1 case description
Using JavaScript, css and html to make a simple message board can also be regarded as a simple comment area.
It is required to enter some text in the page text box, click the "publish" button to display the entered text below, re-enter some text, and then click publish to display the newly published content at the top. Click Delete to delete the published text.
[case analysis] complete a simple message board function by using the relevant knowledge of node creation, addition and deletion. Click publish on the page to dynamically create a li element and add it to the ul.
design sketch:

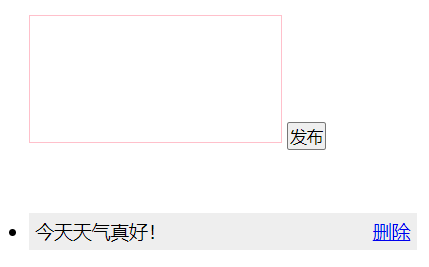
After clicking publish:

Enter another line of text:

Click publish:

Click the one at the bottom to delete it:

2 write HTML code
The elements in the HTML page are relatively simple. You need a < textarea > tag to input messages, a < button > tag to post messages, and a < UL > tag to display the contents of messages.
<textarea></textarea>
<button>release</button>
<ul></ul>

3. Write css code
CSS code mainly sets the style of message board. First, make the outer margin and inner margin of the page 0, and move the message board closer to the center.
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}

Then set the properties of the input box, set the width, height, border color, outline style and whether the size can be changed. The outline is the black border that appears when < textarea > is focused.
textarea {
width: 200px;
height: 100px;
border: 1px pink solid;
/* Do not set profile */
outline: none;
/* Setting it cannot change the length and width */
resize: none;
}
Style comments li. This part of the settings can't see the effect until now, because there are no comments yet. You need to match the dynamic effect after setting JavaScript. Set the width, inner margin, background color, font size and outer margin of the comment to make the comment more beautiful.
li {
width: 300px;
padding: 5px;
background-color: #eee;
font-size: 15px;
margin: 15px 0;
}
Sets the style to delete. Delete the setting using the a label and float it to the right.
li a {
float: right;
}
4 writing JavaScript code
In the JavaScript section, you need to bind events for the buttons. When clicking the button, if there is no text in the text box, a prompt will pop up; If there is text, add the text to the li of ul below. Therefore, in this process, you need to add li and add a tag as the deletion function. Click Delete to delete the li element.
//1. Get element
var txt = document.querySelector("textarea");
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
//2. Bind click event to button
btn.onclick = function () {
if (txt.value == "") {//Prompt when there is no text in the text box
alert("You have not entered anything")
} else {
//Create element li as message area
var li = document.createElement("li");
//Put the content in the text box into li, and the content in href in a tag means nothing
li.innerHTML = txt.value + "<a href='javascript:;'>delete</a>"
txt.value = "";//After adding, the contents of the text box are cleared
//Add the message to ul and at the top
ul.insertBefore(li, ul.children[0]);
//When you click delete, delete li in ul
var as = document.querySelectorAll("a");
//Loop through each delete binding event
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
//Delete the parent node li where the current a tag is located
ul.removeChild(this.parentNode);
}
}
}
}
5 all codes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px pink solid;
/* Do not set profile */
outline: none;
/* Setting it cannot change the length and width */
resize: none;
}
li {
width: 300px;
padding: 5px;
background-color: #eee;
font-size: 15px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
<body>
<textarea></textarea>
<button>release</button>
<ul></ul>
<script>
//1. Get element
var txt = document.querySelector("textarea");
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
//2. Bind click event to button
btn.onclick = function () {
if (txt.value == "") {//Prompt when there is no text in the text box
alert("You have not entered anything")
} else {
//Create element li as message area
var li = document.createElement("li");
//Put the content in the text box into li, and the content in href in a tag means nothing
li.innerHTML = txt.value + "<a href='javascript:;'>delete</a>"
txt.value = "";//After adding, the contents of the text box are cleared
//Add the message to ul and at the top
ul.insertBefore(li, ul.children[0]);
//When you click delete, delete li in ul
var as = document.querySelectorAll("a");
//Loop through each delete binding event
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
//Delete the parent node li where the current a tag is located
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>