1. Simple introduction to JQuery
1.1 introduction to JQuery
- jQuery is a JavaScript library.
- The so-called library is a JS file, which encapsulates many predefined functions, such as obtaining elements, performing hiding, moving, etc. The purpose is to call directly when in use without repeated definition, which can greatly simplify JavaScript programming.
- jQuery official website: https://www.jquery.com

1.2. JQuery quick start
- Development ideas
- Write HTML documents.
- Import jQuery file.
- Use jQuery to get elements.
- Use the browser to test.
- code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>quick get start</title>
</head>
<body>
<div id="div">I am div</div>
</body>
<!--introduce jQuery file-->
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// JS mode, get div element through id attribute value
let jsDiv = document.getElementById("div");
//alert(jsDiv);
//alert(jsDiv.innerHTML);
// In jQuery mode, div element is obtained by id attribute value
let jqDiv = $("#div");
alert(jqDiv);
alert(jqDiv.html());
</script>
</html>
1.3 summary
- jQuery is a JavaScript library.
- To put it bluntly, a defined JS file encapsulates many functions, which can greatly simplify our JS operation steps.
- jQuery official website: https://www.jquery.com.
- To use, you must import the file.
- The core syntax of jQuery $();
2. JQuery basic syntax
2.1. JS object and JQuery object conversion
-
Although jQuery is essentially JS, if you want to use jQuery properties and methods, you must ensure that the object is a jQuery object, not a DOM object obtained by JS. The API methods of the two cannot be mixed. If you want to use the other party's API, you need to convert the object.
-
Convert DOM object of JS into jQuery object
//$(DOM object of JS); // JS mode, get div element through id attribute value let jsDiv = document.getElementById("div"); alert(jsDiv.innerHTML); //alert(jsDiv.html()); JS objects cannot use the functions in jQuery // Convert JS objects to jQuery objects let jq = $(jsDiv); alert(jq.html()); -
Convert jQuery object to JS object
/*jQuery Object [index]; jQuery Object. Get (index);*/ // In jQuery mode, get div element through id attribute value let jqDiv = $("#div"); alert(jqDiv.html()); // alert(jqDiv.innerHTML); jQuery objects cannot use the functions in JS // Convert jQuery object to JS object let js = jqDiv[0]; alert(js.innerHTML);
2.2 basic use of events
-
Common events

