Paging in English is pagination, remember this word, because you will often meet.
Within the EasyUI framework, datagrid uses paging as simple as horrible, requiring only two points:
1. Enable class= "easyui-datagrid" for the table, so that the table becomes a data grid.
2. Enable pagination = "true" for the table, which means that the pagination function is enabled for the table.
<table id="userTable" title="User list" class="easyui-datagrid" style="width:480px;height:240px"
url="/EasyuiDemo/GetUsers" pagination="true" singleSelect="true">
<thead>
<tr>
<th field="userId">user ID</th>
<th field="userName">User name</th>
<th field="userPassword">Login password</th>
</tr>
</thead>
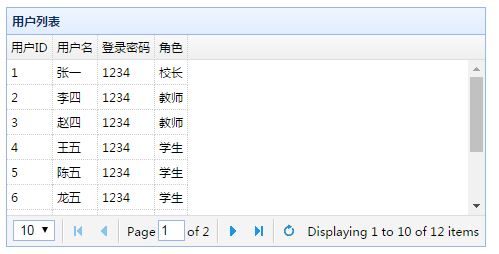
</table>The corresponding interfaces are as follows: 
It can be seen that when paging is enabled, a page number display and control area will automatically be generated below, including the number of pages displayed per page, the current page number, the first page, the last page, the last page, the next page and other buttons.
Next comes the most important front-end and back-end interaction. In url ="/ EasyuiDemo/GetUsers", web page data loading requests are thrown to / EasyuiDemo/GetUsers, with the emphasis on simultaneously passing the number of pages displayed and the number of pages requested to the back-end. In the first loading case, 10,1 will be sent to the back end. If the next page button is clicked on the first page, 10,2 will be sent to the back end. That is to say, the back end can process the request information directly. No longer need to worry about which page the customer wants to see, the logical EasyUI has been encapsulated.
Okay, let's see how the / EasyuiDemo/GetUsers request is handled:
@WebServlet(urlPatterns="/GetUsers")
public class UserServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request,response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
//Request page number, number of rows per page, offset, total
int page,rows,offset,total;
//Obtain
String input_page=request.getParameter("page");
page=(input_page==null)?1:Integer.parseInt(input_page);
String input_rows=request.getParameter("rows");
rows=(input_rows==null)?10:Integer.parseInt(input_rows);
offset=(page-1)*rows;
UserOperation operation=new UserOperation();
total=operation.selectCount();
List<User> users=operation.selectPage(offset, rows);
Map<String, Object> jsonMap = new HashMap<String, Object>();//Define map
jsonMap.put("total", total);//The total key holds the total number of records, which is required
jsonMap.put("rows", users);//rows key holds each page record list
String result = JSONObject.fromObject(jsonMap).toString();//Formatting result must be JSONObject
out.print(result);
out.flush();
out.close();
}
}Here is the operation.selectPage(offset, rows) that connects the database; the method is as follows:
public List selectPage(int offset,int size) {//Notice the difference between the return value null and list.size()==0
MySQLHandler hand=new MySQLHandler();
ResultSet rs=null;
ArrayList<User> list=new ArrayList<User>();//Return value
try {
rs=hand.query("select user_id,user_name,user_password,role_id,role_name from "
+"system_user u,system_role r where u.user_role=r.role_id "
+" order by u.user_id limit "+offset+","+size);
while(rs.next()){
User one=new User();//One of the return values
one.setUserId(rs.getInt("User_id"));
one.setUserName(rs.getString("User_name"));
one.setUserPassword(rs.getString("user_password"));
Role role=new Role();
role.setRoleId(rs.getInt("role_id"));
role.setRoleName(rs.getString("role_name"));
one.setUserRole(role);
list.add(one);//Add to List
}
return list;
} catch (Exception ex) {
new MyException(new Date(),ex.getMessage(),"UserOperation.selectPage abnormal");
return null;
}finally{
hand.sayGoodbye();
}
}OK, the effect after running is as follows. Finally, there is another problem, that is, the display of user roles, because the roles correspond to the Role table. If we want to display, we should display user.getUserRole().getRoleName() to display the role name. At this time, we can use data-options= "field:'userRole', formatter: UserRole", so that when the column of each row is loaded, we call formatUse formatUserRole: RRole formats. So the final source code is as follows:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EasyUI paging</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
function formatUserRole(val,row){
if(val)
return val.roleName;
else
return "";
}
</script>
</head>
<body>
<table id="userTable" title="User list" class="easyui-datagrid" style="width:480px;height:240px"
url="/EasyuiDemo/GetUsers" pagination="true" singleSelect="true">
<thead>
<tr>
<th field="userId">user ID</th>
<th field="userName">User name</th>
<th field="userPassword">Login password</th>
<th data-options="field:'userRole',formatter:formatUserRole" >role</th>
</tr>
</thead>
</table>
</body>
</html>Ok, the final effect is as follows: