Reproduced in https://blog.csdn.net/csdn924618338/article/details/51455595
- Source code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>commodity SKU Choice DEMO3</title>
</head>
<body>
<style type="text/css">
ul,li{ padding:0px; margin:0px;}
#panel{ width:500px; margin:30px auto;}
.goods_attr{ overflow:hidden;}
.goods_attr .label {font: 12px/30px 'Song style';color: #777;width: 50px;;padding-right: 10px;float: left; display:block;}
.goods_attr ul {float:left;width:300px;}
.goods_attr li{color:#333;overflow:hidden;position:relative;float:left;text-align:center; vertical-align:middle; border:1px solid #999;text-indent:0; cursor:pointer}
.goods_attr li.b{border:1px dotted #CCC;color:#DDD; pointer:none;}
.goods_attr li.b img {opacity:0.4;}
.goods_attr li.sel{ border:1px solid #c80a28;color:#333;}
.goods_attr li.text{margin:5px 10px 5px 0; height:23px;line-height:23px;text-indent:0;padding:0 23px;font-style:normal;}
.goods_attr li.img{ margin-right:10px;width:35px;height:35px; line-height:35px;text-align:center;}
</style>
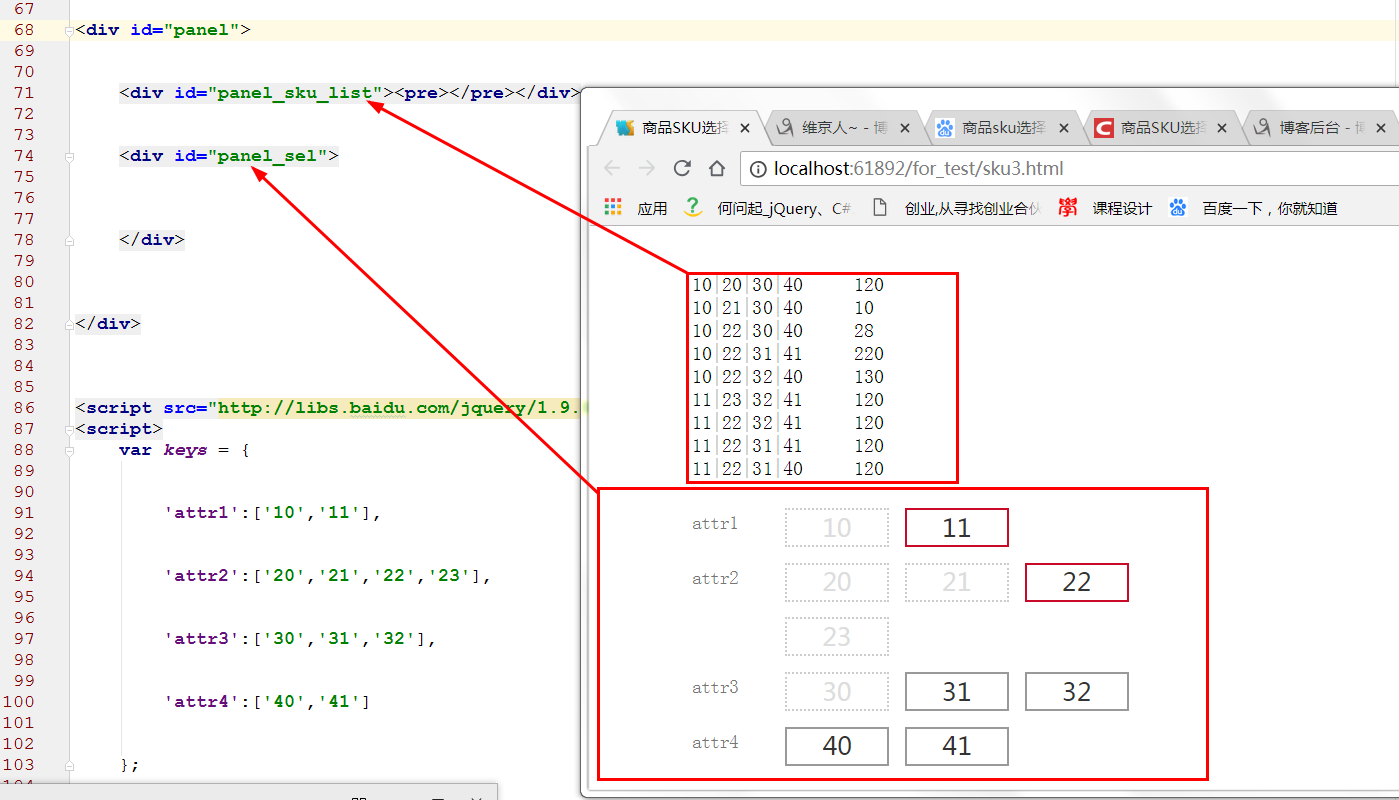
<div id="panel">
<div id="panel_sku_list"><pre></pre></div>
<div id="panel_sel">
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script>
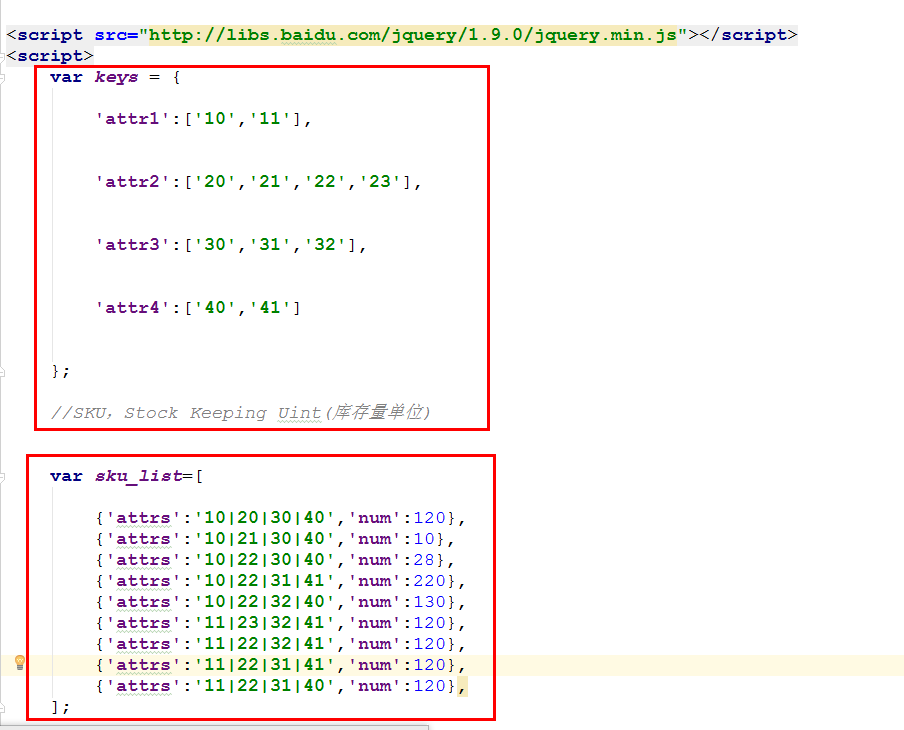
var keys = {
'attr1':['10','11','12'],
'attr2':['20','21','22','23'],
'attr3':['30','31','32'],
'attr4':['40','41']
};
//SKU, stock keeping uint
var sku_list=[
{'attrs':'10|20|30|40','num':120},
{'attrs':'10|21|30|40','num':10},
{'attrs':'10|22|30|40','num':28},