-
Events are encapsulated into corresponding methods in jQuery. Removed the. on syntax in JS.
-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Use of events</title> </head> <body> <input type="button" id="btn" value="Point me"> <br> <input type="text" id="input"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //Click event $("#btn").click(function(){ alert("What am I doing?"); }); //Get focus event // $("#input").focus(function(){ // alert("you're going to enter data...); // }); //Loss of focus event $("#input").blur(function(){ alert("Your input is complete..."); }); </script> </html>
2.3 binding and unbinding of time
-
Binding event
//jQuery object. On (event name, function executed);
//Bind a click event to a btn1 button $("#btn1").on("click",function(){ alert("What am I doing?"); }); -
Unbinding event
If no event name is specified, all events bound to the object will be unbound
//jQuery object. Off (event name);
//Unbind the click event of btn1 through btn2 $("#btn2").on("click",function(){ $("#btn1").off("click"); });
2.4 time switching
Event switching: you need to bind multiple events to the same object, and multiple events have a sequence relationship.
-
Method 1: define separately
$(element). Event method name 1 (function to be executed);
$(element). Event method name 2 (function to be executed);
//Mode 1 is defined separately $("#div").mouseover(function(){ //Background color: Red //$("#div").css("background","red"); $(this).css("background","red"); }); $("#div").mouseout(function(){ //Background color: Blue //$("#div").css("background","blue"); $(this).css("background","blue"); }); -
Mode 2: chain definition
$(element). Event method name 1 (function to be executed)
. event method name 2 (function to be executed);
//Mode 2 chain definition $("#div").mouseover(function(){ $(this).css("background","red"); }).mouseout(function(){ $(this).css("background","blue"); });
2.5 traversal operation
-
Mode 1: traditional mode
for(let i = 0; i < Container object length; i++){ performing function; }//Mode 1: traditional mode $("#btn").click(function(){ let lis = $("li"); for(let i = 0 ; i < lis.length; i++) { alert(i + ":" + lis[i].innerHTML); } }); -
Method 2: object. each() method
Container object.each(function(index,ele){ performing function; });//Method 2: object. each() method $("#btn").click(function(){ let lis = $("li"); lis.each(function(index,ele){ alert(index + ":" + ele.innerHTML); }); }); -
Method 3: $. each() method
$.each(Container object,function(index,ele){ performing function; });//Method 3: $. each() method $("#btn").click(function(){ let lis = $("li"); $.each(lis,function(index,ele){ alert(index + ":" + ele.innerHTML); }); }); -
Method 4: for of statement
for(ele of Container object){ performing function; }//Method 4: for of statement traversal $("#btn").click(function(){ let lis = $("li"); for(ele of lis){ alert(ele.innerHTML); } });
2.6 summary
- JS object and jQuery object are converted to each other
- $(DOM object of JS): convert JS object to jQuery object.
- jQuery object [index]
- Object. Get (index): convert jQuery object to JS object.
- event
- Events are encapsulated into corresponding methods in jQuery. Removed the. on syntax in JS.
- On (event name, function executed): bind the event.
- Off (event name): unbind the event.
- ergodic
- Traditional way.
- Object. each() method.
- $. each() method.
- for of statement.
3. JQuery selector
3.1 basic selector
-
Selectors: selectors similar to CSS can help us get elements.
-
For example: id selector, class selector, element selector, attribute selector, and so on.
-
Syntax of selector in jQuery: $();

code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Basic selector</title> </head> <body> <div id="div1">div1</div> <div class="cls">div2</div> <div class="cls">div3</div> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1. Element selector $("name of element") let divs = $("div"); //alert(divs.length); //2.id selector $("#id attribute value") let div1 = $("#div1"); //alert(div1); //3. class selector $("attribute value of. class") let cls = $(".cls"); alert(cls.length); </script> </html>
3.2 level selector

-
code implementation
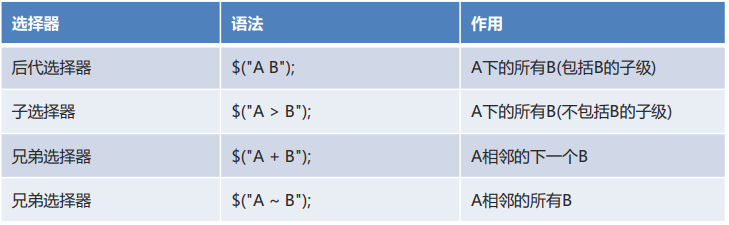
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Level selector</title> </head> <body> <div> <span>s1 <span>s1-1</span> <span>s1-2</span> </span> <span>s2</span> </div> <div></div> <p>p1</p> <p>p2</p> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1. Descendant selector $("a, B"); All B under a (including children of B) let spans1 = $("div span"); //alert(spans1.length); // 2. Sub selector $("a > b"); All B under a (excluding children of B) let spans2 = $("div > span"); //alert(spans2.length); // 3. Brother selector $("a + B"); A next adjacent B let ps1 = $("div + p"); //alert(ps1.length); // 4. Brother selector $("a ~ B"); A all adjacent B let ps2 = $("div ~ p"); alert(ps2.length); </script> </html>
3.3. Attribute selector

-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>attribute selectors </title> </head> <body> <input type="text"> <input type="password"> <input type="password"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1. Attribute name selector $("element [attribute name]") let in1 = $("input[type]"); //alert(in1.length); //2. Attribute value selector $("element [attribute name = attribute value]") let in2 = $("input[type='password']"); alert(in2.length); </script> </html>
3.4 filter selector

