Here are some ideas about the use of JQuery plug-ins to share with you, hoping to help you.
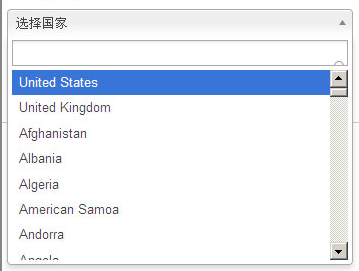
jQuery chooses plug-ins to be divided into basic version and beautification version, with emphasis on beautification version, as shown in the following figure:

Compared with the original version, the beautified selection plug-in can be said to be very beautiful and more powerful (not to mention here, dig it yourself). The main purpose here is to add its own attributes and call class="chzn-select":
jsp Page: <select class="chzn-select" id="CODE" name="CODE"> ...... </select> js Page: $(".chzn-select").chosen();
Note that there are many versions of jQuery, and it is recommended to use higher versions, such as jquery-1.9.1.min.js.
Next to the topic, select binding data is very common, but most of them are static or data-determined, which are very handled. What we need is dynamic binding and multi-level association.
Take the following example to see how it is handled step by step:
Here I only choose the second level of association, more complex people can fully grasp before they study on their own. What we want to achieve is to click on a select drop-down box to select, and the other select drop-down box dynamically correlates its corresponding values. The main select is a province, the associated select is a city, and the database has tables of provinces and cities, respectively. The provincial table fields have SF_ID and SF_NAME, and the city table fields have CY_ID, CY_NAME and CY_SFID (the associated provincial ID):
<!-- Province --> <select class="chzn-select" id="ShengFen" name="ShengFen" onChange="setCity();" data-placeholder="Please choose the province"> <option value=""></option> <option value="">whole</option> <c:foreach items="${sfList}" var="sf"> <option value="${sf.SF_ID}" <c:if test="${pd.sfId == sf.SF_ID}">selected</c:if>>${sf.SF_NAME} </option> </c:foreach> </select> <!-- City --> <select class="chzn-select" id="City" name="City" data-placeholder="Please choose the city"> <option value=""></option> <option value="">whole</option> <c:foreach items="${cyList}" var="cy"> <option value="${cy.CY_ID}" <c:if test="${pd.cyId == cy.CY_ID}">selected</c:if>>${cy.CY_NAME} </option> </c:foreach> </select>
When initializing, the background takes data from the database to the page. The background uses ModeView and Page Data, depending on the situation.
Firstly, the onChange method is added to the main select province to indicate the trigger of the selection change, that is, the values in the drop-down box corresponding to the city after the provincial modification will also change, and the corresponding processing method is setCity(). We use ajax to obtain data, as follows, in js:
//Drop-down box dynamic association function setCity(){ // Get the ID of the selected province var sfId = $("#ShengFen").val(); $.ajax({ type : "POST", url : "SFAndCity/setCity.do", data : {"sfId":sfId}, dataType : "json", success : function(data){ var cyList = data.cyList; // Remove previously bound data $("#City option").remove(); // Beautify select. var _option = "<option value=\"\""; _option += "></option>"; _option += "<option value=\"\""; _option += ">whole</option>"; // Binding data if(cfList && cyList.length != 0){ $("select[name=City]").append(_option); for(var i=0;i<cyList.length;i++){ var option = "<option value=\""+cyList.CY_ID+"\""; option += ">"+cyList.CY_NAME+"</option>"; $("select[name=City]").append(option); } }else{ $("select[name=City]").append(_option); } // Ensure that jQuery's selection plug-ins dynamically bind data into effect $("#City").trigger("liszt:updated"); $("#City").chosen(); } }); }
Finally, there is the background processing, as follows:
@RequestMapping(value="/setCity") @ResponseBody public Map<String,Object> setCity(){ Map<String,Object> map = new HashMap<String,Object>(); PageData pd = new PageData(); try{ pd = this.getPageData(); String sfId = pd.getString("sfId"); //Consistent with what is passed in ajax pd.put("CY_SFID",sfId); List<PageData> cyList = cyService.listCityBysfId(pd); map.put("cyList",cyList); //Consistent with what you get in ajax return map; }catch(Exception e){ } return map; }
Of course, the above data acquisition is based on their own actual code to write, mainly to obtain data and return.
The actual result is that the values in the city drop-down box change with each province chosen. _