Functions are objects in nature
Three Definitions
1. Literal = function declaration
function add() { // body... } add();
2. var assignment expression
var add = function (argument) { // body... }; add(); var add = function fn(argument) { // body... fn(); add(); }; add(); fn();//Error occurs and can only be called within a function body
3. Constructors
var add = new Function('num1', 'num2', 'return num1 + num2;'); add();
The three definitions differ:
Literal = function declaration: add=function on preload
console.log(add()); function add() { return 1; }
var assignment expression: add=undefined on preload
console.log(add()); var add = function () { return 1; };
Constructor: rarely used
Miscellaneous points of knowledge:
There is no block-level scope in JS, so no pre-parsing occurs in if. When external pre-parsing occurs, all functions declared in if are ahead of time, so they cannot be defined on demand.
Internal functions can access variables of external functions (mechanism of scope chain)
Case: Write an add function and define a function (isNumber) inside it to determine if the parameters of add can be converted to numeric types for addition.
If possible, output the results on the page;
If you can't quit add, prompt "Please pass in a parameter of type number"
function add(num1,num2){ if(isNaN(num1) || isNaN(num2)){ alert('Please pass in a parameter of type number'); return; }else{ return parseInt(num1)+parseInt(num2); } }var num1=prompt('Please enter the number 1');
var num2=prompt('Please enter the number 2');
alert(add(num1,num2));
Case: An anonymous function is also a function. When it executes, it creates a function scope. Variables and functions inside it are local and will be destroyed when the anonymous function is executed.So we can't access add outside
function () { function add(num1,num2){ return num1+num2; } }(); document.write(add(1,2));//Report errors
Anonymous function self-execution:
var add = function () { console.log(1); }(); (function () { console.log(1); })(); !+-~function () { console.log(1); }();
Recursive call: A recursive call is to call itself, but remember to have a termination condition or the function will recurse indefinitely
function factorial(num) { if (num <= 1) return 1; return num * factorial(num - 1); // return 5 * 4! = 5 * 4 * 3! =... 5 * 4 * 1! } console.log(factorial(5));
Method calls:
document.onclick = function () { console.log('You clicked on the document!'); }; document.onclick();
var operation = { add: function (num1, num2) { return num1 + num2; }, subtract: function (num1, num2) { return num1 - num2; }, '@': function () { console.log('@'); }, key: function () { // body... } }; console.log(operation.add(1, 2)); console.log(operation['@'](1, 2)); //@Characters are special var key = 'add'; console.log(operation[key](1, 2));
call chaining
var operation = { add: function (num1, num2) { console.log(num1 + num2); return this; }, subtract: function (num1, num2) { console.log(num1 - num2); return this; }, '@': function () { console.log('@'); }, key: function () { // body... } }; operation.add(1, 2).subtract(2, 1);
Indirect call:
Object has no call and apply methods, only function has
The only difference between call and apply is how they are passed along
apply can pass arrays and class arrays into functions one at a time, and call s can only be passed one at a time.
var name = 'xm'; var person = {}; person.name = 'xh'; person.getName = function () { return this.name; }; console.log(person.getName()); //this point person console.log(person.getName.call(window)); //this point window console.log(person.getName.apply(window)); //this point window function add(num1, num2) { return num1 + num2; } console.log(add(1, 2)); var datas = [1, 2]; console.log(add.call(window, 1, 2)); console.log(add.apply(window, datas)); //apply(ele,[])

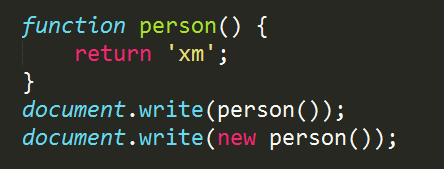
Output:'xm', [object Object]
Person() is the call to a normal function, and the return value is what follows return:'xm'; new person() calls person as a constructor and always returns an object; document.write cannot output an object, and it tries to convert it to string output

Output: undefined
call can change the direction of this in a function, where it is changed to window when calling a method, so this.value becomes window.value, and window.value is not defined, so it is undefined
Parameters of the function:
function add() { if (arguments.length == 0) return; var sum = 0; for (var i = 0; i < arguments.length; i++) { sum += arguments[i]; } return sum; } console.log(add()); console.log(add(1, 2, 3, 4, 5));
arguments
An array of classes, essentially classes
function fn(name) { arguments[0] = ''; console.log(name); } fn('xm');//No output
arguments.callee refers to the function itself, mostly for recursion
Calculate factorial method one:
function factorial(num) { if (num <= 1) return 1; return num * factorial(num - 1); } console.log(factorial(5));
Calculate the factorial method two:
function factorial(num) { if (num <= 1) return 1; return num * arguments.callee(num - 1); } console.log(jiecheng(5));
Calculate the factorial method three:
var jicheng = function fn(num) { if (num <= 1) return 1; return num * fn(num - 1); }; console.log(jicheng(5));
Determine if the number of incoming arguments is equal to the parameter
arguments.length arguments
Number of add.length parameters
function add(num1, num2) { if (arguments.length != add.length) throw new Error('Please pass in' + add.length + 'Parameters!'); return num1 + num2; } console.log(add(1, 1)); console.log(add(1)); console.log(add(1, 2, 3));
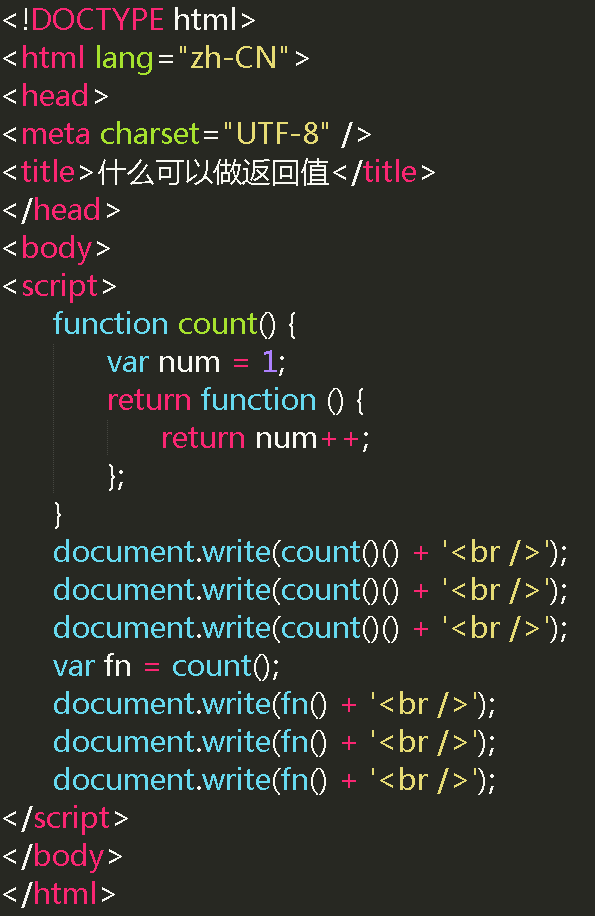
Case:

Output: 1,1,1,1,2,3
1. count()() calls this way, each time a new local scope is created, and the value of num is continuously initialized to 1
2. return num++ means to return the value of num before adding num to 1
3. Assign count() to FN first, then count() is called only once. When fn() is called several times later, the count function is not called many times. Num is only initialized when the count function is called, so num is not initialized many times when fn() is called. Because FN is equivalent to the inner function of count (var fn=count(); after this line of code is executed, cou is calledNt(), after calling count, assigns the function inside to fn, so FN is equivalent to the function inside.), you can access the variable num in count, so calling the FN function multiple times will add up the value of num;