-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Filter selector</title> </head> <body> <div>div1</div> <div id="div2">div2</div> <div>div3</div> <div>div4</div> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1. First element selector $ ("A:first"); let div1 = $("div:first"); //alert(div1.html()); // 2. Tail element selector $ ("A:last"); let div4 = $("div:last"); //alert(div4.html()); // 3. Non element selector $ ("A:not(B)"); let divs1 = $("div:not(#div2)"); //alert(divs1.length); // 4. Even selector $ ("A:even"); let divs2 = $("div:even"); //alert(divs2.length); //alert(divs2[0].innerHTML); //alert(divs2[1].innerHTML); // 5. Odd selector $ ("A:odd"); let divs3 = $("div:odd"); //alert(divs3.length); //alert(divs3[0].innerHTML); //alert(divs3[1].innerHTML); // 6. Equal to index selector $ ("A:eq(index)"); let div3 = $("div:eq(2)"); //alert(div3.html()); // 7. Greater than index selector $ ("A:gt(index)"); let divs4 = $("div:gt(1)"); //alert(divs4.length); //alert(divs4[0].innerHTML); //alert(divs4[1].innerHTML); // 8. Less than index selector $ ("A:lt(index)"); let divs5 = $("div:lt(2)"); alert(divs5.length); alert(divs5[0].innerHTML); alert(divs5[1].innerHTML); </script> </html>
3.5. Form attribute selector

-
code implementation
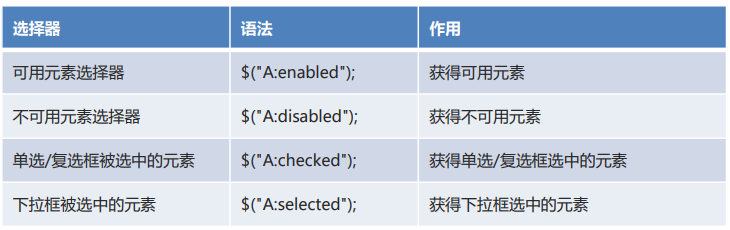
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Form property selector</title> </head> <body> <input type="text" disabled> <input type="text" > <input type="radio" name="gender" value="men" checked>male <input type="radio" name="gender" value="women">female <input type="checkbox" name="hobby" value="study" checked>study <input type="checkbox" name="hobby" value="sleep" checked>sleep <select> <option>---Please select---</option> <option selected>undergraduate</option> <option>specialty</option> </select> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1. Available element selector $("A:enabled"); let ins1 = $("input:enabled"); //alert(ins1.length); // 2. Unavailable element selector $("A:disabled"); let ins2 = $("input:disabled"); //alert(ins2.length); // 3. Element with radio / check box selected $("A:checked"); let ins3 = $("input:checked"); //alert(ins3.length); //alert(ins3[0].value); //alert(ins3[1].value); //alert(ins3[2].value); // 4. The selected element in the drop-down box is $("A:selected"); let select = $("select option:selected"); alert(select.html()); </script> </html>
3.6 summary
- Selectors: selectors similar to CSS can help us get elements.
- Syntax of selector in jQuery: $();
- Basic selector
- $("name of element");
- $("#id attribute value");
- $("attribute value of. class");
- Level selector
- $("A B");
- $("A > B");
- attribute selectors
- $("A [attribute name]");
- $("A [attribute name = attribute value]");
- Filter selector
- $("A:even");
- $("A:odd");
- Form property selector
- $("A:disabled");
- $("A:checked");
- $("A:selected");
4,JQuery DOM
4.1 operation text
- common method

-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Operation text</title> </head> <body> <div id="div">I am div</div> <input type="button" id="btn1" value="obtain div Text for"> <input type="button" id="btn2" value="set up div Text for"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1. html() gets the text content of the tag $("#btn1").click(function(){ //Gets the text content of the div tag let value = $("#div").html(); alert(value); }); //2. html(value) sets the text content of the tag and parses the tag $("#btn2").click(function(){ //Sets the text content of the div tag //$("#div").html("I'm really div"); $("#Div "). HTML (" < b > I'm really div < / b > "); }); </script> </html>
4.2 operation object
-
common method

-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Operation object</title> </head> <body> <div id="div"></div> <input type="button" id="btn1" value="Add a span reach div"> <br><br><br> <input type="button" id="btn2" value="Add refueling to the bottom of the city list"> <input type="button" id="btn3" value="Add refueling to the top of the city list"> <input type="button" id="btn4" value="Add Xiongqi to the bottom of Shanghai"> <input type="button" id="btn5" value="Add Xiongqi to Shanghai"> <ul id="city"> <li id="bj">Beijing</li> <li id="sh">Shanghai</li> <li id="gz">Guangzhou</li> <li id="sz">Shenzhen</li> </ul> <ul id="desc"> <li id="jy">come on.</li> <li id="xq">Rise up</li> </ul> <br><br><br> <input type="button" id="btn6" value="Delete Xiongqi"> <input type="button" id="btn7" value="Delete all description lists"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> /* 1. $("Element '') creates the specified element 2. append(element) Added as the last child element, called by the adder object 3. appendTo(element) Added as the last child element, called by the added object 4. prepend(element) Added as the first child element, called by the adder object 5. prependTo(element) Added as the first child element, called by the added object 6. before(element) Added to the front of the current element. There is a sibling relationship between them, which is called by the adder object 7. after(element) Added to the back of the current element. There is a sibling relationship between them, which is called by the adder object 8. remove() Delete the specified element (remove yourself) 9. empty() Clears all child elements of the specified element */ // Button 1: add a span to div $("#btn1").click(function(){ let span = $("<span>span</span>"); $("#div").append(span); }); //Button 2: add refueling to the bottom of the city list $("#btn2").click(function(){ //$("#city").append($("#jy")); $("#jy").appendTo($("#city")); }); //Button 3: add refueling to the top of the city list $("#btn3").click(function(){ //$("#city").prepend($("#jy")); $("#jy").prependTo($("#city")); }); //Button 4: add Xiongqi to the bottom of Shanghai $("#btn4").click(function(){ $("#sh").after($("#xq")); }); //Button 5: add Xiongqi to the top of Shanghai $("#btn5").click(function(){ $("#sh").before($("#xq")); }); //Button 6: delete Xiongqi $("#btn6").click(function(){ $("#xq").remove(); }); //Button 7: delete all description lists $("#btn7").click(function(){ $("#desc").empty(); }); </script> </html>
4.3 operation style
-
common method

-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Operation style</title> <style> .cls1{ background: pink; height: 30px; } </style> </head> <body> <div style="border: 1px solid red;" id="div">I am div</div> <input type="button" id="btn1" value="obtain div Style of"> <input type="button" id="btn2" value="set up div The background color of is blue"> <br><br><br> <input type="button" id="btn3" value="to div set up cls1 style"> <input type="button" id="btn4" value="to div delete cls1 style"> <input type="button" id="btn5" value="to div Set or delete cls1 style"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1.css(name) get css Style $("#btn1").click(function(){ alert($("#div").css("border")); }); // 2.css(name,value) sets CSS style $("#btn2").click(function(){ $("#div").css("background","blue"); }); // 3.addClass(value) adds a style class name to the specified object $("#btn3").click(function(){ $("#div").addClass("cls1"); }); // 4.removeClass(value) deletes the style class name for the specified object $("#btn4").click(function(){ $("#div").removeClass("cls1"); }); // 5.toggleClass(value) if there is no style class name, add it. If there is, delete it $("#btn5").click(function(){ $("#div").toggleClass("cls1"); }); </script> </html>
4.4. Operation attributes
-
common method

