Jquery ui is a good front-end UI framework.
Official address: https://jqueryui.com/
Download jQuery UI at https://jquery ui.com/resources/download/jquery-ui-1.12.1.zip
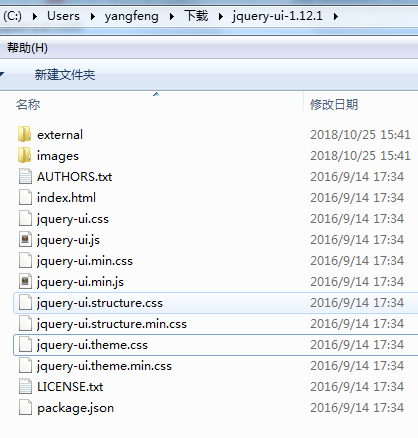
Downloaded is a compressed package, decompressed directory structure is roughly as follows:

Initial examples: (It's also a good learning to look at the index.html code)
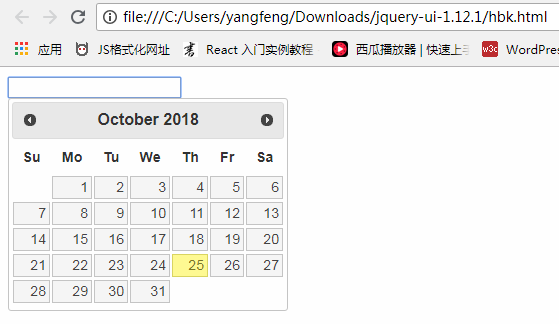
The hbk.html code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery ui Introduction</title>
<link rel="stylesheet" type="text/css" href="jquery-ui.css">
<script type="text/javascript" src="external/jquery/jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
</head>
<body>
<input type="text" name="date" id="date"/>
<script type="text/javascript">
$("#date").datepicker();
</script>
</body>
</html>
The effect in the browser is as follows:

jquery ui button
<body>
<button id="button">Button</button>
<button id="button-icon">Icon-only buttons</button>
<script type="text/javascript">
$( "#button" ).button();
$( "#button-icon" ).button({
icon: "ui-icon-gear",
showLabel: true
});
</script>
</body>
The display effect is as follows: showLabel is whether to display button text or not.

There is a set of styles in the selected and unchecked buttons, which looks better than the normal button style.
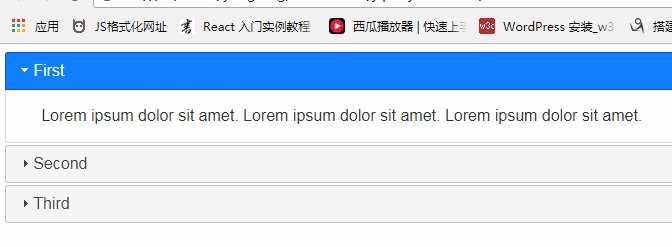
accordions
<div id="accordion">
<h3>First</h3>
<div>Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div>
<h3>Second</h3>
<div>Phasellus mattis tincidunt nibh.</div>
<h3>Third</h3>
<div>Nam dui erat, auctor a, dignissim quis.</div>
</div>
<script type="text/javascript">
$("#accordion").accordion();
</script>
The results are as follows: