DOM(document object model): Document object model,
Provides a way to get the elements in the page:
document.getElementById();
Context. getElements ByTagName (TAGNAME)// Get all tags named TAGNAME for the neutron grandchildren of the specified container
Context. getElements ByClassName (CLASSNAME) // Incompatible under ie6-8
document.getElementsByName()// / Only works on form elements in ie browser
document.body
document.documentElement
Context. querySelector / context. querySelector All // is incompatible under ie6-8. There is no DOM mapping for the set of nodes obtained through this method.
Attributes describing the relationship between nodes (in standard browsers, spaces and newlines are treated as text nodes)
childNodes gets all the child nodes
Children - > The results obtained under ie6-8 are inconsistent with those obtained by standard browsers
parentNode
previousSibling/previousElementSibling
nextSibling/nextElementSibling
lastChild/lastElementChild
firstChild/firstElementChild
Addition, deletion and modification of DOM
createElement
document.createDocumentFragment()
appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
get/set/removeAttribute
BOX MODEL OF DOM
The following is a method similar to jquery encapsulated:
1. children get all the element child nodes in a container (you can also filter out the specified label name)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>
var oDiv = document.getElementById('div1')
//Get all the child nodes first(childNodes),Filter element child nodes out of all child nodes( nodeType===1)
//If an additional label name is passed, we also need to filter the corresponding label name twice in the collection of acquired sub-elements.
function children(curEle,tagName){
var ary = [];
//ie6-8 Unable to use built-in children Attributes.
if(/MSIE (6|7|8)/i.test(navigator.userAgent)){
var nodeList = curEle.childNodes;
for(var i = 0,len=nodeList.length;i<len;i++){
var curNode = nodeList[i]
if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{
//Direct use of standard browsers children Okay, but that's the collection of elements, for the sake of and ie6-8 Keep the following consistent, borrow from the arrays on the prototype of the ___________ slice Implementing the transformation of class arrays into arrays
ary = Array.prototype.slice.call(curEle.children);
}
//Secondary screening
if(typeof tagName ==="string"){
for(var k = 0;k<ary.length;k++){
var curEleNode = ary[k];
if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){
//Not want to delete
ary.splice(k,1);
k--;
}
}
}
return ary;
}
</script>
</body>
</html>
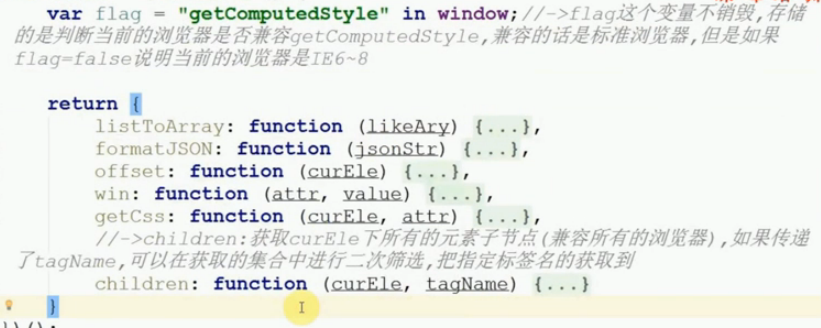
Here we propose a programming idea: (inert thinking, one of JS high-level programming techniques) to encapsulate our common method library: the first time we assign utils, we have processed compatibility, stored the final results in flag variables, and then in each method, as long as the ie6-8 is incompatible, we do not need to re-test, just use the value of flag. Can.
For example, the following code:

2. Method of Obtaining Brother Element Node Series
1), prev: Get the last sibling element node
First, get the previous brother node of the current element and determine whether it is an element node or not. If not, continue looking for the above brother node based on the current... Until the brother element node is found, if no null is returned.
function prev(curEle){ if(flag){ return curEle.previousElementSibling; } var pre = curEle.previousSibling; while(pre && pre.nodeType!==1){ pre = pre.previousSibling; } return pre; }
2) next: Get the next sibling element node
function next(curEle){ if(flag){ return curEle.nextElementSibling; } var next = curEle.nextSibling; while(next && next.nodeType!==1){ next = next.nextSibling } return next }
3) prevAll gets all the brothers'element nodes
function prevAll(curEle){ var ary = []; var pre = this.prev(curEle); while(pre){ ary.unshift(pre); pre = this.prev(pre) }
return ary; }
4) nextAll: Get all the younger brother element nodes
function nextAll(curEle){ var ary = []; var nex = this.next(curEle); while(nex){ ary.push(nex); nex = this.next(nex) }
return ary; }
5) sibling: Get two adjacent element nodes
function sibling(curEle){ var pre = this.prev(curEle); var nex = this.next(curEle); var ary = []; pre?ary.push(pre):null; nex?ary.push(nex):null; return ary; }
6) siblings: Get all sibling element nodes.
function siblings(curEle){ return this.prevAll(curEle).concat(this.nextAll(curEle)) }
7) Index: Get the current index
function index(curEle){ return this.prevAll(curEle).length }
8) First Child: Get the first element child node
function firstChild(curEle){ var chs = this.children(curEle) return chs.length>0?chs[0]:null }
9), lastChild: Get the last element child node
function lastChild(curEle){ var chs = this.children(curEle) return chs.length>0?chs[chs.length-1]:null }
3. Method of Adding New Elements to Containers
Appnd: Appends elements to the end of the specified container.
function append(newEle,container){ container.appendChild(newEle); }
2) prepend: Append an element to the beginning of the specified container, add a new element to the front of the first child element node in the container, and put it at the end if none of the nodes is present.
function prepend(newEle,container){ var fir = this.firstChild(container); if(fir){ container.insertBefore(newEle,fir) return; } container.appendChild(newEle) }
3) insertBefore: Append the new element to the front of the specified element
function insertBefore(newEle,oldEle){ oldEle.parentNode.insertBefore(newEle,oldEle); }
4) insertAfter: Append the new element to the end of the specified element, which is equivalent to appending it to the front of the oldEle younger brother element. If the younger brother does not exist, that is, the current element is the last one, we can put the new element at the end.
function insertAfter(newEle,oldEle){ var nex = this.next(oldEle); if(nex){ oldEle.parentNode.insertBefore(newEle,nex); } oldEle.parentNode.appendChild(newEle); }