-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Operation properties</title> </head> <body> <input type="text" id="username"> <br> <input type="button" id="btn1" value="Gets the name of the input box id attribute"> <input type="button" id="btn2" value="Set input box value attribute"> <br><br> <input type="radio" id="gender1" name="gender">male <input type="radio" id="gender2" name="gender">female <br> <input type="button" id="btn3" value="Select female"> <br><br> <select> <option>---Please select---</option> <option id="bk">undergraduate</option> <option id="zk">specialty</option> </select> <br> <input type="button" id="btn4" value="Selected undergraduate"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1.attr(name,[value]) gets / sets the value of the attribute //Button 1: get the id attribute of the input box $("#btn1").click(function(){ alert($("#username").attr("id")); }); //Button 2: set the value attribute to the input box $("#btn2").click(function(){ $("#username").attr("value","hello..."); }); // 2.prop(name,[value]) gets / sets the value of the attribute (checked, selected) //Button 3: select female $("#btn3").click(function(){ $("#gender2").prop("checked",true); }); //Button 4: select undergraduate $("#btn4").click(function(){ $("#bk").prop("selected",true); }); </script> </html>
4.5 summary
- Operation text
- html() html(...): get or set the text of the tag and parse the tag.
- Operation object
- $("element"): creates the specified element.
- append(element): added as the last child element, called by the adder object.
- prepend(element): added as the first child element, called by the adder object.
- before(element): added to the front of the current element. There is a sibling relationship between them, which is called by the adder object.
- after(element): added to the back of the current element. There is a sibling relationship between them, which is called by the adder object.
- remove(): delete the specified element (remove yourself).
- Operation style
- addClass(value): adds a style class name to the specified object.
- removeClass(value): deletes the style class name for the specified object.
- Operation properties
- attr(name,[value]): get / set the value of the attribute.
- prop(name,[value]): get / set the value of the attribute (checked, selected).
5. Comprehensive case check box
5.1 case effect

5.2 analysis and Implementation
functional analysis
- Select all
- Bind click events for the select all button.
- Get all commodity item check box elements, add checked attribute to them, and the attribute value is true.
- None
- Bind click events for unselected buttons.
- Get all commodity item check box elements, add checked attribute to them, and the attribute value is false.
- Reverse selection
- Bind click events for the deselect button
- Get all the commodity item check box elements and add the checked attribute. The attribute value is in the opposite state.
code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>check box</title>
</head>
<body>
<table id="tab1" border="1" width="800" align="center">
<tr>
<th style="text-align: left">
<input style="background:lightgreen" id="selectAll" type="button" value="Select all">
<input style="background:lightgreen" id="selectNone" type="button" value="None">
<input style="background:lightgreen" id="reverse" type="button" value="Reverse selection">
</th>
<th>classification ID</th>
<th>Classification name</th>
<th>Classification description</th>
<th>operation</th>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>1</td>
<td>Mobile digital</td>
<td>Mobile digital products</td>
<td><a href="">modify</a>|<a href="">delete</a></td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>2</td>
<td>Computer office</td>
<td>Computer office goods</td>
<td><a href="">modify</a>|<a href="">delete</a></td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>3</td>
<td>Shoes, boots, luggage</td>
<td>Shoes, boots, suitcases and bags</td>
<td><a href="">modify</a>|<a href="">delete</a></td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>4</td>
<td>Home accessories</td>
<td>Household accessories</td>
<td><a href="">modify</a>|<a href="">delete</a></td>
</tr>
</table>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//Select all
//1. Add a click event for the select all button
$("#selectAll").click(function(){
//2. Get all the commodity check box elements and add the checked attribute for them. The attribute value is true
$(".item").prop("checked",true);
});
//None
//1. Add a click event for the unselected button
$("#selectNone").click(function(){
//2. Get all the commodity check box elements and add the checked attribute for them. The attribute value is false
$(".item").prop("checked",false);
});
//Reverse selection
//1. Add a click event for the deselect button
$("#reverse").click(function(){
//2. Get all commodity check box elements and add the checked attribute. The attribute value is in the opposite state
let items = $(".item");
items.each(function(){
$(this).prop("checked",!$(this).prop("checked"));
});
});
</script>
</html>
6. Random pictures of comprehensive cases
6.1 case effect

