Write according to the api document of jquery official website https://www.jq22.com/chm/jquery/index.html
1, Basic effect

We want to know better about the following properties: easing https://www.runoob.com/jqueryui/api-easings.html I think it will be clearer here
1.show() shows hidden matching elements. Syntax: show([speed,[easing],[fn]])
speed: a string ("slow","normal", or "fast") representing one of the three preset speeds or a millisecond value (such as 1000) representing the animation duration
fn: a function executed at the completion of the animation, once per element (callback function).
2.hide() shows hidden matching elements. Syntax: hide([speed,[easing],[fn]])
speed: a string ("slow","normal", or "fast") representing one of the three preset speeds or a millisecond value (such as 1000) representing the animation duration
fn: a function executed at the completion of the animation, once per element (callback function).
3.toggle() 1.9 version. toggle() method delete, it is very practical, if the element is visible, switch to hidden; if the element is hidden, switch to visible.
2, Sliding effect (similar to show and hide, the difference is that the animation effect is different. The following points are all)

1.slideDown() dynamically displays all matching elements through height change (increasing downward), and optionally triggers a callback function after the display is completed.
2.slideUp () hides all matching elements dynamically through height change (up decrease), and optionally triggers a callback function after hiding.
3.slideToggle() switches the visibility of all matching elements through height change, and optionally triggers a callback function after the switch is completed.
3, Fade in and fade out effect (fade in and fade out is to change the transparency of the element to realize hidden display without changing the width and height, which is different from the above two effects)

1.fadeIn() implements the fade in effect of all matching elements through the change of opacity, and optionally triggers a callback function after the animation is completed.
2.fadeOut() implements the fade out effect of all matching elements through the change of opacity, and optionally triggers a callback function after the animation is completed.
3.fadeTo() adjusts the opacity of all matching elements gradually to the specified opacity, and optionally triggers a callback function after the animation is completed
eg: $("img:eq(2)").fadeTo(3000,0.3); / / fadeTo() method transitions the picture to 0,3 transparency in 3000 milliseconds
4.fadeToggle() switches the fade in and fade out effects of all matching elements through the change of opacity, and optionally triggers a callback function after the animation is completed.
4, Custom effect (the custom effect is equivalent to the combination of the above effects, which can change the width, height, transparency and other attributes of the element...)

1. The animate() animate() method performs a custom animation of the CSS property set. This method changes elements from one state to another through CSS styles.
CSS property values change gradually, so you can create animation effects. Only numeric values can create animation (such as "margin:30px").
String values cannot create animation (such as "background color: Red").
The syntax is as follows:
$("button:eq(10)").click(function(){ //animate() method
$("img:eq(3)").animate({ //Let the picture go through 3 seconds, the width becomes 200px, the height becomes 200px, the transparency becomes 0.5
width:"300px",
height:"200px",
opacity:"0.5",
},3000);
});
2.stop() stops all animations running on the specified element. If there are animations waiting to be executed in the queue (and clearQueue is not set to true), they will be executed immediately
Method properties: stop([clearQueue],[jumpToEnd])
clearQueue: if set to true, the queue is cleared. You can end the animation immediately.
jumpToEnd: if set to true, the queue is completed. You can complete the animation immediately.
3.delay() sets a delay to delay the execution of subsequent items in the queue. New in jQuery 1.4. Used to delay the execution of functions in the queue. It can be used to delay the execution of animation queue or to customize the queue.
4.finish() stops the currently running animation, deletes all queued animation, and completes all animation matching elements. finish() is similar to stop in that stop is stop(true,true)
It is to end the current animation. finish is different. It will clear all the animation on this element, and directly to the final effect of the animation.
6, Set effect


