Catalog
js object-oriented programming
js object-oriented programming is different from java classes and objects
JavaScript does not distinguish between the concepts of classes and instances, but implements object-oriented programming through prototype s.
The constructor of the js declaration is similar to the declaration of ordinary functions, but different.
When an instance object is not written new, it is a normal function that returns undefined.
But if you write new, it becomes a constructor that binds this to the newly created object.
And return this by default, that is, you don't need to write return this at the end.
js prototype chain
Code paragraph 1:
function Student(name){ this.name = name; this.say = function(){ console.log('my name:', this.name); } } let student1 = new Student('student1'); let student2 = new Student('student2');

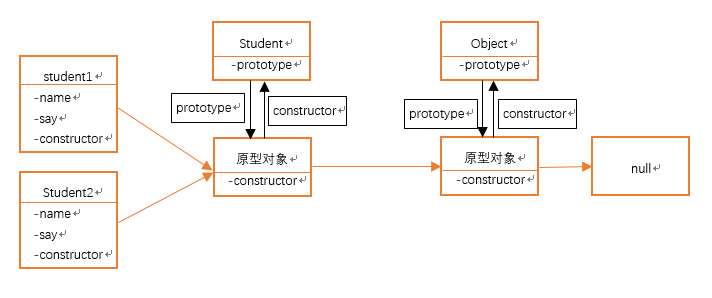
The orange arrow represents the prototype chain, which is:
student1 --> Student.prototype --> Object.prototype --> null
When we use obj.xx to access an object's property, the JavaScript engine first looks up the property on the current object.
If it's not found, go to its prototype object, and if it's not found, go all the way up to the Object.prototype object.
Finally, if you haven't found it yet, you can only return undefined.
Sharing method
Code paragraph 2:
function Student2(){ this.say = function(){ console.log('hi') } } console.log(new Student2().say === new Student2().say)
Results:
false
Instantiated object methods, although the method name and code are exactly the same, but different objects point to different methods.
You need to create a shared method.
According to the prototype chain diagram, this sharing method needs to be declared on the prototype object of Student 2.
xxx.prototype.xxx = function(){}
function Student2(){ this.say = function(){ console.log('hi') } } Student2.prototype.publicSay = function(){ console.log('public say'); } console.log(new Student2().say === new Student2().say) console.log(new Student2().publicSay === new Student2().publicSay)
Results:
false true
Prototype Inheritance
As anyone who has studied java knows, class inheritance can be easily implemented through extends.
But javascript's prototype inheritance is a bit cumbersome, but class inheritance is convenient.
function Father(name){ this.say = function(){ console.log(name) } } function Son(name){ Father.call(this, name) } console.log(Son.prototype.__proto__) // Object
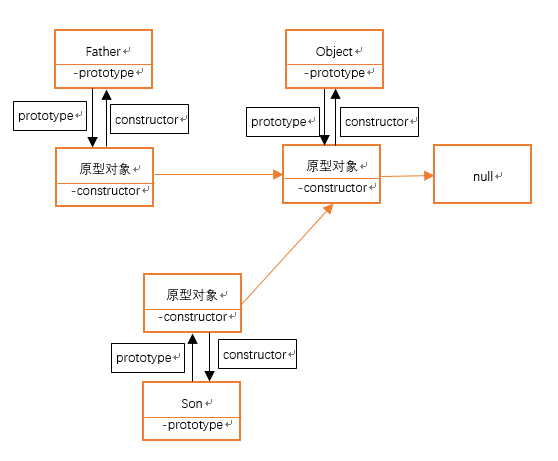
This seems to be inherited, but the direction of its prototype chain has not changed.
Its prototype chain diagram is as follows:

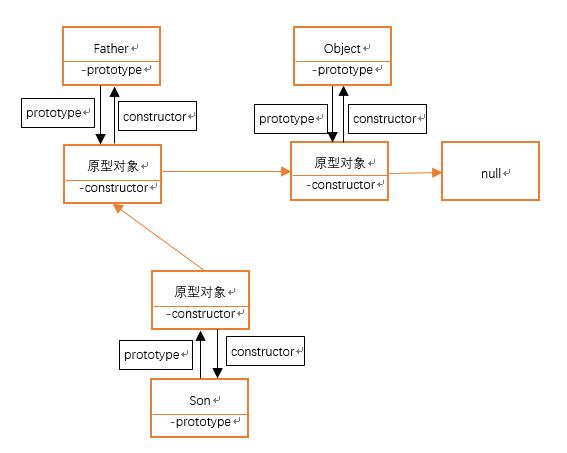
To achieve prototype inheritance, it's easy to look at the diagram, just point the prototype of Son's prototype object to the prototype object of Father.

