An $. each is generally used to traverse an array or object, $. fn.each() is the operation that a jQuery instance can perform (because $. FN is the prototype of a jQuery object)
each is used to traverse an array or object, perform drop-back functions in turn, and finally return the passed array or object to support the chain operation. Three parameters can be passed as follows:
object. Objects or arrays to be traversed
callback. The function to be executed can take two parameters to represent the index (key name if traversing object) and the value of the element, respectively.
Writby: Great Desert QQ:22969969
args. An array. If this value is set, then the parameter in the function corresponding to parameter 2 is the value, which can be generally ignored.
The $. fn.each is implemented by calling $. each, and the parameter 1 it passes in is the current object this
For example:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <p>1</p> <p>2</p> <script> var A = [11,12,13,14,15] $.each(A,function(index,elem){console.log(index,elem);}) //Output five lines of information, respectively:0 11,1 12,2 13,3 14,4 15 $.each(A,function(){console.log(arguments)},[1,2]) //Output five lines of the same information, is an array, are[1,2] $('p').each(function(i,elem){ console.log(elem.innerHTML); //Output 1, 2 }) </script> </body> </html>
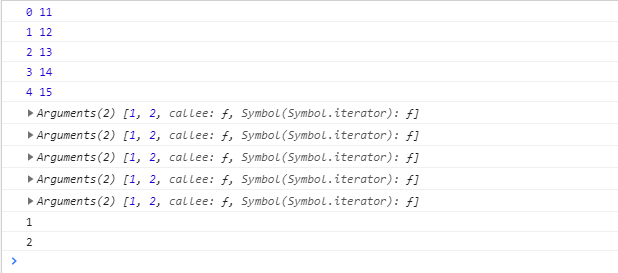
The output is as follows:

Source code analysis
The $. each is loaded through $. extend(), which is implemented as follows:
// args is for internal usage only each: function( object, callback, args ) { //A general traversal iteration method is used to seamlessly traverse objects and arrays. object Is an object or array to traverse args It's a transfer callback function. callback Array of parameters var name, i = 0, length = object.length, isObj = length === undefined || jQuery.isFunction( object ); if ( args ) { //If an array of parameters is passed in, the function's apply Method executes the function if ( isObj ) { for ( name in object ) { //For objects, through for-in Loop traversal properties if ( callback.apply( object[ name ], args ) === false ) { //From here we can see that Dang each()When a function passes in parameter 3, parameter 3 passes on to the function represented by parameter 2. break; } } } else { for ( ; i < length; ) { //For array or class array objects, the for Cyclic ergodic Subscripts if ( callback.apply( object[ i++ ], args ) === false ) { break; } } } // A special, fast, case for the most common use of each } else { //If no parameters are passed in args,Then call the function's call Method to execute this method if ( isObj ) { for ( name in object ) { //For objects, through for-in Loop traversal property name if ( callback.call( object[ name ], name, object[ name ] ) === false ) { //From here we can see that Dang each()When the function ignores parameter 3, the two parameters of the function represented by parameter 2 are index Location and elements currently being processed. break; } } } else { for ( ; i < length; ) { //For array or class array objects, the for Cyclic ergodic Subscripts if ( callback.call( object[ i ], i, object[ i++ ] ) === false ) { break; } } } } return object; },
It's simple to execute each function in turn by for traversal.
For $. fn.each(), its implementation code is as follows:
each: function( callback, args ) { return jQuery.each( this, callback, args ); },
Parameter 1 passes this, that is, the current jQuery object, the jQuery object is an array of classes, so it traverses all Dom references that are executed in the entry module, and executes functions in turn.