{'attrs':'10|22|31|41','num':220},
{'attrs':'10|22|32|40','num':130},
{'attrs':'11|23|32|41','num':120},
{'attrs':'11|22|32|41','num':120},
{'attrs':'11|22|31|41','num':120},
{'attrs':'11|22|31|40','num':120},
{'attrs':'12|22|31|40','num':120},
];
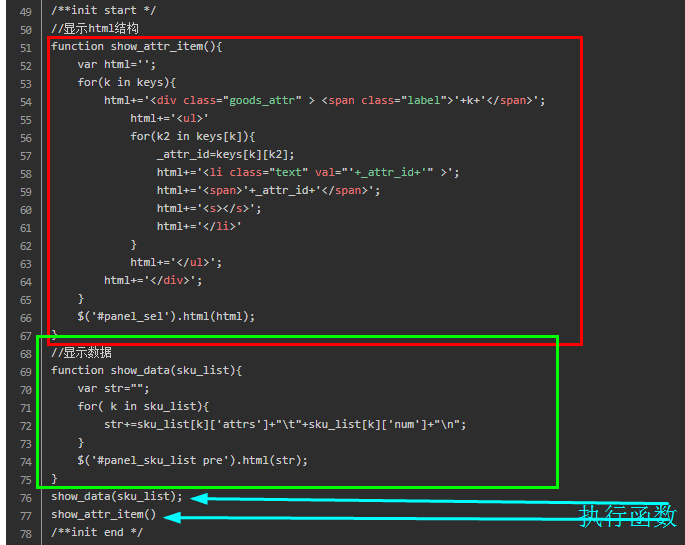
//Show html structure
function show_attr_item(){
var html='';
//k is the subscript, different from php
for(k in keys){
html+='<div class="goods_attr" > <span class="label">'+k+'</span>';
html+='<ul>'
for(k2 in keys[k]){
_attr_id=keys[k][k2];
html+='<li class="text" val="'+_attr_id+'" >';
html+='<span>'+_attr_id+'</span>';
html+='<s></s>';
html+='</li>'
}
html+='</ul>';
html+='</div>';
}
$('#panel_sel').html(html);
}
//Display data
function show_data(sku_list){
var str="";
for( k in sku_list){
str+=sku_list[k]['attrs']+"\t"+sku_list[k]['num']+"\n";
}
$('#panel_sku_list pre').html(str);
}
show_data(sku_list);
show_attr_item();
//Returns an array in an object with the attr attribute
function filterProduct(ids){
var result=[];
$(sku_list).each(function(k,v){
_attr='|'+v['attrs']+'|';
_all_ids_in=true;
for( k in ids){
if(_attr.indexOf('|'+ids[k]+'|')==-1){
_all_ids_in=false;
break;
}
}
//Press all elements of the row where the id in the array is located into result. Last return
if(_all_ids_in){
result.push(v);
}
});
return result;
}
function filterAttrs(ids){
var products=filterProduct(ids);
//console.log(products);
var result=[];
$(products).each(function(k,v){
//In parentheses, it still returns an array, and concat function splices one or more functions.
