This function is used to create a new jQuery object, then add a set of DOM elements to the jQuery stack, and finally return the jQuery object with three parameters, as follows:
The elems. Array type will be pushed into the array elements of the jQuery stack to generate a new jQuery object
name is optional. String type generates jQuery method names for array elements
selector is optional. Array type parameters passed to the Query method (for serialization)
Optional parameters 2 and 3 to set the selector property of the returned new jQuery object
The DOM reference in the previous jQuery object will not disappear after calling pushStack. It is also saved in the prevObject of the new object. We can get the previous jQuery object by end(), for example:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <p id="p1">The weather is nice today</p><p id="p2">Is it?</p> <button id="b1">get News</button><button id="b2">get olds</button> <script> var a = $('p1'); b1.onclick=function(){ a=a.pushStack([p2],'Test','arg'); console.log(a); } b2.onclick=function(){ a=a.prevObject; console.log(a) } console.log(a); //Initialization time a.selector="p1" </script> </body> </html>
The rendering is as follows:

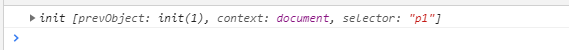
Initialization output is as follows:

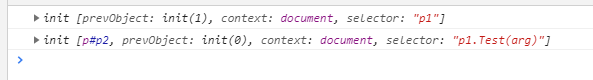
a saves the DOM node p1, then clicks get News, and the output is as follows:

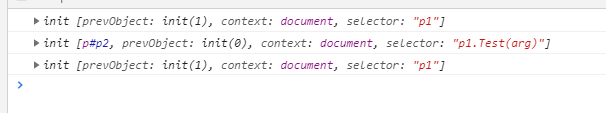
At this point, p2, the DOM node saved in a, clicks get olds, and the output is as follows:

Back to the initialization state
Source code analysis
Writby: Great Desert QQ:22969969
pushStack is defined on the internal jQuery.fn as follows:
jQuery.fn = jQuery.prototype = { /**/ pushStack: function( elems, name, selector ) { //Create a new empty jQuery object, then put the collection of DOM elements into the jQuery object, and retain the reference to the current jQuery object, which provides support for many methods. // Build a new jQuery matched element set var ret = this.constructor(); //Constructing a new empty jQuery object ret if ( jQuery.isArray( elems ) ) { //If the parameter elems is an array, use the array method push() to insert push.apply( ret, elems ); } else { jQuery.merge( ret, elems ); //Otherwise call method jQuery. merge (first, second) merge. } // Add the old object onto the stack (as a reference) ret.prevObject = this; //Set the property prevObject on the new Query object ret to point to the current jQuery object to form a chain stack ret.context = this.context; if ( name === "find" ) { ret.selector = this.selector + ( this.selector ? " " : "" ) + selector; } else if ( name ) { ret.selector = this.selector + "." + name + "(" + selector + ")"; //Save name and selector to the selector attribute of the generated jQuery object, such as:. appendTo(p) } // Return the newly-formed element set return ret; //Finally, return ret, the new jQuery object }, /**/ };
It's about creating a new jQuery object internally and returning it, creating a link with the previous jQuery object through the prevObject attribute.