6.2 analysis and implementation of dynamic switching small graph
-
functional analysis
- Prepare an array
- Define counter
- Define timer object
- Define picture path variables
- Bind click event for start button
- Set button status
- Set the timer to cycle the display of pictures
- Loop to get picture path
- Displays the current picture on a small picture
- Counter self increment
-
code implementation
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Random picture</title> </head> <body> <!-- Small picture --> <div style="background-color:red;border: dotted; height: 50px; width: 50px"> <img src="img/01.jpg" id="small" style="width: 50px; height: 50px;"> </div> <!-- Big picture --> <div style="border: double ;width: 400px; height: 400px; position: absolute; left: 500px; top:10px"> <img src="" id="big" style="width: 400px; height: 400px; display:none;"> </div> <!-- Start and end buttons --> <input id="startBtn" type="button" style="width: 150px;height: 150px; font-size: 20px" value="start"> <input id="stopBtn" type="button" style="width: 150px;height: 150px; font-size: 20px" value="stop it"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1. Prepare an array let imgs = [ "img/01.jpg", "img/02.jpg", "img/03.jpg", "img/04.jpg", "img/05.jpg", "img/06.jpg", "img/07.jpg", "img/08.jpg", "img/09.jpg", "img/10.jpg"]; //2. Define counter variables let count = 0; //3. Declare timer object let time = null; //4. Declare picture path variable let imgSrc = ""; //5. Bind the click event for the start button $("#startBtn").click(function(){ //6. Set button status //Disable start button $("#startBtn").prop("disabled",true); //Enable stop button $("#stopBtn").prop("disabled",false); //7. Set the timer to cycle the display of pictures time = setInterval(function(){ //8. Loop to get the picture path let index = count % imgs.length; // 0%10=0 1%10=1 2%10=2 .. 9%10=9 10%10=0 //9. Display the current picture on the small picture imgSrc = imgs[index]; $("#small").prop("src",imgSrc); //10. Counter self increment count++; },10); }); </script> </html>
6.3 analysis and implementation of large display
-
functional analysis
- Bind click event for stop button
- Cancel timer
- Set button status
- Show pictures on large pictures
-
code implementation
//11. Bind the click event for the stop button $("#stopBtn").click(function(){ //12. Cancel timer clearInterval(time); //13. Set button status //Enable start button $("#startBtn").prop("disabled",false); //Disable stop button $("#stopBtn").prop("disabled",true); //14. Display the picture on the big picture $("#big").prop("src",imgSrc); $("#big").prop("style","width: 400px; height: 400px;"); });
p("disabled",true);
//Enable stop button
$("#stopBtn").prop("disabled",false);
//7. Set the timer to cycle the display of pictures
time = setInterval(function(){
//8. Loop to get the picture path
let index = count % imgs.length; // 0%10=0 1%10=1 2%10=2 .. 9%10=9 10%10=0
//9. Display the current picture on the small picture
imgSrc = imgs[index];
$("#small").prop("src",imgSrc);
//10. Counter self increment
count++;
},10);
});
6.3 analysis and implementation of large display
-
functional analysis
- Bind click event for stop button
- Cancel timer
- Set button status
- Show pictures on large pictures
-
code implementation
//11. Bind the click event for the stop button $("#stopBtn").click(function(){ //12. Cancel timer clearInterval(time); //13. Set button status //Enable start button $("#startBtn").prop("disabled",false); //Disable stop button $("#stopBtn").prop("disabled",true); //14. Display the picture on the big picture $("#big").prop("src",imgSrc); $("#big").prop("style","width: 400px; height: 400px;"); });