The key to the effect is how to use it together, when to use it, nesting, cycling, etc. Simple cases are easy to implement. emmmmmmm, the last two screenshots forgive me for not knowing how to write QAQ
Here I write a simple case based on the above effect method as follows:
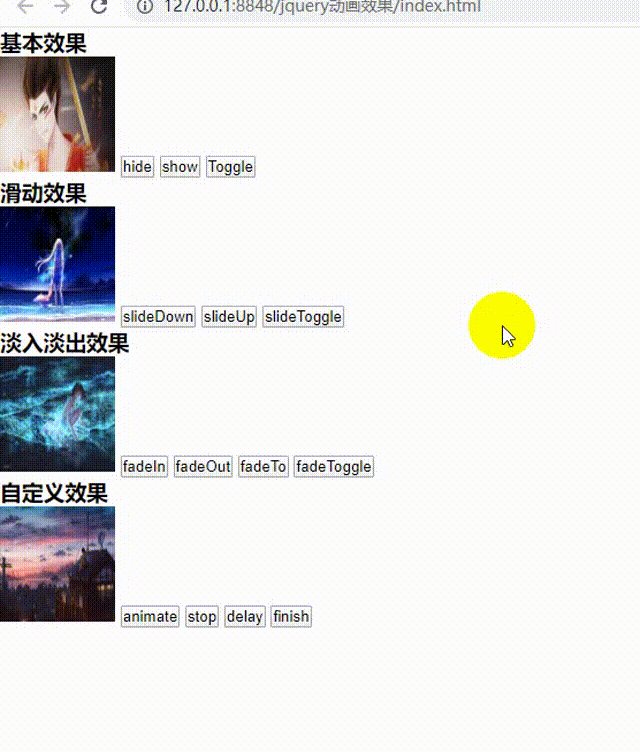
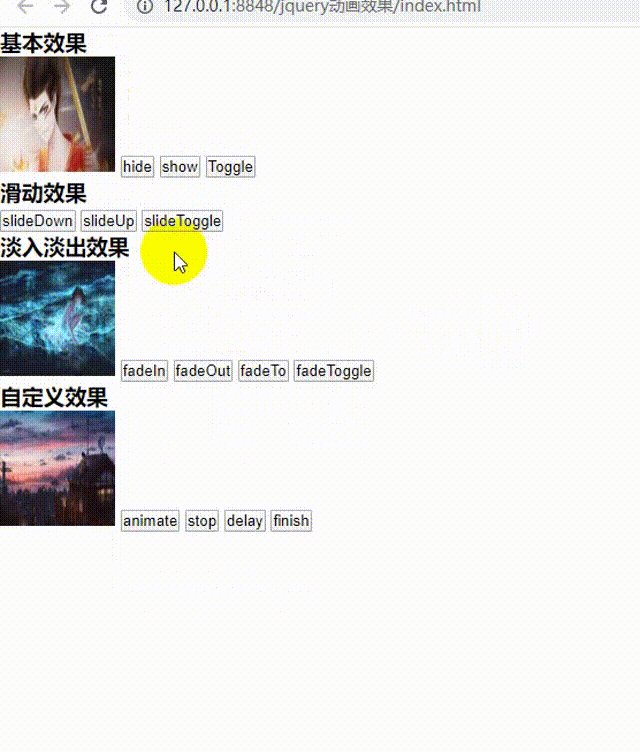
<html> <head> <meta charset="utf-8" /> <title>Animation effect</title> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> </head> <style type="text/css"> *{ padding: 0; margin: 0; } img{width: 100px; height: 100px;opacity: ;} </style> <body> <h3>Basic effect</h3> <img src="./img/1.jpg" > <button type="button">hide</button> <button type="button">show</button> <button type="button">Toggle</button> <br> <h3>Sliding effect</h3> <img src="./img/2.jpg" > <button type="button">slideDown</button> <button type="button">slideUp</button> <button type="button">slideToggle</button> <br> <h3>Fade in / out effect</h3> <img src="./img/3.jpg" > <button type="button">fadeIn</button> <button type="button">fadeOut</button> <button type="button">fadeTo</button> <button type="button">fadeToggle</button> <br> <h3>Custom effects</h3> <img src="./img/4.jpg" > <button type="button">animate</button> <button type="button">stop</button> <button type="button">delay</button> <button type="button">finish</button> <script type="text/javascript"> $(function(){ //Basic effect $("button:eq(0)").click(function(){ $("img:eq(0)").hide("slow") // hide()Method }); $("button:eq(1)").click(function(){ $("img:eq(0)").show("slow") // show()Method }); $("button:eq(2)").click(function(){ $("img:eq(0)").toggle("slow") // show()Method }); //Sliding effect $("button:eq(3)").click(function(){ $("img:eq(1)").slideDown("slow"); //slideDown()Method }); $("button:eq(4)").click(function(){ $("img:eq(1)").slideUp("slow"); //slideUp()Method }); $("button:eq(5)").click(function(){ $("img:eq(1)").slideToggle("slow"); //slideToggle()Method }); // Fade in / out effect $("button:eq(6)").click(function(){ $("img:eq(2)").fadeIn(3000); // fadeIn()Method }); $("button:eq(7)").click(function(){ $("img:eq(2)").fadeOut(3000); // fadeOut()Method }); $("button:eq(8)").click(function(){ $("img:eq(2)").fadeTo(3000,0.3); // fadeTo()Method }); $("button:eq(9)").click(function(){ $("img:eq(2)").fadeToggle(3000); // fadeToggle()Method }); //Custom effects $("button:eq(10)").click(function(){ //animate()Method $("img:eq(3)").animate({ //Let the transparency of the picture change to 0 after 3 seconds.1 opacity:"0.1", },3000,function(){ $("img:eq(3)").animate({ //Make the transparency of the picture 1 after 3 seconds opacity:"1", },3000); }); }); $("button:eq(11)").click(function(){ $("img:eq(3)").stop(true,true); //stop()Method, stop changing the animation on the element stop Parameters can be true,true as stop(true,true) }); $("button:eq(12)").click(function(){ $("img:eq(3)").slideUp(3000).delay(2000).fadeIn(3000) //delay()Method is finished slideUp()Wait 2 seconds after method fadeIn()Method }); $("button:eq(13)").click(function(){ $("img:eq(3)").finish() //finish()Method to clear all queued animations for the element }); }); </script> </body> </html>
effect:

Personal learning, poor content,