Crap
Project requirements: read a block of excel according to the date; generate an array; click to copy the array for other purposes;
- Read different sheet s according to the week (lower left corner of Excel)
- Read Monday's title and Tuesday's title, in turn..
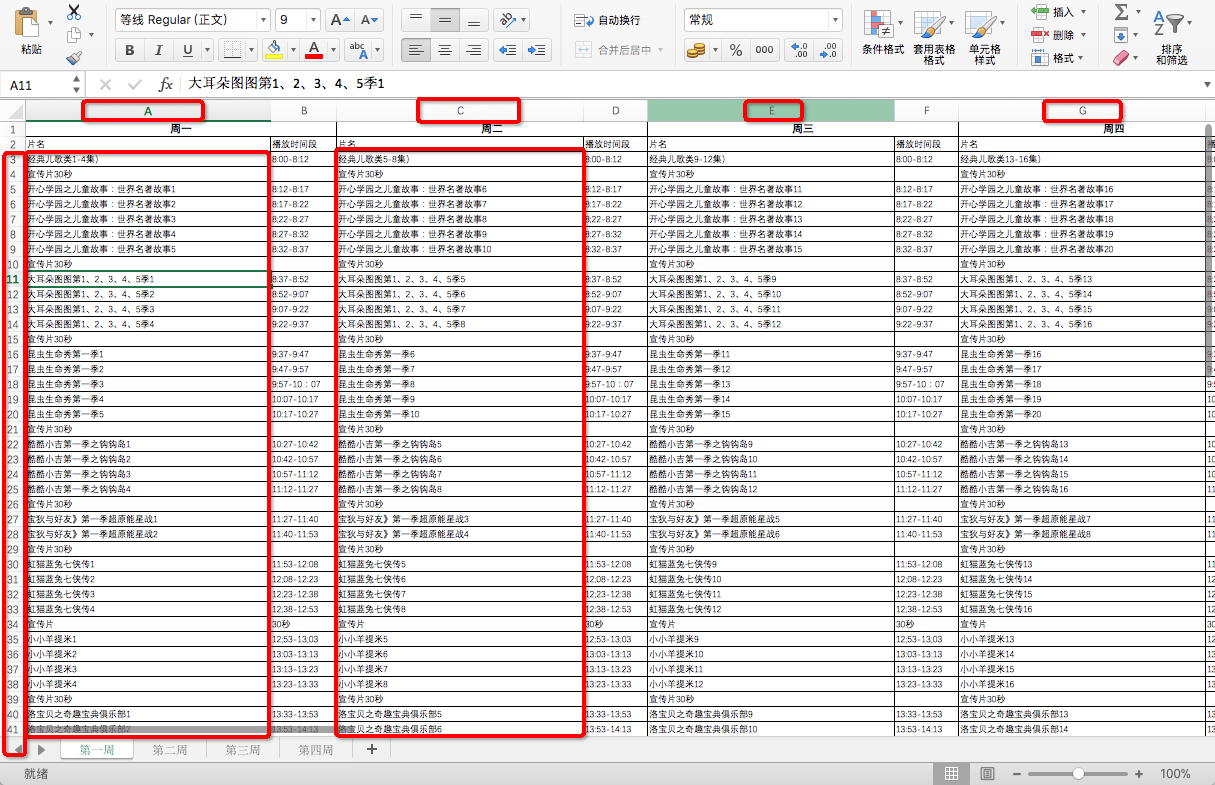
The Excel content area is as follows:
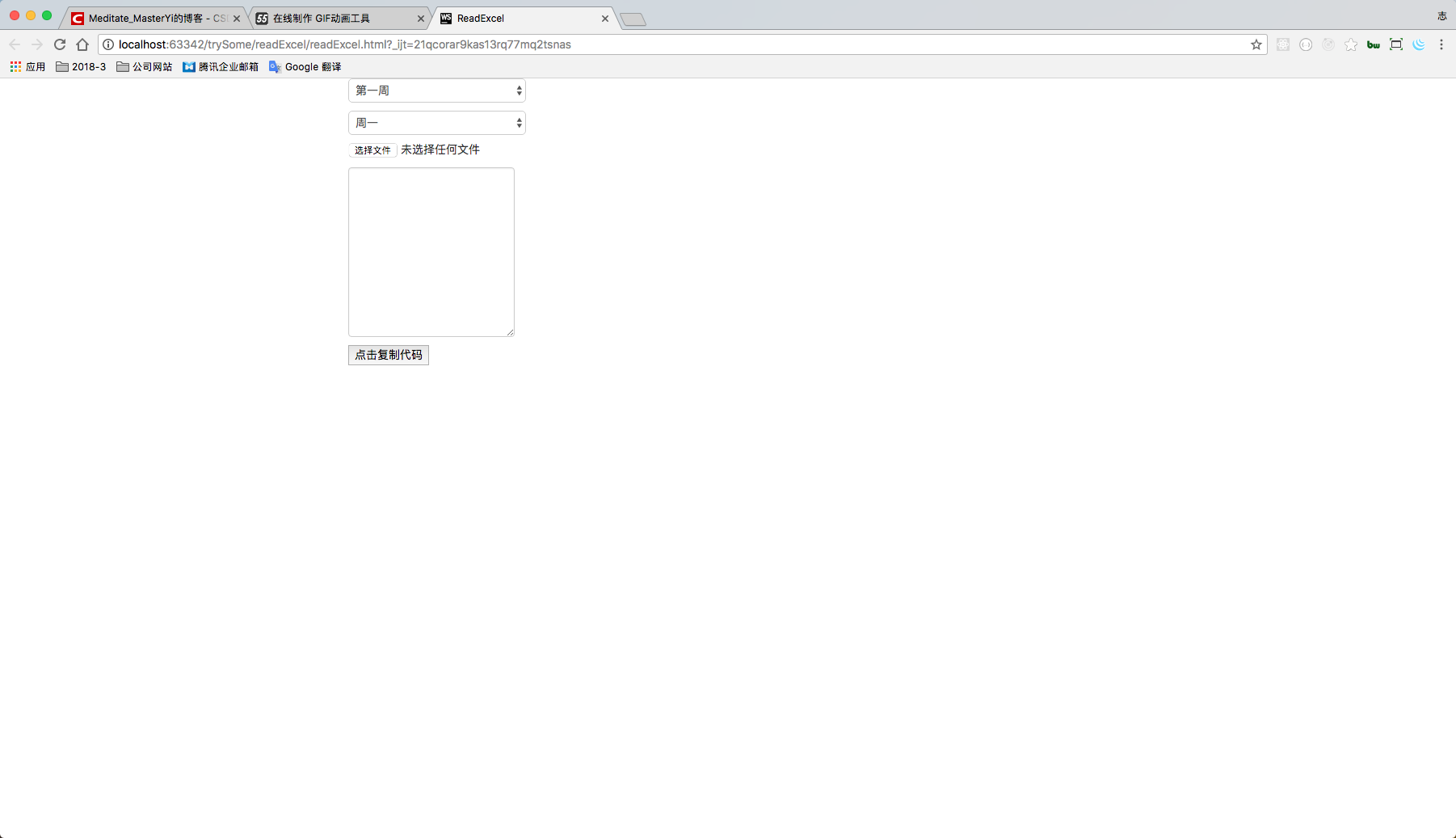
Final effect example:
Ugliness: 
Look at the overall Code:
All necessary remarks
<html>
<head>
<meta charset="UTF-8">
<title>ReadExcel</title>
</head>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="http://code.jquery.com/jquery.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<body>
<div class="container">
<select id="selectWeek" name="selectWeek" onchange="getWeekDay()">
<option value="0">First week</option>
<option value="1">Second weeks</option>
<option value="2">Third weeks</option>
<option value="3">Fourth week</option>
<option value="4">Fifth weeks</option>
</select>
<br>
<select id="selectDay" name="selectDay" onchange="getWeekDay()">
<option value="A">Monday</option>
<option value="C">Tuesday</option>
<option value="E">Wednesday</option>
<option value="G">Thursday</option>
<option value="I">Friday</option>
<option value="K">Saturday</option>
<option value="M">Sunday</option>
</select>
<br>
<input type="file" onchange="importf(this)" id="file"/>
<br>
<textarea cols="20" rows="10" id="textArea"></textarea>
<br>
<input type="button" onClick="copy()" value="Click Copy code"/>
</div>
<script type="text/javascript" src="./shim.min.js"></script>
<script type="text/javascript" src="./xlsx.full.min.js"></script>
<script>
var wb;//Read completed data
var rABS = false; //Read file as binary string or not
var values = [];//Final array data
var week = 0;//The initial default definition selects the data of the first week
var day = 'A';//The initial default definition selects the data of the first day, which is column A. Look at the watch.
var weekDay = [];//Empty on the first day of the first week
for (var m = 3; m < 100; m++) {//Start at the third row of each column; look at the table
weekDay.push(`A${m}`)//There are 100 pieces of data on the first day of the first week at the time of initial entry. Query column A, and put the data from the third row to the first 100 rows in the array
}
