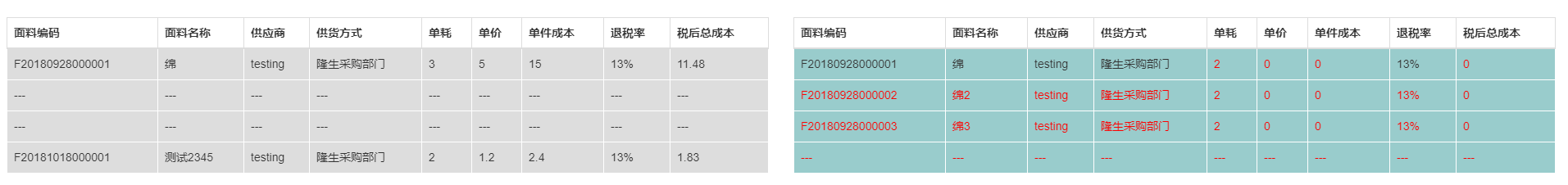
 Recently, a function has been made, the balance sheet, which requires that the historical version be compared with the current version. If the data changes in the new version are marked red, the old data added in the new version should be empty, and the old data deleted in the old version should also be empty.
Recently, a function has been made, the balance sheet, which requires that the historical version be compared with the current version. If the data changes in the new version are marked red, the old data added in the new version should be empty, and the old data deleted in the old version should also be empty.
Thought: Since a two-way object can't compare two data back and forth, it's easy to make mistakes and more difficult to be flexible. At this time, we should define a new array, put the two arrays together and rearrange them, and compare them with the new one.
var dataArr = []
dataArr = Src//Just one of the old and new data.
var arr = []; //Define a temporary array
var arr2 = [];
for (var i = 0; i < dataArr.length; i++) { //Loop through the current array
//Determine whether the element with the current array subscript i has been saved to the temporary array.
//If saved, skip or save the element to a temporary array
//Judgment is based on the key field, because if you want to compare two tab data on one line, you need a field to sort, which can be understood as ordinal number, the same ordinal number in one line, different in two lines, the same ordinal number in line comparison, different ordinal number is different that directly empty one line.
if (i > 0) {
if (arr.indexOf(dataArr[i].FabricCode) == -1) {
arr2.push(dataArr[i]);
arr.push(dataArr[i].FabricCode);
}
continue;
}
arr.push(dataArr[i].FabricCode);
arr2.push(dataArr[i]);
}
dataArr = arr2At this point, we get an array of data Arr after rearrangement.
//The key field of the current src or des, index comparison of the incoming array, code is the comparison value of the incoming and outgoing of the public array.
function select(data, index, code) {
for (var g = 0; g < data.length; g++) {//Data filling
var curcode = data[g][index];
if (curcode == code) {
return data[g];
}
}
return {};
}Writing a method requires three parameters. The first one is the array of historical data or the array of new arrays. The second one is that the key field diagram 3 has the function of explaining this field. The third one is that the value Diagram 3 of this field also has explanations. If the value of the song field is the same, the data will be output directly. If not, the output hole object will be OK. For example:
var newArr=[1,2,3,4]//Array of weights var arr1=[1,2]//Old data var arr2=[1,3,4]//New data
It can be seen that the old data does not have 3 and 4 of the new data, and the new data does not have 2 of the old data.
var arr1=[1,2,{},{}]//Old data
var arr2=[1,{},3,4]//New dataNow that the data is displayed on one line, it's easy to compare values based on the same field.
for (var t = 0; t < dataArr.length; t++) {
var dataCode = dataArr[t][tabSort[f][Childkey]]
Src.push(select(Src[Childkey], tabSort[f][Childkey], dataCode));
Des.push(select(Des[Childkey], tabSort[f][Childkey], dataCode));
}
Use it to traverse new arrays and compare old and new data to each other.