In the previous article, plug-ins with several different functions were introduced. You should think about how plug-ins are generated. A plug-in is a function or a style that a user encapsulates for ease of use.
The consumer can simply call a method, or a selector, and so on.This idea is common, and people who type code always think about how to optimize their code more efficiently.
List one:
As in the previous column, lazyLoad calls the lazyload() method in js. We know that neither jq nor native JS can call this method. It calls a custom method in this plugin
To avoid conflicts with other normal srcs, data-src has been redefined for img, which is also a property that the IMG tag does not have, depending on the js of this plug-in.

Common medium extension methods for jquery
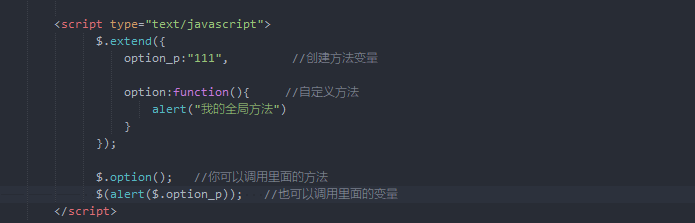
1.$.extend The global method is formatted as follows: (Note that there is no code in html to import jquery.js)

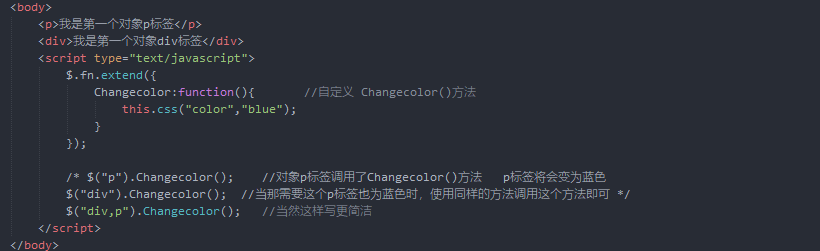
2.$.fn.extend Object Method has the following format: (Note that there is no code in html and jquery.js needs to be imported)

You can see the effect chart that both labels will be blue (code is short, try it first)

Simply exemplify two methods below, scrolling through the last message to modify it for him: https://www.cnblogs.com/2979100039-qq-con/p/12715306.html
Body's code, without modification, to reconstruct the js code body as follows
css content*{
margin: 0px;
padding: 0px;
font-size: 18px;
font-family:"comic sans ms";
}
html{cursor: url('img/Pointer 01.png'),auto;}
img{ float: left;width: 60px;height: 60px; border-radius: 50%; padding: 5px;box-sizing: border-box; margin-right:20px ;}
ul{list-style: none;border-radius: 6px;}
li{height: 80px;padding: 10px;border-bottom: 1px solid #ccc;box-sizing: border-box;background-color: #eee;cursor: pointer;}
h3{font-size: 18px;margin: 10px 1px; }
p{font-size: 14px; color: #333333;}
#file0{
width: 600px;
height: 320px;
margin: auto;
position: relative;
top: 80px;
overflow: hidden;
border: 1px solid #ccc;;
}
li:hover{
background-color: #a3a3a3;
transform: scale(1.01);
transition: .4s;
}
<ul id="file0"> <li> <img src="img/Person 01.jpg" > <h3>This is the first message</h3> <p>It's sunny on Wednesday at heart today</p> </li> <li> <img src="img/Person 02.jpg" > <h3>This is the second message</h3> <p>It's sunny on Wednesday at heart today</p> </li> <li> <img src="img/Person 03.jpg" > <h3>This is the third message</h3> <p>It's sunny on Wednesday at heart today</p> </li> <li> <img src="img/Person 04.jpg" > <h3>This is the fourth message</h3> <p>It's sunny on Wednesday at heart today</p> </li> <li> <img src="img/Person 05.jpg" > <h3>This is the fifth message</h3> <p>It's sunny on Wednesday at heart today</p> </li> <li> <img src="img/Person 06.jpg" > <h3>This is the sixth message</h3> <p>It's sunny on Wednesday at heart today</p> </li> </ul>
The same jquery.js needs to be imported into the page, with the following JS code:
/Customize a plugin $.fn.extend({ Messageroll:function(option){ // option As an object option = option || {}; //Set when the object does not pass a value option Avoid for Empty undefined option.limit = option.limit || 3; //Set up limit Attribute initial value is 3 option.spend = option.spend || 3000; //Set up spend Attribute initial value is 3000 option.cease = option.cease || false; //Set up cease Attribute Initial Value false var that = this; var height = 0; //Initialization speed that.children().each(function(index){ /* Set message display height*/ if(index<option.limit){ height += parseFloat($("li").innerHeight()); } }); that.css({"overflow":"hidden","height":height+"px"}); /* Modify the height of the message interface to show how many messages the limit property passes with a value of 1 */ var mun = setInterval(function(){ /* Timer spend property controls how often to change */ $("li:last").hide("slow").prependTo($("#file0")).slideDown(); },option.spend ); if(option.cease == true){ /* Whether suspension stops scrolling spend property defaults to flase which is non-stop and true which is stop*/ $("li").hover(function(){ clearInterval(mun); },function(){ mun = setInterval(function(){ $("li:last").hide("slow").prependTo($("#file0")).slideDown(); },option.spend ); }); } } });
This method is then called:
<script type="text/javascript"> $("#file0").Messageroll({ limit:3, //The default number of message bars displayed is 3 cease:false, //Whether mouse hover stops by default false spend:2000, //Time, default 3000 }); </script>
This achieves an encapsulated function, and when you want to adjust the properties of the message, you only need to change these three property values.Of course, you can also use it for other objects
css's style encapsulation is easy. Write the same style on one selector and then on top of the object
For example,.color-red{color:red}
<div class="color-red"></div>
<p class="color-red"></p>
Simple learning. Individual learning has many shortcomings