There are three ways to achieve prototype inheritance.
Fa I:
This method is concise, but it is not recommended to change the prototype directly through _proto____________.
function Father(name){ this.say = function(){ console.log(name) } } function Son(name){ Father.call(this, name) } Son.prototype.__proto__ = Father.prototype; console.log(Son.prototype.__proto__) // Father
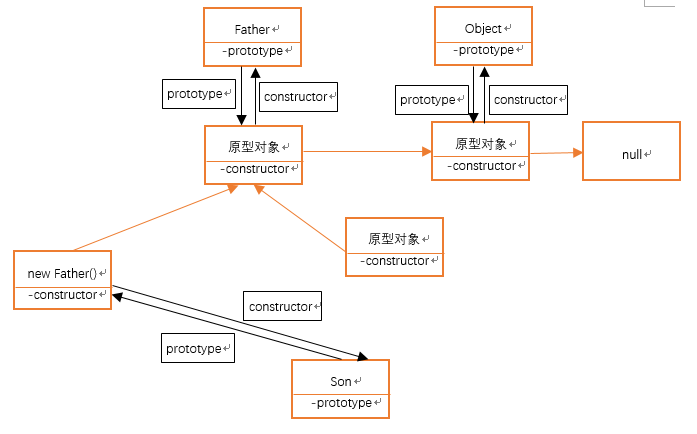
Law II:
Generate an object by instantiating Father.
The prototype of new Father() points to the prototype of Father by default.
By modifying the prototype attribute of Son and the constructor attribute of new Father(),
To bind the relationship between Son and new Father()

function Father(name){ this.say = function(){ console.log(name) } } function Son(name){ Father.call(this, name) } Son.prototype = new Father(); Son.prototype.constructor = Son; console.log(Son.prototype.__proto__) // Father
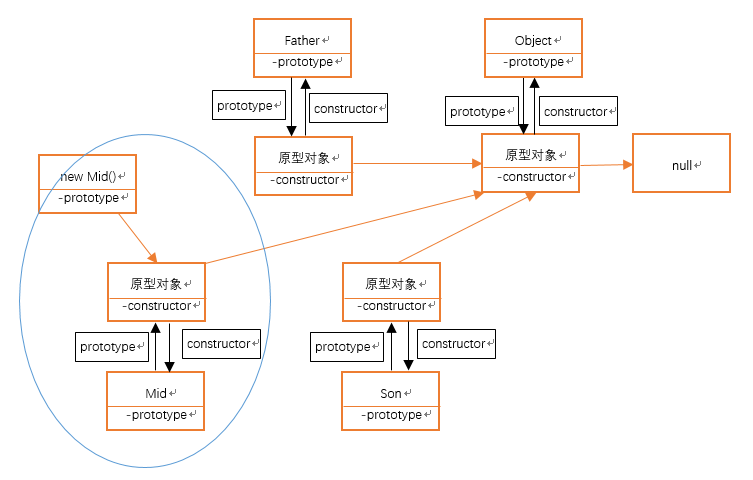
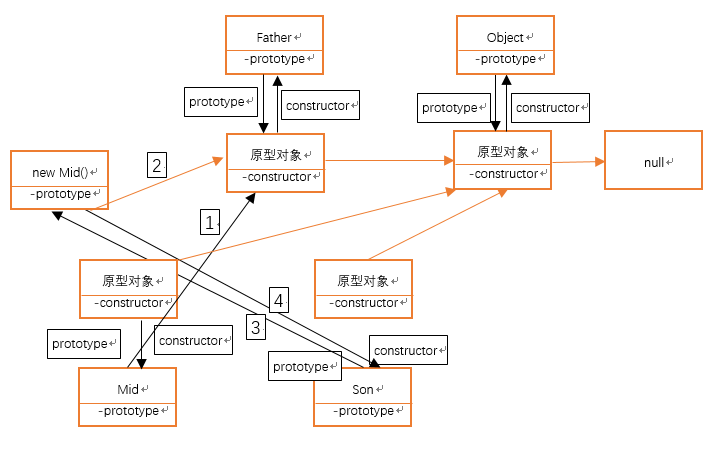
Law 3:
Similar to Law 2, declare an intermediate object to change direction

Mid.prototype = Father.prototype;
Son.prototype = new Mid();
Son.prototype.constructor = Son;
The first step is to point Mid's prototype object to Father's prototype object.
The second step is to point Son's attribute prototype to Mid.
At this point, the new Mid() on the code is actually new Father().
The third step is to point Son.prototype.constructor, Mid.prototype.constructor, to Son.

It looks a little messy. Look at the digital steps, it's easy to understand.
function Father(name){ this.say = function(){ console.log(name) } } function Son(name){ Father.call(this, name) } Mid.prototype = Father.prototype; Son.prototype = new Mid(); Son.prototype.constructor = Son; console.log(Son.prototype.__proto__) // Father