background
The latest project involves generating barcodes and printing them out. Individuals often write java, but using the back end can be cumbersome.It is convenient to use js, here is a brief introduction.
There's a lot of stuff on the web about generating barcodes. JsBarcode works best with github addresses: https://github.com/lindell/JsBarcode .You can also take a closer look at the extension for generating barcodes.
Use environment
This JsBarcode's js plug-in relies on the jquery library, which you need to import before you can.Otherwise, problems will occur.
Code Details
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<script type="text/javascript" src="js/jquery2.1.4.min.js"></script>
<script type="text/javascript" src="js/JsBarcode.all.min.js"></script>
<script type="text/javascript">
function myprint(){
//Invoke browser printing directly
bdhtml=window.document.body.innerHTML;
//Defines the starting character of the print area from which to intercept partial content of a Web page
sprnstr="<!--startprint-->"; //Marking at the beginning of the print area
eprnstr="<!--endprint-->"; //Marker for end of print area
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
//Start Printing
window.print();
//Restore Web Page Content
window.document.body.innerHTML=bdhtml;
}
function barcodeGen(){
var barvalue=$("#barcodeValue").val();
if(barvalue==""){
alert("Please enter the bar code string!!")
}else{
$("#bcode").JsBarcode(barvalue);
}
}
</script>
<body>
<hr>
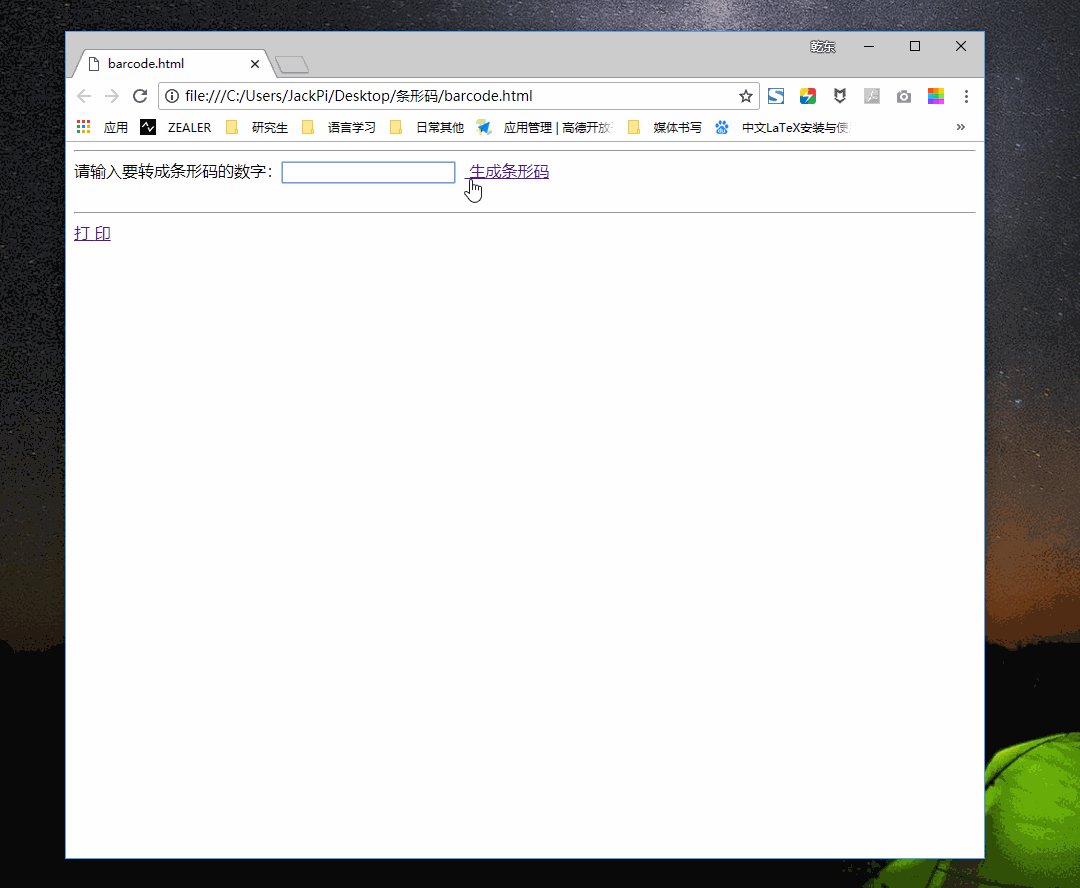
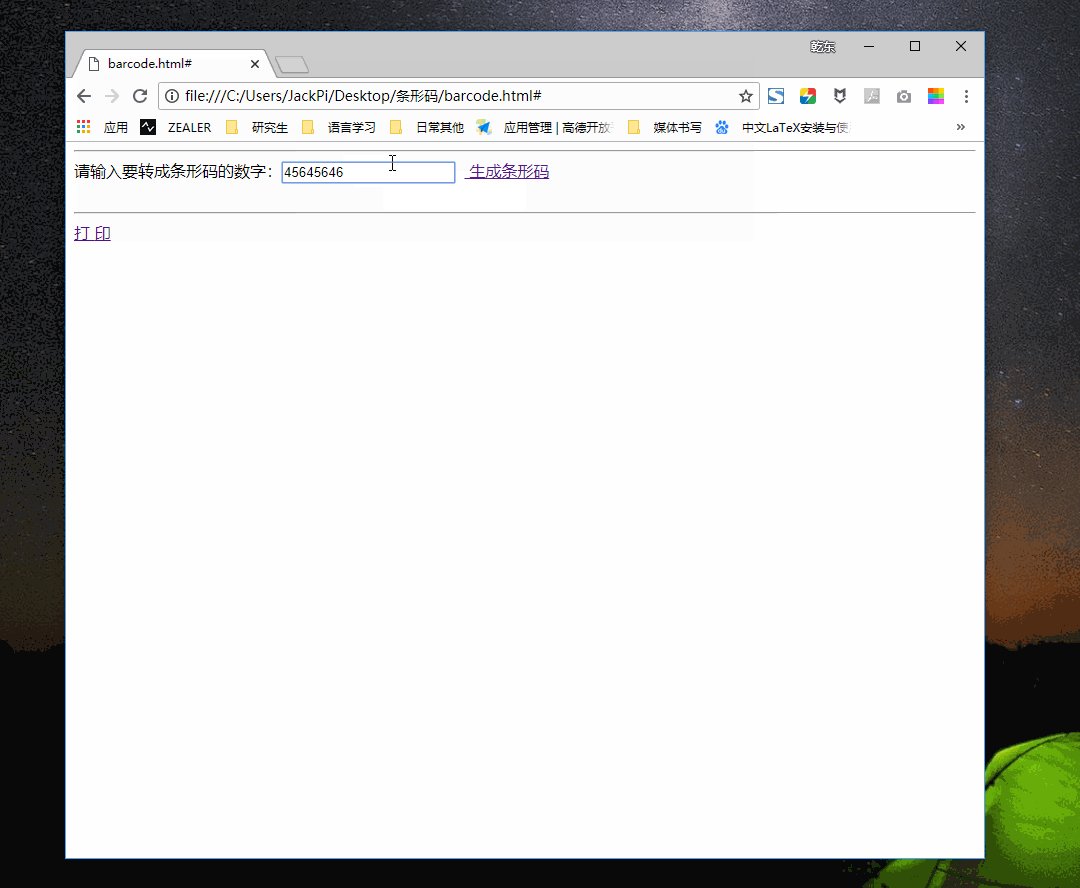
//Enter the number you want to convert to a bar code:<input type="text" id="barcodeValue"> <a href="#" onClick="barcodeGen();" ><span> Generate Barcode</span></a><br>
<!--startprint-->
<img id="bcode"/>
<!--endprint-->
<hr>
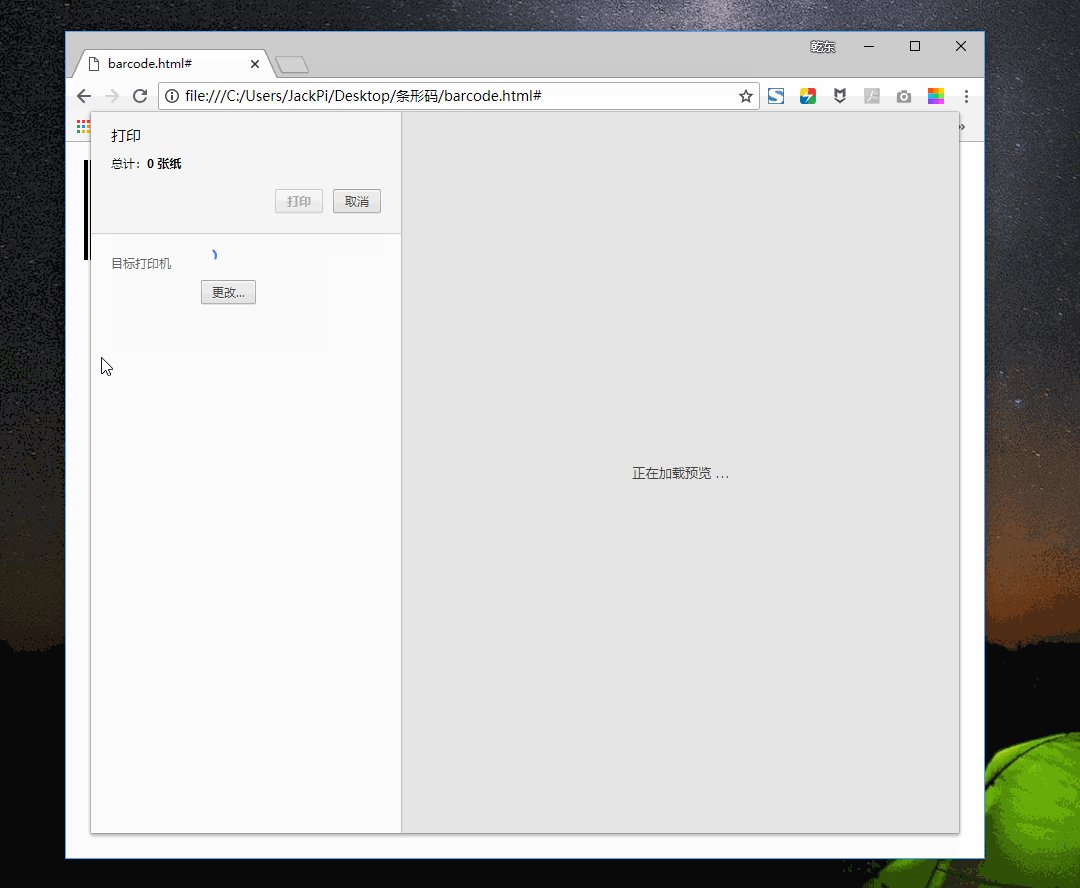
<a href="#" onClick="myprint();" ><span> Print</span></a><br>
</body>
</html>Effect demonstration

Program Source: Link: https://pan.baidu.com/s/1QRywVK4bawzlwtzO4Xnswg Password: qcf5