result=result.concat(v['attrs'].split('|'));
});
return result;
}
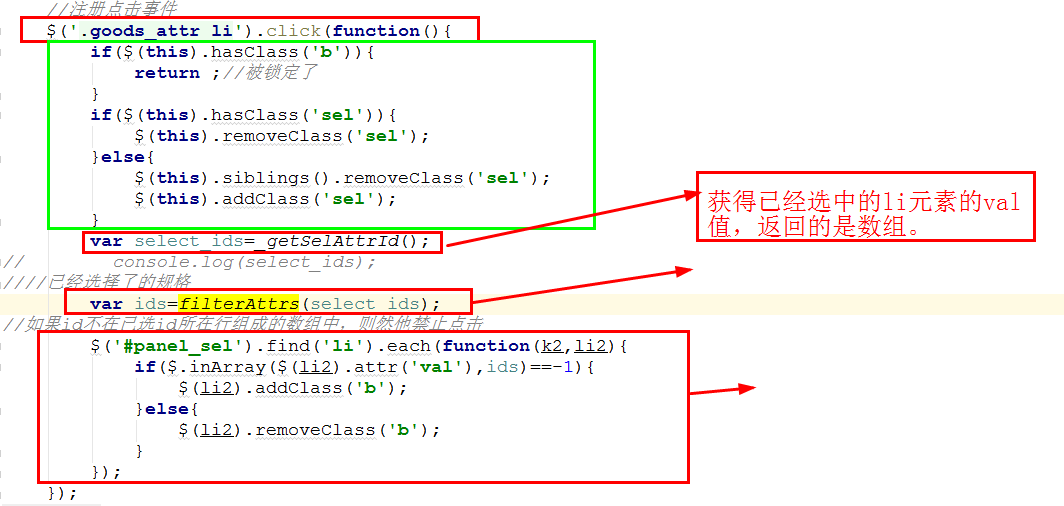
//Array of selected nodes
function _getSelAttrId(){
var list=[];
$('.goods_attr li.sel').each(function(){
list.push($(this).attr('val'));
});
return list;
}
//Register click events
$('.goods_attr li').click(function(){
if($(this).hasClass('b')){
return ;//It's locked
}
if($(this).hasClass('sel')){
$(this).removeClass('sel');
}else{
$(this).siblings().removeClass('sel');
$(this).addClass('sel');
}
var select_ids=_getSelAttrId();
// console.log(select_ids);
////Selected specifications
var ids=filterAttrs(select_ids);
//If the id is not in the array composed of the row of the selected id, then it is forbidden to click
$('#panel_sel').find('li').each(function(k2,li2){
if($.inArray($(li2).attr('val'),ids)==-1){
$(li2).addClass('b');
}else{
$(li2).removeClass('b');
}
});
});
</script>
</body>
</html>
- Part of the screenshot shows the description, a div to place data, a placement effect. Simulation background, the structure is dynamically displayed according to jquery syntax.

- Some jquery syntax explanations
key is the corresponding dynamic display effect, which can extend attribute values. SKU? List is a combination of existing properties.
There are four specifications of attr1, attr2, attr3 and attr4 (equivalent to color, size, memory and model), among which there are 2x4x2x2 = 48 combinations. In fact, there are only nine combinations sold, which are listed in sku_upulist.

- Some function descriptions
These two functions display data and structure dynamically based on the two arrays in the above figure. keys and SKU list