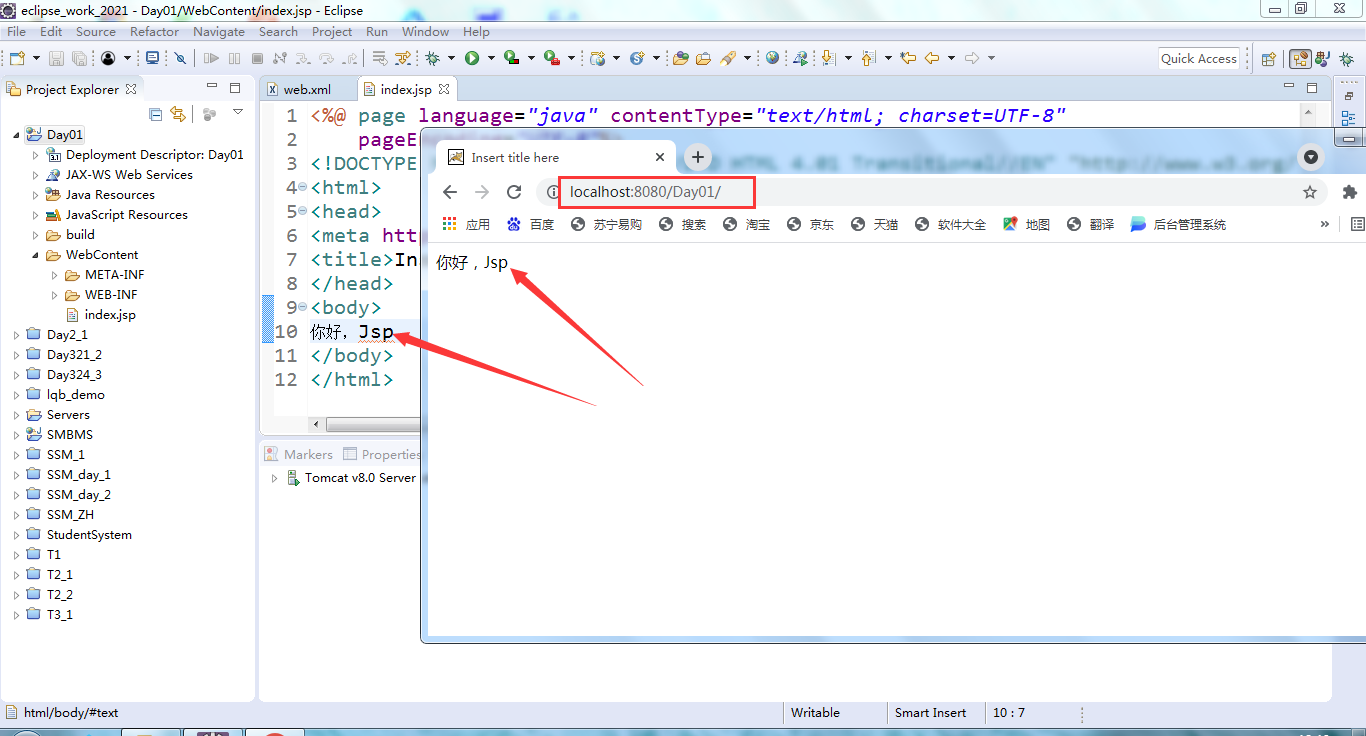
After deployment, copy the access address and access the server through an external browser.

Its code is as follows:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function show() {
//How can I jump to the page in JavaScript
location.href="One.jsp";
}
</script>
</head>
<body>
<!-- eclipse Prompt shortcut keys for software:alt+/ -->
<span style="color: red">I am Chinese,</span><br>
<!-- h1-h6 Title label -->
<h1>Title I</h1>
<h2>Title II</h2>
<h3>Title III</h3>
<h4>Title IV</h4>
<h5>Title V</h5>
<h6>Title VI</h6>
<!-- p label:Paragraph label -->
<p>I'm a paragraph label</p>
<!-- a label :Hyperlinks-->
<a href="One.jsp">Click on me,You can jump to the page</a>
<!-- list:ol Ordered list,ul Unordered list -->
<ul type="circle">
<li>Java programing language</li>
<li>Mysql database</li>
<li>Jsp Network programming</li>
</ul>
<ol type="a" start="4">
<li>Java programing language</li>
<li>Mysql database</li>
<li>Jsp Network programming</li>
</ol>
<!-- table tr td form -->
<table border="1" style="width: 400px;
text-align: center;">
<caption>Student information sheet</caption>
<tr>
<td>Student number</td>
<td>full name</td>
<td>Gender</td>
</tr>
<tr>
<td>001</td>
<td>Zhang San</td>
<td>male</td>
</tr>
</table>
<!-- form :Can allow users
Some of the tags of your own input belong to form tags-->
<form action="">
user name:<input type="text" placeholder="enter one user name"><br>
cell-phone number:<input type="tel" placeholder="Please enter your mobile phone number"><br>
password:<input type="password" pattern="Please input a password"><br>
Gender:<input type="radio" checked="checked" name="sex">male
<input type="radio" name="sex">female<br>
hobby:<input type="checkbox" checked="checked">Basketball
<input type="checkbox">sing
<input type="checkbox">read a book
<br>
head portrait:<input type="file">
<br>
self-introduction:<textarea rows="10" cols="20">content</textarea>
<br>
date of birth:<select>
<option>2018</option>
<option>2019</option>
<option>2020</option>
<option>2021</option>
</select>year
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>month
<select>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
</select>day
<br>
<!-- Submit button -->
<input type="submit" value="Submit">
<input type="reset" value="Reset">
<a href="One.jsp">
<input type="button" value="Jump"></a>
<input type="button" value="Jump 2" onclick="show()">
<br><br><br><br><br>
</form>
</body>
</html>The One.jsp code is as follows:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
I'm the second page
</body>
</html>