What if we want to put data into a form without using the front-end language JS (jQuery and other front-end frameworks are essentially JS)? For example, from the file, from the database to find user information displayed in the form.
With the help of back-end languages such as Java, and then through the Servlet to obtain data, the browser side through the request server, to achieve this process. This article demonstrates loading memory (actually browser client logic), local (actually files on the server) and server (through Servlet) data through JS language.
Take a look at page design first (note notes):
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Form loading data Demo</title>
<!-- The following four lines of code are used to import EasyUI library -->
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<!-- script Label internal placement JS Code, because EasyUI Based on jQuery Developed, so basically all jQuery Style code -->
<script type="text/javascript">
</script>
</head>
<body>
<h2>Loading data Demo</h2>
<!-- Use easyui-panel panel -->
<div class="easyui-panel" title="Personal information" style="width:100%;max-width:400px;padding:30px 60px;">
<!-- form Of id by main_form -->
<form id="main_form" method="post">
<div style="margin-bottom:24px">
<!-- Be careful required:true It's a very useful one. data-options Option to ensure that the input box is not empty -->
<input class="easyui-textbox" name="userName" style="width:100%" data-options="label:'Full name',required:true">
</div>
<div style="margin-bottom:24px">
<input class="easyui-textbox" name="userEmail" style="width:100%" data-options="label:'mailbox',required:true,validType:'email'">
</div>
<div style="margin-bottom:24px">
<!-- Use here easyui-combobox assembly -->
<select class="easyui-combobox" name="userSex" label="Gender" style="width:100%">
<option value="0">male</option>
<option value="1">female</option>
</select>
</div>
</form>
</div>
<div style="margin:32px 0;">
<!-- Note the use here javascript:void(0)than#Be clean because of use#There are more websites in the back column.#-->
<!-- Be careful onclick Bound js Method -->
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="loadMemory()">Loading memory data</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="loadFile()">Load file data</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="loadRemote()">Loading back-end data</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearData()">wipe data</a>
</div>
</body>
</html>Notice that there are four buttons that bind four events, and then we just need to add events to the script tag. Let's deal with these events one by one.
First, clear data, which is very simple, and that's what libraries (frameworks) do.
/*When main_form is selected, form('clear') is called directly to empty the form data.*/
function clearData(){
$('#main_form').form('clear');
}Second, load memory data:
/*Load the memory data and specify the corresponding value of the control name directly.*/
function loadMemory(){
$('#main_form').form('load',
{userName:'Cat elder brother',userEmail:'maoge@maoge.com',userSex:'0'}
);
}Third, we need to load data in JSON format from the file. First, we need to create a new folder JSON under WebRoot, and then create a new user_data.json file under JSON folder. The code is as follows. Note that EasyUI can automatically parse JSON and intelligently match the form, so we can put the data in JSON format OK.
{
"userName":"test",
"userEmail":"maoge@maoge.com",
"userSex":"1"
}/*Load file data and write file path directly.*/
function loadFile(){
$('#main_form').form('load', 'json/user_data.json');
}Finally, the data is loaded from the servlet, and a new User Servlet and User class are created as follows (the corresponding url-pattern is configured in web.xml as / User Servlet):
public class User {
private String userName;
private String userEmail;
private String userSex;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserEmail() {
return userEmail;
}
public void setUserEmail(String userEmail) {
this.userEmail = userEmail;
}
public String getUserSex() {
return userSex;
}
public void setUserSex(String userSex) {
this.userSex = userSex;
}
}
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class UserServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
User user=new User();
user.setUserEmail("panda@pp.com");
user.setUserName("Panda Big Brother");
user.setUserSex("0");
//Here you need to return user data in json format
}
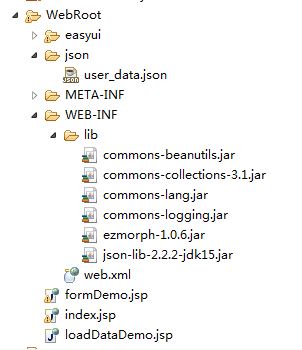
}As has been said before, EasyUI needs the background to return data in json format, so lib is first placed under WEN-INF under WebRoot into the jar package that json needs (specific jar package searches by itself). As shown in the picture: 
OK, perfect doPost as follows:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class UserServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
User user=new User();
user.setUserEmail("panda@pp.com");
user.setUserName("Panda Big Brother");
user.setUserSex("0");
//Here you need to return user data in json format
String result = JSONObject.fromObject(user).toString();
System.out.println(result);//test
out.print(result);
}
}OK, we visit the http://127.1.1.1:8080/EasyuiDemo/UserServlet page directly and return the value of {"userEmail":"panda@pp.com","userName", "Panda Big Brother", "userSex", "0". We can see that the data and user_data.json data format are JSON format, so the front end can be written directly as follows:
/*Loading back-end data through servlet s*/
function loadRemote(){
$('#main_form').form('load', '/EasyuiDemo/UserServlet');
}At this point, we should fully understand the convenience and sharpness of using json, because with the standard of JSON and the support of Java language (and various back-end languages), Javascript language (and various front-end frameworks) for json, we can complete the interaction between JSON data and front-end and back-end without writing any code, which is the meaning of standard (convention).