function getWeekDay() {//This method is to get the list of which day in which week, and the data of a certain day is a column, which defaults to 100 rows from the third row to the ground;
var selectWeek = document.getElementById('selectWeek');//Basic operation
var selectDay = document.getElementById('selectDay');//Base exercise!
week = selectWeek.value;//Which week to get manual selection
day = selectDay.value;//Which day to get the manual selection
weekDay = [];//If you operate the page repeatedly, in order to prevent data increase. So initialize the array;
for (var j = 3; j < 100; j++) {
weekDay.push(`${day}${j}`)//Finally, the number and position of cells corresponding to the list are obtained for future use;
}
}
function importf(obj) {//Import files
if (!obj.files || obj.files.length <= 0) {//If the onchange event occurs but no file is passed in, nothing is done.
return;
}
var f = obj.files[0];//f is the read file
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
if (rABS) {
wb = XLSX.read(btoa(fixdata(data)), {//Manual conversion
type: 'base64'
});
} else {
wb = XLSX.read(data, {
type: 'binary'
});
}
//wb.SheetNames[0] is to get the name of the first Sheet in the Sheets
//wb.Sheets[Sheet name] get the data of the first Sheet
// var jsonText = JSON.stringify(XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]));
values = [];
for (var i = 0; i < weekDay.length; i++) {//Traverse the data in the weekDay array to form a new data array to get the final values
if (wb.Sheets[wb.SheetNames[week]][weekDay[i]]) {
var cellValue = wb.Sheets[wb.SheetNames[week]][weekDay[i]].v;//
values.push(`"${cellValue}"`)
} else {
continue
}
}
// console.log(values);
var textArea = document.getElementById('textArea');
textArea.value = `[${values}]`
obj.value = ''
};
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
function fixdata(data) { //File flow BinaryString
var o = "",
l = 0,
w = 10240;
for (; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));
return o;
}
function copy() {//This method completes the function of copying data
var textArea = document.getElementById('textArea');
textArea.select(); // Select object
document.execCommand("Copy"); // Execute browser copy command
alert("Replication success");
}
</script>
</body>
</html>Dependency dependency Here download
Download the key dependencies from the dist directory of the address
In fact, my bootstrap uses a container class name;